swift - 之 UICollectionView的用法/自定义流布局
具体代码如下:
1、声明
var hCollectionView:UICollectionView?
var layout:UICollectionViewFlowLayout? let courser = [
["name":"jack chen","pic":"1.jpeg"],
["name":"jack chen","pic":"1.jpeg"],
["name":"jack chen","pic":"1.jpeg"],
["name":"jack chen","pic":"1.jpeg"],
["name":"jack chen","pic":"1.jpeg"]
]
2、创建流布局,并初始化cellevtionView
// 设置布局流格式
layout = UICollectionViewFlowLayout()
layout?.itemSize = CGSize(width:self.view.frame.width/-,height:)
// 列间距,行间距,偏移
layout?.minimumInteritemSpacing = //列间距
layout?.minimumLineSpacing = //行间距
// layout?.sectionInset = UIEdgeInsets(top:5,left:0,bottom:0,right:0) self.hCollectionView = UICollectionView.init(frame: CGRect(x:,y:,width:kScreenWidth,height:kScreenHeight), collectionViewLayout: layout!)
self.hCollectionView?.delegate = self
self.hCollectionView?.dataSource = self
self.hCollectionView?.register(UINib.init(nibName: "hCell", bundle: nil), forCellWithReuseIdentifier: "hCell")
self.hCollectionView?.backgroundColor = UIColor.orange
//collectionview的偏移量
// self.hCollectionView?.contentInset = UIEdgeInsets(top:5,left:0,bottom:5,right:0) self.view.addSubview(self.hCollectionView!)
3、代理方法的实现
// 行数
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return courser.count
} // 获取单元格
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell:hCell = self.hCollectionView?.dequeueReusableCell(withReuseIdentifier: "hCell", for: indexPath) as! hCell
//这里判断了下奇偶数
if indexPath.item% == {
cell.backgroundColor = UIColor.red
cell.bgImg.image = UIImage(named:self.courser[indexPath.item]["pic"]!)
cell.descLab.text = self.courser[indexPath.item]["name"] }else{
cell.backgroundColor = UIColor.yellow
cell.bgImg.image = UIImage(named:self.courser[indexPath.item]["pic"]!)
cell.descLab.text = self.courser[indexPath.item]["name"]
}
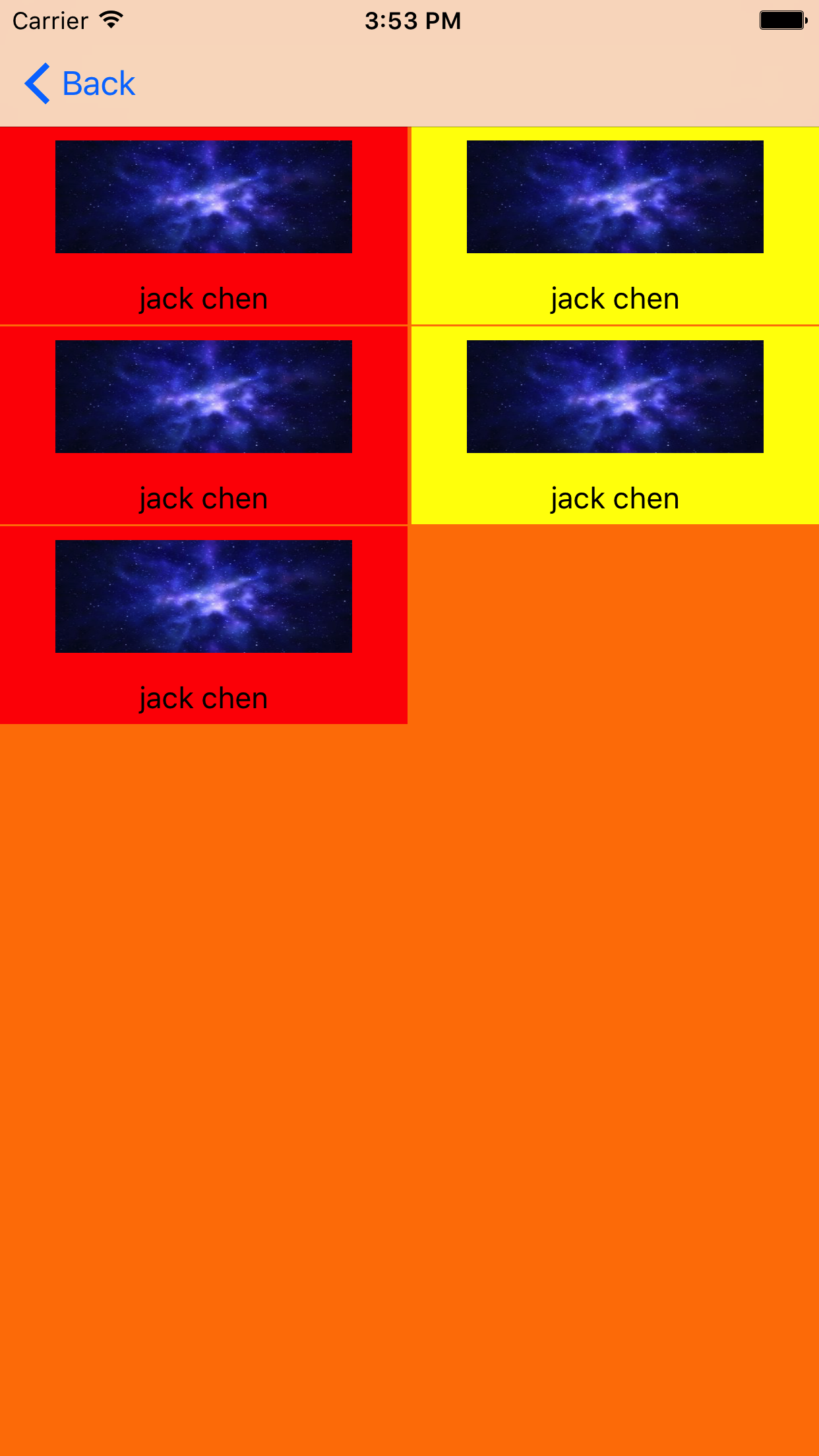
最终效果图:

上面这种的话,是标准的流布局,设定好item的尺寸,会随着屏幕向下平铺,但是还有一种自定义的流布局,例如一些门户类app的首页,左边有一个大的Item,右边是2个小的item,两个小的总高度和一个大的Item的高度是一致的!其实就是几个方法,东西不难,敲几遍都差不多了,这里仅做记录!
实现自定义流布局的话,主要是实现这3个方法:
// 内容区域总大小,不是可见区域
override var collectionViewContentSize: CGSize
// 所有单元格位置属性
override func layoutAttributesForElements(in rect: CGRect)
-> [UICollectionViewLayoutAttributes]?
// 这个方法返回每个单元格的位置和大小
override func layoutAttributesForItem(at indexPath: IndexPath)
-> UICollectionViewLayoutAttributes?
swift - 之 UICollectionView的用法/自定义流布局的更多相关文章
- Swift - 使用网格(UICollectionView)的自定义布局实现复杂页面
网格UICollectionView除了使用流布局,还可以使用自定义布局.实现自定义布局需要继承UICollectionViewLayout,同时还要重载下面的三个方法: 1 2 3 4 5 6 7 ...
- UICollectionView 集合视图用法,自定义Cell
在View里面 //1.创建UICollectionViewFlowLayout UICollectionViewFlowLayout *flowLayout=[[UICollectionViewFl ...
- Swift枚举的全用法
鉴于昨天开会部门会议讨论的时候,发现有些朋友对枚举的用法还是存在一些疑问,所以就写下这个文章,介绍下Swift下的枚举的用法. 基本的枚举类型 来,二话不说,我们先贴一个最基本的枚举: enum Mo ...
- SSAS维度设计中CustomRollupColumn的用法-自定义聚合方式
CustomRollupColumn说明:指定包含多维表达式的列,该表达式可用于聚合特性的度量值.这个属性覆盖给定度量值的AggregateFunction的属性. 解释:通常我们的度量值 ...
- android 自定义流布局。实现热门标签。开源库SimpleFlowLayout
前言 实际项目中需要实现一个 热门搜索 的栏目,类似下图: 由于 子项(子view) 中的文字是可变的,一行能显示的 子项 的个数也无法确定.需要支持自动换行和计算位置. 开源类库 我自己写了个 自定 ...
- swift 创建UICollectionView
// // CollectionViewController.swift // tab // // Created by su on 15/12/8. // Copyright © 2015年 ...
- Subclass UICollectionViewFlowLayout,自定义流布局
需求:为实现第一行显示一个,第二行以后显示两个 方案1:用系统自带的流布局,实现的效果是,若第二行只有一个,则系统默认会居中显示,不是左对齐(如下图),不符合项目要求. 方案2:自定义系统的UICol ...
- UICollectionView基础用法
初始化部分: UICollectionViewFlowLayout *flowLayout= [[UICollectionViewFlowLayout alloc]init]; self.myColl ...
- Swift - 给UICollectionview设置组背景和圆角
钟情圆角怎么办 最近由于我们的UI钟情于圆角搞得我很方,各种圆角渐变,于是就有了下面这篇给UICollection组设置圆角和背景色的诞生,不知道在我们平时有没有遇到这样子的一些需求,就是按照每一组给 ...
随机推荐
- AngularJS通过$sce输出html的方法
不知道大家有没有发现在用AngularJS作为前端搭建个人博客的时候,发现用AngularJs输出html的时候,浏览器并不解析这些html标签,这里我们需要其显示angular输出的html能被浏览 ...
- Python+Django+js+echarts引入本地js文件的操作方法
1. 选择正确的echarts.js,开发版选择echarts.baidu.com上的源码版,避免出现问题 2. 在项目主目录中新建static文件夹,里面建立js.css.images文件夹 3. ...
- ibtais中把clob数据类型转换成string并展示到前台
1,在xml中定义一个resultMap <resultMap class="com.aa.bb" id="clobToString"> <r ...
- POJ 3253-Fence Repair(堆)
Fence Repair Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 27055 Accepted: 8800 Des ...
- MapReduce的集群行为和框架
MapReduce的集群行为 MapReduce的集群行为包括: 1.任务调度与执行MapReduce任务由一个JobTracker和多个TaskTracker两类节点控制完成.(1)JobTrack ...
- C语言 · 五次方数
算法提高 五次方数 时间限制:1.0s 内存限制:256.0MB 问题描述 对一个数十进制表示时的每一位数字乘五次方再求和,会得到一个数的五次方数 例如:1024的五次方数为1+0+ ...
- 网络硬盘录像机和数字硬盘录像机区别(nvr dvr ipc区别)
DVR Digital Video Recorder 数字硬盘录像机 NVR Network Video Recorder 网络硬盘录像机 DVR(数字硬盘录像机)和NVR(网络硬盘录像机)在 ...
- java.lang.OutOfMemoryError: Java heap space 解决方法
从网上抄过来的,因为经常碰到这个问题,记录一下. java.lang.OutOfMemoryError: Java heap space 解决方法 这个问题的根源是jvm虚拟机的默认Heap大小是64 ...
- DataRowState、AcceptChanges、RejectChanges综合使用示例:实现DataGridView数据的增、删、改
下面的示例中,通过一个程序,演示使用DataRowState.AcceptChanges.RejectChanges,实现DataGridView数据的增.删.改. 一.界面设计 二.代码实现 usi ...
- Hibernate的getTransaction()和beginTransaction()
session.getTransaction()只是根据session获得一个Transaction实例,但是并没有启动它 session.beginTransaction()在获得一个Transac ...
