少儿编程:python趣味编程第一课
本文仅针对8-16岁的青少年,所以流程是按如何去教好中小学生走的,并不适合成人找工作学习,因为进度也是按照青少年走的
大家好,我是C大叔,从事少儿编程行业三年有余(2016年从事少儿编程行业,少儿编程概念是2015年在中国正式提出的)。一直以来都是在做scratch,JavaScript以及信息学奥赛C++的讲师,教研等工作,但目前发现python课程非常火爆,为了让小朋友也能更好的学python课程,因此准备开启一系列的专栏,介于我对少儿编程,少儿编程理念,以及对小学生编程学习能力的培养较为熟练,但对于python这门编程语言不是特别熟练(三年内都在从事scratch,JavaScript以及信息学奥赛C++的讲师及教研工作),所以有不足的地方希望大家能够指出来,互相学习。。。先谢谢大家了
- 准备工作
- 环境搭建
- 新建python项目
- 在pycharm中安装pygame
- 正式学习
- 代码及文件导入
- 学习
1.准备工作
1)环境搭建:参考https://www.runoob.com/python3/python3-install.html
2)新建python项目:参考https://blog.csdn.net/discover_thinker/article/details/80238506
3)在pycharm中安装pygame:参考https://www.cnblogs.com/LHJL8023/p/8441016.html
2.正式学习
1)代码及文件导入
复制下面代码到新建的python项目中
import pygame
import sys
pygame.init()
screen = pygame.display.set_mode((1173,502))
pygame.display.set_caption('压扁小鸟')
bg = pygame.image.load("img/bg.jpg")
logo = pygame.image.load("img/logo.png")
bird = pygame.image.load("img/bird.png")
angrybird = pygame.image.load("img/angrybird.png")
pygame.display.update()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
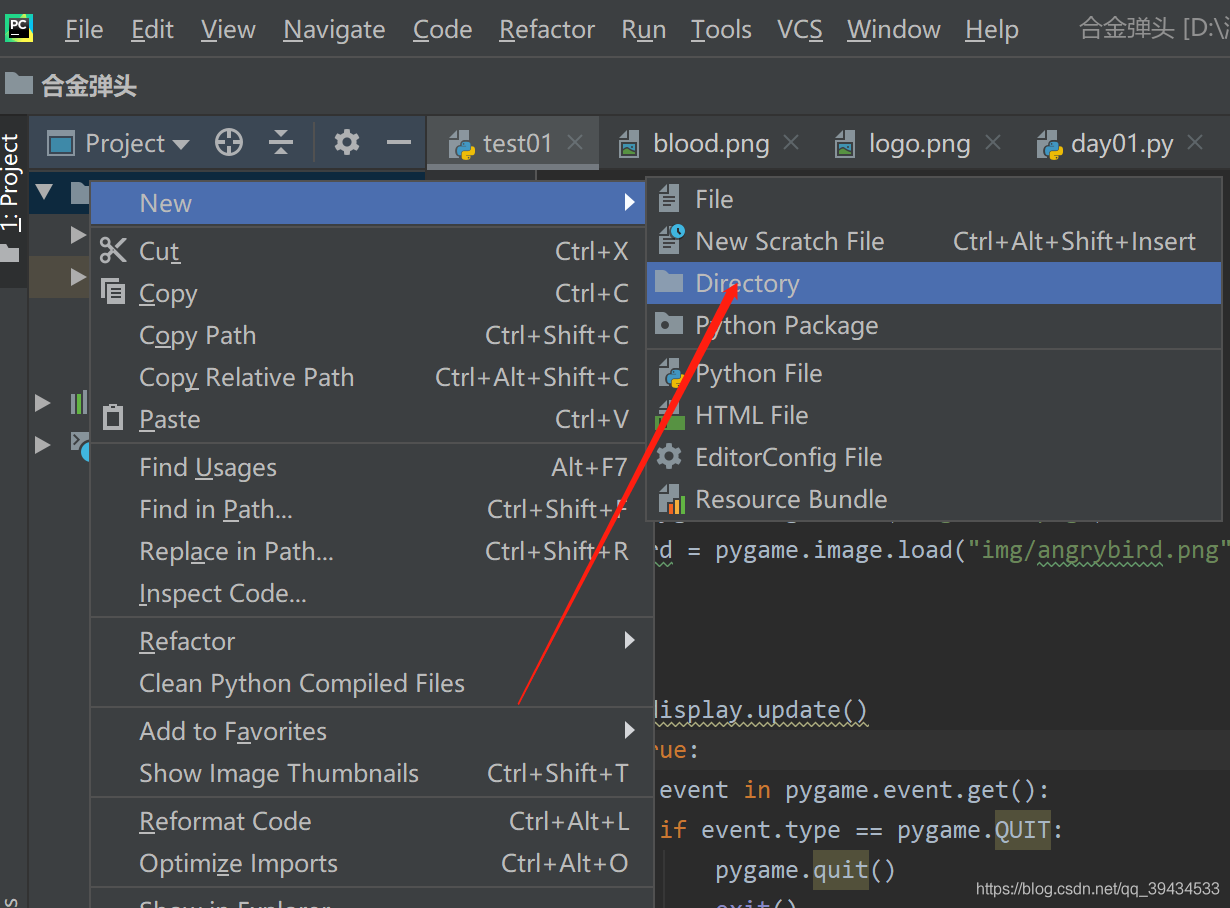
exit()新建一个文件夹命名为img(如下图)

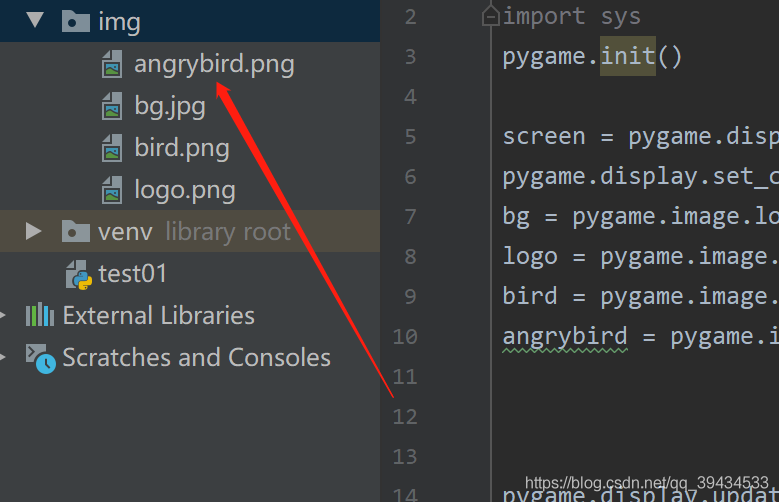
将下面素材复制到img文件夹中




如图所示

2)学习
(1)编译运行
我们已经复制过来一段代码了,那怎么运行呢?现在点击Run-->Run,选择test01(这里老师新建的python文件命名为test01),如果跟参考教程一样的话应该是demo1,这里默认tese01,选择test01,会弹出一个pygame运行框.


(2)坐标
图上粉红衣服小女孩在第3列,第2排,我们可以简称为她的坐标为(3,2),即可以用(x,y)来表示位置

下图是计算机的坐标系,是以左上角为坐标原点,向右出发x轴上的坐标会增大,向下出发y轴的坐标会增大

刚刚运行出来的框框同学们还记得吗,它的左上角的坐标就是(0,0),向右出发x轴上的坐标会增大,向下出发y轴的坐标会增大,现在我们来给运行出来的这个框框添加一张背景图,也就是画一个背景,图片是一个面,它的坐标点在哪呢?其实跟计算机一样,它的坐标点也是在左上角,也就是说图片是以左上角为坐标点的。那么在哪里画呢?同学们可以看到我们的12行是空着的,我们把鼠标点在第12行,在上面输入下面代码:
screen.blit(bg,(0,0))上面代码表示的是,把bg(背景)这张图片画在pygame屏幕的左上角,运行后会发现图片左上角与屏幕左上角重叠了
接下来我们再画一只小鸟,我们把它画在(100,200)的位置,即:
screen.blit(bird,(100,200))这样的话屏幕上就会出现一张背景和一只小鸟了!!!
现在还剩下两张图片,请同学们自己试一下吧?
如果还有疑问可以评论或者私聊哦,也可以关注我的公众号给我发私信,WX公众号为:NOIP信奥网,哈哈哈,听这公众号的名字就知道老师是教信奥赛的。
少儿编程:python趣味编程第一课的更多相关文章
- 少儿编程:python趣味编程第二课,如何在pygame中写文字
python趣味编程第二课:本文仅针对8-16岁的青少年,所以流程是按如何去教好中小学生走的,并不适合成人找工作学习,因为进度也是按照青少年走的 大家好,我是C大叔,上一篇文章已经跟大家介绍了一款开发 ...
- 第九章:Python高级编程-Python socket编程
第九章:Python高级编程-Python socket编程 Python3高级核心技术97讲 笔记 9.1 弄懂HTTP.Socket.TCP这几个概念 Socket为我们封装好了协议 9.2 cl ...
- Python之路第一课Day7--随堂笔记(面向对象编程进阶...未完待续 )
本节内容: 面向对象高级语法部分 静态方法.类方法.属性方法 类的特殊方法 反射 异常处理 Socket开发基础 作业:开发一个支持多用户在线的FTP程序 面向对象高级语法部分 一.静态方法 通过@s ...
- Python之路第一课Day8--随堂笔记(socket 承接上节---网络编程)
本节内容 Socket介绍 Socket参数介绍 基本Socket实例 Socket实现多连接处理 通过Socket实现简单SSH 通过Socket实现文件传送 作业:开发一个支持多用户在线的FTP程 ...
- Python之路第一课Day6--随堂笔记(面向对象 )
本节内容: 1. 面向对象编程介绍 2. 为什么要用面向对象进行开发? 3. 面向对象的特性:封装.继承.多态 4. 类.方法 一.面向过程 VS 面向对象 1. 编程范式 编程是 程序 员 用 ...
- Python之路第一课Day4--随堂笔记(迭代生成装饰器)
上节回顾: 1.集合 a.关系测试 b.去重 2.文件操作及编码 3.函数 4.局部变量和全局变量 上节回顾 本节课内容: 1.迭代器生成器 2.装饰器 3.json pickle数据序列化 4.软件 ...
- Python之路第一课Day3--随堂笔记(文件操作)
一.集合的介绍 1.集合操作 集合是一个无序的,不重复的数据组合,它的主要作用如下: 去重,把一个列表变成集合,就自动去重了 关系测试,测试两组数据之前的交集.差集.并集等关系 常用操作 s = se ...
- Python之路第一课Day1--随堂笔记
课堂大纲: 一.Python介绍 二.发展史 三.Python 2 or 3? 四.安装 五.Hello World程序 六.变量 七.用户输入 八.模块初识 九..pyc是个什么鬼? 十.数据类型初 ...
- Python之路第一课Day10--随堂笔记(异步IO\数据库\队列\缓存)
本节内容 Gevent协程 Select\Poll\Epoll异步IO与事件驱动 Python连接Mysql数据库操作 RabbitMQ队列 Redis\Memcached缓存 Paramiko SS ...
随机推荐
- SpringCloud(一)版本选择
Springboot版本 官网:https://spring.io/projects/spring-boot 在官网上 springboot已经更新到最新2.2.6 Spingcloud版本 官网:h ...
- 算法题解:最小的K个数(海量数据Top K问题)
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 题目 输入 n ...
- 马士兵老师Java虚拟机调优
该视频主要讲解的内容如下所示: 1.虚拟机的内存结构 1.每一个线程都有一个虚拟机栈,线程中每调用一个方法都会开启一个栈帧,栈帧里面保存方法中的局部变量. 2.方法区在java8以后改名为永久区域pe ...
- Redis SDS 深入一点,看到更多!
1.什么是SDS? Redis 自定的字符串存储结构,关于redis,你需要了解的几点!中我们对此有过简要说明. Redis 底层是用C语言编写的,可是在字符存储上,并未使用C原生的String类型, ...
- 入门大数据---Flume 简介及基本使用
一.Flume简介 Apache Flume 是一个分布式,高可用的数据收集系统.它可以从不同的数据源收集数据,经过聚合后发送到存储系统中,通常用于日志数据的收集.Flume 分为 NG 和 OG ( ...
- vs code 初始化vue项目框架
1.首先安装npm组件 下载地址:https://nodejs.org/en/ 安装完 2.配置环境变量 3.验证是否成功 node -v npm -v 4.替换npm 输入npm install ...
- JavaScript基础对象创建模式之链式调用模式(Chaining Pattern)(029)
链式调用模式允许一个接一个地调用对象的方法.这种模式不考虑保存函数的返回值,所以整个调用可以在同一行内完成: myobj.method1("hello").method2().me ...
- 安装完kali linux之后要做的10件事——113p.cn
1.添加国内更新源(可能不是最好的) vim /etc/apt/source.list 科技大学# deb http://mirrors.ustc.edu.cn/kali sana main non- ...
- (私人收藏)2019WER积木教育机器人赛(普及赛)基础解决方案
2019WER积木教育机器人赛(普及赛)基础解决方案 含地图.基础解决方案.全部路线的往返.详细规则.视频.搭建方案 EV3;乐高;机器人比赛;能力风暴;WER https://pan.baidu.c ...
- css 分割线样式_css实现文章分割线的多种方法总结
这篇文章整理css如何实现文章分割线的多种方式,分割线在页面中可以起到美化作用,那么就来看看使用css实现分割线样式的多种方法.效果如下: 方式一:单个标签实现分隔线: html: <div c ...
