Ionic3环境搭建及创建
初次尝试Ionic,边学习边记录下来,以免以后忘记了,入坑向( ̄ω ̄;)
1.Ionic环境安装
Ionic开发是依赖于Nodejs环境的,所以在开发之前我们需要安装好Nodejs。下载安装:http://nodejs.org/
这里选择下载推荐大多数用户使用的

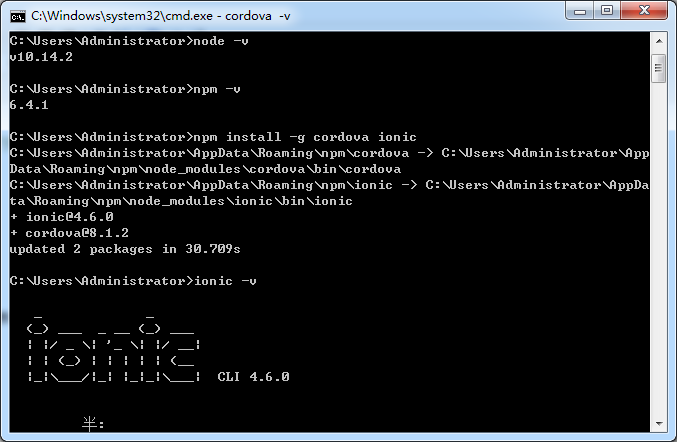
安装完成后打开CMD执行node -v和npm -v命令,返回版本号表示已安装成功。
然后执行npm install -g cordova ionic命令安装cordova和ionic
PS:安装过程中可能需要FQ,最好挂上VPN安装。
安装完执行ionic -v,返回版本号表示已安装成功。

2.Ionic项目创建
Ionic安装完成后,我们就可以开始创建我们的Ionic项目啦!
Ionic官网提供了三个项目模板blank(空模板)、tabs(带选项卡的模板)和sideMenu(带侧边栏的模板),这里我推荐使用tabs创建我们的第一个Ionic项目。
1、首先进入到需要创建项目的目录,然后执行下面的命令创建项目(IonicDemo是项目名,tabs是模板)
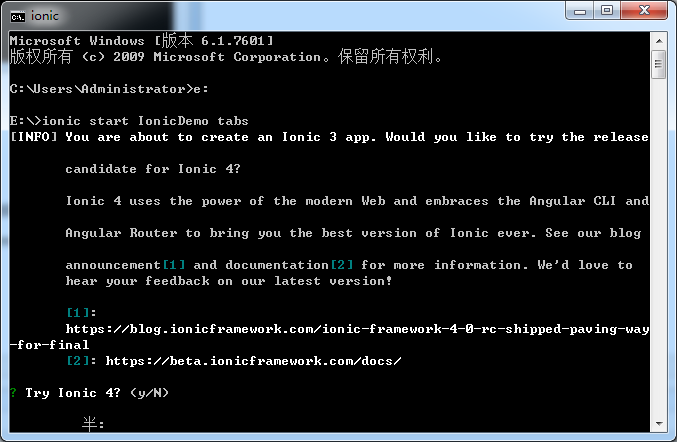
ionic start IonicDemo tabs
2、这里询问是否使用Ionic 4,我这里选否使用Ionic 3,然后等待下载

3、下载完后,询问是否将此项目添加到Ionic Appflow(大概类似于一个源代码管理可以连接到GItHub,不过需要注册Ionic账号),我这里选否

这样你的第一个Ionic项目就创建成功了。
3、运行Ionic项目
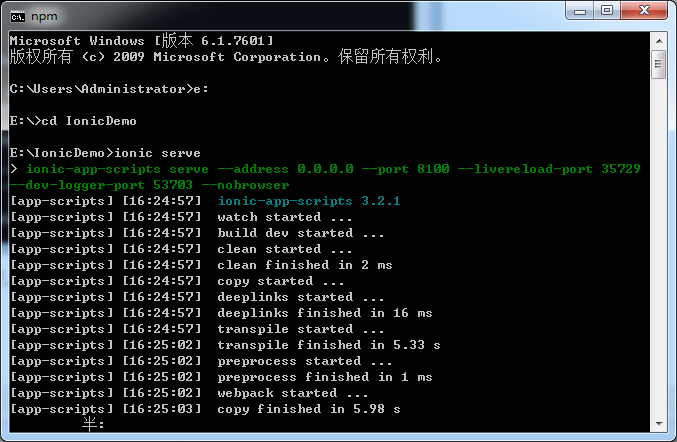
进入到你创建的Ionic项目目录,然后执行ionic serve就可以在浏览器运行启动你的项目了!

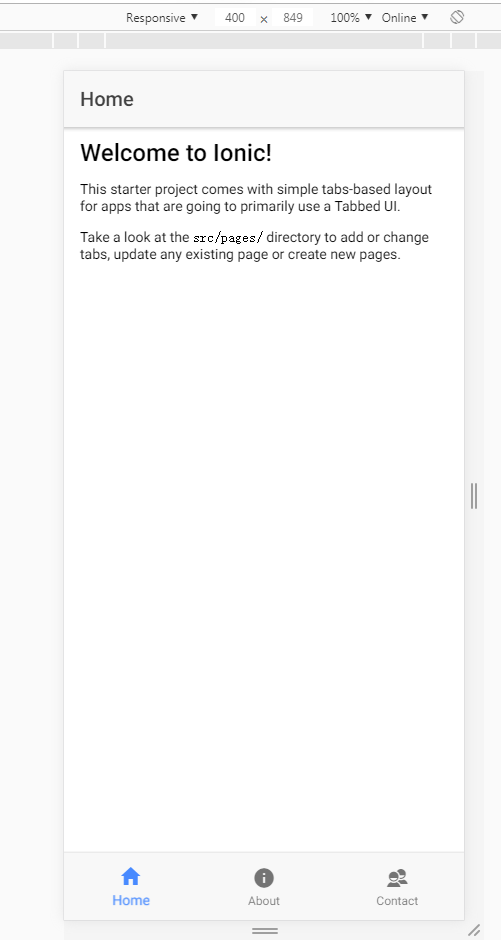
界面如图:

至此Ionic的环境搭建及创建就完成了。
接下来就是项目的使用和打包了
打包的话,如果你没有搭建Android环境请移步下一篇:Android环境搭建及Ionic打包(win7)
ionic3使用教程(我也在学习 ̄ω ̄=):https://www.jianshu.com/p/1baf40713c1c
文章参考出处:https://blog.csdn.net/i348018533/article/details/47258449
Ionic3环境搭建及创建的更多相关文章
- 从零开始学Xamarin.Forms(二) 环境搭建、创建项目
原文:从零开始学Xamarin.Forms(二) 环境搭建.创建项目 一.环境搭建 Windows下环境搭建: 1.下载并安装jdk.Android SDK和NDK,当然还需要 VS2013 ...
- vue--1.环境搭建及创建项目
转自https://blog.csdn.net/junshangshui/article/details/80376489 一.环境搭建及创建项目 1.安装node.js,webpack 2.安装vu ...
- 【Android】cocos2d-x-3.1.1环境搭建与创建工程( Win7 32位系统)
参考资料: http://blog.csdn.net/wxc237786026/article/details/32907079 1.环境搭建 2.创建工程 2.1 VS2012运行 2.2 Andr ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- 1.RN环境搭建,创建项目,使用夜神模拟调试
1.环境搭建(Yarn.React Native 的命令行工具(react-native-cli)) npm install -g yarn react-native-cli 具体参考 参见官方(中文 ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- [ExtJs6] 环境搭建及创建项目
1. 环境搭建 sencha cmd 和 extjs6 sdk. sencha cmd: https://www.sencha.com/products/extjs/cmd-download/ ext ...
- Ionic-wechat项目边开发边学(一):环境搭建和创建一个项目
之前学AngularJS,教程过了一遍觉得很简单,但真正写几个Demo就错误百出,一个小小的功能要折腾很久.所以这次学Ionic,准备以开发一个项目为切入点去学,那么问题来了,开发什么项目呢? 纠结了 ...
随机推荐
- Python爬虫教程-02-使用urlopen
Spider-02-使用urlopen 做一个最简单的python爬虫,使用爬虫爬取:智联招聘某招聘信息的DOM urllib 包含模块 - urllib.request:打开和读取urls - ur ...
- PRML读书笔记——线性回归模型(上)
本章开始学习第一个有监督学习模型--线性回归模型."线性"在这里的含义仅限定了模型必须是参数的线性函数.而正如我们接下来要看到的,线性回归模型可以是输入变量\(x\)的非线性函数. ...
- Windows下部署ElasticSearch5.0以下版本
Windows下部署ElasticSearch分ElasticSearch5.0以上版本(包括5.0)和ElasticSearch5.0以下版本两种情况,这两种安装方式有很大不同.今天首先说Elast ...
- Windows 10 host where Credential Guard or Device Guard is enabled fails when running Workstation (2146361)
To disable Device Guard or Credential Guard on Itanium based computers: Disable the group policy set ...
- cygwin64-安装包管理工具
1.dos command, install pkg $ setup-x86_64.exe -q -P curl $ setup-x86_64.exe -q -P lynx 2. cygwin64 c ...
- Java学习---Java代码编写规范
编码规范 1 前言为确保系统源程序可读性,从而增强系统可维护性,java编程人员应具有基本类似的编程风格,兹制定下述Java编程规范,以规范系统Java部分编程.系统继承的其它资源中的源程序也应按此规 ...
- centos6.3_gcc安装软件及流程
分享链接下载文件上传安装即可 链接:https://pan.baidu.com/s/15eUhm9LTUdHDPkXOyRb9Tg 密码:tohr # 文件内置安装脚本,直接安装即可 [root@lo ...
- 3星|《深度思考:不断逼近问题的本质》:香奈儿前CEO自传
深度思考:不断逼近问题的本质 作者是前香奈儿CEO,主要内容是作者的自传,从家庭说起,一直到卸任香奈儿CEO. 作者出生于上世纪六七十年代的一个美国中西部的犹太家庭,崇尚自由,讨厌标签.高中的一个暑假 ...
- Excel 导出指定行为txt文件(VBA,宏)
要从Excel 多个sheet内导出指定行为txt文件,懒得用C#了,写个VBA宏 Sub Export() Dim FileName As Variant Dim Sep As String Dim ...
- xgcom linux下的串口助手
好用到爆@@! 2.Install: Source code: http://code.google.com/p/xgcom/ svn checkout http://xgcom.googlecode ...
