PyQt(Python+Qt)学习随笔:QTreeWidgetItem项是否首列跨所有列展示属性isFirstColumnSpanned
QTreeWidget树型部件的QTreeWidgetItem项方法isFirstColumnSpanned()用于返回是否显示时项的第一列数据跨越所有列,为True即只显示第一列数据,且占用所有列的位置,为False则显示所有列数据。
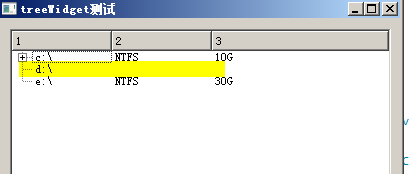
下图中顶层第二项数据第一列跨了所有列,其他项没有跨:

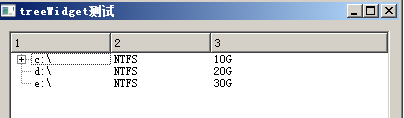
如果第二项也没有跨时的展示界面如下:

可以调用方法setFirstColumnSpanned(bool span)来改变该属性。

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:QTreeWidgetItem项是否首列跨所有列展示属性isFirstColumnSpanned的更多相关文章
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的orientation和centerButtons属性
orientation属性 orientation属性表示QDialogButtonBox的方向,缺省情况下,方向为水平方向(值为Qt.Horizontal),表示QDialogButtonBox中的 ...
- PyQt(Python+Qt)学习随笔:布局控件layout的LeftMargin等contentsMargins属性
在Qt Designer中布局控件有4个,分别是Vertical Layout(垂直布局).Horizontal Layout(水平布局).Grid Layout(网格布局).Form Layout( ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中的dragDropMode属性对dragEnabled和acceptDrops属性的影响
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系&g ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
随机推荐
- 【SpringBoot】02.编写HelloWorld
1.编写一个返回HelloWorld的Controller @Controller public class HelloWorld { @ResponseBody @RequestMapping(&q ...
- 【Java】线程的 6 种状态
一.线程状态的枚举 Java的线程从创建到销毁总共有6种状态.这些状态被定义在Thread类种的内部枚举 State 中,分别如下: 1.NEW:初始状态. 线程实例已创建,但未启动. // 实例创建 ...
- spring 中aop 切面实战
切面相关注解: @Aspect : 声明该类为一个注解类 @Pointcut : 定义一个切点 @Before : 在切点之前执行 @After : 在切点之后执行 不管目标方法是否执行成功 @Aft ...
- Spider_基础总结6--动态网页抓取--selenium
# 有些网站使用 '检查元素'也不能够好使,它们会对地址进行加密,此时使用Selenium 调用浏览器渲染引擎可以模拟用户的操作,完成抓取: # 注:selenium既可以抓取静态网页也可以抓取动态网 ...
- python_socket登陆验证_明文
client.py import socket import struct sk=socket.socket() sk.connect(('127.0.0.1',9005)) while True: ...
- maven install 时 pom中skip test
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-suref ...
- javascript链式运动框架案例
javascript链式运动框架 任务描述: 当鼠标移入红色矩形时,该矩形宽度逐渐增加至400px,之后高度逐渐增加至400px; 当鼠标移出红色矩形时,该矩形高度逐渐减小至200px,之后宽度逐渐减 ...
- MFC常用函数
1.MFC的常用函数(只是找了些经常使用的,这里没有的可以CSDN查找,不需要都记住,经常使用自动就会记得) 1)GetDlgItemText(ID ,str)作用: 对话框中获取文本第一个参数为要获 ...
- 用JavaScript实现全选-反选
实现全选-反选 在日常生活我们会遇到需要全选-反选的地方,其实用JavaScript也能实现. 样式如下所示: 样式代码如下所示: <!DOCTYPE html PUBLIC "-// ...
- 3、Spring Boot日志
1.日志框架 市面上的日志框架:JUL.JCL.Jboss-logging.logback.log4j.log4j2.slf4j.... 日志门面 (日志的抽象层) 日志实现 JCL(Jakarta ...
