viewer.js--一个强大的jQuery图像查看插件
Viewer 是一款强大的 jQuery 图像浏览插件。

主要功能:
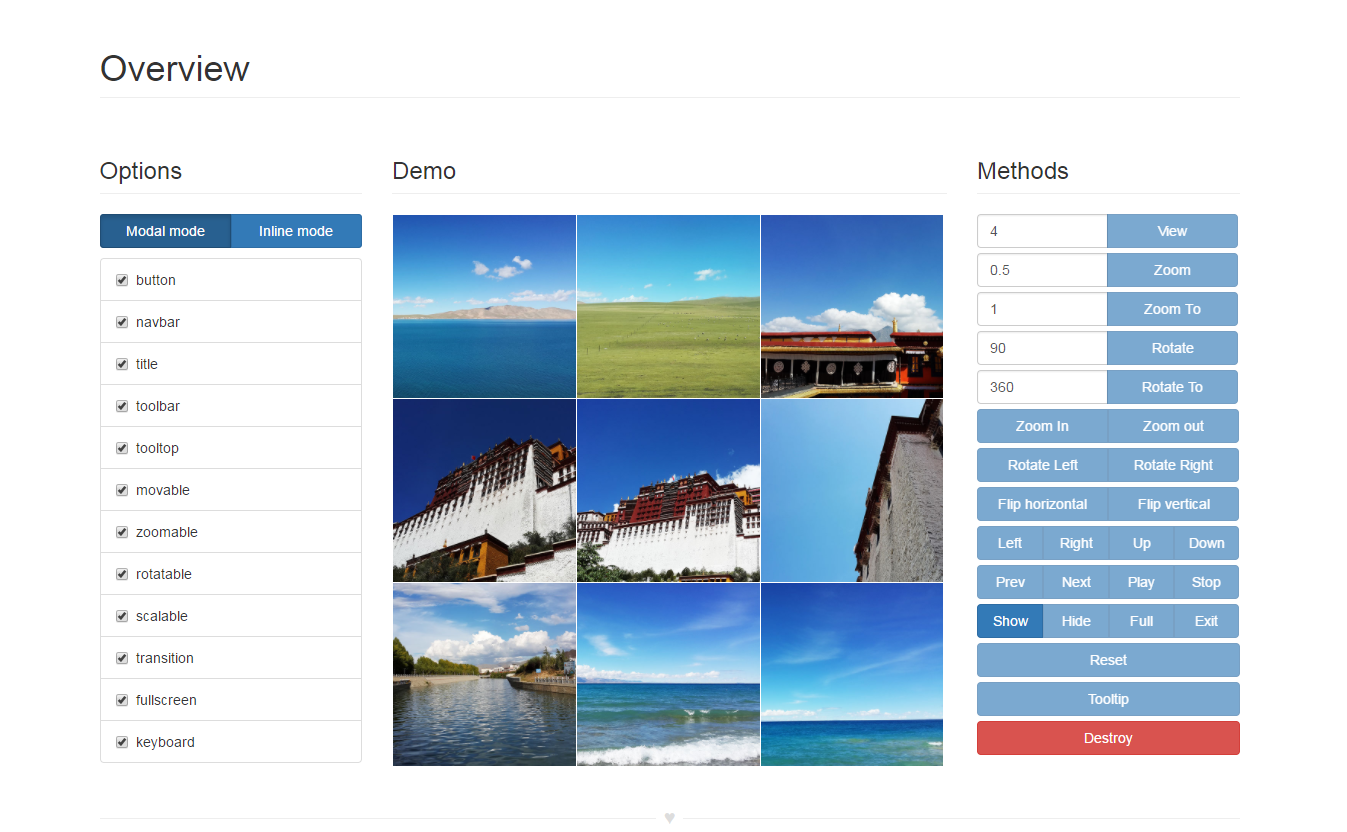
- 支持选项
- 支持方法
- 支持事件
- 支持触摸
- 支持移动
- 支持缩放
- 支持旋转
- 支持键盘
- 跨浏览器支持
部分插件网站提供的下载包有缺陷,不能兼容ie8-10。错误表现为放大的图片没有取到url,导致图片不显示。所以此链接为 viewer的官方演示,及github上的开源代码。
使用方法:
1.引入css和js
- <link rel="stylesheet" href="css/viewer.min.css">
- <script src="js/viewer.min.js"></script>
2. html 部分
- <ul id="viewer">
- <li><img src="img/tibet-1.jpg" data-original="img/tibet-1.jpg" alt="图片1"></li>
- <li><img src="img/tibet-2.jpg" data-original="img/tibet-2.jpg" alt="图片2"></li>
- <li><img src="img/tibet-3.jpg" data-original="img/tibet-3.jpg" alt="图片3"></li>
- <li><img src="img/tibet-4.jpg" data-original="img/tibet-4.jpg" alt="图片4"></li>
- <li><img src="img/tibet-5.jpg" data-original="img/tibet-5.jpg" alt="图片5"></li>
- <li><img src="img/tibet-6.jpg" data-original="img/tibet-6.jpg" alt="图片6"></li>
- </ul>
插件默认会取图片的src地址。如果想要放大之后换一张大图的话,可以把大图的路径写在data-original属性中,然后设置url : "data-original" 。
alt用来存放图片的标题。
3. JavaScript 部分
- $('#viewer').viewer();
配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inline | 布尔值 | false | 启用 inline 模式 |
| button | 布尔值 | true | 显示右上角关闭按钮(jQuery 版本无效) |
| navbar | 布尔值/整型 | true | 显示缩略图导航 |
| title | 布尔值/整型 | true | 显示当前图片的标题(现实 alt 属性及图片尺寸) |
| toolbar | 布尔值/整型 | true | 显示工具栏 |
| tooltip | 布尔值 | true | 显示缩放百分比 |
| movable | 布尔值 | true | 图片是否可移动 |
| zoomable | 布尔值 | true | 图片是否可缩放 |
| rotatable | 布尔值 | true | 图片是否可旋转 |
| scalable | 布尔值 | true | 图片是否可翻转 |
| transition | 布尔值 | true | 使用 CSS3 过度 |
| fullscreen | 布尔值 | true | 播放时是否全屏 |
| keyboard | 布尔值 | true | 是否支持键盘 |
| interval | 整型 | 5000 | 播放间隔,单位为毫秒 |
| zoomRatio | 浮点型 | 0.1 | 鼠标滚动时的缩放比例 |
| minZoomRatio | 浮点型 | 0.01 | 最小缩放比例 |
| maxZoomRatio | 数字 | 100 | 最大缩放比例 |
| zIndex | 数字 | 2015 | 设置图片查看器 modal 模式时的 z-index |
| zIndexInline | 数字 | 0 | 设置图片查看器 inline 模式时的 z-index |
| url | 字符串/函数 | src | 设置大图片的 url |
| build | 函数 | null | 回调函数,具体查看演示 |
| built | 函数 | null | 回调函数,具体查看演示 |
| show | 函数 | null | 回调函数,具体查看演示 |
| shown | 函数 | null | 回调函数,具体查看演示 |
| hide | 函数 | null | 回调函数,具体查看演示 |
| hidden | 函数 | null | 回调函数,具体查看演示 |
| view | 函数 | null | 回调函数,具体查看演示 |
| viewed | 函数 | null | 回调函数,具体查看演示 |
参数的用法:
- $('#viewer').viewer({url:"data-original"});
都看到这里了,如果对你有帮助,请帮我点个推荐呀~ :)
viewer.js--一个强大的jQuery图像查看插件的更多相关文章
- Viewer 是一款强大的 jQuery 图像浏览插件。
Viewer 是一款强大的 jQuery 图像浏览插件. 主要功能: 支持选项 支持方法 支持事件 支持触摸 支持移动 支持缩放 支持旋转 支持键盘 跨浏览器支持 链接: viewer的官方演示,及g ...
- Viewer.js 是一款强大的 jQuery 图像浏览插件。
https://blog.csdn.net/qq_29132907/article/details/80136023 一.效果图 二.代码<!DOCTYPE html><html ...
- 一个强大的jquery分页插件
点击这里查看效果 这个分页插件使用方便,引用keleyidivpager.js和keleyidivpager.css文件,然后在htm(或者php,aspx,jsp等)页面中对分页总数,参数名,前缀后 ...
- 20 个具有惊艳效果的 jQuery 图像缩放插件
jQuery相对与Flash的魔力已经贯穿整个网络.尽管,Flash层被认为是用于网页设计的首选,然而随着jQuery的出现,以及他的酷似Flash的交互式特效使得网页更加的优雅——Flash开始靠边 ...
- 15 个响应式的 jQuery 图像滑块插件
设计师和开发人员总是试图使用新技术让网站更智能,而我们发现在许多网站上 jQuery 的图像滑块插件是非常受欢迎的.本文继续介绍 15 个 jQuery 图像滑块插件以供您选择. ELASTISLID ...
- 11个新鲜出炉的jQuery图像滑块插件
如今图像滑块已成为一种流行的Web设计元素,通过滑块,你可以在有限的页面空间中展示更多的内容,带给用户更佳的浏览体验.本文将为你带来一些非常实用的jQuery图像滑块插件. 1. Basic Sli ...
- 强大的jQuery图片查看器插件Viewer.js
简介 Viewer.js 是一款强大的图片查看器 Viewer.js 有以下特点: 支持移动设备触摸事件 支持响应式 支持放大/缩小 支持旋转(类似微博的图片旋转) 支持水平/垂直翻转 支持图片移动 ...
- jQuery 图片查看插件 Magnify 开发简介(仿 Windows 照片查看器)
前言 因为一些特殊的业务需求,经过一个多月的蛰伏及思考,我开发了这款 jQuery 图片查看器插件 Magnify,它实现了 Windows 照片查看器的所有功能,比如模态窗的拖拽.调整大小.最大化, ...
- jquery图片查看插件,支持旋转、放大、缩小、拖拽、缩略图(仿qq图片查看)
最近做了一个jquery图片查看的插件,目的是能精确查看图片的详情,插件支持图片旋转.放大.缩小.拖拽.缩略图显示,界面效果是按照window的qq查看图片功能写的,当然不尽相同. 具体功能: 1. ...
随机推荐
- Yahoo! Finance财经数据PYTHON临时读取方法
本篇文章转自简书:http://www.jianshu.com/p/85d563d326a9 这段时间在看量化策略,找到了一个比较不错的开源项目,但是yahoo金融的数据源一直没有找到,在网上找到了这 ...
- WCF WS-Security and WSE Nonce Authentication【转】
原文:http://weblog.west-wind.com/posts/2012/Nov/24/WCF-WSSecurity-and-WSE-Nonce-Authentication?utm_sou ...
- QLoo graphql engine 学习一 基本试用(docker&&docker-compose)
说明:使用docker-compose 进行安装 代码框架 使用命令行工具创建 qlooctl install docker qloo-docker 运行qloo&&gloo 启动 ...
- php non-thread-safe和thread-safe这两个版本有何区别?
php non-thread-safe和thread-safe这两个版本有何区别? non-thread-safe 非线程安全 与IIS 搭配环境thread-safe 线程安全 与apache 搭配 ...
- js中setAttribute 的兼容性
js中setAttribute 的兼容性class和className兼容方法: object.setAttribute("class","content") ...
- 记录一次MyEclipse工程搭建的辛酸
一个历史项目,使用的是Myeclipse6.5版本:这一天就砸在这个项目了. 调通web项目:内置的是tomcat插件,貌似和eclipse的server版的还不太一样. 长这个样子:
- SpringCloud初体验:三、Feign 服务间调用(FeignClient)、负载均衡(Ribbon)、容错/降级处理(Hystrix)
FeignOpenFeign Feign是一种声明式.模板化的HTTP客户端. 看了解释过后,可以理解为他是一种 客户端 配置实现的策略,它实现 服务间调用(FeignClient).负载均衡(Rib ...
- LCD的接口类型详解
LCD的接口有多种,分类很细.主要看LCD的驱动方式和控制方式,目前手机上的彩色LCD的连接方式一般有这么几种:MCU模式,RGB模式,SPI模式,VSYNC模式,MDDI模式,DSI模式.MCU模式 ...
- ruby里面的属性访问器
和ios的@property一样 attr_accessor 表明是示例的getter和setter 下面的是rails的扩展,裸体class里面用,貌似会报错 cattr_accessor 表明是类 ...
- Android中Parcelable与Serializable接口用法
转自: Android中Parcelable接口用法 1. Parcelable接口 Interface for classes whose instances can be written to a ...
