echarts柱状图接口提供的数据是数值,要在顶部展示百分比
查阅echarts配置文档,柱状图并没有类似于饼图的直接展示百分比的参数,所以需要自己配置。


window.onload = function () {
var list1=[25.02,19.76, 14.71, 14.11, 14.65];
var list2= [69.04,71.66,76.76,75.78,73.51];
var option = {
color:['#4e8df6','#d3e8f9','#feb870','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD','#D7504B','#C6E579','#F4E001'],
legend: {
left: 'center',
top: 'bottom',
},
tooltip: {
formatter: '{a}:{c}%',
},
xAxis:[ {
type: 'category',
splitLine: {
show: true
},
data: ['2000年', '2005年', '2010年', '2015年', '2020年']
}],
yAxis: {
type: 'value',
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value}%'
},
splitLine: {
show: true
},
splitArea: {
show: true,
areaStyle:{
color:['#f5f8ff','#fbfbfb']
}
},
show: true
},
series: [
{
name: '甲数据',
type: 'bar',
label: {
show: true,
position: 'top',
formatter: function(v) {
var val = v.data;
var total=list1[v.dataIndex]+list2[v.dataIndex]+list3[v.dataIndex];
return (val/total*100).toFixed(2) +'%';
},
textStyle : {
fontWeight : 'normal',
fontSize : 12,
color:'#205291'
}
},
data: list1
},
{
name: '乙数据',
type: 'bar',
label: {
show: true,
position: 'top',
formatter: function(v) {
var val = v.data;
var total=list1[v.dataIndex]+list2[v.dataIndex]+list3[v.dataIndex];
return (val/total*100).toFixed(2) +'%';
},
textStyle : {
fontWeight : 'normal',
fontSize : 12,
color:'#205291'
}
},
data: list2
}
]
};
var myChart = echarts.init(document.getElementById('myecharts0'));
myChart.setOption(option);
}
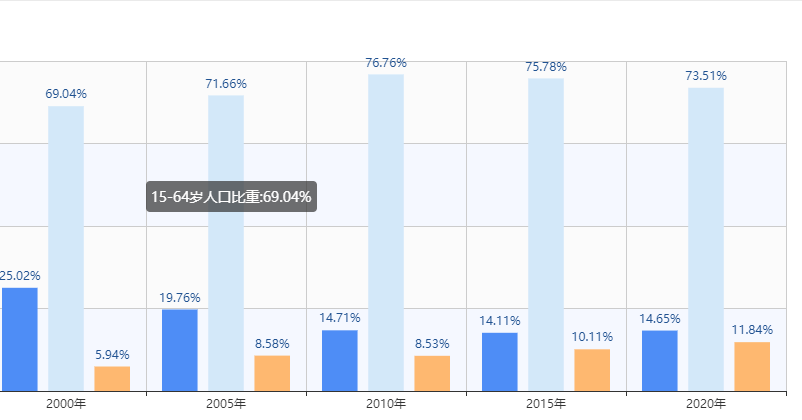
效果

echarts柱状图接口提供的数据是数值,要在顶部展示百分比的更多相关文章
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度
highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度 作者:highcharts | 时间:2014-6-11 14:07:05 | [小 大] | ...
- 简述在ADO中使用接口的抽象数据提供程序以及ADO.NET数据提供程序工厂模型
如何在ADO中使用接口的抽象数据提供程序 在cofig中 appSettings下,配置数据连接类型 <appSettings> <!--这个键值映射到枚举值中的某个值--> ...
- Flask插件wtforms、Flask文件上传和Echarts柱状图
一.wtforms 类比Django的Form组件Form组件的主要应用是帮助我们自动生成HTML代码和做一些表单数据的验证 flask的wtforms用法跟Form组件大同小异参考文章:https: ...
- 关于Echarts柱状图实现的细节
echarts柱状图显示数值[1] echarts2: itemStyle : { normal: {label : {show: true, position: 'top'}}}, echarts ...
- JDBC中Statement接口提供的execute、executeQuery和executeUpdate之间的区别
Statement 接口提供了三种执行 SQL 语句的方法:executeQuery.executeUpdate 和 execute.使用哪一个方法由 SQL 语句所产生的内容决定. 方法execut ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- JDBCTM中Statement接口提供的execute、executeQuery和executeUpdate之间的区别
Statement 接口提供了三种执行 SQL 语句的方法:executeQuery.executeUpdate 和 execute.使用哪一个方法由 SQL 语句所产生的内容决定. 方法execut ...
- Jquery Mobile实例--利用优酷JSON接口读取视频数据
本文将介绍,如何利用JqueryMobile调用优酷API JSON接口显示视频数据. (1)注册用户接口. 首页,到 http://open.youku.com 注册一个账户,并通过验证.然后找到A ...
随机推荐
- STM32入门系列-库目录及文件介绍
已经介绍了过了CMSIS标准,ST公司按照这个标准设计了一套基于STM32F10x的固件库,我们可以直接在ST公司的官网进行下载,现在给大家STM32最新固件库v3.5,在网盘上给大家提供了下载包,链 ...
- 串口服务器和modbus网关有什么不同
串口服务器是什么? 串口服务器一般也会被称之为串口设备服务器,它是一种小型电子设备,可以将以太网IP/TCP数据包转换为RS232,RS485或RS422串口数据信号,反之亦然. Modbus网关是什 ...
- python机器学习之支持向量机SVM
支持向量机SVM(Support Vector Machine) 关注公众号"轻松学编程"了解更多. [关键词]支持向量,最大几何间隔,拉格朗日乘子法 一.支持向量机的原理 Sup ...
- java 动态增加应用服务器,出现的消息队列的消费者提报错问题
java 动态增加应用服务器,出现的消息队列的消费者提报错问题 在项目中,有这样的业务场景,在某一个时间段,客户流量瞬间增大,服务器瞬间很大,出现高并发问题.有一种解决方案就是脚本动态增加业务服务器, ...
- Typora设置Vue主题
平时看视频,发现好多老师使用 Typora 时,界面跟我的不一样,好看一些,后来查了下才知道老师使用了Vue主题,接下来我就记录下设置Vue主题的步骤吧 一.下载Vue主题 地址:http://the ...
- .netcore3.1使用log4net/nlog记录日志
.netcore3.1使用log4net/nlog记录日志 .netcore3.1与2.x之间很是有不少差异的.本来想通过ctrl+c,ctrl+v将在2.2中实现的简单日志记录搬到.netcore3 ...
- 13、form组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- python爬虫04 Requests
接下来我们要来玩一个新的库 这个库的名称叫做 Requests 这个库比我们上次说的 urllib 可是要牛逼一丢丢的 毕竟 Requests 是在 urllib 的基础上搞出来的 通过它我们可以用更 ...
- Dem地形数据转换为cass支持的dat格式教程
一.获取dem数据各类精度的dem高程数据下载这里不赘述,可以查阅这篇文章:高程数据下载 这里我们以12.5m精度的dem为例进行转换: 二.将dem数据转换为文本我们这里先将地形数据加载入globa ...
- C# 泛型集合的自定义类型排序
一.泛型集合List<T>排序 经sort方法之后,采用了升序的方式进行排列的. List<int> list = new List<int>() { 2, 4, ...
