JavaScipt30(第十个案例)(主要知识点:选中一个数组中间相连部分进行操作的一种思路)
承接上文,第九个案例就不说了,是控制台的一些东西,一般用的很少,了解下就行了,想用的时候再翻api。这是第10个案例:
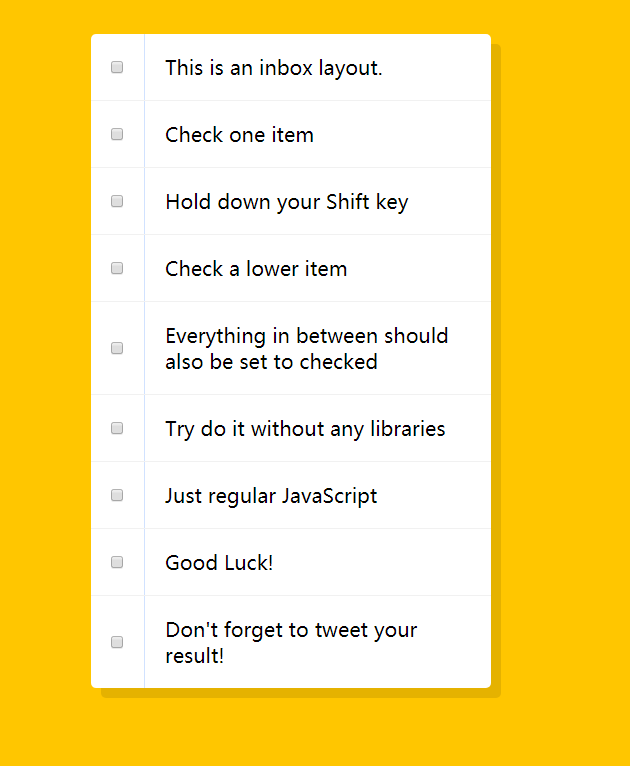
需要实现的效果是:点击一个checkbox,然后按下shift点击另一个checkbox,将两个checkbox之间的checkbox全部选中。
附上项目链接: https://github.com/wesbos/JavaScript30

源码如下,我将觉得应该记录的点做了备注:
/* 这个一般用的不多的人很难想到直接样式实现 */
/* checkbox选中时 用相邻兄弟选择器将旁边的p元素画上穿过文本下的一条线*/
input:checked + p {
background: #F9F9F9;
text-decoration: line-through;
}
<script>
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]'); // 记录下上一次点击的checkbox,这个是我做的时候没想到的,我当时做的时候想的是去找这些checkbox里面选中的最前面那个.
let lastChecked; function handleCheck(e) {
// 定个flag,用于判断checkbox选中
let inBetween = false;
// e.shiftKey这个我原来是不知道的,以为要监听键盘事件才能知道是不是按了shift,走了弯路
if (e.shiftKey && this.checked) {
checkboxes.forEach(checkbox => {
// 循环一路走, 当前选中的checkbox与上次选中的,只会进入两次if,不管是从shift从上往下选还是从上往下选,第一次进去inBetween变成true,
// 第二次出来inBetween变成false,只有当前checkbox与lastChecked之间的inBetween才会为true,所以选中了两个checkbox之间的所有checkbox,很精妙
if (checkbox === this || checkbox === lastChecked) {
inBetween = !inBetween;
}
if (inBetween) {
checkbox.checked = true;
}
});
} lastChecked = this;
} checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
</script>
JavaScipt30(第十个案例)(主要知识点:选中一个数组中间相连部分进行操作的一种思路)的更多相关文章
- JS案例之8——从一个数组中随机取数
近期项目中遇到一个需求,从一个列表中随机展示列表的部分内容,需求不大,JS也非常容易实现.主要是运用到了Math对象的random方法,和Array的splice方法. 思路是先新建一个数组,存放所有 ...
- JS判断一个数组中是否有重复值的三种方法
方法一: var s = ary.join(",")+","; for(var i=0;i<ary.length;i++) { if(s.replace( ...
- 使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享
使用Jquery+EasyUI 进行框架项目开发案例解说之中的一个 员工管理源代码分享 在開始解说之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery ...
- android 案例:从另一个activity选择信息并获取返回值
主窗口: package com.example.test; import android.app.Activity; import android.app.AlertDialog; import a ...
- 【案例】舒邑:一个女装品牌的奇葩打法-@i黑马
[案例]舒邑:一个女装品牌的奇葩打法-@i黑马 [案例]舒邑:一个女装品牌的奇葩打法
- input的选中与否以及将input的value追加到一个数组里
html布局 <div class="mask"> //每一个弹层都有一个隐藏的input <label> <input hidden="& ...
- jquery 实现只能选中一个checkbox,选中当前的去除上一个
jq 实现只能选中一个checkbox,选中当前的去除上一个. <div id="checkboxed"> <input name="check1&qu ...
- JQuery 实现多个checkbox 只选中一个
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- Vue Echarts 饼图设置默认选中一个
Vue Echarts 饼图设置默认选中一个 myChart.setOption(data) // data伟echarts所需要传入的参数,就是配置参数最多的那个玩意 myChart.dispatc ...
随机推荐
- 阿里云CentOS7.3搭建多用户私有git服务器(从安装git开始)
起因 自己会有练手的不敢公开的项目,就自己搭建个服务器放自己的渣代码了. 在经历了连不上服务器.没有访问权限.没法提交以后,我打通了任督二脉. 我这个git服务器适合条件:1.就那么几个人小项目,不是 ...
- Mac下intellij idea环境的项目的新建、配色、快捷键的配置
注:本文所使用的intellij idea是14.1.2的版本号. 一.项目的新建(以新建Java项目为例) 选中当中的"create new project". 接下来你会看到下 ...
- 【codevs1306】广播操的游戏
求字符串内的非空子串的数量 后缀数组!!! #include<algorithm> #include<cstdlib> #include<cstring> #inc ...
- 开源框架 KJFrameForAndroid
一个Android的快速开发工具包,使用它你可以轻松实现网络请求.插件化开发.图片加载等功能.KJFrameForAndroid的设计思想是通过封装Android原生SDK中复杂的复杂操作而达到简化A ...
- 再读headfirst-原则与模式摘录
原则 1.找到原则中可能需要变化之处,把它们独立出来,不要和那些不需要变化的代码混在一起 2.针对接口编程,而不是针对实现编程 3.多用组合,少用继承 4.依赖倒置原则:要依赖抽象,不要依赖具体类(不 ...
- JSP-Runood:Eclipse JSP/Servlet 环境搭建
ylbtech-JSP-Runood:Eclipse JSP/Servlet 环境搭建 1.返回顶部 1. Eclipse JSP/Servlet 环境搭建 本文假定你已安装了 JDK 环境,如未安装 ...
- Java 链式写法
Java链式写法,子类继承父类的属性,也可以返回子类的对象,只是需要重写基类的Set方法 public class MyLS { public static void main(String[] ar ...
- bzoj 2200: [Usaco2011 Jan]道路和航线【spfa】
直接跑最短路就行了--还不用判负环 #include<iostream> #include<cstdio> #include<queue> using namesp ...
- bzoj1528 sam-Toy Cars(贪心,优先队列)
「BZOJ1528」[POI2005] sam – Toy Cars Description Jasio 是一个三岁的小男孩,他最喜欢玩玩具了,他有n 个不同的玩具,它们都被放在了很高的架子上所以Ja ...
- eslint 的配置
安装 可以全局安装,也可以在项目下面安装. 如下是在项目中安装示例,只需要在 package.json 中添加如下配置,并进行安装: >"eslint": "^4. ...
