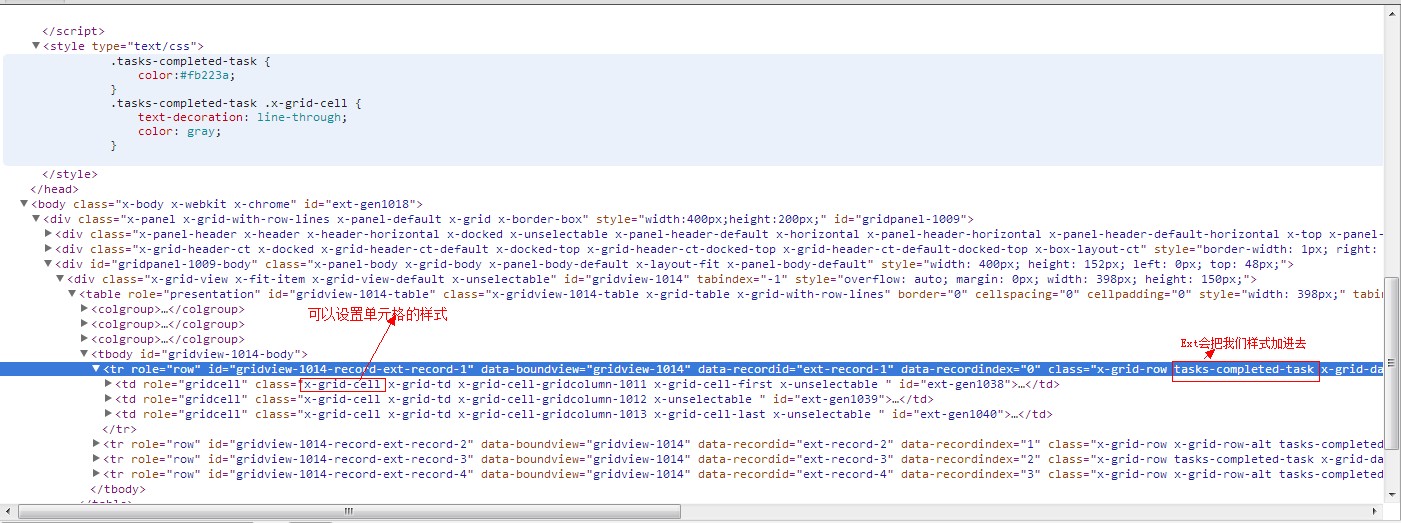
ExtJs GridPanel 给表格行或者单元格自定义样式
Ext.onReady(function(){
Ext.create('Ext.data.Store', {
storeId:'simpsonsStore',
fields:['name', 'email', 'phone'],
data:{'items':[
{ 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" },
{ 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" },
{ 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" },
{ 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" }
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
height: 200,
width: 400,
renderTo: Ext.getBody(),
viewConfig: {
//这里可以根据我们自己的逻辑给表格添加样式
getRowClass: function(record, rowIndex, rowParams, store){
return "tasks-completed-task";
}
},
});
});
//给行添加样式
.tasks-completed-task {
color:#fb223a;
}
//行内单元格添加样式
.tasks-completed-task .x-grid-cell {
text-decoration: line-through;
color: gray;
}
.tasks-completed-task .x-grid-cell(这种写法是CSS 样式 子元素选择器)
意思是 父容器的CSS = tasks-completed-task 子元素的css = x-grid-cell 才会生效

ExtJs GridPanel 给表格行或者单元格自定义样式的更多相关文章
- ElementUI表格行编辑单元格编辑支持(输入框,选择框)Demo
嗯,需要做成这个样子,所以网上查了些资料.整理了下.提供几个一个思路.不足之处请小伙伴指出来. 普通版的table可编辑内嵌select选择框,输出框,编辑删除添加等 <!DOCTYPE ht ...
- FineUI大版本升级,外置ExtJS库、去AXD化、表格合计行、表格可编辑单元格的增删改、顶部菜单框架
这是一篇很长的文章,在开始正文之前,请允许我代表目前排名前 20 中唯一的 .Net 开源软件 FineUI 拉下选票: 投票地址: https://code.csdn.net/2013OSSurve ...
- Swift - 给表格添加移动单元格功能(拖动行)
1,下面的样例是给表格UITableView添加单元格移动功能: (1)给表格添加长按功能,长按后表格进入编辑状态 (2)在编辑状态下,可以看到单元格后面出现拖动按钮 (3)鼠标按住拖动按钮,可以 ...
- table、tr、td表格的行、单元格等属性说明
table.tr.td表格的行.单元格等属性说明 <table>标签定义HTML表格.简单的HTML表格由table元素以及一个或多个tr.th或td元素组成. tr元素定义表格行,th元 ...
- [Xcode 实际操作]五、使用表格-(7)UITableView单元格间隔背景色
目录:[Swift]Xcode实际操作 本文将演示如何给表格设置间隔的背景颜色. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先 ...
- [Xcode 实际操作]五、使用表格-(8)自定义UITableView单元格Accessory样式(附件图标)
目录:[Swift]Xcode实际操作 本文将演示如何自定义单元格的附件图标. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先添 ...
- NPOI.dll 用法。单元格,样式,字体,颜色,行高,宽度。读写excel
NPOI.dll 用法.单元格,样式,字体,颜色,行高,宽度.读写excel 转载:http://yuncode.net/code/c_531e679b3896495 view source prin ...
- CxGrid 改变某行或单元格的颜色
CxGrid 改变某行或单元格的颜色 一个表(T)的结构结构如下. ID Test 1 20012 14443 17885 26456 4568 cxGrid成功连接到该表, 如果要实现单元格特效 ...
- JS动态生成表格后 合并单元格
JS动态生成表格后 合并单元格 最近做项目碰到表格中的单元格合并的问题,需求是这样的,首先发ajax请求 请求回来后的数据 动态生成表格数据,但是生成后如果编号或者(根据其他的内容)有相同时,要合并单 ...
随机推荐
- PHP生成缩略图、加水印
<?php class ThumbWaterImages{ /** * 生成缩略图/加水印 * classname ThumbWaterImages * datetime:2015-1-15 * ...
- 由select/epoll返回的非阻塞connect还会是EINPROGRESS状态吗?
一般情况下,我们像下面代码中所示的这样使用非阻塞connect: #include <stdio.h> #include <stdlib.h> #include <str ...
- 【LeetCode】9. Palindrome Number (2 solutions)
Palindrome Number Determine whether an integer is a palindrome. Do this without extra space. click t ...
- python学习笔记011——内置函数__module__、__name__
1 __module__描述 __module__ : 如果当前模块为顶层模块执行 则打印__main__ 如果当前模块为被调用模块的时候 打印当前模块的名称 2 __module__示例 def f ...
- Python hypot() 函数
描述 hypot() 返回欧几里德范数 sqrt(x*x + y*y). 语法 以下是 hypot() 方法的语法: import math math.hypot(x, y) 注意:hypot()是不 ...
- mysql特殊语句学习
一.Mysql ON子句和USING子句 Mysql 中联接SQL语句中,ON子句的语法格式为:table1.column_name = table2.column_name. 当模式设计对联接表的列 ...
- [Jobdu] 题目1500:出操队形
题目描述: 在读高中的时候,每天早上学校都要组织全校的师生进行跑步来锻炼身体,每当出操令吹响时,大家就开始往楼下跑了,然后身高矮的排在队伍的前面,身高较高的就要排在队尾.突然,有一天出操负责人想了一个 ...
- php教程之php空白页的原因及解决方法
php中出现空白页的原因及解决方法汇总. 很多程序员在进行php开发的时候都遇到过出现空白页的请,综合分析来说,在php编程中出现空白页面可能是由以下几个原因造成的: 1.逻辑错误逻辑错误是最难排除的 ...
- 更新yum源却忘了生成缓存 造成每次启动机器报:the package list needs to be rebuilt
更新yum源的后一定要执行下面的两条命令: yum clean all yum makecache 注意:如果有第三方源的时候是,开机发果不联网的时候,也会报这个错!!!!!
- 每日英语:March Remembers King's Dream
President Barack Obama on Wednesday said the entire world drew strength from the March on Washington ...
