geoserver的demo使用过程
先贴一个效果图,使用的geoserver版本2.18.0,需要对应版本插件netcdf插件【Extensions》Coverage Formats》NetCDF】,使用tomcat8进行发布geoserver,端口启用的是9999;

这里面的源码以及一些工具等,可以到我的百度盘里面进行查找:
链接:https://pan.baidu.com/s/1qxfIKEoWZGG_gHd5HXPzMA
提取码:cpnh
在使用的过程中出现各种问题,我这里也贴出来,希望贴友能够少踩这种坑
1、开始的时候我使用2.8.0,2.8.1等的版本,这些都是在官网上下载的war文件,发现部分版本的插件下载不了,这个demo需要使用到一个插件netcdf插件; 文件
2、使用2.8.x的时候,最终将发布的vms服务,直接使用leaflet将tile贴在地图上的时候,发现当地图放大到一定层级后,比如13,14及更大后,Tomcat就直接卡崩了,geoserver都刷不出来,cpu使用特别高,我换了高版本2.18.0后,这个问题解决了;
3、demo使用的数据来源noaa网站(https://psl.noaa.gov/data/gridded/data.ghcncams.html),这里面数据很多,我在上面随便找了一个温度的数据进行处理的,文件【air.mon.mean.nc】
这个数据是经纬度0.5x0.5的大小,文件nc格式,刚开始也是一脸懵,后面找到一个工具类ToolsUI.jar可以查看部分信息,这个在做demo的时候没什么用,我后面想解析nc文件,生成nc文件,就可能用到;【toolsUI.jar】
4、最终这个可以发布出去使用,可能会根据实时的数据,逐小时发布,这时就需要自动化脚本进行发布相关nc文件;
这里面使用到的3个文件:

文件1、自动发布数据和图层的命令,是根据官网上的api中curl命令进行写的;
文件2、我将上面使用到的air.mon.mean.nc文件,直接拆分成了多个nc文件,原始文件由三个维度(time,lat,on),我拆成多个nc文件,改变之后的维度是(lat,lon);
文件3、解析nc文件的格式,解读;
对curl命令行说明:
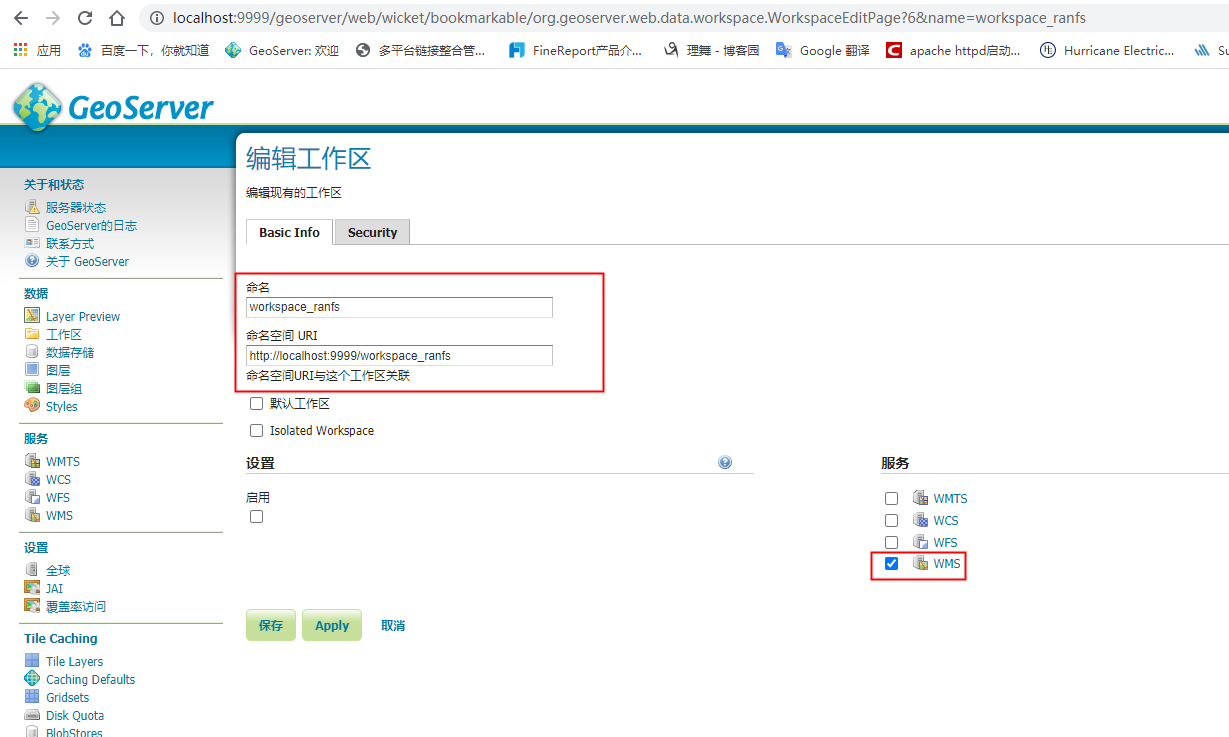
在使用命令前,需要先新建一个工作空间,本demo中的工作空间是workspace_ranfs

①发布nc文件数据存储,将nc该文件发布成栅格数据存储,发布到workspace_ranfs工作区,说明,这里面的temp0.nc文件是我自己通过上面的CreateNetCDF_2D.java生成的。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/plain" -d "file://D://tmp/temp0.nc" "http://localhost:9999/geoserver/rest/workspaces/workspace_ranfs/coveragestores/temp0/external.netcdf"
②修改样式,注意使用的是双引号还是单引号,在windows系统下使用单引号会报错
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d "<layer><defaultStyle><name>RH2Style</name><workspace>cite</workspace></defaultStyle></layer>" http://localhost:9999/geoserver/rest/layers/workspace_ranfs:temp0
③删除数据源和图层
curl -v -u admin:geoserver -XDELETE "http://localhost:9999/geoserver/rest/workspaces/workspace_ranfs/coveragestores/temp0?recurse=true"
查看相关其它信息
curl -v -u admin:geoserver -XGET http://localhost:9999/rest/workspaces/cite/datastores
url命令参考地址:https://docs.geoserver.org/2.10.0/user/rest/index.html#rest 这个是官方文档的地址
在NetCDF文件操作的时候,需要引入依赖:
<dependencies>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>1.7.25</version>
</dependency>
<!-- https://mvnrepository.com/artifact/edu.ucar/netcdf -->
<dependency>
<groupId>edu.ucar</groupId>
<artifactId>netcdf</artifactId>
<version>4.3.22</version>
</dependency>
</dependencies>
定义样式RH2Style,我把这个样式放在cite工作空间下,样式配置参考官方文档:https://docs.geoserver.org/2.8.1/user/styling/sld-reference/
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor version="1.0.0" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd">
<NamedLayer>
<Name>rain</Name>
<UserStyle>
<Name>rain</Name>
<Title>Rain distribution</Title>
<FeatureTypeStyle>
<Rule>
<RasterSymbolizer>
<Opacity>0.5</Opacity>
<ColorMap>
<ColorMapEntry color="#FFFFFF" quantity="243" opacity="0"/>
<ColorMapEntry color="#9589D3" quantity="253" opacity="1"/>
<ColorMapEntry color="#8ACECD" quantity="263" opacity="1"/>
<ColorMapEntry color="#6197C2" quantity="273" opacity="1"/>
<ColorMapEntry color="#5D8E33" quantity="283" opacity="1"/>
<ColorMapEntry color="#BFA70B" quantity="293" opacity="1"/>
<ColorMapEntry color="#F07F0D" quantity="303" opacity="1"/>
<ColorMapEntry color="#A1350E" quantity="313" opacity="1"/>
</ColorMap>
</RasterSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
demo的html代码:(由于我使用的chineseTmsProviders.js是放在我们云上,是要根据访问流量和次数收费的),百度盘里面有这个文件
<html>
<head>
<link rel="stylesheet" href="http://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src="http://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script src="https://xxxxxx/lib/leaflet/leaflet.ChineseTmsProviders.js"></script>
<style type="text/css">
html,body{margin:0px;padding:0px;}
</style>
</head>
<body>
<div style="width: 100vw; height: 100vh" id="map"></div>
<script type="text/javascript">
// Make basemap
const map = new L.Map('map', { center: new L.LatLng(32.433668, 105.829757), zoom: 5});
map.setMaxZoom(18);
//const osm = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
var chinaTile = L.tileLayer.chinaProvider('Geoq.Normal.Map', {maxZoom: 17,minZoom: 2});
var vms = L.tileLayer.wms("http://localhost:9999/geoserver/workspace_ranfs/wms", {
layers: 'workspace_ranfs:temp0',
format: 'image/png',
transparent: true,
attribution: "Weather data 2012 IEM Nexrad"
});
map.addLayer(chinaTile);
map.addLayer(vms);
</script>
</body>
</html>
参考博客:
用NetCDF创建和读取NC文件 https://blog.csdn.net/shener_m/article/details/83313037
netcdf数据nc格式数据java解析总结(三)使用java生成.nc格式文件 https://blog.csdn.net/ilovecr7/article/details/72901688
GeoServer实现NetCDF气象文件自动发布 https://blog.csdn.net/freeland1/article/details/78579971
geoserver的demo使用过程的更多相关文章
- Intel daal4py demo运行过程
daal安装(记得先安装anaconda): git clone https://github.com/IntelPython/daal4py.git cd daal4py conda create ...
- mybatis学习笔记(一)-- 简单入门(附测试Demo详细过程)
写在最前 MyBatis 是支持定制化 SQL.存储过程以及高级映射的优秀的持久层框架.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis 可以对配置和原生M ...
- tensorfolw配置过程中遇到的一些问题及其解决过程的记录(配置SqueezeDet: Unified, Small, Low Power Fully Convolutional Neural Networks for Real-Time Object Detection for Autonomous Driving)
今天看到一篇关于检测的论文<SqueezeDet: Unified, Small, Low Power Fully Convolutional Neural Networks for Real- ...
- 转:RealThinClient LinkedObjects Demo解析
这个Demo源码实现比较怪,有点拗脑,原因估是作者想把控件的使用做得简单,而封装太多. 这里说是解析,其实是粗析,俺没有耐心每个实现点都查实清楚,看源码一般也就连读带猜的. 这个Demo表达出的意义, ...
- 单机版简单弹幕墙demo (jqery+bootstrap)
最近在看fcc ,上面有一个弹幕墙设计的题目,要求从后端获取数据,显示出来.百度,谷歌都没找到相关好的例子作为借鉴,索性按照自己的思路写了一个简单的demo .在做demo的过程中遇到最大的问题就 ...
- WPF常用控件应用demo
WPF常用控件应用demo 一.Demo 1.Demo截图如下: 2.demo实现过程 总体布局:因放大缩小窗体,控件很根据空间是否足够改变布局,故用WrapPanel布局. <ScrollVi ...
- 转:基于开源项目OpenCV的人脸识别Demo版整理(不仅可以识别人脸,还可以识别眼睛鼻子嘴等)【模式识别中的翘楚】
文章来自于:http://blog.renren.com/share/246648717/8171467499 基于开源项目OpenCV的人脸识别Demo版整理(不仅可以识别人脸,还可以识别眼睛鼻子嘴 ...
- Jquery+ajax+json+servlet原理和Demo
Jquery+ajax+json+servlet原理和Demo 大致过程: 用户时间点击,触发js,设置$.ajax,开始请求.服务器响应,获取ajax传递的值,然后处理.以JSON格式返回给ajax ...
- springmvc学习总结(二) -- maven+springmvc+spring+mybatis+mysql详细搭建整合过程讲解
@_@ 写在最前 之前分享过下面这几篇: mybatis学习笔记(五) -- maven+spring+mybatis从零开始搭建整合详细过程(上)(附demo和搭建过程遇到的问题解决方法) myba ...
随机推荐
- jdk包结构及用途分析
Table of Contents 概述 jdk包总览 rt.jar包结构分析 概述 jdk是每一个使用java的人员每一天都在使用的东西,博主也已经研究了jdk源代码中的一些类了,本篇博客是想从jd ...
- spring中的数据库操作类
例子一: package cn.itcast.service.impl; import java.util.List; import javax.sql.DataSource; import org. ...
- AQS详解,并发编程的半壁江山
千呼万唤始出来,终于写到AQS这个一章了,其实为了写这一章,前面也是做了很多的铺垫,比如之前的 深度理解volatile关键字 线程之间的协作(等待通知模式) JUC 常用4大并发工具类 CAS 原子 ...
- 如何测量Ceph OSD内存占用
前言 这个工具我第一次看到是在填坑群里面看到,是由研发-北京-蓝星同学分享的,看到比较有趣,就写一篇相关的记录下用法 火焰图里面也可以定位内存方面的问题,那个是通过一段时间的统计,以一个汇总的方式来查 ...
- 用了Redisson的Spring Boot Starter搞的我都想重写个
在对接一个小程序推送的框架时,需要将 access_token 存储到 Redis 中,框架中提供了存储逻辑,只需要将 RedissonClient 对象传进去即可. 框架内部在用 Redisson ...
- python之对元组的初步了解
元组: 元组与列表类似但是又有不同,主要的不同就是元组属于不可变序列,一旦创建,任何方法都不可以修改元素. 元组使用小括号( )表示,这与列表不一样,列表是用方括号表示[ ]. a=('a','b') ...
- burp插件之跨站payload批量注入-xssValidator
环境搭建 Phantomjs下载 csdn-burp使用xssValidator插件 cnblog-burp插件之xssValidator xssValidator使用 参考链接 cnblog-bur ...
- SHEIN:Java开发面经
SHEIN面经 我觉得除技术外,自信是一个非常关键的点. 一面 自我介绍: 谈谈实习经历: 讲讲你实习的收获: 如何设计规范的接口?(简历上有写,所以问到) 当你需要修改两个月前的代码时,如何去整理以 ...
- Hadoop window提交出错:Permission denied
错误信息: Caused by: org.apache.hadoop.ipc.RemoteException(org.apache.hadoop.security.AccessControlExcep ...
- CDR简单制作透明字体【6·18特惠倒计时3天!】
将图片剪贴到文字中是平面设计常用的一种处理方法之一,一般是将图片置入到该文字,且图片的外轮廓是沿着文字的形状剪贴的,这种处理手法被广泛应用于排版设计中.本教程结合蒙版功能加阴影效果做出特殊的视觉效果. ...
