ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载
ExtJS6.0+快速入门+API下载地址
ExtAPI 下载地址如下,包含各个版本
http://docs.sencha.com/misc/guides/offline_docs.html
1.使用工具HBuilder
2.java 版本 8.0
3.extjs 版本 6.2.0
注意顺序
<!--
描述:引入主题样式文件
-->
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-gray\resources\theme-gray-all.css"/>
<!--
描述:引入控制主题的js脚本
-->
<script src="extjs\build\classic\theme-gray\theme-gray.js" type="text/javascript" charset="utf-8"></script>
<!--
描述:引入ExtBootstrap文件,这个文件会默认加载
build->ext-all-debug.js
-->
<script src="extjs/ext-bootstrap.js" type="text/javascript" charset="utf-8"></script>
<!--
描述:引入I18N 国际化文件
-->
<script src="extjs/build/classic/locale/locale-zh_CN.js" type="text/javascript" charset="utf-8"></script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
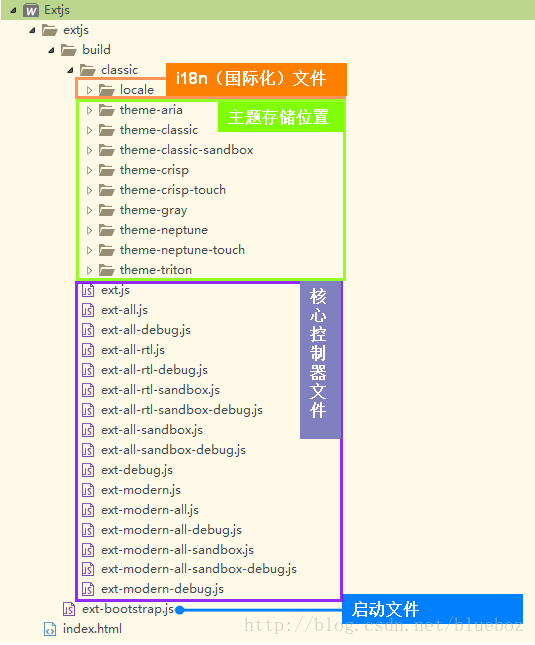
项目包结构
书写js代码绘制helloWorld项目
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("欢迎","你好,欢迎来到ExtJS6.0!");
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
效果图
主题
更换其他主题的方法
theme-neptune主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-neptune\resources\theme-neptune-all.css"/>- 1
效果图
theme-neptune-touch主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-neptune-touch\resources\theme-neptune-touch-all.css"/>- 1
效果图
theme-triton主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-triton\resources\theme-triton-all.css"/>- 1
效果图
theme-gray主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-gray\resources\theme-gray-all.css"/>- 1
效果图
theme-crisp主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-crisp\resources\theme-crisp-all.css"/>- 1
效果图
theme-aria主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-aria\resources\theme-aria-all.css"/>- 1
效果图
theme-classic
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-classic\resources\theme-classic-all.css"/>- 1
效果图
ext-bootstrap.js
这个文件源码如下
/**
* Load the library located at the same path with this file
* 此文件会默认自动加载ext-all-debug.js文件
* 1.当主机名是localhost
* 2.当主机名是ipv4地址
* 3.协议是file协议
* 4.带有debug参数的
* 例如(http://foo/test.html?debug)
*
* 1.如果在url后加nodebug即可加载ext-all.js文件
* 例如(http://foo/test.html?nodebug)
*/
(function() {
var scripts = document.getElementsByTagName('script'),
localhostTests = [
/^localhost$/,
/\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)(:\d{1,5})?\b/ // IP v4
],
host = window.location.hostname,
isDevelopment = null,
queryString = window.location.search,
test, path, i, ln, scriptSrc, match; for (i = 0, ln = scripts.length; i < ln; i++) {
scriptSrc = scripts[i].src; match = scriptSrc.match(/ext-bootstrap\.js$/); if (match) {
/**
* use a path without the ext-bootstrap.js file on it. http://path/to/ext/ext-bootstrap.js will become
* http://path/to/ext/
*/
path = scriptSrc.substring(0, scriptSrc.length - match[0].length);
break;
}
} if (isDevelopment === null) {
for (i = 0, ln = localhostTests.length; i < ln; i++) {
test = localhostTests[i]; if (host.search(test) !== -1) {
//host is localhost or an IP address
isDevelopment = true;
break;
}
}
} if (isDevelopment === null && window.location.protocol === 'file:') {
isDevelopment = true;
} if (!isDevelopment && queryString.match('(\\?|&)debug') !== null) {
//debug is present in the query string
isDevelopment = true;
} else if (isDevelopment && queryString.match('(\\?|&)nodebug') !== null) {
//nodebug is present in the query string
isDevelopment = false;
} document.write('<script type="text/javascript" charset="UTF-8" src="' +
path + 'build/ext-all' + (isDevelopment ? '-debug' : '') + '.js"></script>');
})();
from https://blog.csdn.net/blueboz/article/details/68954625
ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载的更多相关文章
- ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载(一)
ExtAPI 下载地址如下,包含各个版本 http://docs.sencha.com/misc/guides/offline_docs.html 1.使用工具HBuilder 2.java 版本 8 ...
- ExtJS 4.2 教程-02:bootstrap.js 工作方式
转载自起飞网,原文地址:http://www.qeefee.com/extjs-course-2-bootstrap-js ExtJS 4.2 教程-01:Hello ExtJS ExtJS 4.2 ...
- python3.5+django2.0快速入门(二)
昨天写了python3.5+django2.0快速入门(一)今天将讲解配置数据库,创建模型,还有admin的后台管理. 配置数据库 我们打开mysite/mysite/settings.py这个文件. ...
- python3.5+django2.0快速入门(一)
因为这篇教程需要用到anaconda的一些操作,如果还不懂anaconda的操作的同学可以看下这篇文章python 入门学习之anaconda篇. 创建python3+的开发环境 直接在终端输入:co ...
- TensorFlow 2.0 快速入门指南 | iBooker·ApacheCN
原文:TensorFlow 2.0 Quick Start Guide 协议:CC BY-NC-SA 4.0 自豪地采用谷歌翻译 不要担心自己的形象,只关心如何实现目标.--<原则>,生活 ...
- bootstrap.js 文件使用指南
介绍 使用 Bootstrap v3.3.7 时,需要引入三个脚本文件. https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.m ...
- vue cli3.0 封装组件全局引入js文件并发布到npm
首先用 vue create创建一个项目 当前的项目目录是这样的: 首先需要创建一个 packages 目录,用来存放组件 然后将 src 目录改为 examples 用作示例 二.修改配置 启动项目 ...
- extjs 4.0.7 Desktop 替换claaes.js
最近在学习Extjs 发现Demo 中有个Desktop的于是就尝试学习一下.结果发现怎么改都没效果后来偶然发现 默认采用的是classes.js 为压缩后的js 引入已经修改后的分开的js瞬间 一切 ...
- Thinkphp5.0快速入门笔记(2)
学习来源与说明 https://www.kancloud.cn/thinkphp/thinkphp5_quickstart 测试与部署均在windows10下进行学习. 示例建立新的模块和控制器 在a ...
随机推荐
- rabbitmq系列(一)-基本概念理解
1.简介 RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue protocol)的开源实现.AMQP高级消息队列,说白了就是一个开源的消息中间件.它能解决 ...
- 【C#学习笔记】反射的简单用法
常见的使用反射的场景: 程序在运行时动态地访问类的成员,如获得类的变量.方法. 例如:用反射给本类的变量赋值. public class Student{ public string studentN ...
- 推荐一款编辑SQL的工具:jsqlparser
这个工具真的挺好用的,采用的是观察者模式,Visitor. 虽然我学过这个模式,但是乍一用还是有点懵逼的. 给好一个SQL语句之后,jsqlparser可以把这个sql语句给分解成all kind o ...
- CentOS下安装Gitlab
环境 Requirements 软件 版本 CentOS 6.6 Python 2.6 Ruby 2.1.5 Git 1.7.10+ Redis 2.0+ MySQL GitLab 7-8-sta ...
- C#里面的三种定时计时器:Timer
在.NET中有三种计时器:1.System.Windows.Forms命名空间下的Timer控件,它直接继承自Componet.Timer控件只有绑定了Tick事件和设置Enabled=True后才会 ...
- 解决spring-boot-starter-logging与log4j冲突
由于公司在super-bom里配置了检查规则,build项目时遇到错误: [ERROR] [XXX Enforcer Rules] find DuplicateClasses Found in:org ...
- windows安装ruby,DevKit安装rails,svn安装
Ruby on Rails的安装,是从被称为RubyGems的包管理系统开始的.Ruby on Rails是由Ruby处理系统的类库的.被称为“gem”的格式来进行配置的.“gem”形式的类库,通过使 ...
- swiper中有视频时,滑动停止后视频停止播放
我们经常能够看到在图片轮播中,穿插着视频的播放,如下图为淘宝的一个产品轮播图,放个视频能够让顾客对产品有个更全面的认识. 我们可以用swiper实现这个功能.用法就跟放图片一样,只是这里把图片换成视频 ...
- variable `xxx' has initializer but incomplete type
错误:variable `xxx' has initializer but incomplete type 原因:xxx对应的类型没有找到,只把xxx声明了但是没给出定义.编译器无从确认你调用的构造函 ...
- 基于PhoneGap3.4框架的iOS插件的实现
Phonegap 提供了iOS 设备的基础特性接口来供HTML页面调用,可是这些基础接口不能满足我们的一些特殊需求,所以有时候我们须要开发插件来扩展其功能. 基于PhoneGap3.4框架的iOS插件 ...