基于jQuery/CSS3实现拼图效果的相册插件
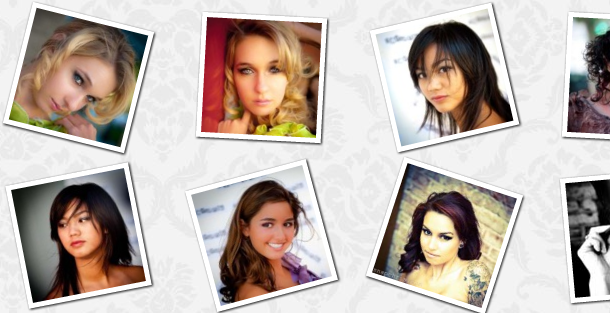
今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度倾斜放置在页面上,点击图片缩略图就可以展开图片,并且图片是由所有缩略图拼接而成,图片展开和收拢的动画效果也非常不错。当然图片倾斜需要CSS3支持。

实现的代码。
<div id="im_wrapper" class="im_wrapper">
<div style="background-position:0px 0px;"><img src="data:images/thumbs/1.jpg" alt="" /></div>
<div style="background-position:-125px 0px;"><img src="data:images/thumbs/2.jpg" alt="" /></div>
<div style="background-position:-250px 0px;"><img src="data:images/thumbs/3.jpg" alt="" /></div>
<div style="background-position:-375px 0px;"><img src="data:images/thumbs/4.jpg" alt="" /></div>
<div style="background-position:-500px 0px;"><img src="data:images/thumbs/5.jpg" alt="" /></div>
<div style="background-position:-625px 0px;"><img src="data:images/thumbs/6.jpg" alt="" /></div> <div style="background-position:0px -125px;"><img src="data:images/thumbs/7.jpg" alt="" /></div>
<div style="background-position:-125px -125px;"><img src="data:images/thumbs/8.jpg" alt="" /></div>
<div style="background-position:-250px -125px;"><img src="data:images/thumbs/9.jpg" alt="" /></div>
<div style="background-position:-375px -125px;"><img src="data:images/thumbs/10.jpg" alt="" /></div>
<div style="background-position:-500px -125px;"><img src="data:images/thumbs/11.jpg" alt="" /></div>
<div style="background-position:-625px -125px;"><img src="data:images/thumbs/12.jpg" alt="" /></div> <div style="background-position:0px -250px;"><img src="data:images/thumbs/13.jpg" alt="" /></div>
<div style="background-position:-125px -250px;"><img src="data:images/thumbs/14.jpg" alt="" /></div>
<div style="background-position:-250px -250px;"><img src="data:images/thumbs/15.jpg" alt="" /></div>
<div style="background-position:-375px -250px;"><img src="data:images/thumbs/16.jpg" alt="" /></div>
<div style="background-position:-500px -250px;"><img src="data:images/thumbs/17.jpg" alt="" /></div>
<div style="background-position:-625px -250px;"><img src="data:images/thumbs/18.jpg" alt="" /></div> <div style="background-position:0px -375px;"><img src="data:images/thumbs/19.jpg" alt="" /></div>
<div style="background-position:-125px -375px;"><img src="data:images/thumbs/20.jpg" alt="" /></div>
<div style="background-position:-250px -375px;"><img src="data:images/thumbs/21.jpg" alt="" /></div>
<div style="background-position:-375px -375px;"><img src="data:images/thumbs/22.jpg" alt="" /></div>
<div style="background-position:-500px -375px;"><img src="data:images/thumbs/23.jpg" alt="" /></div>
<div style="background-position:-625px -375px;"><img src="data:images/thumbs/24.jpg" alt="" /></div>
</div>
<div id="im_loading" class="im_loading"></div>
<div id="im_next" class="im_next"></div>
<div id="im_prev" class="im_prev"></div>
<div>
</div>
via:http://www.w2bc.com/Article/31299
基于jQuery/CSS3实现拼图效果的相册插件的更多相关文章
- 一款基于jQuery/CSS3实现拼图效果的相册
之前为大家介绍了 HTML5 3D立体图片相册, HTML5图片相册重力感应特效, 基于CSS3图片可倾斜摆放的动画相册 今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度 ...
- 基于jQuery CSS3鼠标点击动画效果
分享基于jQuery CSS3鼠标点击动画效果支持图片或内容滑动,允许设置动画延迟效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="co ...
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- 基于jQuery Tooltips悬停提示效果
基于jQuery Tooltips悬停提示效果.这是一款基于jquery.tooltipster插件实现的jQuery Tooltips Hover effect特效.效果图如下: 在线预览 源码 ...
- 基于jQuery+CSS3实现人物跳动特效
分享一款基于jQuery+CSS3实现人物跳动特效.这是一款类似gif图片效果的CSS3动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=& ...
- 使用 Sticky-Kit 实现基于 jQuery 的元素固定效果
元素固定效果在网页中应用得很多,比较常见的使用场景有改进导航,显示广告.Sticky-Kit 是一个非常方便的 jQuery 插件,简化了创建/管理粘元素,有复杂的使用功能.这些功能包括:处理多个固定 ...
- 基于jQuery标题有打字效果的焦点图
给大家分享一款基于jQuery标题有打字效果的焦点图.之前为大家分享了好多jquery的焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗 ...
- 基于jQuery图像碎片切换效果插件FragmentFly
基于jQuery图像碎片切换效果插件FragmentFly.这是一款只需三步轻松完成碎片动画,参数可调,使用方便. 在线预览 源码下载 部分代码: <div class="all_ ...
随机推荐
- 1、配置JAVA的环境变量
想要成功配置Java的环境变量,那肯定就要安装JDK,才能开始配置的. 想要成功配置Java的环境变量,那肯定就要安装JDK,才能开始配置的. 安装JDK 向导进行相关参数设置.如图: 正在安装程 ...
- js 面向对象式编程
1.声明一个函数,在函数内进行初始化操作,,函数不能有返回值2.把需要的参数传递进去,参数最好以对象形式传入,如果有默认的设置默认参数3.把传入的参数都保存到对象的属性上面4.把初始化操作中需要用到的 ...
- 通俗的理解HTTPS以及SSL中的证书验证
一.HTTPS的安全性体现在哪 HTTP(超文本传输协议,Hyper Text Transfer Protocol)是我们浏览网站信息传输最广泛的一种协议.HTTPS(Hyper Text Trans ...
- oracle10-11数据库下载
Oracle数据库官方下载,需要注册oracle账号,方可下载! 11G 7个压缩包含义: p102025301120——Linux-x86-64_1of7.zip datab ...
- Linux 查看登录日志及登录失败用户的ip-lastb
Linux 查看登录成功的用户信息 命令: last 最新的登录记录在最前面,所以可以用 一下命令来查看. last | less 查看登录失败的用户信息 命令: lastb 查看登录日志 命令: ...
- jquery checkbox选框操作
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- [转载]meclipse中project facet问题
原文地址:meclipse中project facet问题作者:丫头_樱桃 一般出现在从别处import的项目上,只有项目文件夹上有红叉,其他地方都正常,现总结个人的几个解决方案: 有几种可能: 1, ...
- BIND9源码分析之acl 的实现
BIND配置中一大堆一大堆的acl,什么allow-query, allow-recursion, allow-update还有view的match-clients等等等等. acl中的主要存储的就是 ...
- Swift代理造成内存泄漏的解决办法
在swift中,使用代理 ,可能很多人会这样实现: .首先定义一份协议. protocol ToolProrocol{ //代理方法 func didRecieveResults(result:Int ...
- ras api win7 和 win xp 遍历时的不同
由于在调用RasEnumEntries和RasEnumConnections在xp和win7以上的操作系统中有所不同,所以在win7下正常的代码在xp不一定就可以. 主要是在win7 下可以给参数传N ...
