【cocos2d-x 手游研发小技巧(3)Android界面分辨率适配方案】
先感叹一下吧~~android的各种分辨率各种适配虐我千百遍,每次新项目我依旧待它如初恋····
每家公司都有自己项目工程适配的方案,这种东西就是没有最好,只有最适合!!!
这次新项目专项针对android,目的性强,适配方案我觉得2套图去兼容android各种分辨率;
我们先了解一下android手机上的屏幕密度:
Android主要有以下几种屏:
QVGA和WQVGA屏density=120;
HVGA屏density=160;
WVGA屏density=240....更多 density值表示每英寸有多少个显示点;
和分辨率不一样,大部分做应用的就可以通过屏幕密度走,那么游戏中也可以类似走这种路线;
但是现在的出现了超高清屏幕,诸如小米,三星稍微比较高端一点新出的机型分辨率都非常之高达到FHD;
FHD级别就是我们所谓的屏幕像素达到了1920*1080P格式,也就是全高清屏幕的简称了,要适应这种屏幕得单独适配;
废话不多了就直接上解决方案吧:
思路1:背景适配,然后往背景里面add部分UI原件的方法。先解决背景适配;
思路2:根据屏幕尺寸,去适应“屏幕窗口UI原件”,不属于任何原件直接Add到CClayer中的;
代码如下:
先建立一个VisibleRect类去通过CCEGLView拿到屏幕尺寸,然后再取八个点作为静态方法以后直接当做目标定位使用
#ifndef __VISIBLERECT_H__
#define __VISIBLERECT_H__ #include "cocos2d.h"
USING_NS_CC; class VisibleRect
{
public:
static CCRect getVisibleRect(); static CCPoint left();
static CCPoint right();
static CCPoint top();
static CCPoint bottom();
static CCPoint center();
static CCPoint leftTop();
static CCPoint rightTop();
static CCPoint leftBottom();
static CCPoint rightBottom();
private:
static void lazyInit();
static CCRect s_visibleRect;
}; #endif /* __VISIBLERECT_H__ */
VisibleRect.cpp
#include "VisibleRect.h" CCRect VisibleRect::s_visibleRect; void VisibleRect::lazyInit()
{
if (s_visibleRect.size.width == 0.0f && s_visibleRect.size.height == 0.0f)
{
CCEGLView* pEGLView = CCEGLView::sharedOpenGLView();
s_visibleRect.origin = pEGLView->getVisibleOrigin();
s_visibleRect.size = pEGLView->getVisibleSize();
}
} CCRect VisibleRect::getVisibleRect()
{
lazyInit();
return CCRectMake(s_visibleRect.origin.x, s_visibleRect.origin.y, s_visibleRect.size.width, s_visibleRect.size.height);
} CCPoint VisibleRect::left()
{
lazyInit();
return ccp(s_visibleRect.origin.x, s_visibleRect.origin.y+s_visibleRect.size.height/);
} CCPoint VisibleRect::right()
{
lazyInit();
return ccp(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y+s_visibleRect.size.height/);
} CCPoint VisibleRect::top()
{
lazyInit();
return ccp(s_visibleRect.origin.x+s_visibleRect.size.width/, s_visibleRect.origin.y+s_visibleRect.size.height);
} CCPoint VisibleRect::bottom()
{
lazyInit();
return ccp(s_visibleRect.origin.x+s_visibleRect.size.width/, s_visibleRect.origin.y);
} CCPoint VisibleRect::center()
{
lazyInit();
return ccp(s_visibleRect.origin.x+s_visibleRect.size.width/, s_visibleRect.origin.y+s_visibleRect.size.height/);
} CCPoint VisibleRect::leftTop()
{
lazyInit();
return ccp(s_visibleRect.origin.x, s_visibleRect.origin.y+s_visibleRect.size.height);
} CCPoint VisibleRect::rightTop()
{
lazyInit();
return ccp(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y+s_visibleRect.size.height);
} CCPoint VisibleRect::leftBottom()
{
lazyInit();
return s_visibleRect.origin;
} CCPoint VisibleRect::rightBottom()
{
lazyInit();
return ccp(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y);
}
有了这个工具类可以做很多事情了;
下面我们需要去适配背景,具体方法如下:
CCSprite* PublicShowUI::setTagScale(CCSprite* tagSprite)
{
float last_X,last_Y;
float X2 = tagSprite->getContentSize().width;
float Y2 = tagSprite->getContentSize().height;
last_X = ( (float)VisibleRect::getVisibleRect().size.width/X2) ;
last_Y = ( (float)VisibleRect::getVisibleRect().size.height/Y2);
tagSprite->setScaleX(last_X);
tagSprite->setScaleY(last_Y);
return tagSprite; }
要适应各种大小分辨率,一套图是不够用的,根据自己项目的需要去制作2套图,我推荐的是如下分辨率套图:
800*480 一套
1136*640 二套
HD高清 第三套 1920 * 1080 目前手机上面比较高的,据说三星的超过2000,可以自己去设定!
有了这些图,分别整理自己的资源文件夹然后去适配,代码如下:
/******************
*获取屏幕分辨率
*根据分辨率计算使用哪一套资源
******************/
int PublicShowUI::getinch(void)
{
int lastinch = -;
CCSize winSizeInPixels = screenSize;
if(winSizeInPixels.width>=&&winSizeInPixels.width<=)
{
lastinch = INCH_1;//ihpone3.5寸
}
else if(winSizeInPixels.width>&&winSizeInPixels.width<=)
{
lastinch = INCH_2;//ihpone4寸及大部分android4寸左右屏幕
}
else if(winSizeInPixels.width>&&winSizeInPixels.width<=)
{
lastinch = INCH_MAX;//超高清屏幕
}
else
{
lastinch = INCH_2;
}
return lastinch;
} /******************
*根据自定义图片路径去取不同套图的路径
*imgres 格式:imgdir%d/imgname.png
******************/
CCString* PublicShowUI::getResImgPath(char* imgres)
{
sprintf(str, imgres ,getinch());
return CCString::create(str);
}
获取屏幕分辨率screenSize:
CCEGLView* pEGLView = CCEGLView::sharedOpenGLView();
pDirector->setOpenGLView(pEGLView);
CCSize screenSize = pEGLView->getFrameSize();
使用:
view_Room = new View_Room(this, PublicShowUI::getResImgPath(IMG_ROOM_BACKGROUND), , VisibleRect::center());
背景图一定要居中显示:
VisibleRect::center()
OK以上便是我适配的方案和思路;
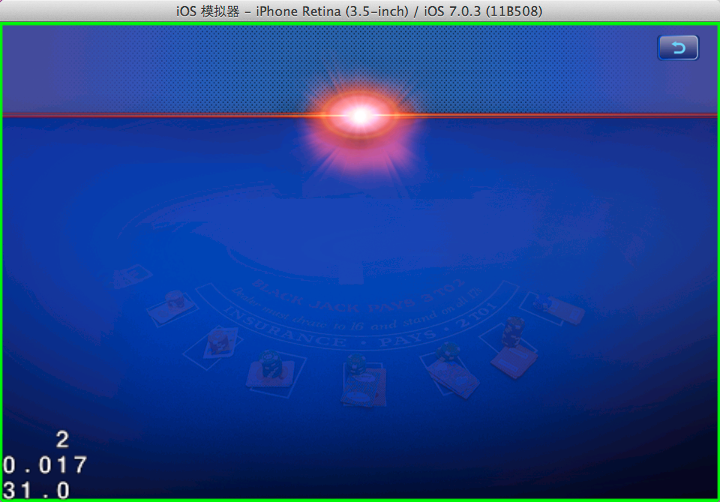
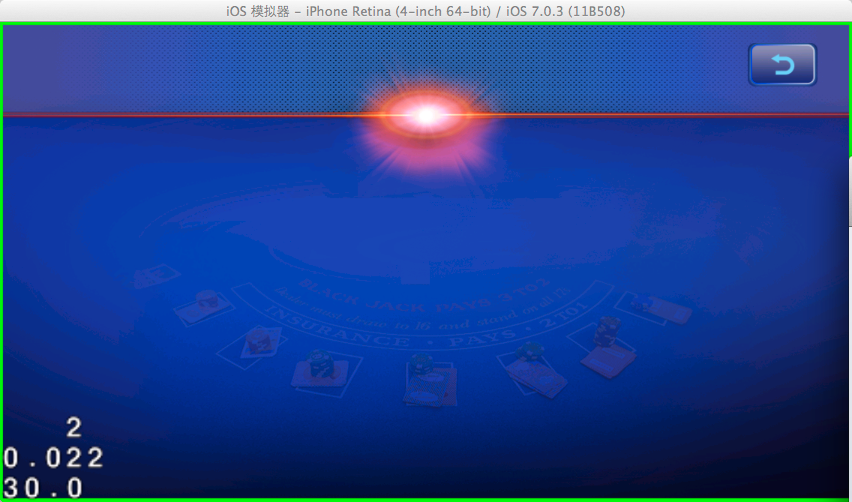
下面我上2张IOS模拟器上的图,我故意再背景图的边框加了绿线,来显示区别显示全屏,然后用了两套图去适配!
3.5寸IOS的分辨率如下:

4寸分辨率如下:

【cocos2d-x 手游研发小技巧(3)Android界面分辨率适配方案】的更多相关文章
- 【cocos2d-x 手游研发小技巧(6)聊天系统+字体高亮】
转载请注明出处:http://www.cnblogs.com/zisou/p/cocos2dxJQ-6.html 聊天系统在手机网游中是最常见的交互工具,大家在一起边玩游戏边聊天岂不乐哉: 废话不多了 ...
- 【cocos2d-x 手游研发小技巧(8)通讯的数据压缩与解压 】
今天说一下手机游戏通讯协议中的数据问题,大量的数据将给服务器端和客户端带来很大的压力,一般来说. 转载请注明出处:http://www.cnblogs.com/zisou/p/cocos2dxJQ-8 ...
- 【cocos2d-x 手游研发小技巧(1)自定义制作怪物伤害数值】
直插主题了,今天写了一下午,早就想要写这类似东西的,首先我不会选用CCLabelAtlas了,我直接用帧图片做. 首先我们要准备素材,我先把素材帖出来给大家: 这个是一张比较全的素材图,它包含了扣血的 ...
- 【cocos2d-x 手游研发小技巧(7)图片资源加密,Lua文件加密】
游戏开发中常遇到资源保护的问题. 目前游戏开发中常加密的文件类型有:图片,Lua文件,音频等文件,而其实加密也是一把双刃剑. 需要安全那就得耗费一定的资源去实现它.目前网上也有用TexturePack ...
- 【cocos2d-x 手游研发小技巧(5)获取网络图片缓存并展示】
今天是年前最后一天上班了,最后一天上班,祝大家马上有各种东西,最后一天也给写一点干货,就是获取网络图片: 经过自己简单封装了一下,实现了获取网络图片,按照比例展示出来,实现方法是cocos2dx - ...
- 【cocos2d-x 手游研发小技巧(4)与Android混编实现换“头像图片”】
cocos2dx在android平台上的游戏开发中往往会遇到一些混编需求,如: 比方有的社区类游戏需要用到更换玩家的“头像”操作,其实就是调用android servers服务里面的本地图片,以及选取 ...
- 【cocos2d-x 手游研发小技巧(2)循环无限滚动的登陆背景】
原创文章,转载请附上链接:http://www.cnblogs.com/zisou/p/cocos2d-xARPG6.html 首先让大家知道我们想要实现的最终效果是什么样的? 看一个<逆天仙魔 ...
- 【cocos2d-x 手游研发----目录】
感谢大家一直支持我写这样一系列的博客,从中我自己也获益良多,cocos2d-x这样一款非常棒的引擎,是值得我们去学习和分享的,谈到分享,那我就把这套写了差不多一两个月的框架给大家开源下载,写的很一般, ...
- 【cocos2d-x 手游研发----地图活起来了】
谈到地图不少人都说要做地图编辑器了,但是我暂时绕过这一步,如果不用寻路地图就不能移动?寻路就是会绕过障碍物的算法. 我做了一个简单的地图的思想,就是地图分层3层:背景层.可行区域层.遮罩层,但是地图就 ...
随机推荐
- 8种常被忽视的SQL错误用法
作者:一杯甜酒 原文:https://blog.csdn.net/u012562943/article/details/71403500 sql语句的执行顺序: FROM <left_table ...
- OpenCL 第一个计算程序,两向量之和
▶ 一个完整的两向量加和的过程,包括查询平台.查询设备.创建山下文.创建命令队列.编译程序.创建内核.设置内核参数.执行内核.数据拷贝等. ● C 代码 #include <stdio.h> ...
- 消息队列kafka
消息队列kafka 为什么用消息队列 举例 比如在一个企业里,技术老大接到boss的任务,技术老大把这个任务拆分成多个小任务,完成所有的小任务就算搞定整个任务了. 那么在执行这些小任务的时候,可能 ...
- mysql 百万级数据库优化方案
https://blog.csdn.net/Kaitiren/article/details/80307828 一.百万级数据库优化方案 1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 wher ...
- np的归纳总结
1. np.sqrt(input) # 求数的开方 import numpy as np print(np.sqrt(2)) 2. np.square(3) # 求数的平方 import n ...
- Linux内存地址映射
引言 看过原博主的一些文章,写得很好,虽然博主不提倡这种拿来主义,但我还是忍不住一时手痒.呵呵本文是针对32位x86 CPU中Linux内核地址映射过程的详细介绍和示例.其中由浅入深,介绍了相关寄存器 ...
- js输出/获得Cookie
js输出/获得Cookie //方法 1 function setCookie(name, value) { var Days = 365; var exp = new Date(); exp.set ...
- datagridview paging
http://www.codeproject.com/Articles/211551/A-Simple-way-for-Paging-in-DataGridView-in-WinForm
- Golang之方法(自定义类型,struct)
方法的使用,请看本天师的代码 //Golang的方法定义 //Golang中的方法是作用在特定类型的变量上,因此自定义类型,都可以有方法,不仅仅是struct //定义:func (recevier ...
- qt4.8转qt5.4
1.头文件包含 #include <QtGui/QProgressBar> #include <QtGui/QProgressDialog> #include ...
