Django学习---jsonp跨域请求
jsonp跨域请求
我们通过ajax进行跨域请求的时候,请求发送过去,但是在接受返回数据的时候浏览器会进行拦截。
这是由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。
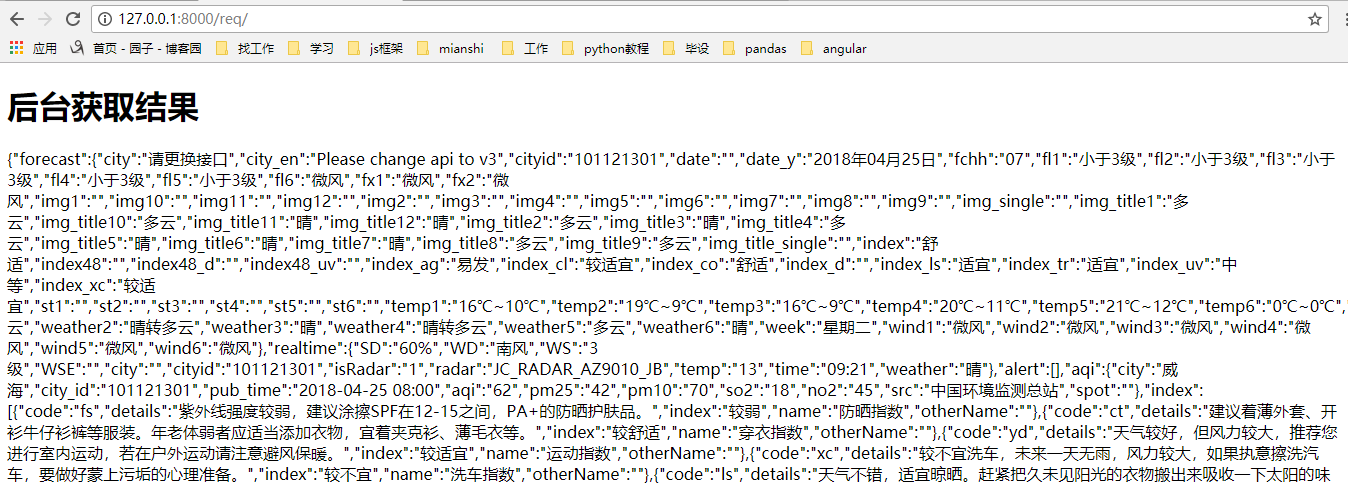
比如我们在python中使用requests模块对一个天气api进行请求,然后传给前端,这个是可以的:
def req(request):
response = requests.get('http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityId=101121301')
response.encoding='utf-8'
print(response.text)
return render(request,'req.html',{'result':response.text})

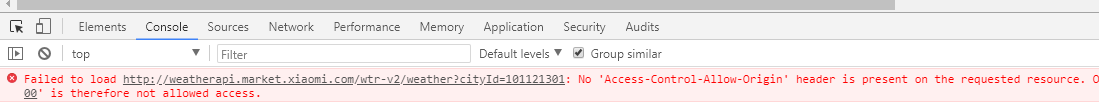
但是如果我们用原生js:XmlHttpRequest对该天气api发送请求得到结果时,却发生了错误
<input type="button" value="获取数据" onclick="getContent();">
<script>
function getContent(){
var xhr = new XMLHttpRequest();
xhr.open('GET','http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityId=101121301')
xhr.onreadystatechange = function(){
console.log(xhr.responseText)
}
xhr.send()
No 'Access-Control-allow-origin'

下面我们来看看两个方式的区别:
第一种通过python从后台发送请求获得数据,没有经过浏览器,允许获得返回数据
第二种我们通过浏览器直接给其他的域名发送请求,这个是不允许的
由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接受罢了
解决方法:
img、iframe、script等具有src属性的标签
在src属性中写其他域名的文件,他不会出现跨域错误,但是需要注意的是,返回的必须是一个js文件格式,不然就会报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>后台获取结果</h1>
{{ result }}
<h1>js直接获取结果</h1>
<div id="content"></div>
<input type="button" value="获取数据" onclick="getContent();">
<script>
function getContent(){
var tag = document.createElement('script');
tag.src = "http://jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403";
document.head.appendChild(tag);
document.head.removeChild(tag);
}
function list(arg){
console.log(arg)
}
</script>
</body>
</html>
如果使用jQuery的话就使用:
$.ajax({
url : 'http://jxntv.cn/data/jmd-jxtv2.html',
type:'post',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'list'
})
jsonp:'callback'和jsonpCallback:'list'就相当于上面url的callback=list
Django学习---jsonp跨域请求的更多相关文章
- Django之jsonp跨域请求原理
在进行网站开发的过程中经常会用到第三方的数据,但是由于同源策略的限制导致ajax不能发送请求,因此也无法获得数据.解决ajax的跨域问题有两种方法: 一.jsonp 二.XMLHttpRequest2 ...
- .net学习之母版页执行顺序、jsonp跨域请求原理、IsPostBack原理、服务器端控件按钮Button点击时的过程、缓存、IHttpModule 过滤器
1.WebForm使用母版页后执行的顺序是先执行子页面中的Page_Load,再执行母版页中的Page_Load,请求是先生成母版页的控件树,然后将子页面生成的控件树填充到母版页中,最后输出 2.We ...
- Django框架 之 跨域请求伪造
Django框架 之 跨域请求伪造 浏览目录 同源策略与Jsonp 同源策略 Jsonp jQuery对JSONP的实现 CORS 简介 两种请求 同源策略与Jsonp 同源策略 同源策略(Same ...
- 【Java Web开发学习】跨域请求
[Java Web开发学习]跨域请求 ================================================= 1.使用jsonp ===================== ...
- JSONP跨域请求数据报错 “Unexpected token :”的解决办法
原文 http://www.cnphp6.com/archives/65409 Jquery使用ajax方法实现jsonp跨域请求数据的时候报错 “Uncaught SyntaxError: Une ...
- jQuery ajax的jsonp跨域请求
一直在听“跨域跨域”,但是什么是跨域呢?今天做了一些了解.(利用jQuery的jsonp) jQuery使用JSONP跨域 JSONP跨域是利用script脚本允许引用不同域下的js实现的,将回调方法 ...
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- jsonp跨域请求响应结果处理函数(python)
接口测试跨域请求接口用的jsonp,需要将回调函数里的json字符串提取出来. jsonp跨域请求的响应结果格式: callback_functionname(json字符串). #coding:ut ...
- 原生JavaScript封装的jsonp跨域请求
原生JavaScript封装的jsonp跨域请求 <!DOCTYPE html> <html lang="en"> <head> <met ...
随机推荐
- 从invalidAuthenticationToken❌想到需要忽略:verify_authenticity_token。
https://www.cnblogs.com/chentianwei/diary/2018/07/11/9296126.html 这篇日记记录了我遇到的invalidAuthenticaitonTo ...
- Rails 5 Test Prescriptions 第8章 Integration Testing with Capybara and Cucumber
Capybara: A complete reference is available atrubydoc.info. 集成测试就是把局部的程序组合起来测试. 端到端测试是一个特殊的集成测试,覆盖了 ...
- freemarker多个checkbox一个以上被选中示例
<tr> <td class="handColumn" colspan="5" > <#list deptHandNotConta ...
- 用django发送异步邮件
太阳底下没有新鲜事,github是一个神奇的地方,你有什么想法,需求,点子.其实别人早就想到,而且也已经做到. 所以不要高估自己,有什么想法还是GITHUB一下,免得成了井底之娃. 这几天一直在研究p ...
- 笔记本用HDMI、VGA连接高清电视全过程实录2——各种问题
内容中包含 base64string 图片造成字符过多,拒绝显示
- WIN8.1 PRO RTM VOL.2013.09.18
文件名:cn_windows_8_1_pro_vl_x64_dvd_2791218.isoSHA1:61C002551763E22B64EB1BACEFFE83620114C3D6 文件名:cn_wi ...
- oracle过滤某个字段重复记录,只获取一条记录
一,首先想到: 1,关键字distinct 2,group by 3,MAX,MIN这样的函数被称为聚集函数,和GROUP搭配起来用 但均无法实现,执行结果如下 举例: 表名:OffsiteOutre ...
- js enter键激发事件
document.onkeydown = function (e) { if (!e) e = window.event; if ((e.keyCode | ...
- 0基础小白怎么学好Java?
自身零基础,我们应该先学好Java,小编给大家介绍一下Java的特性: Java语言是简单的 Java语言的语法与C语言和C++语言很接近,使得大多数程序员很容易学习和使用Java.Java丢弃了C+ ...
- EM算法的思考
参考文献1: http://blog.sina.com.cn/s/blog_6c7b434d01013zwe.html 参考文献2: http://www.cnblogs.com/jerrylead/ ...
