【vue】混合模式
因为工作的分配,写财务的对账部分,因为3个页面的设计和功能基本相同,都是查询筛选表格,所以用混合模式优化了部分代码。用混合把一些共用的东西抽离了出来。
具体使用方法参照文档。
https://cn.vuejs.org/v2/guide/mixins.html
(开个玩笑)
文档是这么介绍的:混入是一种分发vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
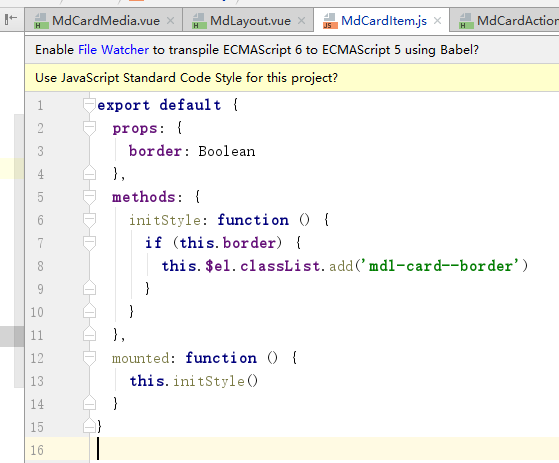
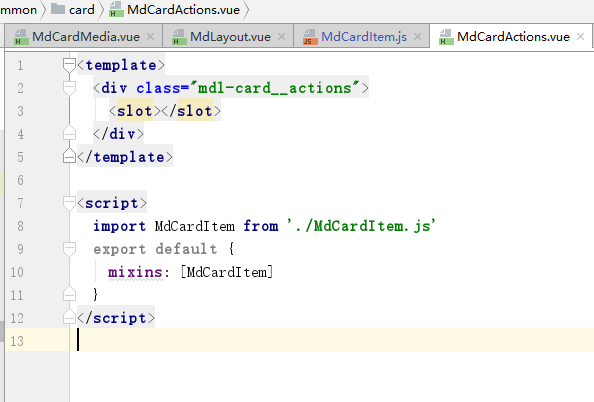
就是把<script>里的放在Js里,然后再在vue页面里使用import引用。在这里我封装了一个mdcard组件,样式是通过父组件操作的,因为有两个子组件都是通过Border来判断样式的,所以我将这个方法写在了混合里面,

在其用到这个方法的组件里这样使用就可以了

注意:谨慎使用全局混入对象,因为会影响到每个单独创建的vue实例(包括第三方模板)。大多数情况下,只应当应用于自定义选项,就像文档的示例一样。将其用作plugins以避免产生重复应用

【vue】混合模式的更多相关文章
- vue服务器端渲染指南研究
什么是服务器端渲染(SSR)? Vue.js 是构建客户端应用程序的框架.默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM.然而,也可以将同一个组件渲染为服务器端的 HT ...
- 使用基于Vue.js和Hbuilder的混合模式移动开发打造属于自己的移动app
近几年,混合模式移动应用的概念甚嚣尘上,受到了一些中小型企业的青睐,究其原因,混合模式开发可以比传统移动开发节约大量的开发成本和人力成本. Hybrid App(混合模式移动应用)是指介于web-ap ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
随机推荐
- linux如何安装和启动mongdb
1.下载安装包 下载地址: https://www.mongodb.com/dr/fastdl.mongodb.org/linux/mongodb-linux-x86_64-4.0.9.tgz/dow ...
- phpStudy mysql升级至5.7
1.先停止mysql服务,卸载原来的mysql (其他菜单-->服务器管理--->MySQL--->卸载服务) 2.下载MySQL你需要的版本 ZIP Archive 版本 3.解压 ...
- Mac 10.12安装Go2Shell在资源管理器快速打开Shell并跳转到指定位置
下载: (链接: https://pan.baidu.com/s/1qXAUqxY 密码: bf7g)
- C#集合通论
前言 写这篇文章的最初动力是来自于一次笔试经历.有一道笔试题大概是这样的:程序使用一个txt文件来存储操作记录.存储记录是多行字符串,每一行代表一次操作记录,格式如下:用户名+操作事项名称+操作时间. ...
- linux下的grep命令
grep(global search regular expression(RE) and print out the line,全面搜索正则表达式并把行打印出来)是一种强大的文本搜索工具,它能使用正 ...
- python中的生成器(二)
一. 剖析一下生成器对象 先看一个简单的例子,我们创建一个生成器函数,然后生成一个生成器对象 def gen(): print('start ..') for i in range(3): yield ...
- ognl,jstl,struts2标签中符号#,$,%的用法
STRUTS2标签操作Map <s:iterator value="sundayMap"> <td colspan="7" ...
- 利用css实现搜索过滤
无意中找到一种利用css就可实现的搜索过滤的方法,不得不说看了代码之后确实被惊艳到了,亏我之前面试还因为做这个功能做太慢而拖了后腿.在此记录下代码: <!DOCTYPE html> < ...
- Object的原型拷贝-create、assign、getPrototypeOf 方法的结合
一.实现原型拷贝 1.1.代码 tips:为了体现原型链,写了继承实现的代码,这部分可跳过- <script> /* 创建包含原型链的实验对象obj1-- start */ ...
- A/B_test改变新旧网页 观察用户的引流效果
代码处:https://github.com/xubin97/Data-analysis_exp2 分析A/B测试结果 目录 简介 I - 概率 II - A/B 测试 简介 首先这个项目数据来自某公 ...
