H5系列之新input
虽说H5 新填了几个很方便的input 类型,但是吧,想法是美好的,但是现实很残酷,兼容性不太好。基本只有google浏览器能用。但是既然出了,那么就要了解他,知道有这么一个东西就好。
input类型:
color 兼容情况(支持:google,opera)
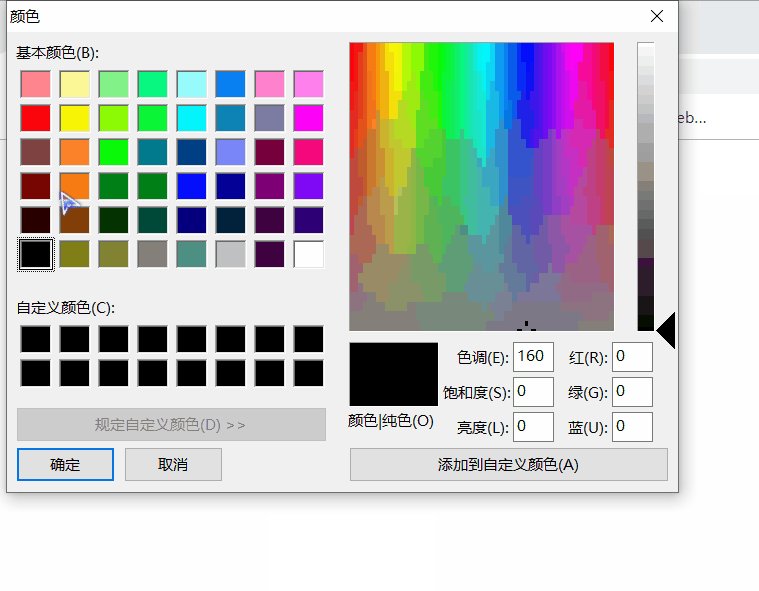
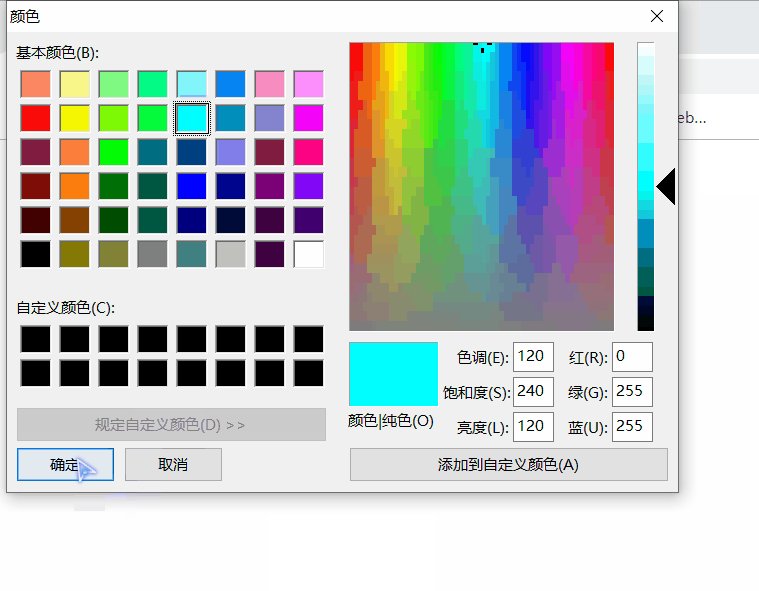
允许用户从取色器中选一个颜色
<input type="color">

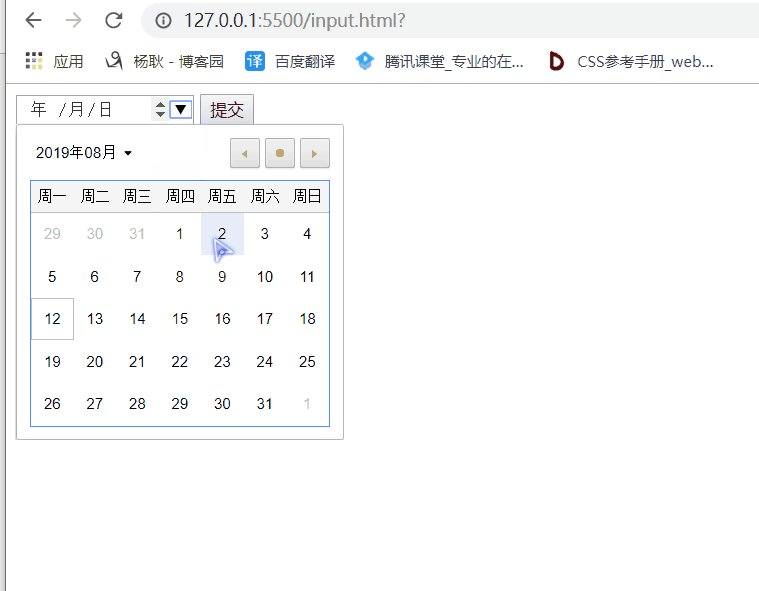
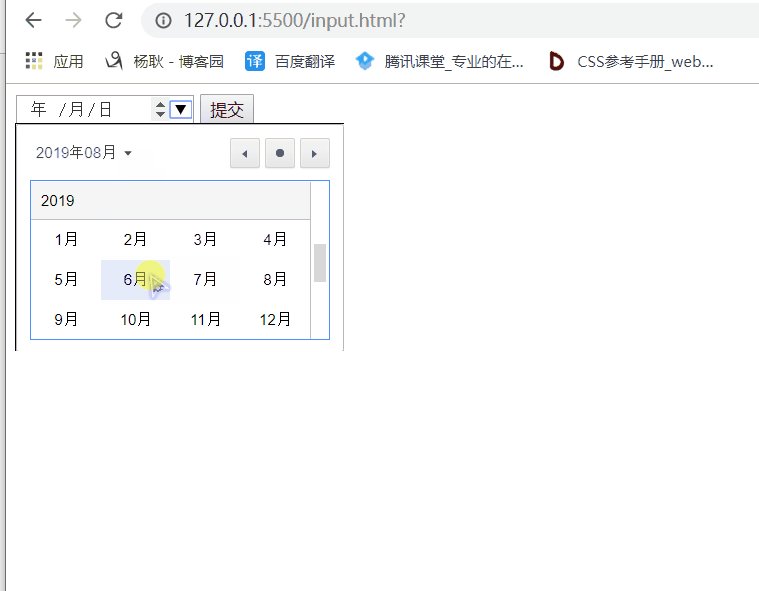
date 兼容情况(支持:google,opera,safari)
允许用户从一个日期选择器中选取一个日期
<input type="date">

datatime 兼容情况(支持:safari) w3school 里面显示 opera浏览器兼容,但是实测,不行。
由于没有mac系统,就实验不了了- -
datetime-local 兼容情况(支持:google,opera,safari)
允许用户选择日期和时间

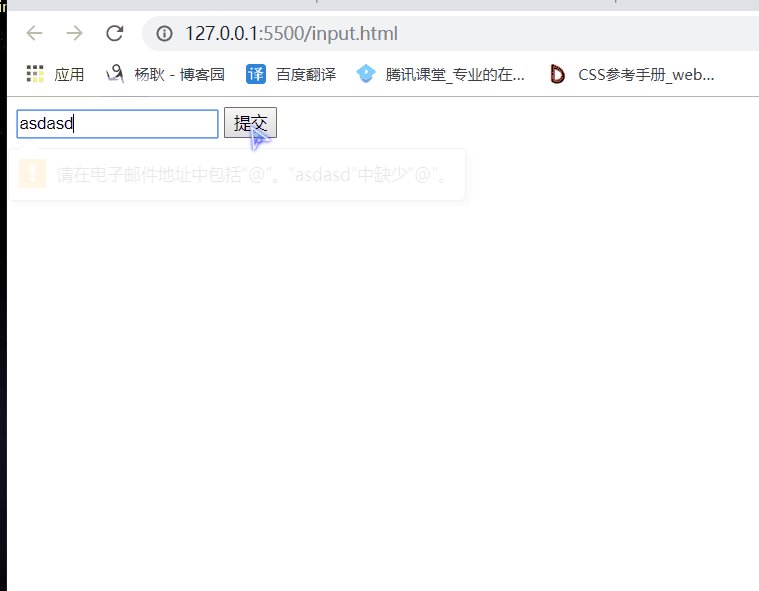
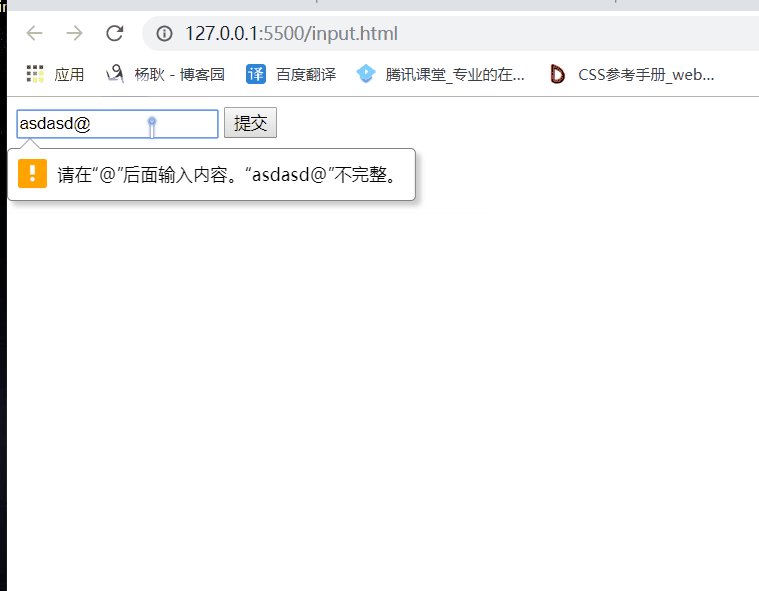
email 兼容情况(支持:ie,google,opera,firefox)
在提交表单的时候,会验证用户输入的 email格式是否有效

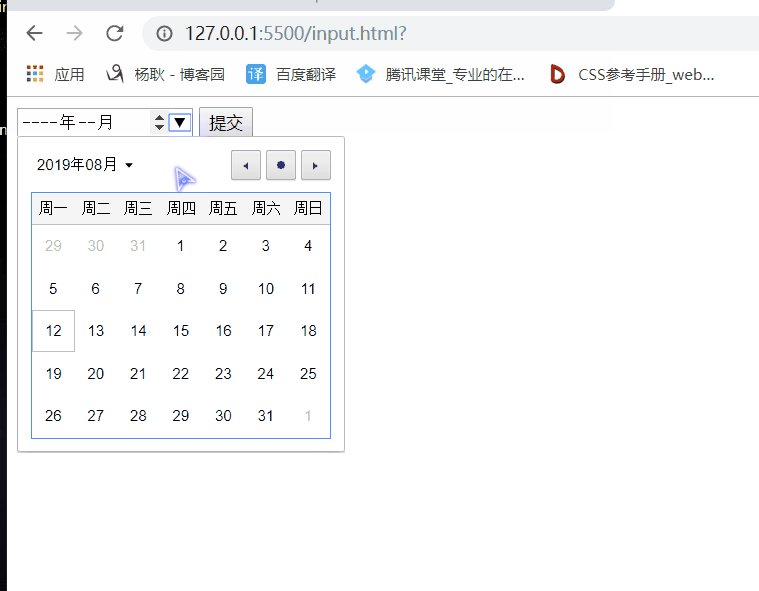
month 兼容情况(支持:google,opera,safari)
允许用户选择一个年份和月份没有日期

number 兼容情况(支持:ie,google,opera,safari)
设置文本框只能输入数字,其他字母不允许。
<input type="number" min="1" max="10">
允许添加限定:
| disabled | 规定输入字段是禁用的 |
| max | 规定允许的最大值 |
| maxlength | 规定输入字段的最大字符长度 |
| min | 规定允许的最小值 |
| pattern | 规定用于验证输入字段的模式 |
| readonly | 规定输入字段的值无法修改 |
| required | 规定输入字段的值是必需的 |
| size | 规定输入字段中的可见字符数 |
| step | 规定输入字段的合法数字间隔 |
| value |
规定输入字段的默认值 |

range 兼容情况(支持:ie,google,opera,safari)
这个类型就比较好玩了,会出现一条滑动条
也有一些允许添加的限定:
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法的数字间隔
- value - 规定默认值
time 兼容情况(支持:google,opera,safari)
允许用户输入或定义时间。
<input type="time">

url 兼容情况(支持:ie,google,opera,)
在提交表单的时候,会验证用户输入的 url格式是否有效
<input type="url">

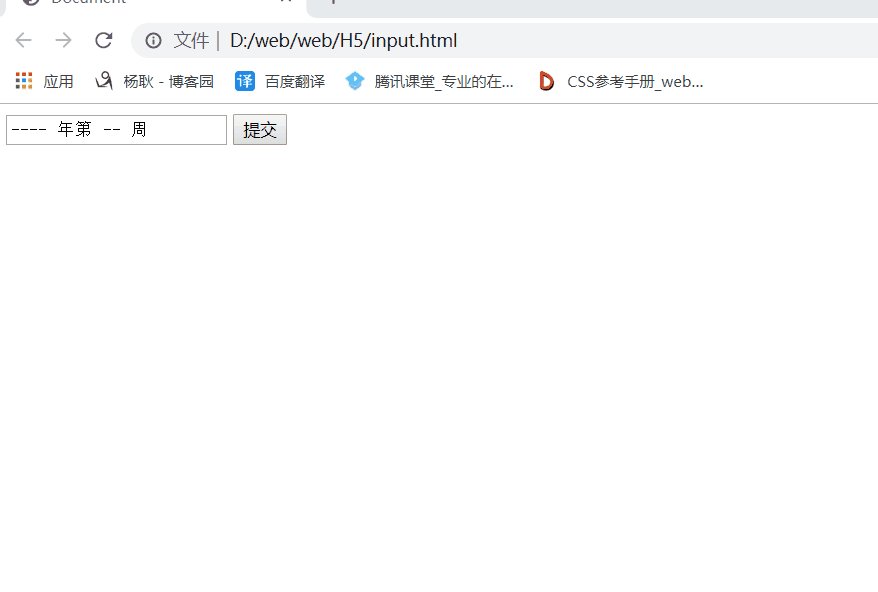
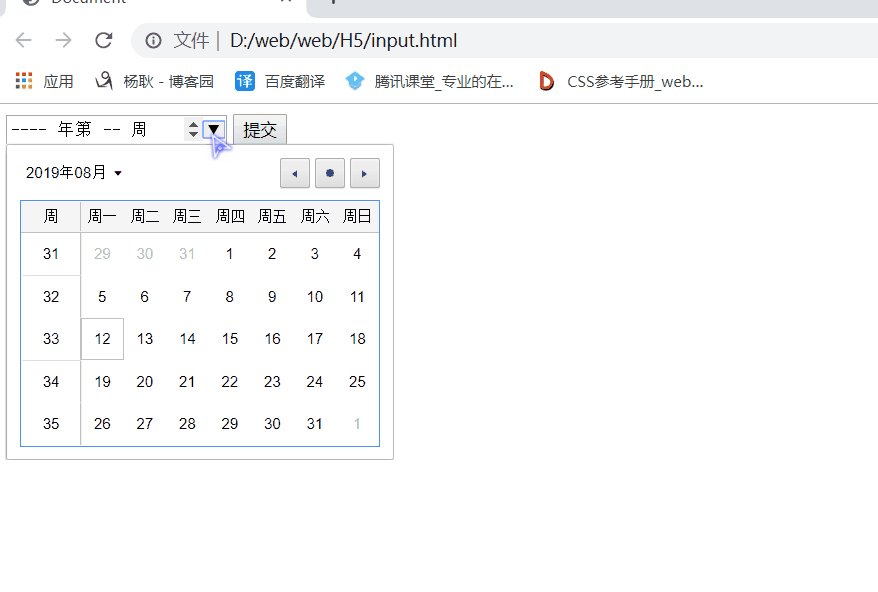
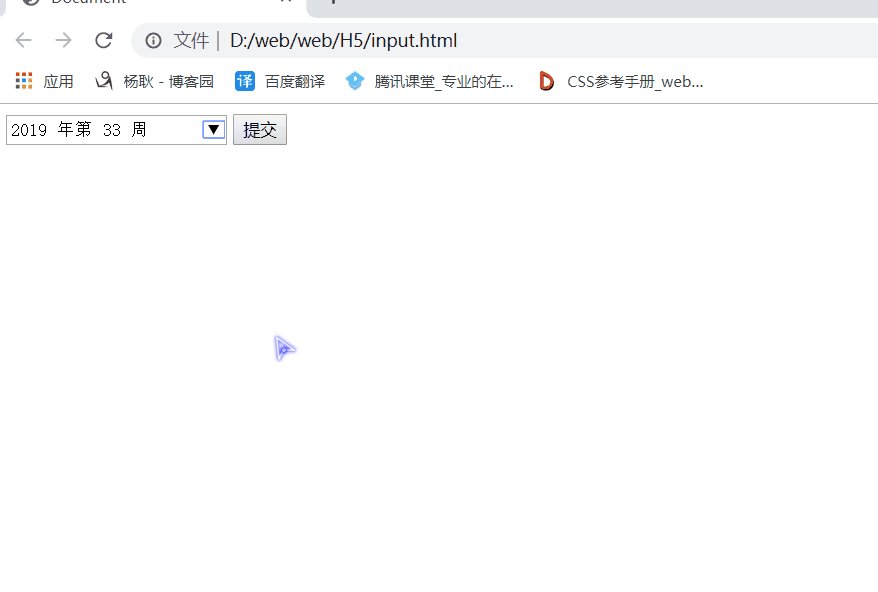
week 兼容情况(支持:google,opera,safari)
允许用户选择年份,第几周
<input type="week">

H5系列之新input的更多相关文章
- H5系列之History(必知必会)
H5系列之History(必知必会) 目录 概念 兼容性 属性 方法 H5方法 概念 理解History Api的使用方式 目的是为了解决哪些问题 作用:ajax获取数据时 ...
- 三星A3、A5、A7、G7、J5、J7、S6系列等新机型的部分手机解锁 ROOT刷机
三星A3.A5.A7.G7.J5.J7.S6系列等新机型的部分手机,三星官方加了限制,需要解锁后才能刷机如果没有解锁,刷第三方recovery或者刷非官方原版固件,都会刷不进,手机跳转到提示界面,显示 ...
- Docker学习(十一)Docker系列结束-新的开始K8S
Docker学习(十一)Docker系列结束-新的开始K8S 标签(空格分隔): docke k8s Docker系列结束 上一篇讲到使用docker官方提供的容器编排工具docker-compose ...
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- H5系列之地理位置(必知必会)
H5之地理位置必知必会 [02]概念 规范地址:http://www.w3.org/TR/geolocation-API/ HTML5 Geolocation(地理定位)用于定位用 ...
- 豪情-CSS解构系列之-新浪页面解构-01
目录: 一. 新浪的布局特点 二. 内容细节的特点 三. 其中相关的一些基础技术点 1. 常见布局方法 2. 布局要点 3. Debugger误区 4.列表 5.字体颜色 6.CSS选择符 7.CSS ...
- ASP.NET MVC3 系列教程 – 新的Layout布局系统
原文地址:http://www.cnblogs.com/highend/archive/2011/04/18/asp_net_mvc3_layout.html I:回忆MVC2当中MasterPage ...
- JBOSS EAP 6 系列一 新特性
在项目中,采用的架构是Springmvc+spring+EJB+Jpa等架构,当然服务器是Jboss,本次Jboss我们采用的是JBossEap6.2,Jboss7的新特性与Jboss4.5的大的改变 ...
- h5 ios手机 隐藏input输入光标
前面在做一个H5中用到的6位数字密码弹框(类似支付.微信那种)时,遇到一个可怕问题,那就是在浏览器和安卓中是不显示输入光标的,但是在ios手机上光标总是能看见,像穿透一样地显示最外层. 先说下实现密码 ...
随机推荐
- 使用Socket通信(一)
使用socket需要一个服务器,我用的是tomcat,好像AS不支持Tomcat了,还有什么好的服务器求推荐,使用Tomcat去官网下载,然后还要安装Java的jdk,然后配置jak环境变量,然后配置 ...
- Flink1.9.2源码编译和使用
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Sublime Text:性感无比的代码编辑器安装破解配置教程
代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大.灵活的编辑器,相信你和我一样,都不会例外. 我用过 ...
- BCVP,想真正为社区做努力的开发者们
基于Net/Core,快速搭建 API & SPA 及微服务应用组织 BASE NETCORE (VUE) PROJECT TEAM 每一个.NET开发者都可以通过自己的开源项目(最好可以配套 ...
- Linux 网络编程的5种IO模型:阻塞IO与非阻塞IO
背景 整理之前学习socket编程的时候复习到了多路复用,搜索了有关资料,了解到多路复用也有局限性,本着打破砂锅问到底的精神,最终找到了关于IO模型的知识点. 在<Unix网络编程>一书中 ...
- 致萌新与不会用 NOI Linux 的 OIer
全文绝大部分转载自:这篇好文章啊. 目录 1:GUIDE 2:Gedit 原文 打开 编译运行 3.Vim 3-1:这东西咋开啊 3-2:这东西咋用啊 4.编译与运行 5.调试 6.CSP竞赛中编写代 ...
- PHP博客
创建数据库 用户表 blog_user userid int 用户id username varchar(50) 用户名 password varchar(30) 密码 type tinyint(2) ...
- leetcode21 surrounded regions
题目描述 现在有一个仅包含'X'和'O'的二维板,请捕获所有的被'X'包围的区域 捕获一个被包围区域的方法是将被包围区域中的所有'O'变成'X' 例如 X X X X↵X O O X↵X X O X↵ ...
- leetcode76set-matrix-zeroes
题目描述 给定一个m*n的矩阵,如果有一个元素是0,就把该元素所在的行和列上的元素全置为0,要求使用原地算法. 拓展: 你的算法有使用额外的空间吗? 一种比较直接的算法是利用O(m,n)的空间,但是这 ...
- HTML5+CSS3热门活动页面
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
