selenium java maven 自动化测试(二) 页面元素获取与操作
在第一节中,我们已经成功打开了页面,但是自动化测试必然包含了表单的填写与按钮的点击. 所以在第二章中我以博客园为例,完成按钮点击,表单填写
还是以代码为准,先上代码:
package com.ryan; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver; public class Demo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", ".\\tools\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://www.cnblogs.com/ryan255/");
System.out.println(driver.getTitle()); //获取页面上的按钮
WebElement button = driver.findElement(By.cssSelector("#blog_nav_admin"));
//点击按钮
button.click();
//获取页面上的输入框
WebElement input1 = driver.findElement(By.cssSelector("#input1"));
//清理输入框的内容
input1.clear();
//输入
input1.sendKeys("ryan255");
Thread.sleep(5000);
driver.quit();
}
}
如上面的注释所示这里的代码增加了获取页面元素、点击按钮、输入表单的操作。
- id
- name
- class name
- tag name
- link text
- partial link text
- xpath
- css selector
- findElement(By.id())
- findElement(By.name())
- findElement(By.className())
- findElement(By.tagName())
- findElement(By.linkText())
- findElement(By.partialLinkText())
- findElement(By.xpath())
- findElement(By.cssSelector())
对于chrome来说,有一个非常方便的定位页面元素的方法:
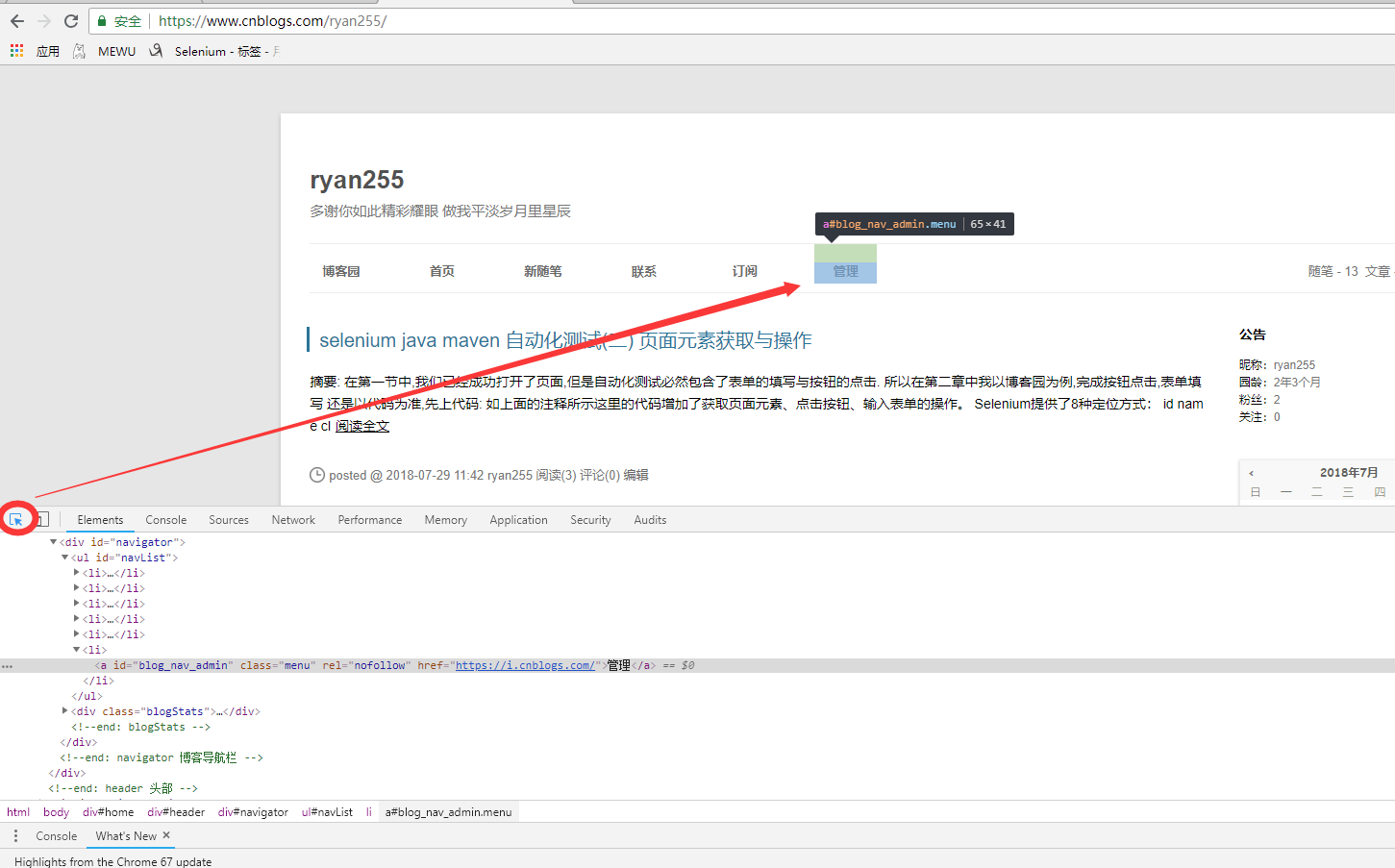
1. F12进入调试页面,点击小箭头,再点击你想要获取的页面元素(如本例中获取的管理按钮)

2.在所选元素的html上右键, Copy -> Copy selector或者 Copy XPath, 元素就被定位了.

selenium java maven 自动化测试(二) 页面元素获取与操作的更多相关文章
- selenium java maven 自动化测试(一) helloworld
本教程使用selenium-java,简单的完成了网页访问 网页内容获取,表单填写以及按钮点击. 1. 使用maven构建项目 在pom中添加如下依赖: <dependency> < ...
- selenium java maven自动化测试环境搭建
版本说明: JDK 版本:1.8.0_112: Eclipse IDE: 4.6.1: Maven 版本:apache-maven-3.3.9: Selenium 版本: 3.0.1: Firefox ...
- Java&Selenium自动化测试实现页面元素、页面对象及测试代码分离
一.摘要 本篇博文将介绍自动化测试实现页面元素.页面对象及测试代码分离在自动化框架中的实现 二.解析页面元素定位信息 首先,将页面元素与实际的代码分离,首先我们将页面元素定位信息和定位表达式保存在属性 ...
- Python3.x:Selenium中的webdriver进行页面元素定位
Python3.x:Selenium中的webdriver进行页面元素定位 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素属性(class属性,name属性)等等.webdriver ...
- selenium java maven testNg环境搭建
maven获取jar的xml地址:http://mvnrepository.com 步骤一安装jdk(略) 步骤二 安装eclipse(略) 步骤三 安装testNG 步骤四 maven安装 步骤三 ...
- web自动化测试---web页面元素的定位
selenium提供了很多用于定位元素的方法,首先我们自己需要知道元素有哪些属性,这就需要用到安装测试环境中firebug来定位 打开firefox浏览器,按下F12键,我们就可以看到如下图所示的界面 ...
- Selenium WebDriver-通过ActionChains实现页面元素拖拽
#encoding=utf-8 import unittest import time import chardet from selenium import webdriver class Visi ...
- selenium—用NoSuchElementException异常判断页面元素是否存在
一.知识补充 1.find_element的一种使用方法: find_element(by=方法,value=值) 例如: find_element(by="id",value=& ...
- Selenium WebDriver- 操作frame中的页面元素
#encoding=utf-8 import unittest import time from selenium import webdriver from selenium.webdriver i ...
随机推荐
- DOM操作表单(select下拉选框)
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- Linux修改Oracle用戶
Linux下SSH登陆后: su - Oracle; sqlplus /nolog; conn system/密码; 或者 connect/as sysdba; alter user 用户名 iden ...
- HBuilder设置APP状态栏
一. 前言 状态栏就是手机屏幕最顶部的区域,包括了:信号.运营商.电量等信息.通常APP都有属于自己的色调风格,为了达到整体视觉美观,通常会设置状态栏和标题栏的色调设置成一致. 图例: 二.状态栏状态 ...
- [翻译] VICMAImageView
VICMAImageView https://github.com/vitoziv/VICMAImageView Change image view's content mode with your ...
- C# 数据类型转换 显式转型、隐式转型、强制转型
C# 的类型转换有 显式转型 和 隐式转型 两种方式. 显式转型:有可能引发异常.精确度丢失及其他问题的转换方式.需要使用手段进行转换操作. 隐式转型:不会改变原有数据精确度.引发异常,不会发生任何问 ...
- ZT自老罗的博客 Android系统的智能指针(轻量级指针、强指针和弱指针)的实现原理分析
Android系统的智能指针(轻量级指针.强指针和弱指针)的实现原理分析 分类: Android 2011-09-23 00:59 31568人阅读 评论(42) 收藏 举报 androidclass ...
- [转]unix/linux中的dup()系统调用
[转]unix/linux中的dup()系统调用 在linux纷繁复杂的内核代码中,sys_dup()的代码也许称得上是最简单的之一了,但是就是这么一个简单的系统调用,却成就了unix/linu ...
- 串口编程 System.IO.Ports.SerialPort类
从Microsoft .Net 2.0版本以后,就默认提供了System.IO.Ports.SerialPort类,用户可以非常简单地编写少量代码就完成串口的信息收发程序.本文将介绍如何在PC端用C# ...
- UML实践
UML图一览 1.分工泳道图 使工作内容更加清晰 2.类图 更加细化了一些函数,对于之后的接口文档细节问题进行了约束 3.用例图 实现了一个玩家的整体可操作的概况 4.活动图 1)注册活动图 用于登录 ...
- scala当中的Actor并发编程
注:Scala Actor是scala 2.10.x版本及以前版本的Actor. Scala在2.11.x版本中将Akka加入其中,作为其默认的Actor,老版本的Actor已经废弃. 1.什么是Sc ...
