Chrome浏览器插件开发-关于案例
- 前言
- 关于案例
- 下一章 版本更新提示案例
一、前言
上章我们提到过开发一个插件所需要的步骤:
并且还介绍了如何在页面上面注入脚本代码,并且成功的完成用户名和密码的自动输入功能。
本章将会以一些案例来介绍插件的一些新的开发技巧。案例将包括:
关于案例
涉及的技术点包括:
如何使用popup.html
popup如何使用js
如何使用chrome api
二、关于案例
任何一个成熟的产品都会有关于的标志,这是在法律的角度上面宣示自己拥有这个产品的所有权。
以下案例将会介绍如何做个“关于”的案例,我们通过观察其它软件的“关于”都有相同的特性。
产品名称
产品版本号
产品编号/许可证/作者
产品法律效益宣示
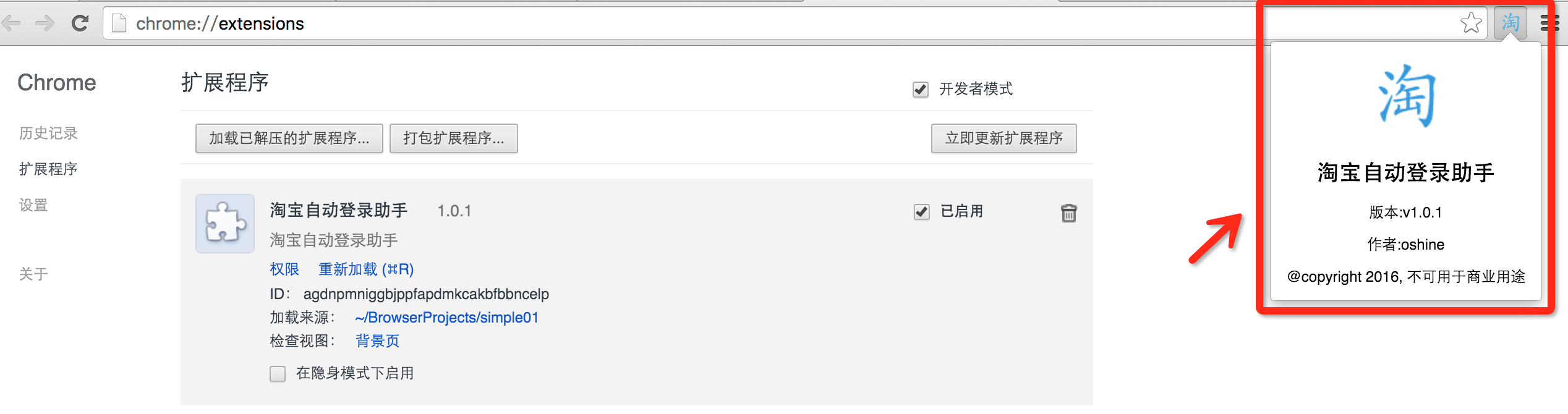
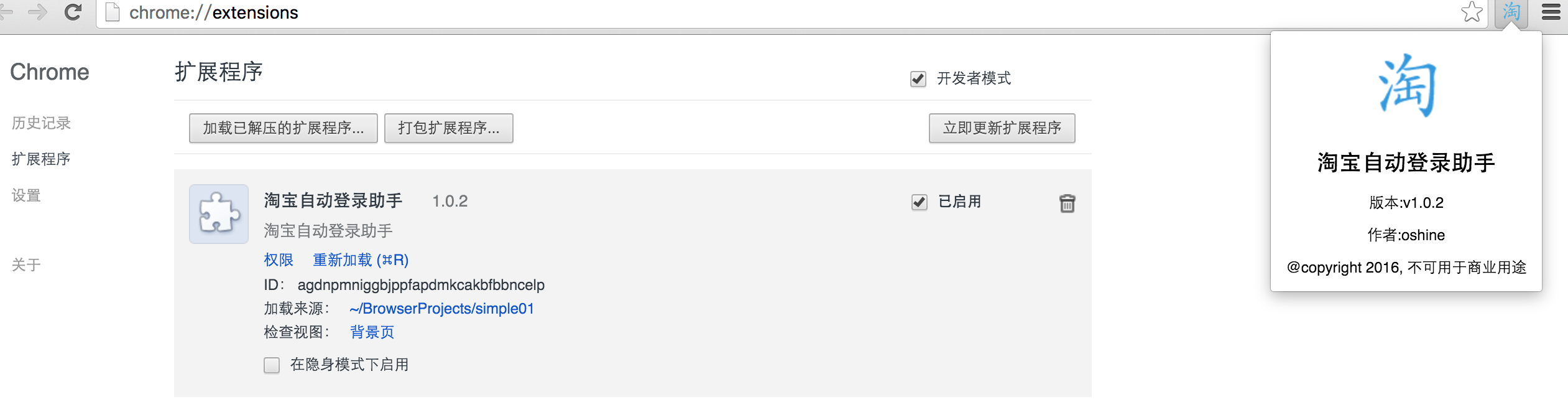
本次案例将会介绍如何通过弹窗来实现本功能,具体运行界面图如下:

由界面运行图可得知,我们需要制作一个弹窗界面popup.html。
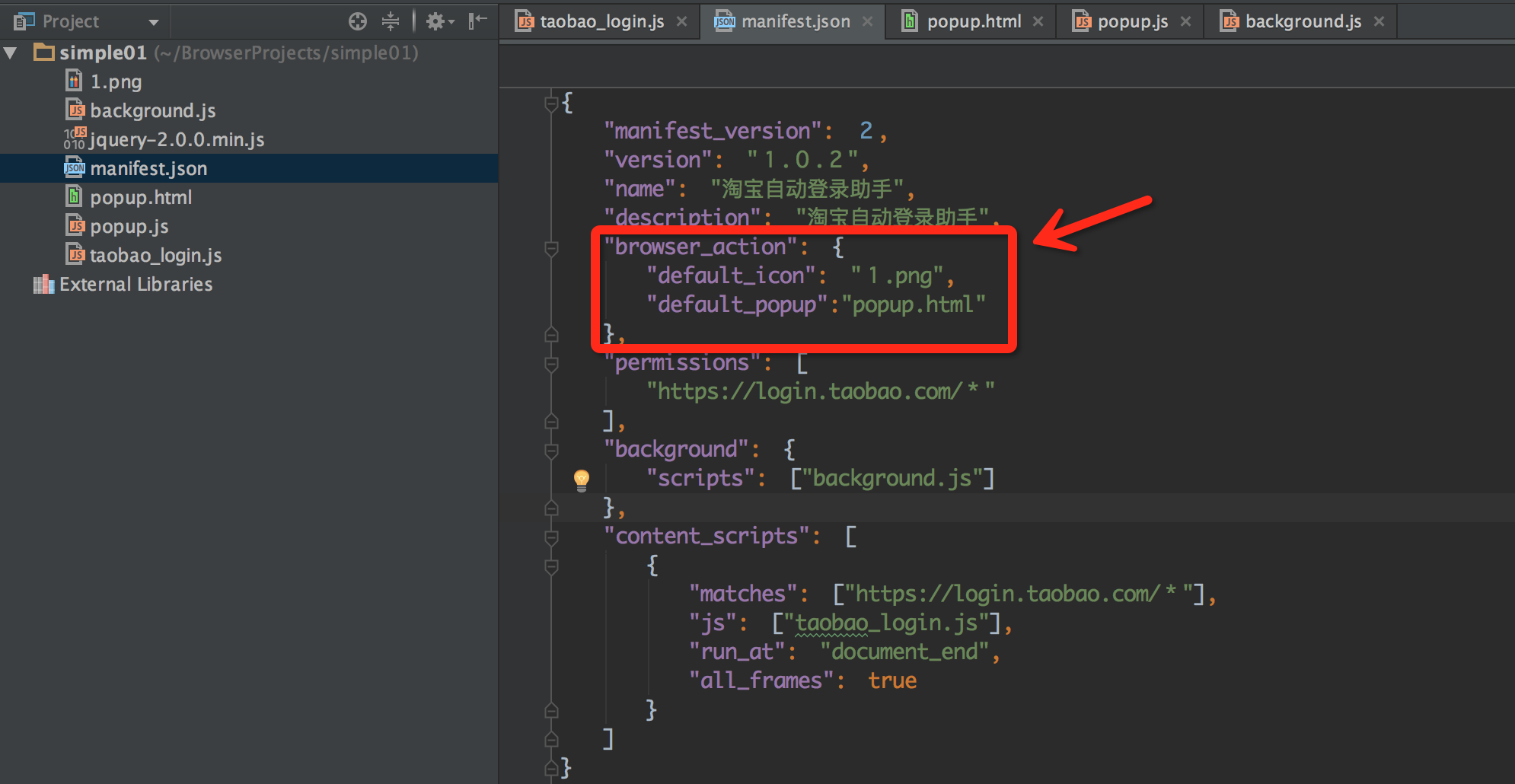
chrome插件制作弹窗非常简单,我们只需在manifest.json中配置browser_action项即可达到弹窗界面的功能。

"browser_action": {
"default_icon": "1.png",
"default_popup":"popup.html"
}
browser_action
在浏览器主工具条的地址栏右侧增加一个图标
default_icon: 图标资源文件路径
default_popup: 点击弹窗界面资源文件路径
编写popup.html, 加入:

简单方便的完成了任务。
显然我们的任务并没这么简单,我们需要动态读取本插件产品的信息。
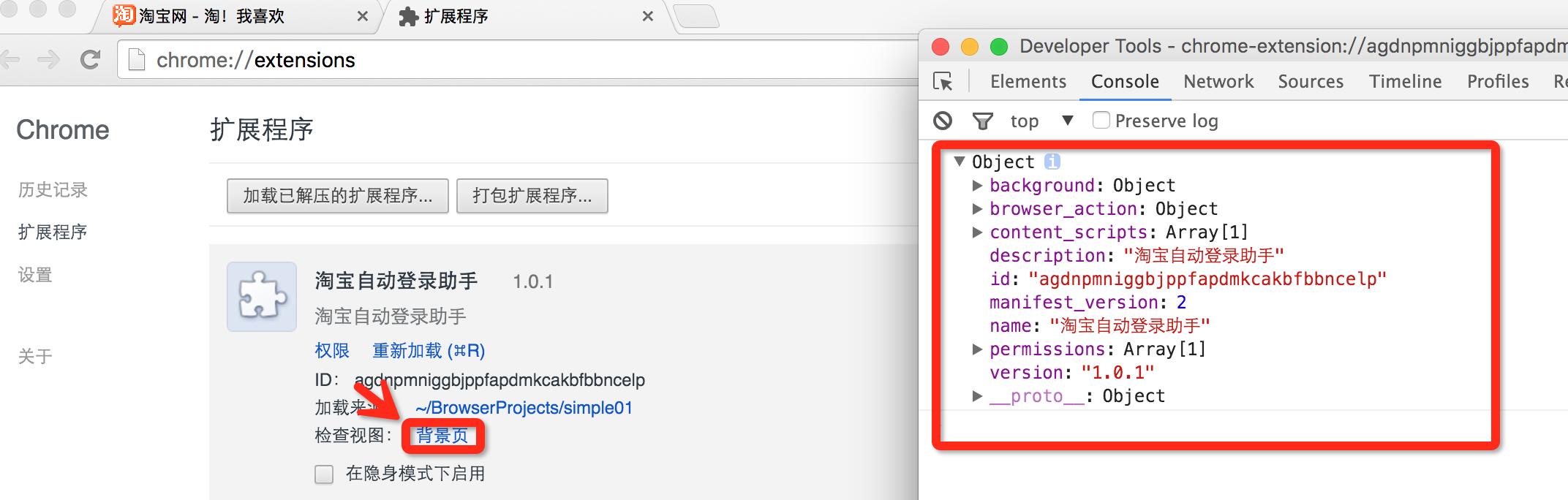
如何获取本插件产品的信息,我们需要通过Chrome API来获取:
chrome.app.getDetails()
//获取产品信息,包括manifest.json所有项.
下面图是通过backgroup获取产品信息的案例图,供参考:

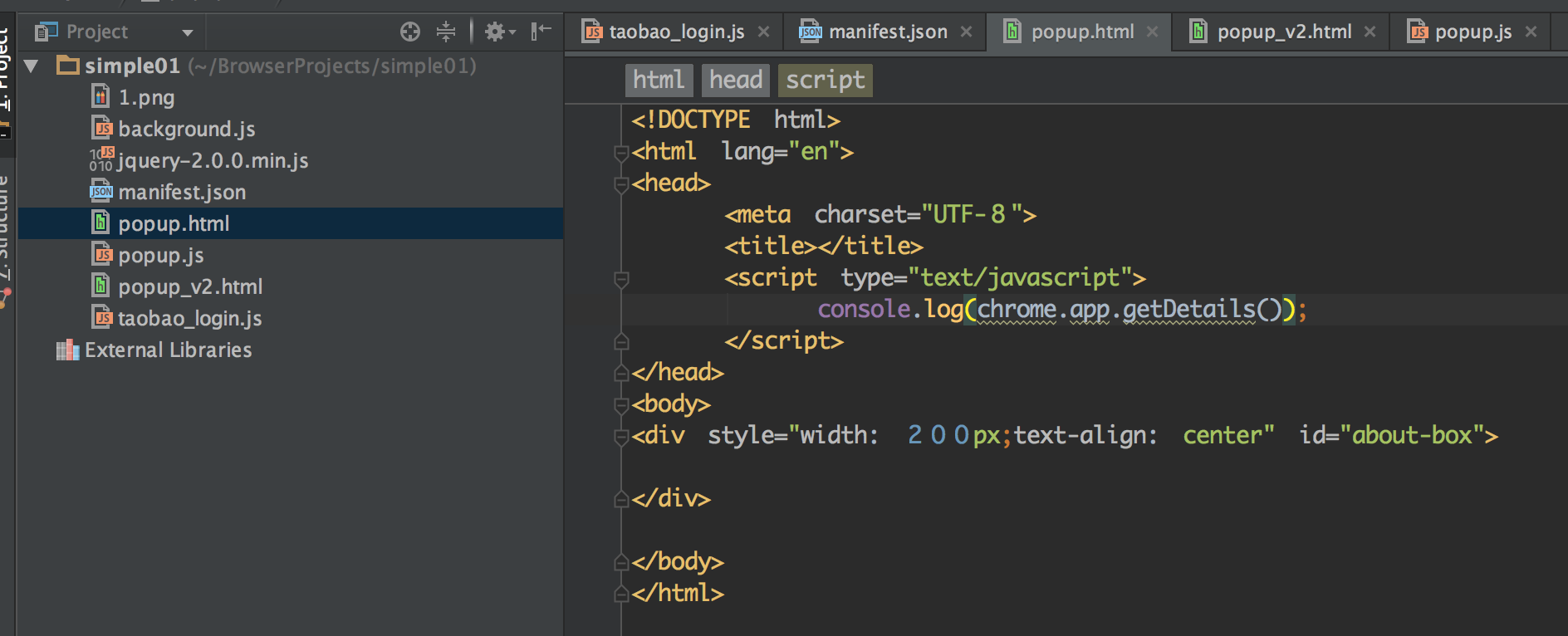
popup.html如何使用js呢?

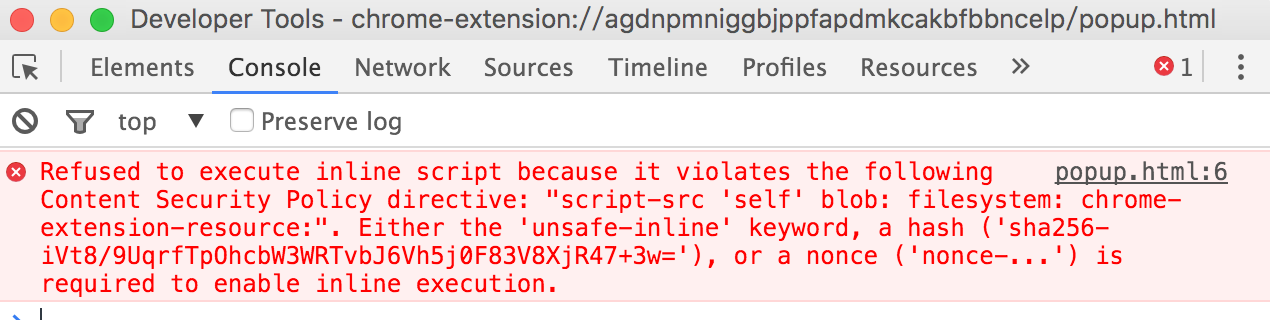
由于google的安全机制,该处将会出现安全错误提示(html里面不能出现內联js脚本):

正确的用法是新建一个js文件,popup.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-2.0.0.min.js"></script>
<script src="popup.js"></script>
</head>
<body>
<div style="width: 200px;text-align: center" id="about-box"> </div> </body>
</html>
popup.js文件
$(document).ready(function(){
var details = chrome.app.getDetails();
var html = "<p><img src='"+details.browser_action.default_icon+"'></p>"+
"<h2>"+details.name+"</h2>"+
"<p>版本:v"+details.version+"</p>"+
"<p>作者:oshine</p>"+
"<p>@copyright 2016, 不可用于商业用途</p>";
$("#about-box").html(html);
});
manifest.json
{
"manifest_version": 2,
"version": "1.0.2",
"name": "淘宝自动登录助手",
"description": "淘宝自动登录助手",
"browser_action": {
"default_icon": "1.png",
"default_popup":"popup.html"
},
"permissions": [
"https://login.taobao.com/*"
],
"background": {
"scripts": ["background.js"]
},
"content_scripts": [
{
"matches": ["https://login.taobao.com/*"],
"js": ["taobao_login.js"],
"run_at": "document_end",
"all_frames": true
}
]
}
运行结果:

案例结果!!
Chrome Extension Developer QQ群: 15785475
下一章 版本更新提示案例
Chrome浏览器插件开发-关于案例的更多相关文章
- Chrome浏览器插件开发-淘宝自动登录
浏览器插件的介绍 Chrome浏览器插件开发的准备工作 manifest.json配置介绍 页面如何注入scripts文件 一. 浏览器插件的介绍 浏览器插件是一种遵循一定规范的应用程序接口编写出来的 ...
- Google Chrome 浏览器插件开发学习
2014/11/16 Google Chrome 浏览器插件开发学习 因笔记存有文件,不便发表在cnblogs上,请到evernote里找笔记 "Google Chrome 浏览器插件开发学 ...
- chrome 浏览器插件开发(一)—— 创建第一个chrome插件
最近在开发一个chrome插件,在网上找到了一些的文章,虽说按照文章可以写出对应的例子,但若要进行实际开发,发现还是有不少文章中没有的坑.下面我将结合我在开发过程中遇到的几个方面,对这些坑做一下补充. ...
- chrome 浏览器插件开发
一.chrome 浏览器插件开发是什么: 1 从技术上说插件只是一个存在于本地的一个网站.所以呢在插件开发的过程中用到的技术无非是 javascript .html .css . 二.把当前活动页面的 ...
- chrome 浏览器插件开发(二)—— 通信 获取页面变量 编写chrome插件专用的库
在chrome插件的开发过程中,我遇到了一些问题,在网上找了不少文章,可能是浏览器升级的原因,有一些是有效的也有无效的.下面我简单的分享一下我遇到的坑,以及我把这些坑的解决方案整理而成的js库 —— ...
- chrome浏览器插件开发实例
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 具体步骤: 1.新建 manifest.json 文件 { "name& ...
- chrome浏览器插件开发经验(一)
最近在进行chrome浏览器插件的开发,一些小的经验总结随笔. 1.首先,推荐360的chrome插件开发文档:http://open.chrome.360.cn/extension_dev/over ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- AwSnap:让全版本(Windows、iOS、Android)Chrome浏览器崩溃的有趣漏洞
彩蛋爆料直击现场 几周前,我们曾报道了13个字符导致Chrome崩溃的漏洞.然而,这个漏洞有个小小的遗憾,那就是它只在MAC OS X下生效,其他系统并不受影响. 现在,我们又有了一个更有趣的漏洞.黑 ...
随机推荐
- 【Python】接口自动化测试-Fidder的使用(未完待续……)
一.fidder一些一定需要掌握的知识. 1.工具简介 2.清屏操作(1中提到了,这里再着重说明下): 3.get和post请求参数相关: 4.会话框(Fidder左侧区域内容解析): 5.Reque ...
- (2.10)Mysql之SQL基础——约束及主键重复处理
(2.10)Mysql之SQL基础——约束及主键重复处理 关键词:mysql约束,批量插入数据主键冲突 [1]查看索引: show index from table_name; [2]查看有约束的列: ...
- Python中被双下划线包围的魔法方法
基本的魔法方法 __new__(cls[, ...]) 用来创建对象 1. __new__ 是在一个对象实例化的时候所调用的第一个方法 2. 它的第一个参数是这个类,其他的参数是用来直接传递给 __i ...
- jQuery获取属性
jQuery在获取jQuery对象的属性时,出现attr()获取不到的情况,此时,请使用prop()获取 如下为经常用到的: var oHtml=$(this).prop("outerHTM ...
- ng-深度学习-课程笔记-1: 介绍深度学习(Week1)
1 什么是神经网络( What is a neural network ) 深度学习一般是指非常非常大的神经网络,那什么是神经网络呢? 以房子价格预测为例,现在你有6个房子(样本数量),你知道房子的大 ...
- Python中的MySQL接口:PyMySQL & MySQLdb
MySQLdb模块只支持MySQL-3.23到5.5之间的版本,只支持Python-2.4到2.7之间的版本 PyMySQL支持 Python3.0以后的版本 PyMySQL https://pypi ...
- jquery 添加列
{field:'action',title:'操作',width:70,align:'center', formatter:function(value,row,index){ if (row.e ...
- DB开发之mysql
1. MySQL 4.x版本及以上版本提供了全文检索支持,但是表的存储引擎类型必须为MyISAM,以下是建表SQL,注意其中显式设置了存储引擎类型 CREATE TABLE articles ( id ...
- P1052 过河(离散化+dp)
P1052 过河 dp不难,重点是要想到离散化. 石子个数$<=100$意味着有大量空间空置,我们可以缩掉这些空间. 实现的话自己yy下就差不多了. #include<iostream&g ...
- Win7系统(台式机)设置系统的窗口背景色(豆沙绿色)
Win7系统(台式机)设置系统的窗口背景色(豆沙绿色) 1,桌面->右键->个性化->窗口颜色->高级外观设置->项目选择(窗口).颜色1(L)选择(其它)将色调改为:8 ...
