UEditor整合代码高亮插件SyntaxHighlighter
1 下载UEditor : http://ueditor.baidu.com/website/download.html
下载SyntaxHighlighter :https://github.com/syntaxhighlighter/syntaxhighlighter (版本:3.0.83)

2 UEditor的功能太多,根本就不用向用户开放这么多功能。
首先,UEditor的元素路径就不用显示给用户看了,没这个必要,
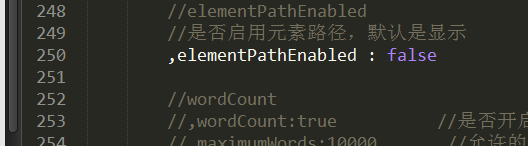
打开ueditor.config.js。如下图所示,将关于元素路径的第250行的注释去掉,
将默认的true改成false,这里注意前面的逗号不能去掉,因为这行实际上是处于一个超大的Json数组里面,此乃其中的一个元素

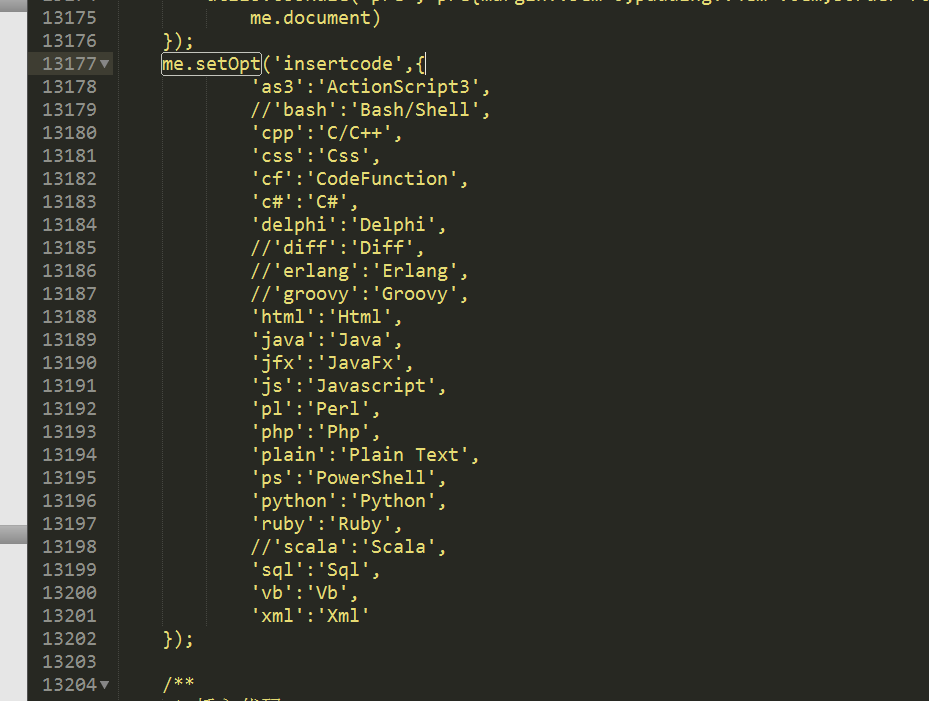
3 打开ueditor.all.js 自行选择要处理的代码语言

测试代码
html部分:index.html
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>UEditor</title>
</head>
<body>
<div style="width:99%">
<form action="test.php" method="post">
标题:<input type="text" name="title" style="width:90%"/><br/>
内容:<textarea id="container" name="content" type="text/plain"></textarea><br/><!--加载编辑器的容器-->
<input type="submit" value="提交" />
</form>
</div>
</body>
</html>
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script><!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script><!-- 编辑器源码文件 --> <!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor("container",{toolbars:[ [
//'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
//'indent', //首行缩进
//'snapscreen', //截图(需要插件,一般不开);
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
//'fontborder', //字符边框
'superscript', //上标
//'formatmatch', //格式刷
//'source', //源代码
//'blockquote', //引用
//'pasteplain', //纯文本粘贴模式
'selectall', //全选
//'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
//'time', //时间
//'date', //日期
'unlink', //取消链接
//'insertrow', //前插入行
//'insertcol', //前插入列
//'mergeright', //右合并单元格
//'mergedown', //下合并单元格
//'deleterow', //删除行
//'deletecol', //删除列
//'splittorows', //拆分成行
//'splittocols', //拆分成列
//'splittocells', //完全拆分单元格
//'deletecaption', //删除表格标题
//'inserttitle', //插入标题
//'mergecells', //合并多个单元格
//'deletetable', //删除表格
//'cleardoc', //清空文档
//'insertparagraphbeforetable', //"表格前插入行"
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
//'paragraph', //段落格式
'simpleupload', //单图上传
//'insertimage', //多图上传
//'edittable', //表格属性
//'edittd', //单元格属性
'link', //超链接
//'emotion', //表情
'spechars',//特殊字符
'searchreplace', //查询替换
//'map', //Baidu地图
//'gmap', //Google地图
//'insertvideo', //视频
//'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
//'backcolor', //背景色
//'insertorderedlist', //有序列表
//'insertunorderedlist', //无序列表
//'fullscreen', //全屏
//'directionalityltr', //从左向右输入
//'directionalityrtl', //从右向左输入
//'rowspacingtop', //段前距
//'rowspacingbottom', //段后距
//'pagebreak', //分页
//'insertframe', //插入Iframe
//'imagenone', //默认
//'imageleft', //左浮动
//'imageright', //右浮动
//'attachment', //附件
//'imagecenter', //居中
//'wordimage', //图片转存
//'lineheight', //行间距
//'edittip ', //编辑提示
//'customstyle', //自定义标题
//'autotypeset', //自动排版
//'webapp', //百度应用
//'touppercase', //字母大写
//'tolowercase', //字母小写
//'background', //背景
//'template', //模板
//'scrawl', //涂鸦
//'music', //音乐
//'inserttable', //插入表格
//'drafts', // 从草稿箱加载
//'charts', // 图表
]
]});
</script>
PHP 部分:test.php
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>结果页</title>
<!--SyntaxHighlighter的基本脚本-->
<script type="text/javascript" src="./syntaxhighlighter/scripts/shCore.js"></script>
<!--SyntaxHighlighter的对各个编程语言解析的脚本-->
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushJava.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushCpp.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushAS3.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushPython.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushVb.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushSql.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushXml.js"></script>
<script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushPlain.js"></script>
<!--所使用的SyntaxHighlighter样式-->
<link type="text/css" rel="stylesheet" href="./syntaxhighlighter/styles/shCoreEclipse.css"/>
<!--初始化SyntaxHighlighter的必须代码,必须放在head中,引入文件之后-->
<script type="text/javascript">SyntaxHighlighter.all();</script>
<!--用于消除右上角的广告-->
<script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;</script>
</head>
<body>
<p><b>标题:</b>
<?php echo $_POST["title"]?></p>
<p><b>内容:</b><?php echo $_POST["content"]?></p>
<p><a href="index.html">返回</a></p>
</body>
</html>
各版本百度网盘下载:链接:http://pan.baidu.com/s/1jIHpXmY 密码:6fdy
演示地址:http://www.richerdyoung.cn/codehighlight/index.html
UEditor整合代码高亮插件SyntaxHighlighter的更多相关文章
- 一款代码高亮插件 -- SyntaxHighlighter
SyntaxHighlighter 是当前用得最多的一款代码高亮插件,包括本博客也用到了该插件来显示代码,大家可以看到效果了.只不过这是针对WordPress的一款代码高亮插件,而今天我要给大家介绍的 ...
- WordPress代码高亮插件SyntaxHighlighter终极使用详解
子曰: 工欲善其事,必先利其器.作为码农一枚,再加上站长这个已经不再光鲜的称呼,岂能没有一款经济实用.操作简单.而且功能必须强大.样式也必须好看的Wordpress代码高亮插件?!作为一个视代码如生命 ...
- 代码高亮插件SyntaxHighlighter
http://alexgorbatchev.com/SyntaxHighlighter/download/
- 7个高性能JavaScript代码高亮插件
本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染 ...
- [转]7个高性能JavaScript代码高亮插件
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高 ...
- 代码高亮插件推荐——SyntaxHighlighter++
SyntaxHighlighter++这个插件的最大的优点就是可以在编辑器的下方有一个输入框,里面可以输入代码,然后插入到文章中.就不用编辑文章的时候,在可视化和文本之间来回切换了.非常适合不熟悉ht ...
- ueditor使用代码高亮的方法
最近发现ueditor支持代码高亮,但是页面上并没有起效果,于是网上找了下,发现还需做如下修改: 1.页面引用以下资源文件(均位于ueditor目录中): <script type=" ...
- Word中使用代码高亮插件
Word中使用代码高亮插件 1.下载并安装:SyntaxHighlighter4Word.zip 解压,然后双击bin\word2010\Kong.SyntaxHighlighter.Word2010 ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
随机推荐
- 如何在WebService中重载方法
1. 本来在WebService中这样写的重载方法,如下所示: [WebService(Namespace = "http://tempuri.org/")] [WebSer ...
- [Linux应用]Linux应用程序输出数据重定向到文件中
转自:http://blog.chinaunix.net/uid-20680966-id-4698387.html 目的是要让程序的printf的打印能重定向到某个文本中,ctrl+c强制退出后查看文 ...
- 关于pthread_cond_wait使用while循环判断的理解
在Stevens的<Unix 环境高级编程>中第11章线程关于pthread_cond_wait的介绍中有一个生产者-消费者的例子P311,在进入pthread_cond_wait前使用w ...
- Spring Boot 日志记录 SLF4J
Spring Boot 日志记录 SLF4J 2016年01月12日 09:25:28 阅读数:54086 在开发中打印内容,使用 System.out.println() 和 Log4j 应当是人人 ...
- 给border在加上图片
.div_top .div_menu li a:hover{ border:2px; height:24px; border-image:url(../img/bg-line-1.png) 0 0 7 ...
- C#基础概念二十五问
1.静态成员和非静态成员的区别? 答: 静态变量使用 static 修饰符进行声明,在类被实例化时创建,通过类进行访问 不带有 static 修饰符声明的变量称做非静态变量,在对象被实例化时创建,通过 ...
- hibernate、struts、spring mvc的作用
Hibernate工作原理及为什么要用?原理:1.读取并解析配置文件2.读取并解析映射信息,创建SessionFactory3.打开Sesssion4.创建事务Transation5.持久化操作6.提 ...
- debian下系列下的apt-get 命令与deb包的手动安装的dpkg命令
手动下载的deb包的相关操作: 操作deb 使用dpkg 命令工具, dpkg 是Debian package的简写. 下面列举常用的 操作: dpkg –I name.deb 查看 包的详细信息( ...
- e586. Drawing Simple Shapes
There are two ways to draw basic shapes like circles, ovals, lines, arcs, squares, rectangles, round ...
- 用cxf生成webservice的java客户端代码
百度来的: 最近,由于要用到某公司提供的webservice实现的api接口,想到了用cxf的wsdl2java工具来生成客户端程序.(自己写是比较麻烦且费时,so偷懒一下..) 使用步骤如下: 一. ...
