ASP.NET MVC 下拉列表实现
https://blog.csdn.net/Ryan_laojiang/article/details/75349555?locationNum=10&fps=1
前言
我们今天开始好好讲讲关于MVC中下拉框中绑定枚举的几种方式。
话题引入
一般在下拉框中绑定数据的话,分为几种情况。
(1)下拉框中的数据是写死的,我们直接给出死代码即可。
(2)下拉框中的数据从数据库中读取出来,从而进行显示。
(3)下拉框中直接用枚举显示。
(4)下拉框中一个选择的值改变另外一个下拉框中的值。
关于下拉框中绑定大概就是以上四种方式,接下来我们一一来破解,我们样式利用Bootstrap来表示,顺便也温习温习Bootstrap。
下拉框硬编码【一】
我们在控制器中给出如下数据并利用ViewBag来进行传递
ViewBag.hard_value = new List<SelectListItem>() {
new SelectListItem(){Value="0",Text="xpy0928"},
new SelectListItem(){Value="1",Text="cnblogs"}
};
在数据中进行如下绑定
@Html.DropDownList("hard-code-dropdownlist", new SelectList(ViewBag.hard_value, "Value", "Text"), new { @class = "btn btn-success dropdown-toggle form-control" })
下面我们来看看效果:

下拉框读取数据库【二】
这个要读取数据库,我们就给出一个类测试就ok,并给出默认选中值,测试类:

public class BlogCategory
{
public int CategoryId { get; set; }
public string CategoryName { get; set; }
}

绑定ViewBag传值:

//从数据库中读取
var categoryList = new List<BlogCategory>() {
new BlogCategory(){CategoryId=1,CategoryName="C#"},
new BlogCategory(){CategoryId=2,CategoryName="Java"},
new BlogCategory(){CategoryId=3,CategoryName="JavaScript"},
new BlogCategory(){CategoryId=4,CategoryName="C"}
};
var selectItemList = new List<SelectListItem>() {
new SelectListItem(){Value="0",Text="全部",Selected=true}
};
var selectList = new SelectList(categoryList, "CategoryId", "CategoryName");
selectItemList.AddRange(selectList);
ViewBag.database = selectItemList;

视图稍加修改:
@Html.DropDownList("database-dropdownlist", ViewBag.database as IEnumerable<SelectListItem>, new { @class = "btn btn-success dropdown-toggle form-control" })
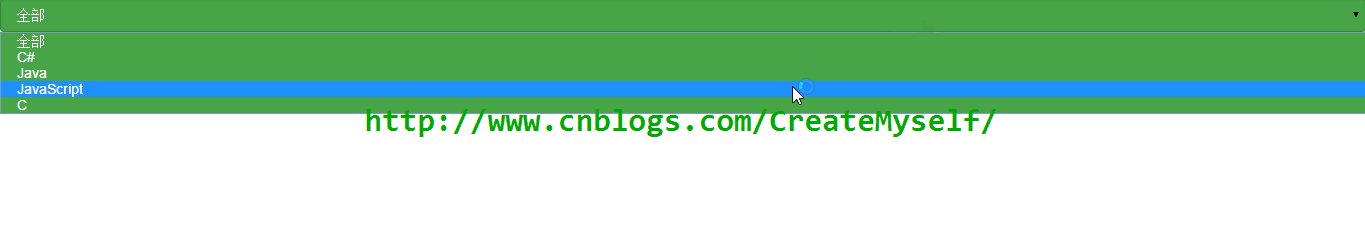
看看效果:
 注意:上述视图中 ViewBag.database 需要进行转换否则出现如下错误:
注意:上述视图中 ViewBag.database 需要进行转换否则出现如下错误:
CS1973: “System.Web.Mvc.HtmlHelper<dynamic>”没有名为“DropDownList”的适用方法,但似乎有一个具有该名称的扩展方法。扩展方法不能进行动态调度。请考虑强制转换动态参数,或调用该扩展方法但不使用扩展方法语法。
下拉框绑定枚举【三】(一)
我们同样给出一个测试类:

public enum Language
{
Chinese,
English,
Japan,
Spanish,
Urdu
}

获取枚举值并绑定:
ViewBag.from_enum = Enum.GetValues(typeof(Language)).Cast<Language>();
视图给出:
@Html.DropDownList("database-dropdownlist", new SelectList(ViewBag.from_enum), new { @class = "btn btn-success dropdown-toggle form-control" })
继续看看成果:

下拉框绑定枚举【三】(二)
利用扩展方法 @Html.EnumDropDownListFor 来实现。接下来依次给出两个类来进行演示:
public class StudentModel
{
[Display(Name = "语言")]
public ProgrammingLanguages Language { get; set; }
}

public enum ProgrammingLanguages
{
[Display(Name = "ASP.NET")]
ASPNet,
[Display(Name = "C# .NET")]
CSharp,
[Display(Name = "Java")]
Java,
[Display(Name = "Objective C")]
ObjectiveC,
[Display(Name = "Visual Basic .NET")]
VBNet,
[Display(Name = "Visual DataFlex")]
VisualDataFlex,
[Display(Name = "Visual Fortran")]
VisualFortran,
[Display(Name = "Visual FoxPro")]
VisualFoxPro,
[Display(Name = "Visual J++")]
VisualJPlus
}

在视图中进行绑定:

<div class="form-group">
@Html.LabelFor(model => model.Language, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EnumDropDownListFor(model => model.Language, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Language, "", new { @class = "text-danger" })
</div>
</div>

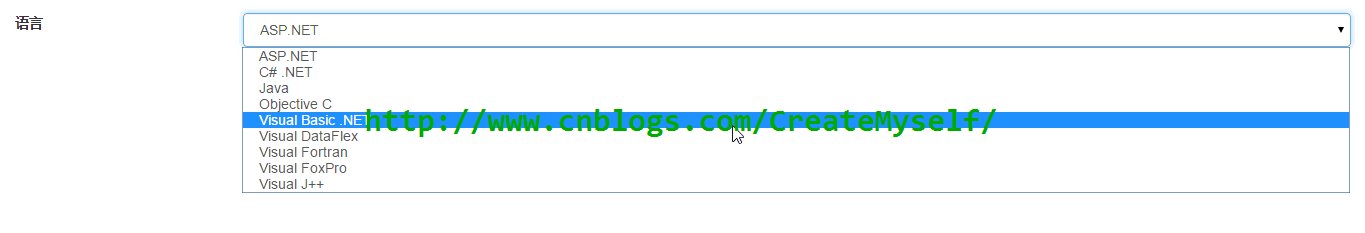
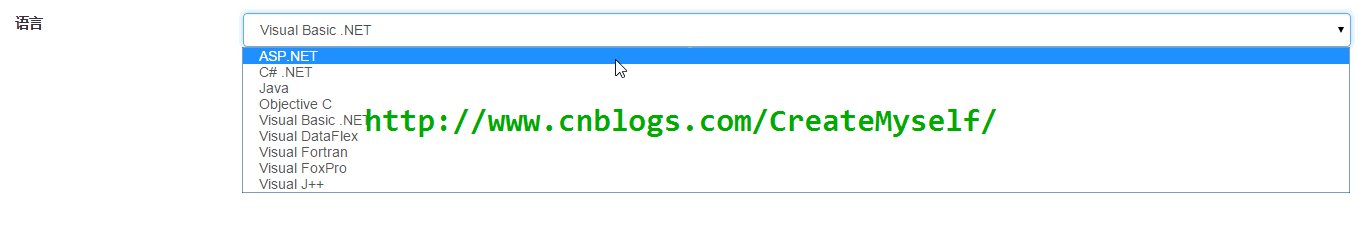
我们看看结果:

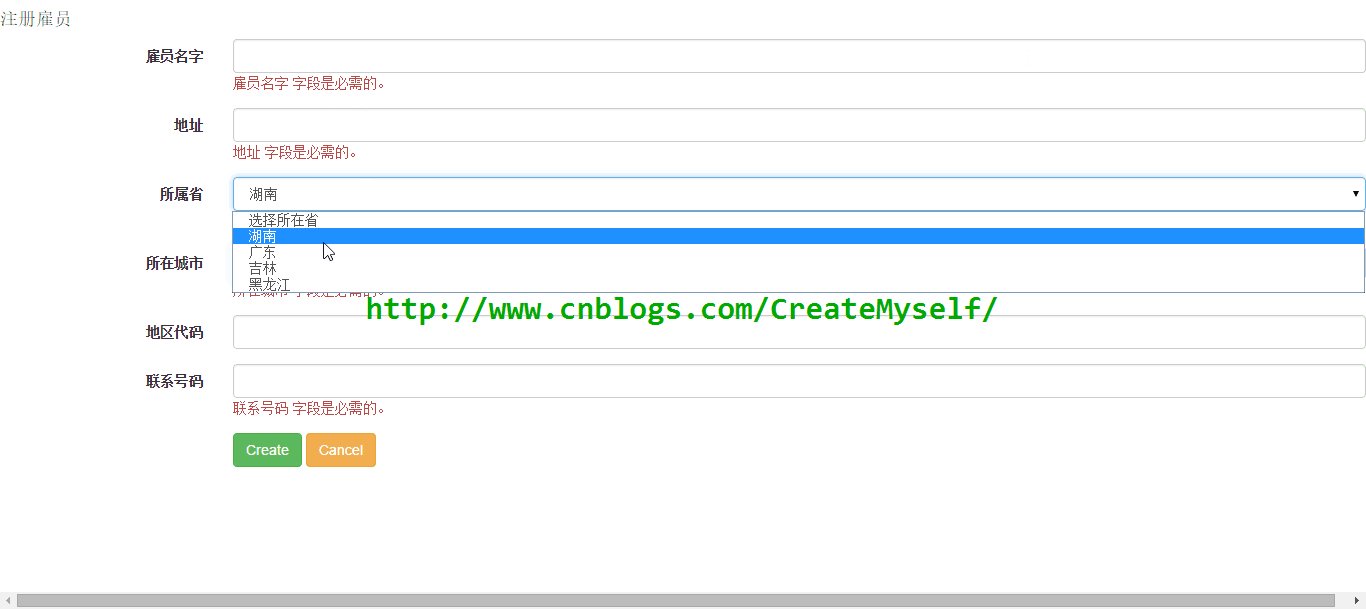
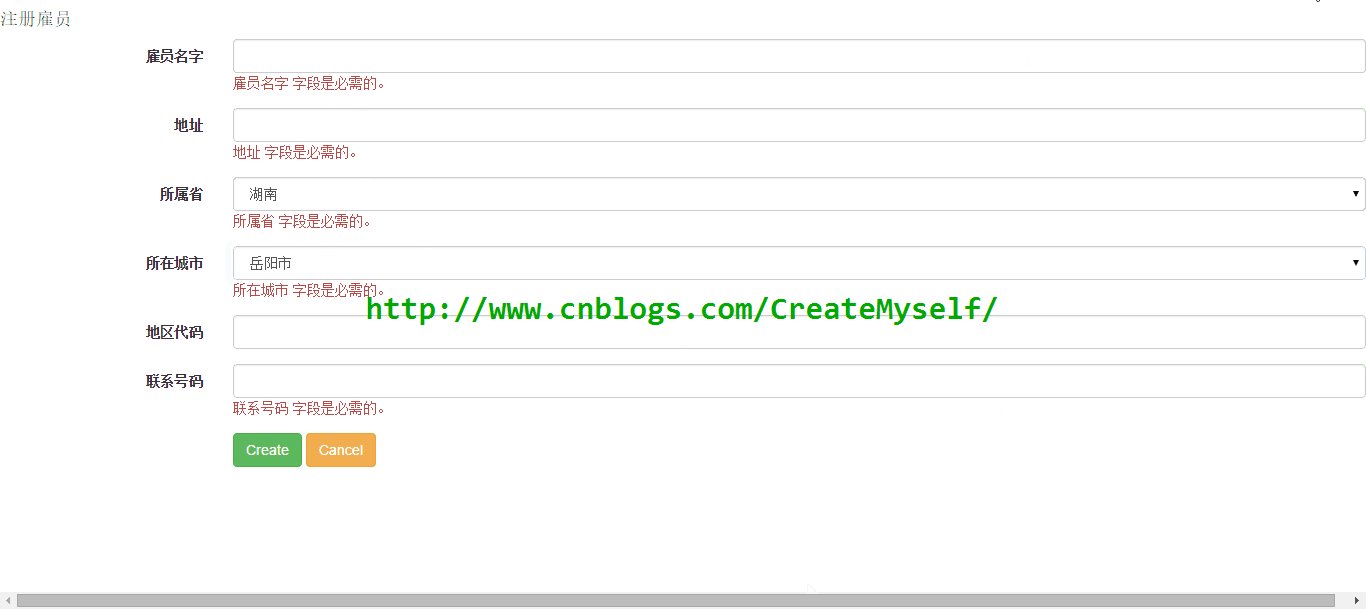
下拉框选择则另一个下拉框对应改变 【四】
此例最合适的例子莫过于省市选择的案例。我们一起来看看。
(1)所属省、市一级雇员类。

public class Province
{
public int provinceId { get; set; }
public string provinceName { get; set; }
public string Abbr { get; set; }
}


public class City
{
public int CityId { get; set; }
public string CityName { get; set; }
public int provinceId { get; set; }
}


public class Employees
{
[Key]
public int EmployeeId { get; set; }
[Required, Display(Name = "雇员名字")]
public string EmployeeName { get; set; }
[Required, Display(Name = "地址")]
public String Address { get; set; }
[Required, Display(Name = "所属省")]
public int Province { get; set; }
[Required, Display(Name = "所在城市")]
public int City { get; set; }
[Display(Name = "地区代码")]
public String ZipCode { get; set; }
[Required, Display(Name = "联系号码")]
public String Phone { get; set; }
}

(2)初始化数据

List<Province> provinceList = new List<Province>() {
new Province(){provinceId=1,provinceName="湖南",Abbr="hunan_province"},
new Province(){provinceId=2,provinceName="广东",Abbr="guangdong_province"},
new Province(){provinceId=3,provinceName="吉林",Abbr="jilin_province"},
new Province(){provinceId=4,provinceName="黑龙江",Abbr="heilongjiang_province"}
};

以及绑定ViewBag到下拉框和控制器上的方法:

[HttpGet]
public ActionResult Create()
{
ViewBag.ProvinceList = provinceList;
var model = new Employees();
return View(model);
}
[HttpPost]
public ActionResult Create(Employees model)
{
if (ModelState.IsValid)
{
}
ViewBag.ProvinceList = provinceList;
return View(model);
}
public ActionResult FillCity(int provinceId)
{
var cities = new List<City>() {
new City(){CityId=10,CityName="岳阳市",provinceId=1},
new City(){CityId=10,CityName="深圳市",provinceId=2},
new City(){CityId=10,CityName="吉林市",provinceId=3},
new City(){CityId=10,CityName="哈尔滨市",provinceId=4}
};
cities = cities.Where(s => s.provinceId == provinceId).ToList();
return Json(cities, JsonRequestBehavior.AllowGet);
}

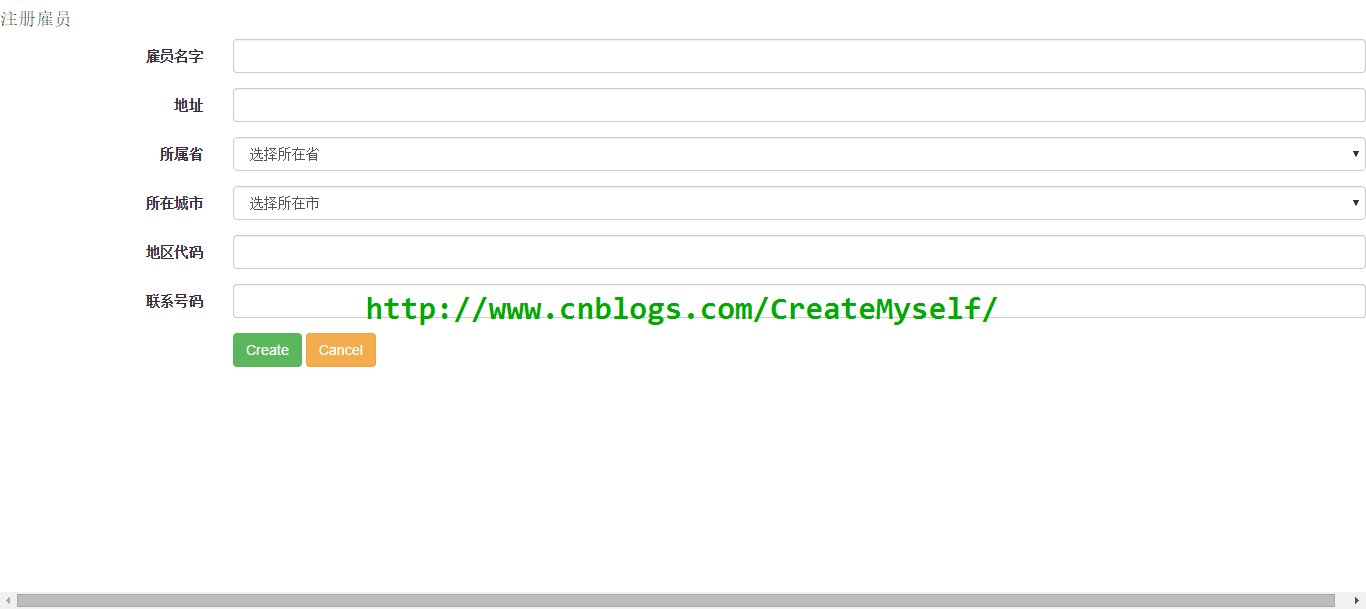
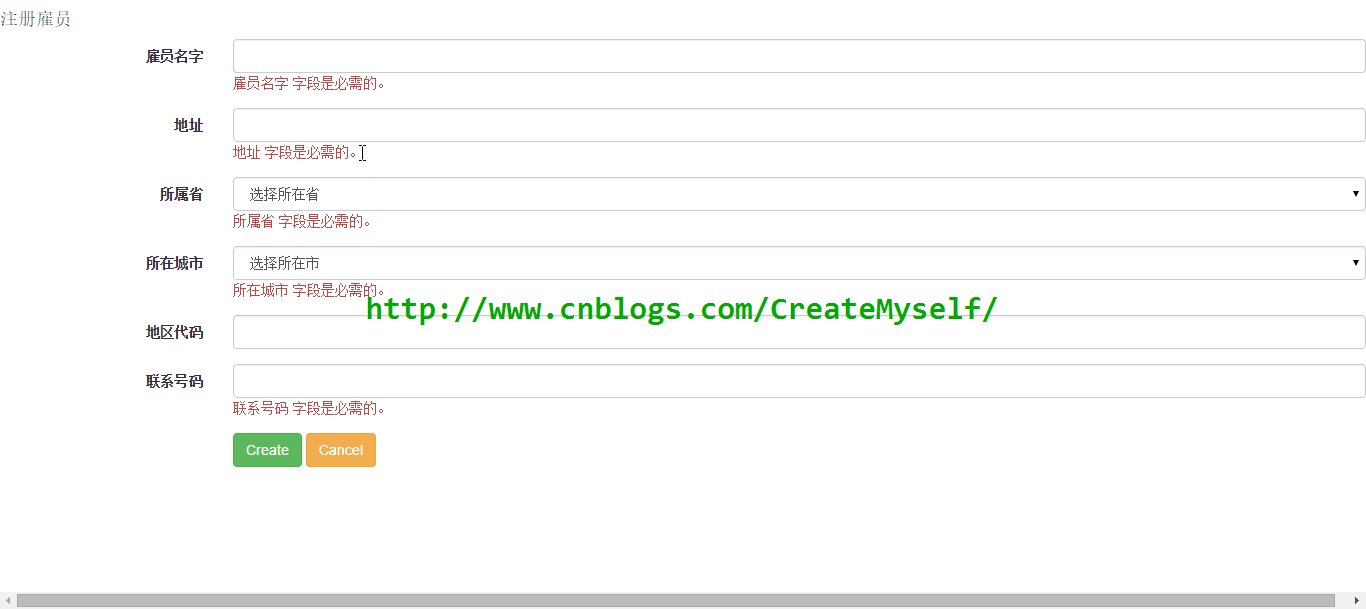
(3)视图展示

@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>注册雇员</h4>
<div class="form-group">
@Html.LabelFor(m => m.EmployeeName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.EmployeeName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.EmployeeName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Address, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Address, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Province, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownListFor(m => m.Province,
new SelectList(ViewBag.ProvinceList, "provinceId", "provinceName"),
"选择所在省",
new { @class = "form-control", @onchange = "FillCity()" })
@Html.ValidationMessageFor(m => m.Province, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.City, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownListFor(m => m.City,
new SelectList(Enumerable.Empty<SelectListItem>(), "CityId", "CityName"),
"选择所在市",
new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.ZipCode, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.ZipCode, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.ZipCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Phone, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Phone, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Phone, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-success" />
<a href="/Home/Employees" class="btn btn-warning">Cancel</a>
</div>
</div>
</div>
}

(4)根据省下拉框选择到市下拉框脚本

function FillCity() {
var provinceId = $('#Province').val();
$.ajax({
url: '/Home/FillCity',
type: "GET",
dataType: "JSON",
data: { provinceId: provinceId },
success: function (cities) {
$("#City").html("");
$.each(cities, function (i, city) {
$("#City").append(
$('<option></option>').val(city.CityId).html(city.CityName));
});
}
});
}

我们来看看整个过程:

结语
对于下拉框绑定基本上已全部囊括进去,不断钻研,不断总结才能有能力上更好的提升。希望对阅读本文的你有所帮助,如果有帮助,不妨讨打(乞讨打赏)一下,1块也是爱:)。
ASP.NET MVC 下拉列表实现的更多相关文章
- ASP.NET MVC 下拉列表使用小结
ASP.NET MVC中下拉列表的用法很简单,也很方便,具体来说,主要是页面上支持两种Html帮助类的方法:DropDownList()和DropDownListFor().这篇博文主要作为个人的一个 ...
- asp.net mvc 下拉列表
第一步:新建一个格式化下拉列表的公共类文件 using System; using System.Collections; using System.Collections.Generic; usin ...
- ASP.NET MVC下使用AngularJs语言(六):获取下拉列表的value和Text
前面Insus.NET有在Angularjs实现DropDownList的下拉列表的功能.但是没有实现怎样获取下拉列表的value和text功能. 下面分别使用ng-click和ng-change来实 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
- 翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 3
原文地址:http://ddmvc4.codeplex.com/ 原文名称:Design and Develop a website using ASP.NET MVC 4, EF, Knockout ...
- ASP.NET MVC 5 05 - 视图
PS: 唉,这篇随笔国庆(2015年)放假前几天开始的,放完假回来正好又赶上年底,公司各种破事儿. 这尼玛都写跨年了都,真服了.(=_=#) 好几次不想写了都. 可是又不想浪费这么多,狠不下心删除.没 ...
- ASP.NET MVC 初体验
MVC系列文章终于开始了,前段时间公司项目结束后一直在封装一个html+ashx+js+easyui的权限系统,最近差不多也完成了,迟些时候会分享源码给大家.当然这个MVC系列结束后如果时间允许还会另 ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
随机推荐
- mysql索引原理及用法
MySQL索引原理及慢查询优化 Mysql explain用法和性能分析 MySQL 索引优化全攻略 1.索引作用 在索引列上,除了上面提到的有序查找之外,数据库利用各种各样的快速定位技术,能够大大提 ...
- Imageloader、Glide、Fresco的性能及加载速度比较
一.使用方式: // 下面两个依赖包可选,根据需求二选一即可, compile 'com.ladingwu.library:fresco:0.0.9' compile 'com.la ...
- 是什么优化让 .NET Core 性能飙升?(转)
欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~ .NET Core(开放源代码,跨平台,x-copy可部署等)有许多令人兴奋的方面,其中最值得称赞的就是其性能了. 感谢所有社区 ...
- 自定义animate()引起的动画叠加
当用户快速在某个元素多次执行动画时,会造成动画累积的现象.这时,就需要引入动画状态这个概念.判断元素是否处于动画状态中,如果处于,则不添加新动画 常常用于在设置动画之前未清除动画,造成的动画叠加.解决 ...
- [Erlang33]使用recon从网页查看Erlang运行状态
0.需求分析 Erlang最好的卖点之一就是提供了一个非常强大的shell来查看Node运行时的各种状态,可以进行各种各样的内部查看,在运行时调试和分析,热更新代码. 但是总有一些在生产环境下要慎 ...
- 调用kylin的restAPI接口构建cube
调用kylin的restAPI接口构建cube 参考:http://kylin.apache.org/docs/howto/howto_build_cube_with_restapi.html 1. ...
- Devexpress GridControl无限高度惹得祸
异常提示: issue, place the grid into a container that will give a finite height to the grid, or manually ...
- ASP.NET MVC学习笔记(二)登陆验证
书上的验证时在配置文件中直接声明用户名和密码,想改成从数据验证账号和密码,搞了一下午都没高出来,不断的调试,发现 var table = userInfo.Tables.FirstOrDefault( ...
- winform 版本号比较
Version now_v = new Version(strval); Version load_v = new Version(model.version.ToString()); if (now ...
- uwp获取版本信息win10 VersionInfo
using Windows.System.Profile; Después vamos a agregar una propiedad que va a contener un mensaje con ...
