vue-cli脚手架搭建
我们使用vue-cli来搭建整个项目,vue-cli就是一个脚手架,步骤很简单,输入几个命令之后就会生成整个项目,里面包括了webpack、ESLint、babel很多配置等等,省了很多事
Vue+ ESLint + webpack + iview+ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
iview: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 紧跟时代潮流,使用ES6语法,利用babel处理。
步骤:
一、 全局安装vue-cli 打开cmd ,敲入命令:npm install --global vue-cli
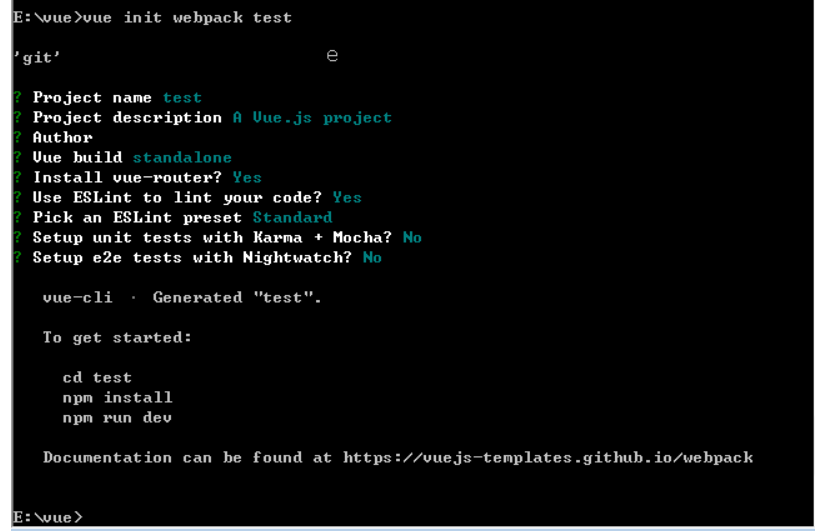
二、创建项目 cmd打开自己的项目工作空间,然后敲入命令:vue init webpack test(其中test为我的项目名称)
然后终端会出现下图“一问一答”模式,如图:

“Project name”:这个是项目名称,默认是输入时的那个名称,想改的话直接输入修改,也可以直接回车
“Install vue-router”:是否需要vue-router,这里默认选择使用,这样生成好的项目就会有相关的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,刚才说了我们这个项目需要使用所以也是直接回车,默认使用,这样会生成相关的ESLint配置
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。由于我们现在还没有单元测试,所以这里选择的是”N”,而不是直接回车哦
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“N”
这几个配置选择yes 或者 no 对于我们项目最大的影响就是,如果选择了yes 则生成的项目会自动有相关的配置,有一些loader我们就要配套下载。所以如果我们确定不用的话最好不要yes,要么下一步要下很多没有用的loader
此后

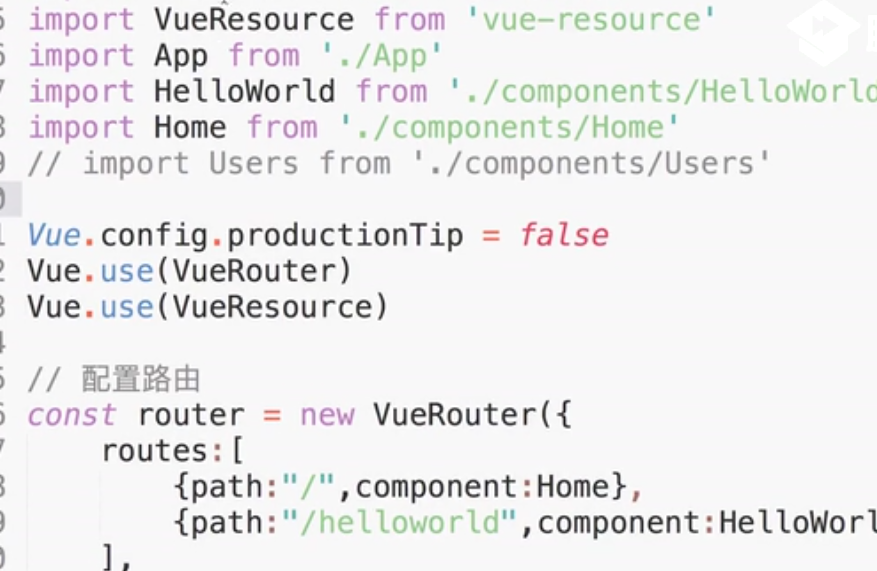
配置路由在main.js中实现 先引入再使用
先引入再使用
vue-cli脚手架搭建的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- vue cli 框架搭建
=============== 通知: 博主已迁至<掘金>码字,博客园可能以后不再更新,掘金地址:https://juejin.im/post/5a1a6a6551882534af25a8 ...
随机推荐
- Python学习手册之Python介绍、基本语法(一)
一.什么是python? python是一种高级的编程语言.它适合编写一些应用程序,比如:网站编程,脚本编程,科学计算和最近非常热门的AI(人工智能).目前,Google,腾讯,百度,阿里巴巴,豆瓣都 ...
- 20170607 JDBC课堂实践 任务四
20170607 JDBC课堂实践 任务四 题目 查询world数据库,查询哪个国家的平均寿命最长. 码云链接 SQL语句 SELECT Code, Name, LifeExpectancy FROM ...
- MySQL优化Explain命令简介(二)
type列 MySQL手册上注明type列用于描述join type,不过我们认为把这一列视为对access type--即MySQL决定如何在表中寻找数据的方式的描述,更加合适一些,以下所示从最坏情 ...
- HBase——使用Put迁移MySql数据到Hbase
先上code: /** * 功能:迁移mysql上电池历史数据到hbase * Created by liuhuichao on 2016/12/6. */ public class MySqlToH ...
- device_create与device_register
//device_create的定义如下 struct device *device_create(struct class *class, struct device *parent, dev_t ...
- C/C++ 下mysql应用封装(连接增删改查)
mysql - 初始化 1) mysql_init():初始化数据库 2) mysql_real_connect()(不推荐用Mysql_connect()):连接数据库 详细代码如下: bool d ...
- 第四篇 前端学习之JQuery基础
一 jQuery是什么? jQuery就是一个JavaScript的库. <1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入 ...
- spring cloud 入门系列七:基于Git存储的分布式配置中心--Spring Cloud Config
我们前面接触到的spring cloud组件都是基于Netflix的组件进行实现的,这次我们来看下spring cloud 团队自己创建的一个全新项目:Spring Cloud Config.它用来为 ...
- docker简单使用+django+uwsgi+nginx项目部署
使用docker 搭建 centos7 环境: 主机环境:windows 10专业版 一.安装docker Hub.docker.com官网下载 docker for windows 安装完成后,任务 ...
- Tree Traversals Again(根据前序,中序,确定后序顺序)
题目的大意是:进行一系列的操作push,pop.来确定后序遍历的顺序 An inorder binary tree traversal can be implemented in a non-recu ...
