c# devExpress控件 comboBoxEdit,gridControl1,labelcontrol
一、comboBoxEdit:下拉框
属性
添加项:Properties->items
二、gridControl
C# DevExpress控件Gridview和GridControl学习总结
gridControl与Gridview的区别:前者是容器,后者为视图
2)gridView
属性
this.gridView.IsEmpty:判断gridview是否有行数据。
事件
FocusedRowChanged:行选择焦点变化时发生的事件 ,可用于两个gridview查询关联等。
RowCellStyle:改变行颜色
- private void gridViewMain_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e)
- {
- DevExpress.XtraGrid.Views.Grid.GridView view = sender as DevExpress.XtraGrid.Views.Grid.GridView;
- if (e.RowHandle >= 0)
- {
- string category = view.GetRowCellDisplayText(e.RowHandle, view.Columns["FEEDBACK"]);
- if (category == "未确认接收")
- {
- e.Appearance.BackColor = Color.Firebrick;//设置行颜色
- e.Appearance.BackColor2 = Color.Firebrick;//设置行底色颜色
- e.Appearance.ForeColor = Color.White;//字体颜色
- }
- }
- }
与DataTable关联
DataTable dtSelect = (DataTable)this.ucGrid_main.DataSource;//获取ucGrid_main数据源,DataTable 是显示界面ucGrid_main上已查询的数据,不是数据库的数据
3)DevExpress GridView 自定义行高
- //设置GridView行高
- private void gridView1_CalcRowHeight(object sender, DevExpress.XtraGrid.Views.Grid.RowHeightEventArgs e)
- {
- if (e.RowHandle >= )
- e.RowHeight = ;
- ---------------------
- 作者:呼噜噜哟
- 来源:CSDN
- 原文:https://blog.csdn.net/u011176794/article/details/79894198
- 版权声明:本文为博主原创文章,转载请附上博文链接!
设置隔行默认颜色
grdMain.OptionsView.EnableAppearanceEvenRow = true;grdMain.OptionsView.EnableAppearanceOddRow = true;
DevExpress GridView控件设置默认选中的行颜色
C# DataGridView控件清空数据完美解决方法
想要满足保持原有的列,就是重新绑定之前的DataTable,然后清除DataTable中的数据,如下:
- DataTable dt = (DataTable)dataGridView1.DataSource;
- dt.Rows.Clear();
- dataGridView1.DataSource = dt;
获取或设置是否可以合并具有相同值的相邻单元格当前的列。
this.gridView1.Columns["字段"].OptionsColumn.AllowMerge = DevExpress.Utils.DefaultBoolean.True;
this.gridView1.Columns["字段"].OptionsColumn.AllowMerge = DevExpress.Utils.DefaultBoolean.True;
DevExpress.XtraGrid添加Button列
【DevExpress】GridControl添加按钮列并添加按钮事件
在GridControl中添加按钮列的步骤如下:
1. 把列的ColumnEdit属性设置为RepositoryItemButtonEdit
2. 把TextEditStyle属性设置为HideTextEditor;
3. 把Buttons的Kind属性设置为Glyph;
4. 把Buttons的HorzAlignment属性设置为Near;
5. 如果要用到事件的话,还要注册事件:
(1)手动注册:
- this.repositoryItemButtonEdit1.ButtonClick += new DevExpress.XtraEditors.Controls.ButtonPressedEventHandler(this.repositoryItemButtonEdit1
- ButtonClick);
(2)系统自动生成事件:
在GridControl的设计器中Repository页中的In-place Editor Repository项中在右边的Repository栏中找到你的ButtonEdit,选它的事件属性页,注册它的ButtonClick事件即可.
三、labelcontrol 标题标签
LabelControl文本居中显示:
先设置AutoSizeMode为None,然后设置LabelControl.Appearance.TextOptions.HAlignment属性为Center
DevExpress GridControl 按扭列的操作
滚动条样式
不想自己做只能用自带的几种样式了。
LookAndFeel的UseDefaultLookAndFeel设置为false,然后SkinName选择想要的样式即可。
xtraReports
三、ButtonEdit
DevExpress控件-ButtonEdit控件的使用(图文)
四、dateEdit
- this.dateEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm";
- this.dateEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.EditFormat.FormatString = "yyyy-MM-dd HH:mm";
- this.dateEdit1.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
- this.dateEdit1.Properties.Mask.EditMask = "yyyy-MM-dd HH:mm";
- ————————————————
- 版权声明:本文为CSDN博主「Waldenz」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
- 原文链接:https://blog.csdn.net/enter89/java/article/details/46651115
1、只显示年月日

2、显示年月日 时分秒

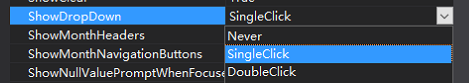
3、下拉样式
never :禁止下拉
singleClick:单击下拉
DoubleClick:双击下拉

4、
DevExpress的DateEdit
dateEdit1.Properties.TextEditStyle = DisableTextEditor //该属性可以直接设置用户禁止输入
3、赋值
this.dtpStartDate.DateTime = DateTime.Now.AddDays(-1);//前一天
this.dtpEndDate.DateTime = DateTime.Now.AddDays(1);//后一天
c# devExpress控件 comboBoxEdit,gridControl1,labelcontrol的更多相关文章
- DevExpress控件学习总结(转)
DevExpress控件学习总结 1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹 ...
- DevExpress控件使用经验总结- GridView列表行号显示操作
DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件.本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一 ...
- DevExpress控件开发常用要点(项目总结版)
使用DevExpress控件来做项目开发已经有很长一段时间了,在摸索开发到客户苛刻要求的过程中,其中碰到过很多问题需要解决的,随着一个个问题的解决,也留下很多对DevExpress控件的使用经验及教训 ...
- DevExpress控件-- Gridcontrol合并表头
写在前面的话: 在园子里逛了有一段时间了,一直想写点东西,但苦于自己的水平有限,生怕写出来的东西浪费了读者的时间.楼主有幸参加了公司DevExpress控件的培训,独乐乐不如众乐乐,特附上Demo以飨 ...
- DevExpress控件的一些快捷操作
用的DevExpress控件时,有一些操作并不太方便,根据我自己需要的封装了一些控件的事件,调用的时候直接绑定控件的事件就可以了 例如: this.ComboBoxEdit.KeyDown += Ct ...
- DevExpress控件的GridControl实现行多选
最近用到DevExpress控件的GridControl控件,需要用到行多选的操作,在网上找的资料,自己总结一下. 先展示一下效果:
- DevExpress控件使用之多重坐标图形的绘制 z
有时候,基于对一些年份.月份的统计,需要集成多个数值指标进行分析,因此就需要把多种数据放到一个图形里面展现,也成为多重坐标轴,多重坐标轴可以是多个X轴,也可以是Y轴,它们的处理方式类似.本文通过一个例 ...
- DevExpress控件的GridControl控件小结
DevExpress控件的GridControl控件小结 (由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条 ...
- DevExpress控件安装、汉化使用教程
前言 DevExpress是一个庞大的控件库,也很是好用(没用过,听说),但是要收费. 网上关于DevExpress的教程满天飞,我找了一下午也没找到正确的安装.简单实用教程,还是自己摸索吧. 自己动 ...
随机推荐
- JDK中的序列化和反序列化
题外话:诸事缠身,不知不觉距离上一篇就将近一个月了,读书不易,学习不易,唯有坚持. 写来写去始终不满意,索性贴一个比较好的文章吧! 参考: [Java基础]序列化与反序列化深入分析
- MySQL无法重启问题解决Warning: World-writable config file ‘/etc/mysql/my.cnf’ is ignored
今天在修改mysql数据库的配置文件,由于方便操作,就将“/etc/mysql/my.cnf” 的权限设置成 “777” 了,然后进行修改,当修改完进行重启mysql的时候,却报错,提示Warning ...
- linux gzip 命令详解
减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间.gzip是在Linux系统中经常使用的一个对文件进行压缩和解压缩的命令,既方便又好用. 语法:gzip ...
- erlang 自定义函数的初步应用
一.模块内调用 1> AA=fun(BB)-> io:format("this is test args ~s~n",[BB]) end.#Fun<erl_eva ...
- Project Navigator Help: Creating a Workspace in Xcode
Creating a Workspace Start a multiproduct development endeavor by creating a workspace. 1.Choose Fil ...
- oracle当前月添加一列显示前几个月的累计值
create table test_leiji(rpt_month_id number(8), current_month NUMBER(12,2)); ...
- dwr框架使用总结——简单示例
1.新建web项目,项目名为dwr 2.导入以下jar包: dwr.jar.classes12.jar.commons-logging-1.0.4.jar和commons-logging.jar 3. ...
- There are inconsistent line endings in the 'xxx' script. Some are Mac OS X (UNIX) and some are Windows.问题解决
在Window上使用Visual Studio编辑Unity3D脚本时常会出现类似如下警告: 警告 1 There are inconsistent line endings in the 'Asse ...
- POJ 1160 Post Office(区间DP)
Description There is a straight highway with villages alongside the highway. The highway is represen ...
- Mac下,如何把Github上的仓库删除掉
这个虽然简单,但是还是做个记录,当初也是找不到地方,最终还是去百度了,步骤很简单: 如下: 1.进入Github主页,选中你要删除的仓库,点击进入到如下页面: