基于3.X版本的脚手架创建VUE项目
一、基于交互式命令行的方式,创建vue项目
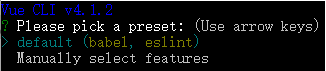
1、命令:vue create 项目名称。项目名称必须是英文的。不要包含中文、特殊的字符和符号。在cmd中输入命令:vue create vue_project_01,此时会提供一个交互式的面板,来询问我们安装哪些功能。

手动选择某些功能来创建项目,推荐选择Manually select features,然后按enter

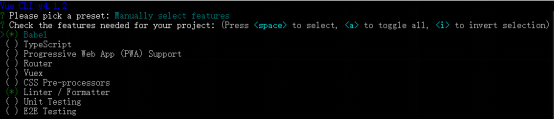
选中router,单击空格,就可以在括号中加上*号,*号代表安装这一项。如果括号内为空,则表示不安装。选中了三项后,点击回车进入下一个面板。

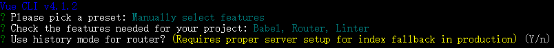
不要安装历史模式的路由,推荐大家都用hash模式的,故输入n,

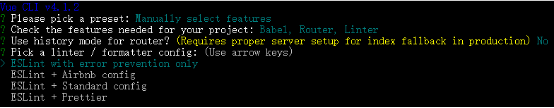
推荐选择standard config,然后点击回车。此时会问我们什么时候进行ESlint语法规则校验。默认选择第一项lint on save(保存的时候进行ESlint语法规则校验),点击回车
进入新的面板,询问我们配置文件放在哪里?第一种是创建单独的配置文件,第二种是把这些工具的配置文件统一放到package.json中,推荐大家放到单独的文件中,因为这样好维护一些,保证package.json中结构清晰,不容易混乱。故选第一种。Dedicated:专用的。


询问是否把当前做过的选择保存为一个模板供咱们以后再创建项目时使用?可以选择y创建一个模板,也可以选择n不保留模板,都可以,我们选择n

当项目创建完成之后,提示我们先在cmd中输入cd vue_project_01,这样就进入项目根目录中了,再运行npm run serve命令把项目跑起来看效果。编译成功之后会弹出一个新的面板:

然后我们选择对应的地址打开浏览器,就能看到创建出来的项目效果了。

以上为交互式命令行(CLI,Command-line interface)的方式来创建新版vue项目。但是这种创建项目的过程难以操作,因为都是面对一个黑屏幕来进行这些选择,非常不方便。这种创建方式大家了解即可,我们将介绍一种可视化的方式,更加方便的创建项目。GUI:graphical User Interface
二、基于图形化界面(GUI)的方式,创建vue项目

在cmd中进入D:\work\vue,输入vue ui命令来打开一个浏览器面板。

点击创建,进入项目的创建面板。默认创建到下面的目录

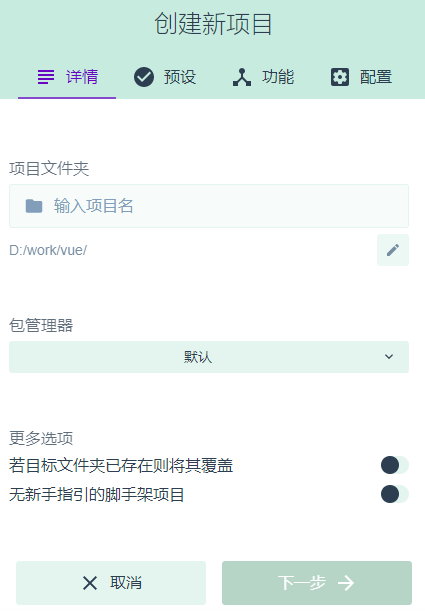
点击“在此创建新项目”按钮,进入一个新的面板。

输入项目名,Package Manager 选择NPM,填写初始的提交信息,比如写init project,点击下一步。

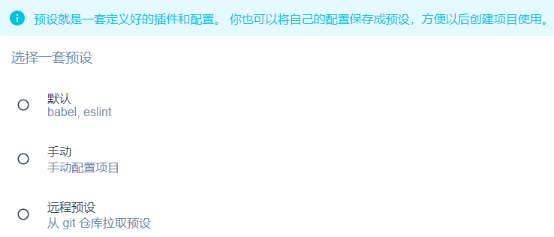
如果之前自己配置了一套模板,则可以选择自己的模板,进行快速创建,第一次选择手动,点击下一步,
一定要安装babel、Router、linter/Formatter、使用配置文件,vuex暂时先不安装,后面用到了再开启也可以。
“使用配置文件”这一项打开,因为打开之后,咱们会把那些配置工具的配置文件单独保存到专用的文件中,而不是把配置文件统一放到package.json中去。点击下一步
选择标准的配置文件,即standard config,点击创建项目。
将前面的配置保存为预设,名字为my-preset,后面再创建项目,就可以通过预设一键生成了。点击保存预设并创建项目。
项目创建成功之后会默认进入项目的仪表盘。
在任务面板中,

Serve用于开发期间的打包和运行,build是用来把项目发布成一个成品的项目去上线。
选中serve,点击运行,进行项目的开发调试,启动成功之后就可以查看效果了
点击“启动app”按钮,就可以看到项目的效果了,非常方便。
点击“输出”,可以查看输出结果。
基于3.X版本的脚手架创建VUE项目的更多相关文章
- 使用vue-cli脚手架创建vue项目
使用vue-cli脚手架创建vue项目 首先,你已经安装了node. 使用vue-cli@2 创建项目 执行 命令: npm i -g vue-cli@2 //全局安装vue-cli@2脚手架 : v ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- vue-cli 3.0脚手架创建vue项目
1. 卸载vue-cli 2.0 npm uninstall -g vue-cli 2. 安装vue-cli 3.0 npm install @vue/cli 3. 创建项目 npm create & ...
- vue-cli脚手架创建vue项目
CLI 使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置 cnpm install -g @vue/cli // 如果需要使用旧版本的vue init功能(脚手架2),你可以全 ...
- 用脚手架创建vue项目
.创建文件地址 首先创建一个文件夹,我用的HBuilder编辑器 , 然后把文件夹拖入编辑器 , 在你创建的文件夹里面打开cmd 2.输入安装命令 : 1). npm install --global ...
- 使用脚手架创建vue项目之后会有很多警告,如何关闭它!
依次打开build→webpack.base.conf.js文件,然后找到createLintingRule,把里面的内容选择性的删除即可,就是这么easy;
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
随机推荐
- Java并发包源码学习系列:阻塞队列实现之LinkedTransferQueue源码解析
目录 LinkedTransferQueue概述 TransferQueue 类图结构及重要字段 Node节点 前置:xfer方法的定义 队列操作三大类 插入元素put.add.offer 获取元素t ...
- 【STM32】串口
一. 串口中断使能问题 错误: 串口只能接收一次数据,从串口助手发第二个数据时接收不到. 分析: 在UART_Receive_IT(huart)函数里,回调函数的上面有如下代码: 这几行代码的作用是关 ...
- vim快捷键收藏版
总述 附加一篇介绍文哈,关于vim快捷键的介绍.vim和vscode 到底谁更好用,大家争得不可开交,然后我就在vscode里面装了一个vim插件,完美得解决了这个问题,用完之后觉得真香,所以我就整理 ...
- 2019 ccpc秦皇岛
1006 (dfs) #include <bits/stdc++.h> using namespace std; const int inf = 0x3f3f3f3f; const dou ...
- Codeforces Round #Pi (Div. 2) D. One-Dimensional Battle Ships
Alice and Bob love playing one-dimensional battle ships. They play on the field in the form of a lin ...
- Qt内部的d指针和q指针手把手教你实现
Qt内部的d指针和q指针 在讲Qt的D指针之前让我们来简单的解释一下D指针出现的目的,目的是什么呢?保证模块间的二进制兼容. 什么是二进制兼容呢,简单说就是如果自己的程序使用了第三方模块,二进制兼容可 ...
- 用阿里云ecs部署kubernetes/K8S的坑(VIP、slb、flannel、gw模式)
1 阿里云ecs不支持keepalived vip 1.1 场景描述 本来计划用keepalived配合nginx做VIP漂移,用以反代多台master的apiserver的6443端口,结果部署了v ...
- 使用DTK创建模糊背景窗口并自定义阴影效果
DTK是deepin开发的基于Qt的开发套件,提供了大量的具有独特风格的美化控件,也提供了很多非常方便的API,下边我们用DTK实现一个模糊窗口,并设置其阴影效果. 使用场景 一切需要模糊窗口作为美化 ...
- oslab oranges 一个操作系统的实现 实验三 认识保护模式(二):分页
实验目的: 掌握内存分页机制 对应章节:3.3 实验内容: 1.认真阅读章节资料,掌握什么是分页机制 2. 调试代码,掌握分页机制基本方法与思路 – 代码3.22中,212行---237行,设置断点调 ...
- CSS3 动态生成内容(在Web中插入内容)====CSS的伪类或者伪元素
# css3 .类:伪类::伪元素 /* CSS3伪元素/伪类 :https://www.w3.org/TR/css3-selectors/#selectors ::selection 伪元素(F12 ...
