JS事件常用事件
oncontextmenu对象右击


举例1:
<form id="form1" name="form1" method="post" action=""> <label>姓名:<input type="text" name="textfield"></label><br/>
<label>密码:<input type="text" name="textfield2" id="password"></label><br/> <!-- onclick="javascript:alert('姓名:'+form1.textfield.value+'\n'+'密码:'+form1.password.value)" -->
<input type="submit" name="Submit" value="查看密码和姓名" onclick= "submitClick()"> </form>
onclick="javascript:alert('姓名:'+form1.textfield.value+'\n'+'密码:'+form1.password.value)" 等价于 下面的代码
<script type="text/javascript">
function submitClick(){
var from1 = document.getElementById("form1");
var textfield = form1.textfield;
var textfield2 = form1.textfield2;
alert('姓名:'+textfield.value+'\n'+'密码:'+password.value);
}
</script>
等价于: form1.elements['textfield2']如果name=textfield2的控件只有一个,返回的是控件,不是数组,如果有多个,则返回的是数组form1.elements['textfield2'][0]
function submitClick1(){
var from1 = document.getElementById("form1");
var textfield = form1.elements['textfield'];
var textfield2 = form1.elements['textfield2'];
alert('姓名:'+textfield.value+'\n'+'密码:'+textfield2.value);
}
JS事件常用事件的更多相关文章
- js中常用事件
鼠标事件 /* onclick:点击某个对象时触发 ondblclick:双击某个对象时触发 onmouseover:鼠标移入某个元素时触发 onmouseout:鼠标移出某个元素时触发 onmous ...
- js原生常用事件event
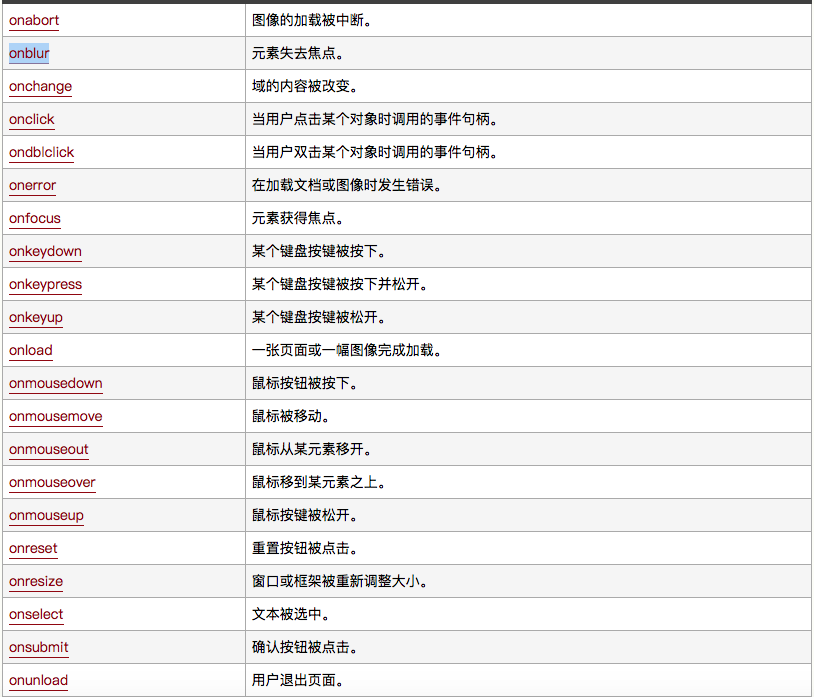
onblur 元素失去焦点: onchange用户改变域的内容: onclick鼠标点击对象: onerror当加载图片时发生错误: onfocus 元素获得焦点: onkeypress某个键盘的键被 ...
- jq常用事件(on,blur,focus,change),js/jq等待图片(页面)加载完毕事件,js读取文件
jq常用事件(on,blur,focus,change) // 方法一(推荐) $('.box').on( "click",function() {} ) $('.box').on ...
- js常用事件
为了便于使读者更好地运用js事件,就把常用事件大致分为以下几种: a. 表单元素事件,在表单元素中生效 onfocus ------获取焦点 onblur -------失去焦点 onsubmit ...
- JS常用事件的总结
JS常用事件的总结 outsbumit 表单提交事件 onload 页面加载事件 onclick 鼠标单击某个对象事件 ondblclick 鼠标双击某个对象事件 on ...
- js事件常用操作、事件流
注册事件 给元素添加事件,称为注册事件或者绑定事件. 注册事件有两种方式:传统方式和方法监听注册方式 传统方式 on开头的事件,例如onclick <button onclick="a ...
- JS - 事件常用
问:什么是事件? 答:JS创建动态页面,可以被JS侦测到的行为.网页中的每个元素都可以产生某些可以触发JS函数的事件.比如说,当用户点击按钮时,就发生一个鼠标单击(onclick)事件,需要浏览器做出 ...
- hammer.js的六大事件
1.Pan事件:在指定的dom区域内,一个手指放下并移动事件,即触屏中的拖动事件.这个事件在触屏开发中比较常用: Panstart 拖动开始 Panmove 拖动过程 Panend 拖动结束 Panc ...
- JS中的事件类型和事件属性的基础知识
周末无聊, 这几天又复习了下JS搞基程序设计3, 想着好记性不如浪笔头哇, 要么把这些东西写下来, 这样基础才能更加扎实么么哒, 知道的同学也可以直接过一下,当做复习, 小姨子再也不用担心我的学习啦 ...
随机推荐
- 演示-JQuery属性选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- iOS 图片切片的简单实现
图片切片就是将一张图片按一定比例切分,中间部分系统自动填充空白, 这样在文本多行输入的时候,将具有特定形状的图片作为背景, 即使文本行数很多,也不会使图片走形. //即使你按5/5分,还是3/7分系统 ...
- Java Error: java.lang.UnsupportedClassVersionError: ...bad major version at offset=6
问题分析 报这个错误是指你的jar包或者class 的被编译的jdk版本比当前runtime的jdk版本高. 首先,确定你当前的运行版本: Java代码 Java -version java ve ...
- LoadRunner 调用dll方法
本文主要介绍简单DLL的编写方法及在LoadRunner中局部调用与全局调用DLL方法. 1.动态链接库的编写 在Visual C++6.0开发环境下,打开FileNewProject选项,可以选择W ...
- jQuery on()方法绑定动态元素的点击事件无响应的解决办法
$('#check_all').on('click' , function(){ alert(1); }); $("#yujinlist").append(html); count ...
- 配置Java的jdk环境变量
1.classpath E:\Java\jdk1..0_20\jre\lib\rt.jar;.;E:\Tomcat\lib; 2.JAVA_HOME E:\Java\jdk1..0_20; 3.Pat ...
- Android开发之程序猿必需要懂得Android的重要设计理念2(5.20更新版)
上篇文章介绍了Android开发的设计理念的一部分,并没有得到博友们的多大认可,仅仅看到了一位博友在以下留言期待下一篇文章的发表,为了这小小的唯一支持.我决定继续把后面的8个要点介绍一下,自己也潜心反 ...
- Does the parameter type of the setter match the return type of the getter?
JDK 1.8, dubbo-admin版本是2.5.4-SNAPSHOT,tomcat8.5启动,报错: ERROR context.ContextLoader - Context initiali ...
- UE4.16播放全景视频
全景视频有两种:一种是常见的一帧画面里面包含一张全景图,另外一种是一帧画面里面包含了左眼和右眼两张全景图. 根据种类的不同,选择不同的材质分别对应MAT_Single_Image和MAT_Stereo ...
- m2014-architecture-imgserver->利用Squid反向代理搭建CDN缓存服务器加快Web访问速度
案例:Web服务器:域名www.abc.com IP:192.168.21.129 电信单线路接入访问用户:电信宽带用户.移动宽带用户出现问题:电信用户打开www.abc.com正常,移动用户打开ww ...
