JavaScript学习系列博客_12_JavaScript中的break、continue关键字
break关键字
-break关键字可以用来退出switch或循环语句
-不能在if语句中使用break和continue,但不是说if语句里面不能写break关键字,break关键字一定要包含在switch或循环语句中。
正确的:
for(var i= ; i< ; i++){
console.log(i);
if(i == ){
break;
}
}
错误的:
if(i == ){
break;
}
-break关键字,默认会立即终止离他最近的那个循环语句
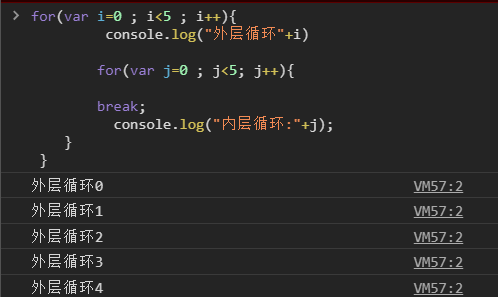
例如下面的这段代码,默认是会退出内层循环。
for(var i= ; i< ; i++){
console.log("外层循环"+i)
for(var j= ; j<; j++){
break;
console.log("内层循环:"+j);
}
}

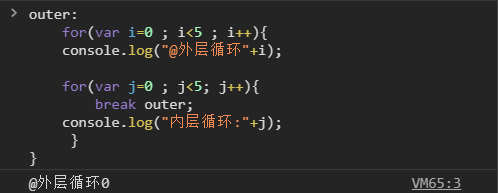
如果想要想要退出外层循环,可以为循环语句创建一个label,来标识当前的循环。
label:循环语句
使用break语句时,可以在break后跟着一个label,
这样break将会结束指定的循环,而不是默认最近的。就可以理解为你给这个循环起了个名字,之后就break后面跟哪个循环的名字就哪个循环退出。
outer:
for(var i=0 ; i<5 ; i++){
console.log("@外层循环"+i); for(var j=0 ; j<5; j++){
break outer;
console.log("内层循环:"+j);
}
}

continue关键字
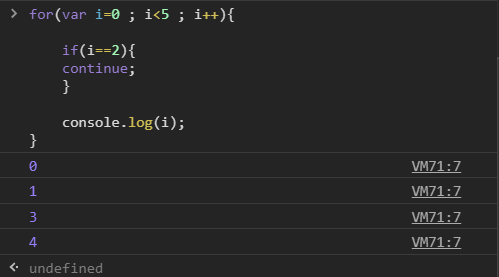
-continue关键字可以用来跳过当次循环,同样continue也是默认只会对离他最近的循环循环起作用
for(var i=0 ; i<5 ; i++){
if(i==2){
continue;
}
console.log(i);
}

JavaScript学习系列博客_12_JavaScript中的break、continue关键字的更多相关文章
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
- JavaScript学习系列博客_19_JavaScript中方法(method)
方法 - 听了不少调用什么什么方法,所以方法究竟是啥东西? - 如果一个函数作为一个对象的属性保存,那么我们称这个函数时这个对象的方法,调用这个函数就说调用对象的方法(method). 创建一个对象 ...
- JavaScript学习系列博客_17_JavaScript中的函数的参数、返回值
数的形参(形式参数) - 定义函数时,可以在()中定义一个或多个形参,形参之间使用英文逗号隔开:定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值. 函数的实参(实际参数) - ...
- JavaScript学习系列博客_16_JavaScript中的函数(Function)简介
函数(Function) - 函数也是一个对象,也具有普通对象的功能 - 函数中可以封装一些代码,在需要的时候可以去调用函数来执行这些代码:当调用函数时,函数中封装的代码会按照顺序执行. - 使用ty ...
- JavaScript学习系列博客_14_JavaScript中对象的基本操作
对象的基本操作 - 创建对象 - 方式一:使用new关键字调用的函数,是构造函数(constructor),构造函数是专门用来创建对象的函数. var obj = new Object(); - 方式 ...
- JavaScript学习系列博客_13_JavaScript中的对象(Object)简介
对象 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性.除了那5种基本数据类型,就是对象. 分类:1.内建对象- 由ES标准中定义的对象,在任何的ES的实现中都可以使用- 比如:Ma ...
- JavaScript学习系列博客_8_JavaScript中的关系运算符、赋值运算符
关系运算符 - 关系运算符用来比较两个值之间的关系的 >.<.<=.>= 先说这四个.如果关系成立则返回true,关系不成立则返回false. - 如果比较的两个值是非numb ...
- JavaScript学习系列博客_6_JavaScript中的算数运算符
运算符(操作符) 在JS中 +.-.*./.%这些都是算数运算符,typeof也是一个运算符,它的操作结果就是得到一个描述变量数据类型的字符串. + 运算符 1.两个值在都没有string类型的值的情 ...
随机推荐
- APP自动化 -- contexts(上下文切换)
一.上下文是什么? 1.解释 1)在混合型APP中包含了 原生页面 和 H5页面,如果需要进入APP内嵌的H5页面里面去操作就需要先切换进去,如果要继续回到原生页面操作就需要切回来. 2)这个就像是 ...
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
- Python环境那点儿事(MAC篇)
Python环境那点儿事(MAC篇) 解释器版本选择:(Python是解释型语言,相应的选择的就是解释器) 前言: 不管你是什么原因翻看此篇文章,强行安利一篇< 2018 Python官方年度报 ...
- 第四章 常用API(上)
4.1.Object类 描述:该类是所有类的最终根类 方法 描述 public boolean equals(Object obj) 表示某个其它对象是否"等于"此对象 publi ...
- 本地建立mysql服务器
这里可以学到 : 搭建一个mysql的后台服务器,构建自己的本地数据库表,可以满足一些自己学习增删改查的简单需求 1.打开mysql官网 https://www.mysql.com/downloa ...
- Button基本用语
1.self.btn2 = Button(root,image = photo,command = self.login) 使用 image 图片作为按钮,command 作为响应 2.self.bt ...
- Python 爬取网易云歌手的50首热门作品
使用 requests 爬取网易云音乐 Python 代码: import json import os import time from bs4 import BeautifulSoup impor ...
- PHP juliantojd() 函数
------------恢复内容开始------------ 实例 把儒略历法的日期转换为儒略日计数,然后再转换回儒略历法的日期: <?php$jd=juliantojd(6,20,2007); ...
- PHP wordwrap() 函数
实例 按照指定长度对字符串进行折行处理: <?php高佣联盟 www.cgewang.com$str = "An example of a long word is: Supercal ...
- PHP strstr() 函数
实例 查找 "world" 在 "Hello world!" 中是否存在,如果是,返回该字符串及后面剩余部分: <?php echo strstr(&qu ...
