【巷子】---vue项目打包---基本使用---【vue】
一、基本设置

二、打包
npm run build
三、github创建一个仓库
1、将文件上传至仓库
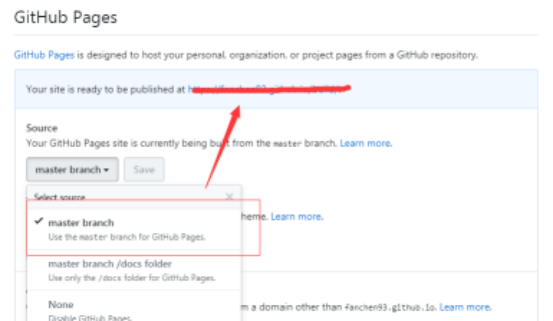
2、点击仓库设置

3、选择代码上传到master

4、点击地址即可预览
5、常用技巧
a、如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,打包后文件体积可以减少百分之八十
b、如果设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串,也就是版本控制
【巷子】---vue项目打包---基本使用---【vue】的更多相关文章
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue项目打包-2-九五小庞
vue项目打包 一.终端运行命令 npm run build 二.打包成功的标志与项目的改变,如下图: 3.点击index.html,通过浏览器运行,出现以下报错,如图: 四.那么应该如何修改呢?具体 ...
- vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错.Failed to load resource: net::ERR_FILE_NOT_FOUND 这时需要修改config-& ...
- cordova+vue 项目打包成Android(apk)应用
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题.现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只 ...
- vue项目打包问题
使用vue-cli脚手架构建vue项目 vue init webpack project npm run build 打包时出现 Tip: built files are meant to be se ...
随机推荐
- UVA 1371 - Period(DP)
题目链接:option=com_onlinejudge&Itemid=8&page=show_problem&category=&problem=4117&mo ...
- 【Java面试题】8 面向对象的特征有哪些方面 ?
面向对象的编程语言有封装.继承 .抽象.多态等4个主要的特征. 1封装: 封装是保证软件部件具有优良的模块性的基础,封装的目标就是要实现软件部件的“高内聚.低耦合”,防止程序相互依赖性而带来的变动影响 ...
- 【Java NIO的深入研究5】字符集Charset
Java 语言被定义为基于Unicode.一个字符实体由二个字节表示(如果是用UCS-2).但众多文件和数据流都是基于其它字符编码并以byte传输,操作文件内容就成了一个问题. 操作一个文件首先要对文 ...
- SharePoint 2010 自定义页面出现“项目可能已被其他用户删除或重命名”问题跟踪
异常详细信息: Microsoft.SharePoint.SPException: 位置 http://portal/Pages/ShowArticle.aspx?id=19&mylist=8 ...
- JavaScript 事件参考手册
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. 事件句柄 HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元 ...
- mysql数据库使用mysqldump工具针对一个数据库备份,使用--databases选项与不使用该参数的区别
需求描述: 今天在做mysqldump备份某个数据库的试验,在备份某个数据库的时候可以使用 --databases参数,也可以直接进行某个数据库的备份,那么这里记录下两者的区别 操作过程: 1.使用- ...
- 对于jsp中编码的理解
1.会话都是从客户端也就是浏览器开始发起的,首先用户将地址输入到地址栏中, 当用户输入enter或者点击转到的按钮时,浏览器会根据当前页面的charset对地址栏中的地址进行encode一次,当服务器 ...
- linux用户态定时器的使用---19
原创博文,转载请标明出处--周学伟http://www.cnblogs.com/zxouxuewei/ linux操作系统为每一个进程提供了3个内部计时器. ITIMER_REAL;ITIMER_VI ...
- Cocos2d-x 3.0 Lua编程 之 响应Android手机的按键
演示样例代码例如以下所看到的: local listenerKey= cc.EventListenerKeyboard:create() local function onKeyReleaseed(k ...
- Java类的设计----访问控制
访问控制 可以对Java类中定义的属性和方法进行访问控制----规定不同的保护等级: public.protected.default.private //仅在类的内部可以访问. private St ...
