C#-WebForm-LinQ(一)-LinQ:语言集成查询(Language Integrated Query)-增删改查、属性扩展
LinQ-语言集成查询(Language Integrated Query)
高集成化的数据库访问技术
LINQ 2 SQL 实际是将数据库的表映射成程序中的类
会把数据库的表名原封不动的变成类名
数据库的列名原封不动的变成字段名/属性名
所有的操作都是通过Linq自动生成的一个上下文对象来进行操作的
Linq的名字+"DataContext"
一个数据库对应一个Linq
去除数据访问类的简便开发方式:
不需要新建数据库访问类,直接用< using(DataClassesContext con = new DataClassContext()){} >进行数据库访问
一、后台绑定数据 数据查询 con.Users; 或 con.Users.ToList();
public partial class Default3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
using (DataClassesDataContext con = new DataClassesDataContext())
{
Repeater1.DataSource = con.Users.ToList();
Repeater1.DataBind();
}
}
}
}
二、删除代码 数据删除 con.Users.DeleteOnSubmit(u); 参数是要删除的完整数据
满足条件 r => r.username == Request["uname"] r是循环遍历数据的每一条数据
FirstOnDefault() 返回第一个或没有时返回默认值null
public partial class Delete : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
using (DataClassesDataContext con = new DataClassesDataContext())
{
//通过提交过来的用户名查找整条用户信息
Users u = con.Users.Where(r => r.username == Request["uname"]).FirstOrDefault();
//整条信息进行删除
con.Users.DeleteOnSubmit(u);
con.SubmitChanges();
//跳回主页面
Response.Redirect("Default3.aspx");
}
}
} }
三、添加数据
con.Users.InsertOnSubmit(u); con.SubmitChanges();
public partial class Insert : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Click += Button1_Click;
} void Button1_Click(object sender, EventArgs e)
{
//要添加的数据
Users u = new Users();
u.username = TextBox1.Text;
u.password = TextBox2.Text;
u.nickname = TextBox3.Text;
u.sex = Convert.ToBoolean(TextBox4.Text);
u.birthday = Convert.ToDateTime(TextBox5.Text);
u.nation = TextBox6.Text;
u.@class = TextBox7.Text; //打开数据库进行操作:添加数据
using(DataClassesDataContext con=new DataClassesDataContext ())
{
con.Users.InsertOnSubmit(u);
con.SubmitChanges();
Response.Redirect("Default3.aspx");
}
} }
四、修改数据 查询出数据然后进行修改
public partial class Update : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//要修改的数据
using (DataClassesDataContext con = new DataClassesDataContext())
{
Users u = con.Users.Where(r => r.username == Request["uname"]).FirstOrDefault();
if (u != null)
{
TextBox1.Text = u.username;
TextBox2.Text = u.password;
TextBox3.Text = u.nickname;
TextBox4.Text = u.sex.ToString();
TextBox5.Text = u.birthday.ToString();
TextBox6.Text = u.nation;
TextBox7.Text = u.@class;
}
else
Response.Redirect("Default3.aspx?tt=33");
}
} Button1.Click += Button1_Click;
} void Button1_Click(object sender, EventArgs e)
{
//修改后的数据
using (DataClassesDataContext con = new DataClassesDataContext())
{
Users u = con.Users.Where(r => r.username == TextBox1.Text).FirstOrDefault();
u.username = TextBox1.Text;
u.password = TextBox2.Text;
u.nickname = TextBox3.Text;
u.sex = Convert.ToBoolean(TextBox4.Text);
u.birthday = Convert.ToDateTime(TextBox5.Text);
u.nation = TextBox6.Text;
u.@class = TextBox7.Text;
//进行修改
con.SubmitChanges();
Response.Redirect("Default3.aspx");
}
} }
=============================================
基础知识:如何新建LinQ to SQL 类
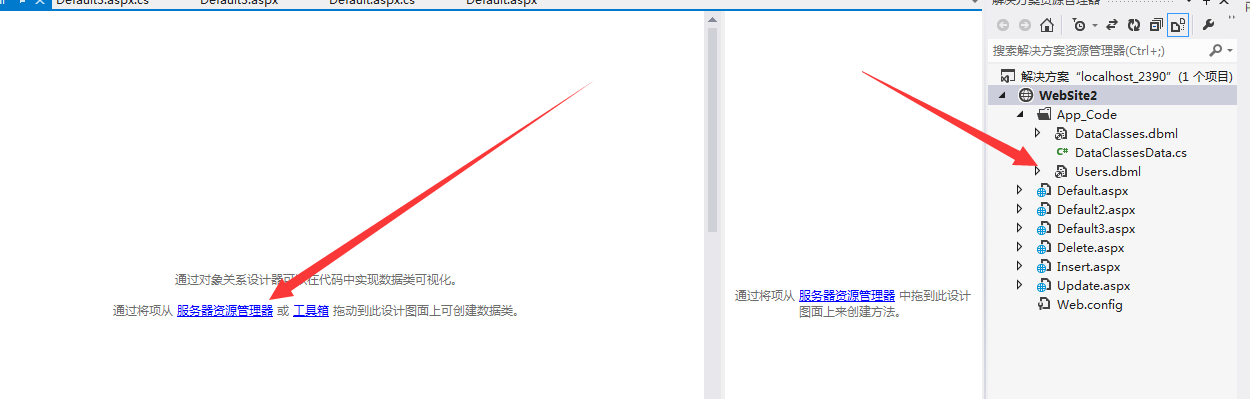
一、新建

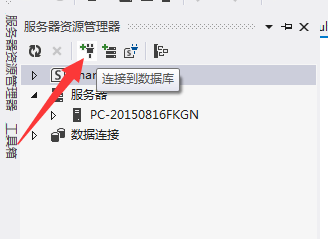
二、点击“服务器资源管理器”

三、点击“连接到数据库”

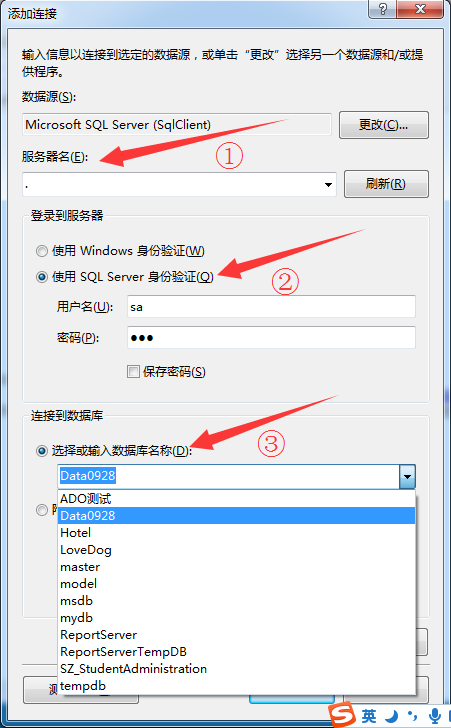
四、选择

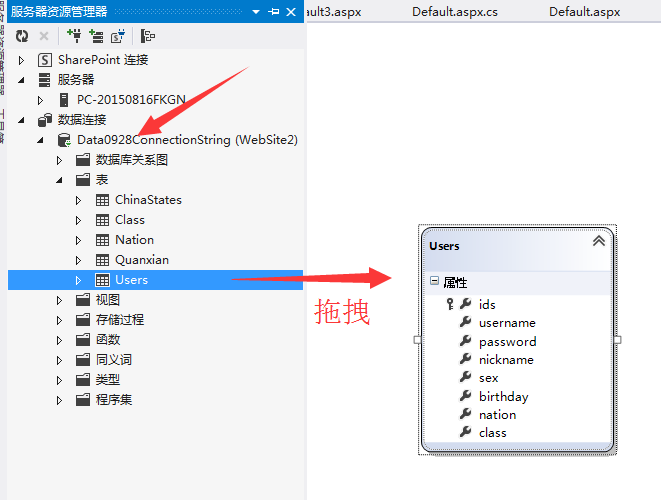
五、将需要的表拖拽至界面,系统自动生成实体类

=============================================
高级版操作-去除数据库访问类:
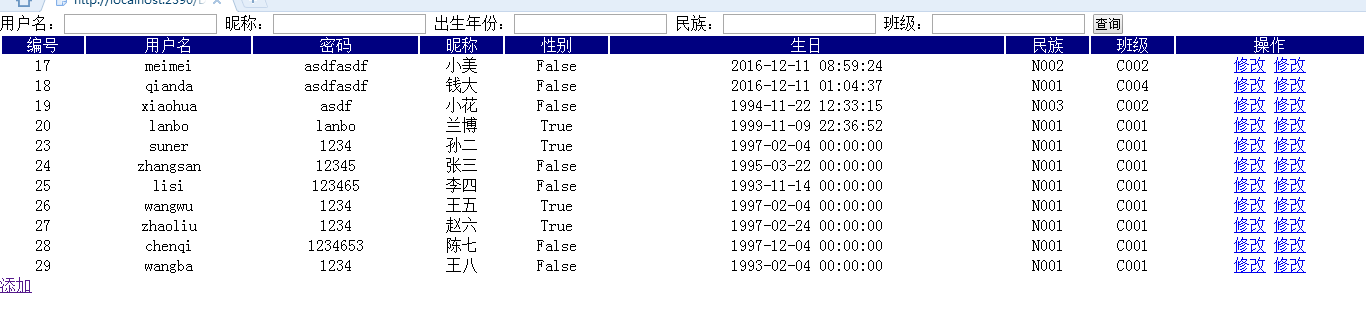
一、展示页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
* {
padding: 0px;
margin: 0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
昵称:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
出生年份:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
民族:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
班级:<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="查询" />
<br />
<table style="width: 100%; text-align: center;">
<tr style="background-color: navy; color: white;">
<td>编号</td>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>民族</td>
<td>班级</td>
<td>操作</td>
</tr>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ids") %></td>
<td><%#Eval("username") %></td>
<td><%#Eval("password") %></td>
<td><%#Eval("nickname") %></td>
<td><%#Eval("sex") %></td>
<td><%#Eval("birthday") %></td>
<td><%#Eval("nation") %></td>
<td><%#Eval("class") %></td>
<td>
<a href="Update.aspx?uname=<%#Eval("username") %>">修改</a>
<a href="Delete.aspx?uname=<%#Eval("username") %>">修改</a>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
<a href="Insert.aspx">添加</a>
</div>
</form>
</body>
</html>
展示页面代码
二、后台数据绑定
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class Default3 : System.Web.UI.Page
{
DataClassesDataContext con = new DataClassesDataContext();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
using (con)
{
Repeater1.DataSource = con.Users.ToList();
Repeater1.DataBind();
}
}
} }
后台数据绑定
三、using(){}增删改查(同上)
=============================================
低阶版操作-新建数据库访问类:
一、展示页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
* {
padding: 0px;
margin: 0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
昵称:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
出生年份:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
民族:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
班级:<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="查询" />
<br />
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table style="width: 100%; text-align: center;">
<tr style="background-color: navy; color: white;">
<td>编号</td>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>民族</td>
<td>班级</td>
<td>操作</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("ids") %></td>
<td><%#Eval("username") %></td>
<td><%#Eval("password") %></td>
<td><%#Eval("nickname") %></td>
<td><%#Eval("sex") %></td>
<td><%#Eval("birthday") %></td>
<td><%#Eval("nation") %></td>
<td><%#Eval("class") %></td>
<td>
<a href="Update.aspx?uname=<%#Eval("username") %>">修改</a>
<a href="Delete.aspx?uname=<%#Eval("username") %>">修改</a>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
<a href="Insert.aspx">添加</a>
</div>
</form>
</body>
</html>
展示界面代码
二、新建 LinQ to SQL 类

三、新建数据访问类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; /// <summary>
/// DataClassesData 的摘要说明
/// </summary>
public class DataClassesData
{
DataClassesDataContext con = null;
public DataClassesData()
{
con = new DataClassesDataContext();
}
//查询
public List<Users> Select()
{
return con.Users.ToList();
} //添加
public void Insert(Users u)
{
con.Users.InsertOnSubmit(u);
con.SubmitChanges();
} //删除
public void Delete(string uname)
{
Users u = con.Users.Where(r => r.username == uname).FirstOrDefault();
if (u != null)
{
con.Users.DeleteOnSubmit(u);
con.SubmitChanges();
}
} }
数据访问类:增、删、查

==================================================
属性扩展:
新建一个类 → partial → 删除其结构函数 → 进行属性扩展
C#-WebForm-LinQ(一)-LinQ:语言集成查询(Language Integrated Query)-增删改查、属性扩展的更多相关文章
- C#3.0新增功能09 LINQ 基础01 语言集成查询
连载目录 [已更新最新开发文章,点击查看详细] 语言集成查询 (LINQ) 是一系列直接将查询功能集成到 C# 语言的技术统称. 数据查询历来都表示为简单的字符串,没有编译时类型检查或 Inte ...
- Hibernate修改操作 删除操作 查询操作 增加操作 增删改查 Hibernate增删查改语句
我用的数据库是MySQL,实体类叫User public class User { private Integer uid; private String username; private Stri ...
- 5月11日 python学习总结 子查询、pymysql模块增删改查、防止sql注入问题
一.子查询 子查询:把一个查询语句用括号括起来,当做另外一条查询语句的条件去用,称为子查询 select emp.name from emp inner join dep on emp.dep_id ...
- C语言,单链表操作(增删改查)(version 0.1)
这天要面试,提前把链表操作重新写了一遍.备份一下,以备不时之需. 希望有人能看到这篇代码,并指正. // File Name : list.h #include "stdafx.h" ...
- 使用C语言封装数组,动态实现增删改查
myArray.h : #pragma once //包含的时候只包含一次 #include <stdio.h> #include <stdlib.h> #include &l ...
- c语言实现双链表的基本操作—增删改查
//初始化 Node*InitList() { Node*head=(Node*)malloc(sizeof(Node)); if(NULL==head) { printf("内存分配失败! ...
- C# - LINQ 语言集成查询
LINQ(Language Integrated Query) LINQ语言集成查询是一组用于C#语言的扩展.它允许编写C#代码对数据集进行查询,比如查询内存中的对象或查询远程数据库的表.利用linq ...
- “标准查询运算符”是组成语言集成查询 (LINQ) 模式的方法
“标准查询运算符”是组成语言集成查询 (LINQ) 模式的方法.大多数这些方法都在序列上运行,其中的序列是一个对象,其类型实现了IEnumerable<T> 接口或 IQueryable& ...
- LINQ(语言集成查询)
LINQ,语言集成查询(Language Integrated Query)是一组用于c#和Visual Basic语言的扩展.它允许编写C#或者Visual Basic代码以查询数据库相同的方式操作 ...
随机推荐
- Redis多API开发实践
一.Redis API支持 Redis提供了各类开发语言的API,方便开发语言连接使用Redis. https://redis.io/clients 官方网站提供了不同开发语言的API程序. Pyth ...
- __slots__(面向对象进阶)
1.__slots__是什么:是一个类变量,变量值可以是列表,元祖,或者可迭代对象,也可以是一个字符串(意味着所有实例只有一个数据属性) 2.引子:使用点来访问属性本质就是在访问类或者对象的__dic ...
- loadrunner--步长(Pacing)的设置及作用
Pacing时间的设置需要根据使用您系统的用户的行为来决定. 如果您那边的用户在您的系统上做完一套操作后不会做下一套,则可能不需使用Pacing. 如果您那边用户在系统上需要不断地做同样的操作,比如他 ...
- loadrunner12--学习中遇到疑问及解释
1.analysis里面,平均事务响应时间,平均事务响应时间+运行vuser,两个图的数据有区别是什么原因? 答: 请仔细查看以下两张图,其实两张图的数据是没有区别的. 之所以我们认为他们二者的数据有 ...
- Laravel 文件上传失败的问题 error 7
一个站点上传文件失败 error为7 UPLOAD_ERR_CANT_WRITE 临时文件上传不上 $_FILE打出来 Array( [file] => Array ( ...
- Laravel Carbon 简明使用
快速切換前後日期 <?php use Carbon\Carbon; $now = Carbon::now(); echo $now; // 2015-03-26 00:36:47 $today ...
- 团体程序设计天梯赛L1-017 到底有多二 2017-03-22 17:31 155人阅读 评论(0) 收藏
L1-017. 到底有多二 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 一个整数"犯二的程度"定义为该数 ...
- [编译,报错以及其他] 有关C/C++中int不能用-2147483648当最小值的问题
这个取决于今早看耗子叔的微博: 这里说到了int的取值范围的问题,int的取值是-2147483648 ~ 2147483647,但是如果直接在编译器(VS2013)中使用-2147483648会报错 ...
- MSP430 G2553 低功耗模式LPMx
MSP430除了正常运行时的active模式外,还支持五种低功耗模式(Low-power mode),分别为LPM0.LPM1.LPM2.LPM3.LPM4,由状态寄存器中的CPUOFF.OSCOFF ...
- 解决AttributeError: 'Ui_MainWindow' object has no attribute 'show'报错
1.首先使用pyqt designer来设计ui界面,将其保存为"***.ui"文件, 然后进入到pyqt所在的文件目录中,执行cmd中命令,即在当前目录中可以生成相应的**.py ...
