Jmeter-Ant 生成测试报告
一、安装jmeter
配置环境变量
JMETER_HOME
D:\SProgram\jmeter
CLASSPATH
%JMETER_HOME\lib\ext\ApacheJMeter_core.jar;%JMETER_HOME%\lib\jorphan.jar;
二、安装Ant
配置环境变量
ANT_HOME
D:\SProgram\Ant
Path
%ANT_HOME%\bin;
1、将JMeter所在目录下extras子目录里的ant-JMeter-1.1.1.jar复制到Ant所在目录lib子目录之下,
这样Ant运行时才能找到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,从而成功触发JMeter脚本
2、jmeter默认保存的是.csv格式的文件,所以我们先要设置一下bin/jmeter.properties文件内容,保存
jmeter.save.saveservice.output_format=xml
目录结构如下

build.xml 文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<project name="JmeterTest" default="all" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="D:\SProgram\jmeter" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:\SProgram\JmeterSpace\ResultLog\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:\SProgram\JmeterSpace\ResultLog\html" />
<!-- 生成的报告的前缀 -->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<!-- 接收测试报告的邮箱 -->
<property name="mail_to" value="yxxxn@xxxz.cn" />
<!-- 电脑地址 -->
<property name="ComputerName" value="Yyj" />
<target name="all">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本 -->
<testplans dir="D:\SProgram\JmeterSpace\Script" includes="*.jmx" />
</jmeter>
</target>
<target name="report">
<xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl" />
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
<!-- 发送邮件 -->
</project>
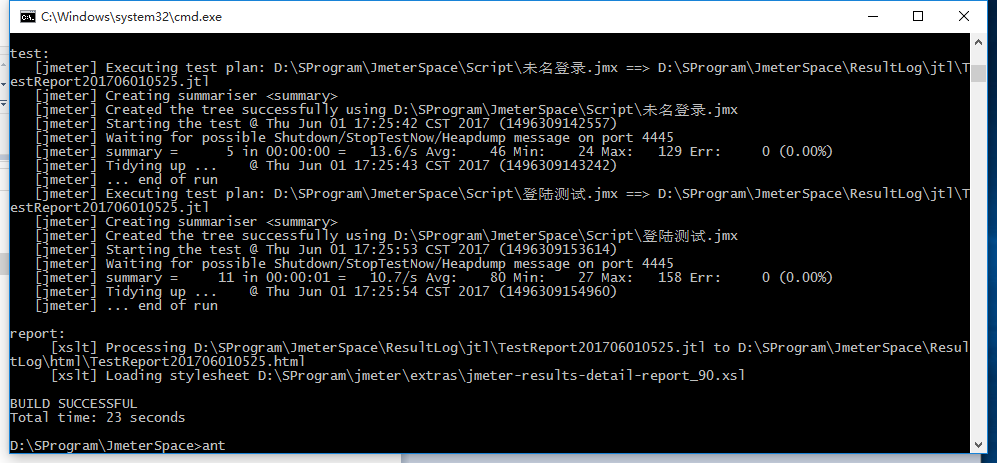
3、执行ant
cd 切换到build.xml文件路径下,执行ant命令

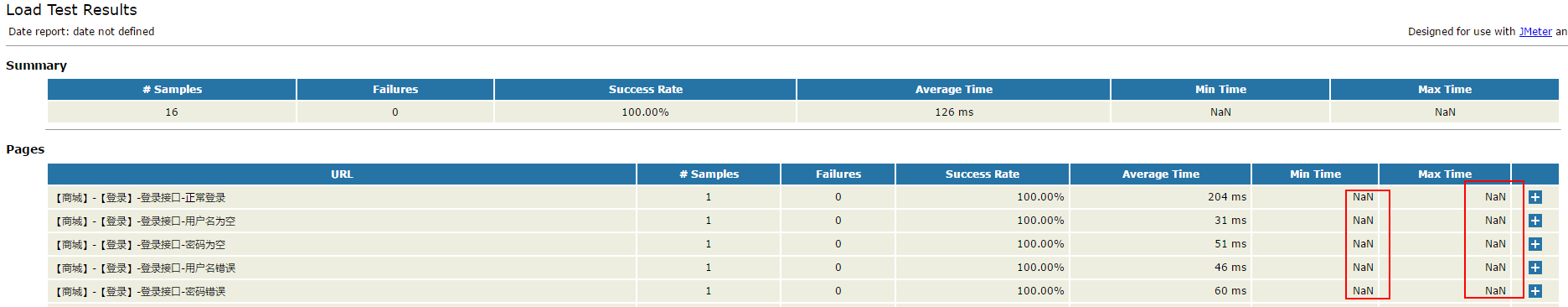
4、打开生成的html测试报告
可以发现 min time 为NaN

5、解决 该问题的方法
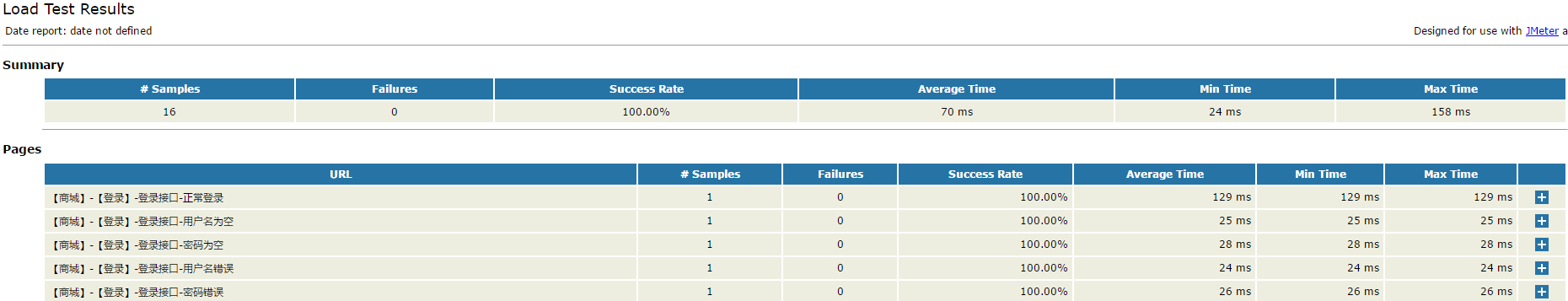
解决方案,要下载一个xalan.jar,serializer.jar包放到项目中即可解决这个问题
将这两个jar包入ant的lib包中,输入ant查看运行结果,使用浏览器查看,OK,显示了!

三、安装jenkins
具体见有道笔记 : Jmeter-Ant-jenkins 生成测试报告
Jmeter-Ant 生成测试报告的更多相关文章
- Jenkins+Jmeter+Ant 生成测试报告
<?xml version="1.0" encoding="UTF-8"?> <project name="wms_test&quo ...
- jmeter+ant输出测试报告
jmeter自己本身可以输出html测试报告的,不过这种自带的测试报告特别简陋,如下图所示,一般我们是不看这种的. 我们可以使用ant来输出更高效.更直观的测试报告. 首先下载安装ant, 我用的是a ...
- jmeter+ant生成xml报告
1.jdk安装 2.jmter安装 3.ant安装 下载apache-ant-1.10.6-bin.zip,直接解压就可使用,和jmeter类似 ant环境变量配置 新建系统变量:ANT_HOME,变 ...
- jmeter自动生成测试报告
环境要求1:jmeter3.0版本之后开始支持动态生成测试报表 2:jdk版本1.7以上 3:需要jmx脚本文件 基本操作 1:在你的脚本文件路径下,执行cmd命令:jmeter -n -t test ...
- jmeter 自动生成测试报告命令
环境要求 1:jmeter3.0版本之后开始支持动态生成测试报表 2:jdk版本1.7以上 3:需要jmx脚本文件 基本操作 1:在你的脚本文件路径下,执行cmd命令:jmeter -n -t tes ...
- ant+jmeter 自动生成测试报告
1,把Jmeter根目录/extras 下的ant-jmeter-xxx.jar拷贝到ant根目录/lib下 2, 修改Jmeter的bin目录下jmeter.properties文件的配置:jmet ...
- jmeter默认生成测试报告
我的jmeter安装在F:\study\apache-jmeter-3.1\apache-jmeter-3.1下,在bin目录下执行 其中E:\code\jmeterReport\Course-tes ...
- Jmeter+Ant生成结果报告时,MinTime、MaxTime显示NaN的问题
将apache-jmeter-2.13\lib中的serializer-2.7.2.jar.xalan-2.7.2.jar复制到apache-ant-1.9.6\lib中即可: 复制前生成:
- JMeter(十四)-自动生成测试报告
很多朋友都在问jmeter如何生成测试报告,这里随便说两句. 环境要求 1:jmeter3.0版本之后开始支持动态生成测试报表 2:jdk版本1.7以上 3:需要jmx脚本文件 基本操作 1:在你的脚 ...
- jenkins+jmeter+ant搭建接口测试平台
接口测试的重点是检查数据的交换,传递和控制管理过程以及系统间的相互逻辑依赖关系. 接口测试的流程 项目启动后,测试人员要尽早拿到接口测试文档. 开始编写接口测试用例 将接口测试用例部署到持续集成的测试 ...
随机推荐
- Python VIL Realse
#!/usr/bin/python #-*- coding:utf-8 –*- import os import sys import re import shutil import xlrd imp ...
- ThinkJava-新IO
package com.java.io; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io ...
- Bootstrap-Plugin:折叠(Collapse)插件
ylbtech-Bootstrap-Plugin:折叠(Collapse)插件 1.返回顶部 1. Bootstrap 折叠(Collapse)插件 折叠(Collapse)插件可以很容易地让页面区域 ...
- NodeJs通过async/await处理异步
##场景 远古时代 我们在编写express后台,经常要有许多异步IO的处理.在远古时代,我们都是用chunk函数处理,也就是我们最熟悉的那种默认第一个参数是error的函数.我们来模拟一个Mongo ...
- linux 完全卸载mysql数据库
a)查看系统中是否以rpm包安装的mysql [root@linux ~]# rpm -qa | grep -i mysql MySQL-server-5.1.49-1.glibc23 MySQL-c ...
- 「小程序JAVA实战」小程序的springboot后台拦截器(61)
转自:https://idig8.com/2018/09/24/xiaochengxujavashizhanxiaochengxudespringboothoutailanjieqi60/ 之前咱们把 ...
- 2.spring整合ehcache 注解实现查询缓存,并实现实时缓存更新或删除
转自:http://www.importnew.com/23358.html 写在前面:上一篇博客写了spring cache和ehcache的基本介绍,个人建议先把这些最基本的知识了解了才能对今天主 ...
- CSS文档流、块级元素、内联元素
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
- django一对一数据库建立和进行数据传输的3种方式all()(对象) values()(字典) values_list()(元组)
class Business(models.Model): caption = models.CharField(max_length=32) code = models.CharField(max_ ...
- Mysql 查询列名
#列名 select COLUMN_NAME from information_schema.columns where TABLE_SCHEMA='yunpiaobox_db' and table_ ...
