jQuery高度及位置操作
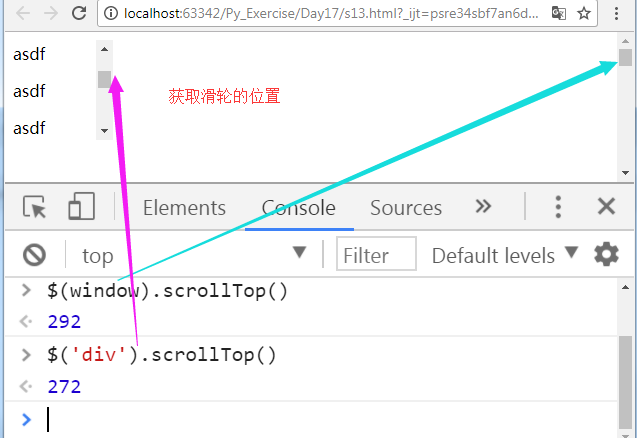
1. 获取滑轮位置,scrolltop:上下滚动的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:100px;width:100px;overflow:auto;">
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
<div style="height:1000px;"></div>
</body>
</html>
效果:


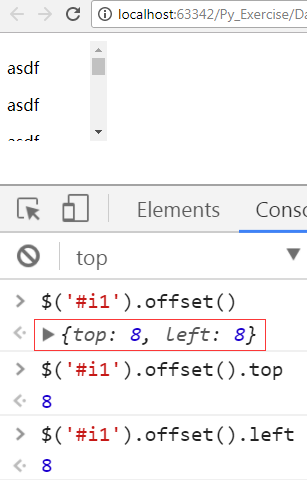
2. 默认情况下body离HTML页面的左边=8px,上边=8px的距离
$('#i1').offset(); 获取当前标签在整个文档中的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1"></div>
<div style="height:100px;width:100px;overflow:auto;">
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
<div id="i2"></div>
<div style="height:1000px;"></div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
运行效果:

3.笔记
位置:
$(window).scrollTop() 获取滑轮的位置
$(window).scrollTop(0) 设置滑轮的位置
scrollLeft([val]) 左右滑轮
offset().left 获取当前标签在整个文档中的坐标
offset().top 获取当前标签在整个文档中的坐标
position() 指定标签相对于父标签(relative)的位置
$('i1').height() # 获取标签的纯高度
$('i1').innerHeight() #获取边框+纯高度+?内边距
$('i1').outerHeight() #获取边框+纯高度+?外边距
$('i1').outerHeight(true) #获取边框+纯高度+?外边距
#纯高度,边框,外边距,内边距
jQuery高度及位置操作的更多相关文章
- 深入学习jQuery元素尺寸和位置操作
× 目录 [1]尺寸设置 [2]位置设置 前面的话 对于javascript来说,元素尺寸有scroll.offset.client三大属性,以及一个强大的getBoundingClientRect( ...
- jquery css事件编程 位置 操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js,jquery 获取滚动条高度和位置, 元素距顶部距离
一,获取滚动条高度和位置 jQuery 获取览器显示区域的高度: $(window).height(); 获取浏览器显示区域的宽度:$(window).width(); 获取页面的文档高度:$(do ...
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
- jquery 属性与css操作
属性1.属性 1.1 attr(name|properties|key,value|key,fn) 1) 获取属性值 $("img").attr(&quo ...
- [转]jQuery 选择器和dom操作
居然是12年的总结.... 文章地址: http://www.cnblogs.com/happyPawpaw/articles/2595092.html JQuery选择器 1.基本选择器 基本选择器 ...
- 锋利的jQuery ——jQuery中的DOM操作(三)
一.DOM的操作分类 1>DOM Core 2>HTML-DOM 3>CSS-DOM 二.jQuery中的DOM操作 DOM树 ①查找节点 1)查找元素节点 利用jQuery ...
- Jquery基础之DOM操作
转自:http://www.cnblogs.com/bro-ma/p/3063942.html JQuery中的DOM操作主要对包括:建[新建].增[添加].删[删除].改[修改].查[查找][像数据 ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
随机推荐
- SpringBoot-08:SpringBoot采用json的方式实现前后台通用的配置文件
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 一.需求: 本篇博客是最近笔者做的一个项目,已经上线但是还在不断开发,有些页面上的配置,测试服务器和正式服务器 ...
- [css 揭秘] :CSS揭秘 技巧(五):条纹背景
条纹背景 https://github.com/FannieGirl/ifannie/问题:条纹背景 在设觉设计中无处不在,我们真的可以用css 创建图案吗? 这一章相对还是比较复杂的哦!一起get. ...
- 搞懂.NET Framework 历史版本(2017年)
最近被.NET平台各种名词.以及各种版本弄得有些疑惑,开发和部署,对于开发平台版本选择是个基本问题,因此,花了些时间,学习汇总了有关.NET版本演进的历史. .NET简介 这个平台相信我们都知道,不过 ...
- 查看Linux系统版本的命令
1.lsb_release -a,即可列出所有版本信息: [root@S-CentOS ~]# lsb_release -a LSB Version: :base-4.0-amd64:base-4.0 ...
- HTTP协议请求信息详解
通常HTTP消息包括客户机向服务器的请求消息和服务器向客户机的响应消息.客户端向服务器发送一个请求,请求头包含请求的方法.URI.协议版本.以及包含请求修饰符.客户信息和内容的类似于MIME的消息结构 ...
- Nginx特性验证-反向代理/负载均衡/页面缓存/URL重定向
原文发表于cu:2016-08-25 参考文档: Nginx 反向代理.负载均衡.页面缓存.URL重写等:http://freeloda.blog.51cto.com/2033581/1288553 ...
- spring JDBC 事务管理
spring JDBC 事务管理 一.Spring 中的JDBC Spring中封装了JDBC的ORM框架,可以用它来操作数据,不需要再使用外部的OEM框架(MyBatis),一些小的项目用它. 步骤 ...
- 剑指 Offer——数字在排序数组中出现的次数
1. 题目 2. 解答 时间复杂度为 \(O(n)\) 的算法,顺序遍历数组,当该数字第一次出现时开始记录次数. class Solution { public: int GetNumberOfK(v ...
- nordic-mesh中应用的代码实现
nordic-mesh中应用的代码实现 Nordic-Mesh遵循SIG-Mesh-Profile中的mesh定义,实现了element.model等概念. 一个应用中包含一个或多个element,e ...
- mac react-native从零开始android真机测试
1. 安装android相关jdk,(https://blog.csdn.net/vvv_110/article/details/72897142) 2. 手机和mac使用usb连接, 手机开发者设置 ...
