【PUPPETEER】初探之元素获取(二)
一、涉及的知识点
- 如何使用css selector
- 常用元素获取
- $ 元素选择
- type (api 输入)
- click (api 点击)
二、学习网址
三、环境
- node js
- puppeteer
- 编辑器 vscode
四、实例
-- 常用元素选择器
| 选择器 | 示例 | 解释 |
| id选择器 | #id | 选择匹配id的元素,仅存在一个 |
| class选择器 | .class | 同时匹配多个class 元素 |
| 属性选择器 | div[attr] | 匹配具有attr的属性,不考虑他的值 |
| 属性选择器 | div[attr='122'] | 匹配具有attr的属性,值为122 |
| 后代选择器 | div span | 后代选择器,匹配所有div 后面的span标签,div 与 span之间用空格隔开 |
| 子元素选择器 | div > span | 子元素选择器,匹配div 后所有的span |
| 匹配父元素下的第n个子元素 | div:nth-child(2) | 匹配父元素下的第2个元素 |
1. id 选择器

代码演示:
- const puppeteer = require('puppeteer');
- (async () => {
- const brower = await puppeteer.launch({
- executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
- headless:false
- });
- const page = await brower.newPage();
- await page.goto('https://www.cnblogs.com/');
- const input = await page.$('#zzk_q');
- input.type('12222');
- //await brower.close();
- })().catch(error =>{console.log('error')});
2.nth-child(n) 灵活运用
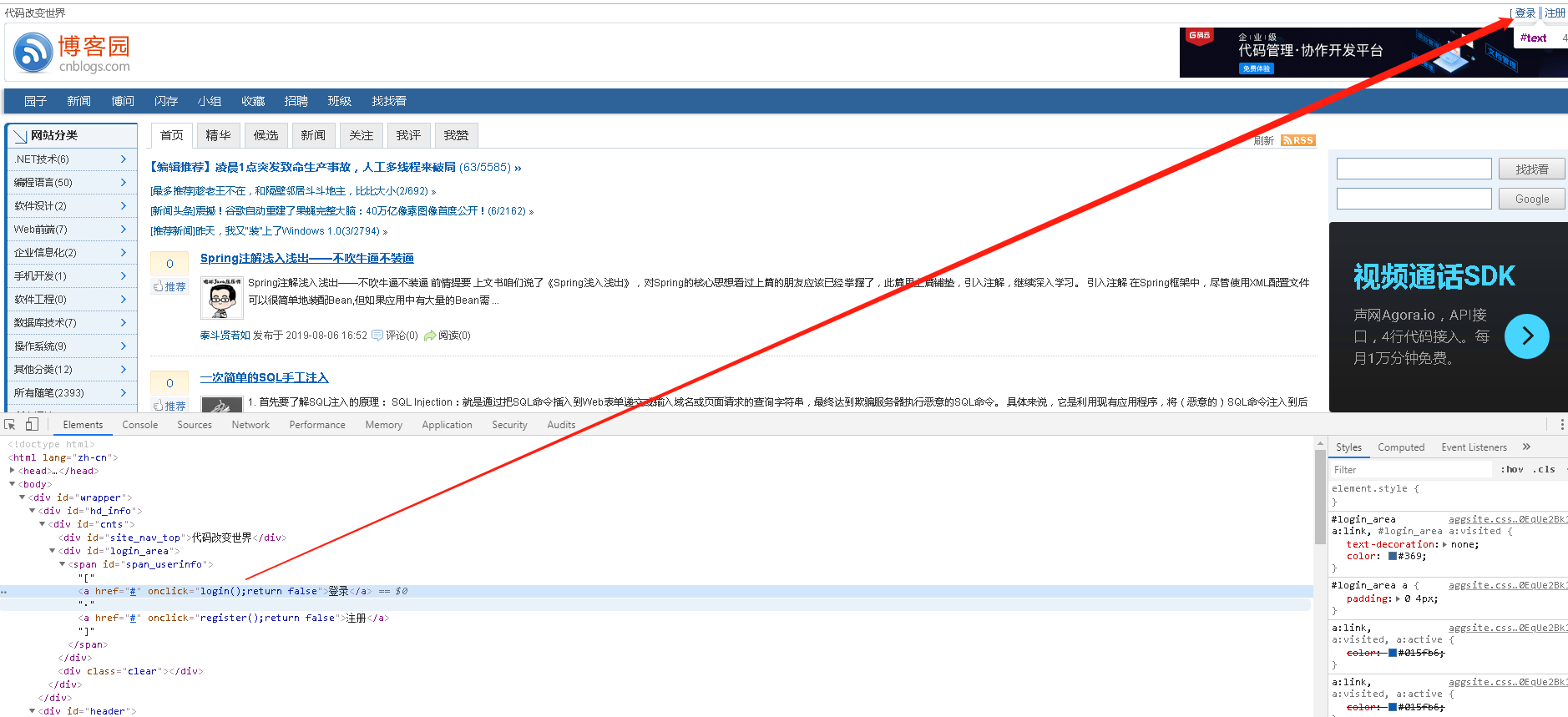
这里不一一演示了,演示主要的,比如子级,如图,我们想登入,但是登入没有id,也没有class, 那我们试试其他方式,往父级看,

有唯一id = 'span_userinfo' ,那么我们可以手写成
获取所有的a标签 - >
element = '#span_userinfo a'
获取登入的超级链接
element = '#span_userinfo a:nth-child(1)'
我们代码验证一下对不对
- const puppeteer = require('puppeteer');
- (async () => {
- const brower = await puppeteer.launch({
- executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
- headless:false
- });
- const page = await brower.newPage();
- await page.goto('https://www.cnblogs.com/');
- await page.click('#span_userinfo a:nth-child(1)')
- //await brower.close();
- })().catch(error =>{console.log('error')});
五、学会css Selector
步骤:
1.打开浏览器开发者工具(F12)
2.在浏览器的Console窗口中使用document.querySelectorAll调试你的css选择器

【PUPPETEER】初探之元素获取(二)的更多相关文章
- C++获取二维数组的元素个数
C/C++获取二维数组的大小/长度/元素个数 ][]; ]) /
- 初探Remoting双向通信(二)
原 初探Remoting双向通信(二) 2013年06月25日 11:46:24 喜欢特别冷的冬天下着雪 阅读数 2977 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blo ...
- PHP如何获取二个日期的相差天数?
我们经常需要获取二个日期之间相差的天数,方便客户知道距离某个时间段是相差了多少天数,这样的显示结果现在是越来越流行的了.不再像以前那样呆板的显示日期的了.我们这里就分享了二种方法可以获取到二个日期之间 ...
- C#/JS 获取二维数组组合
C#获取二维数组组合 using System; using System.Collections.Generic; using System.Linq; using System.Text; usi ...
- 获取元素的xpath, 转换xpath为csspath进行jQuery元素获取
获取元素的xpath, 转换xpath为csspath进行jQuery元素获取 博客分类: 编程心得 jQueryCSSHTML var $shadow = new Object(); /** 获取 ...
- JQuery元素获取
前言:这是本类别博文JQuery即用即查开篇. 因为查手册太麻烦,而且有时候需要深入命令所在详细页面才能了解此命令的具体作用是什么. 写这几篇文章就是为了,工作遇到问题时,一看这几篇文章就可以查到哪个 ...
- Mat, IplImage, CvMat, Cvarr关系及元素获取
自己目前正打算整理opencv数据结构之间关系,寻寻觅觅之间,发现这篇博文很全面,总结得很好,故转之.红色部分不对,自己已修改! 原文地址:http://blog.csdn.net/abcjennif ...
- 二维数组过滤,根据多个条件获取二维数组中指定的arr
/** * 二维数组过滤,根据多个条件获取二维数组中指定的arr * @param $data_arr * @param $lm_number * @param $source_type * @par ...
- XamarinAndroid组件教程设置自定义子元素动画(二)
XamarinAndroid组件教程设置自定义子元素动画(二) (9)打开MainActivity.cs文件,为RecylerView的子元素设置添加和删除时的透明动画效果.代码如下: …… usin ...
随机推荐
- 第三章 MySQL的多实例
一.MySQL服务构成 1.MySQL程序结构 1.连接层 2.sql层 3.存储引擎层 2.MySQL逻辑结构 1.库 2.表:元数据+真实数据行 3.元数据:列+其它属性(行数+占用空间大小+权限 ...
- 面试官:看你简历说写精通ThreadLocal,这几道题你都会吗?
问题 和Synchronized的区别 存储在jvm的哪个区域 真的只是当前线程可见吗 会导致内存泄漏么 为什么用Entry数组而不是Entry对象 你学习的开源框架哪些用到了ThreadLocal ...
- 从入门到掌握 - 系统学习shell语言
简介 什么是 shell Shell是一种程序或命令行解释程序,用于解释用户直接输入的用户命令或从文件中读取的用户命令,然后将 它们传递给操作系统以进行操作或处理.要注意,这个过程是解释而不编译脚本, ...
- AC 自动机刷题记录
目录 简介 第一题 第二题 第三题 第四题 第五题 第六题 简介 这就是用来记录我对于<信息学奥赛一本通 · 提高篇>一书中的习题的刷题记录以及学习笔记. 一般分专题来写(全部写一起可能要 ...
- 三分钟快速解析GraphQL基本工作思路!
欢迎阅读 本文会通过实际场景介绍一下 GraphQL,目的是让你快速了解 GraphQL 是什么,以及基本工作思路,不包含实际用法,所以阅读很轻松. 一.GraphQL 是什么? GraphQL 是后 ...
- C++ 数据结构 3:树和二叉树
1 树 1.1 定义 由一个或多个(n ≥ 0)结点组成的有限集合 T,有且仅有一个结点称为根(root),当 n > 1 时,其余的结点分为 m (m ≥ 0)个互不相交的有限集合T1,T2, ...
- OpenCV计算机视觉学习(11)——图像空间几何变换(图像缩放,图像旋转,图像翻转,图像平移,仿射变换,镜像变换)
如果需要处理的原图及代码,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice 图像 ...
- Docker - 解决容器内获取的时间和主机的时间不一样的问题
问题背景 分别在容器和主机下执行 date 命令 可以看到,时间是完全不一样的 解决方案 在运行容器时,挂载 /etc/localtime 目录 docker run -d -v /etc/loca ...
- martini-实例-脂质双分子层
Martini粗粒化模型一开始就是为脂质开发的.(http://jerkwin.github.io/2016/11/03/Martini%E5%AE%9E%E4%BE%8B%E6%95%99%E7%A ...
- tcp 拥塞控制引擎&状态机
TCP核心:流量控制 拥塞控制 流量控制:滑动窗口来实现, 防止接收方能够处理过来 拥塞控制:防止过多的包被发送到网络中,避免出现网络负载过大 说一说 拥塞控制: 拥塞控制状态机的状态有五种,分别 ...
