MVC + EFCore 项目实战 - 数仓管理系统8 - 数据源管理下--数据源预览
上篇我们完成了数据源保存功能,并顺便看了保存后的数据源列表展示功能。
本篇我们开始开发预览功能,用户预览主要步骤:
1、点击数据源卡片预览按钮
2、查看数据源包含的表
3、点击表名,预览表中数据
一、前端结构及样式
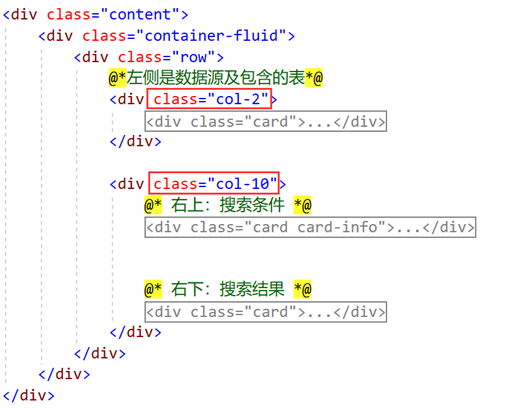
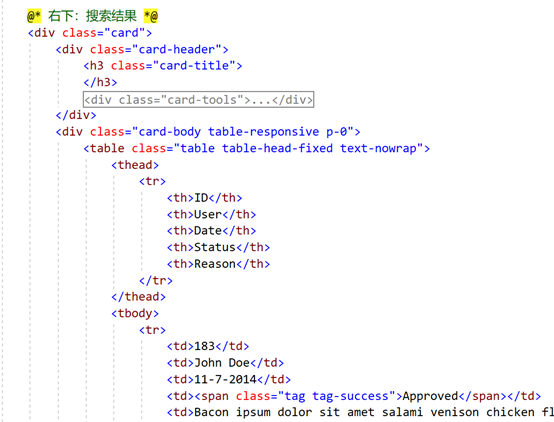
效果如下图(静态html示意图):

左侧是数据源及包含的表。
右上为筛选条件(筛选条件功能先不开发,预留)。
右下为点击表之后显示的预览数据。
二、前端交互
先在DWController中新建Action及配套的视图

我们来开发视图DBPreview.cshtml 的html结构:
对照效果图,以2:10的比例分成两列:

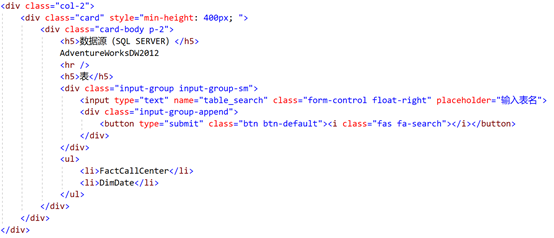
展开代码,左侧数据源和表:

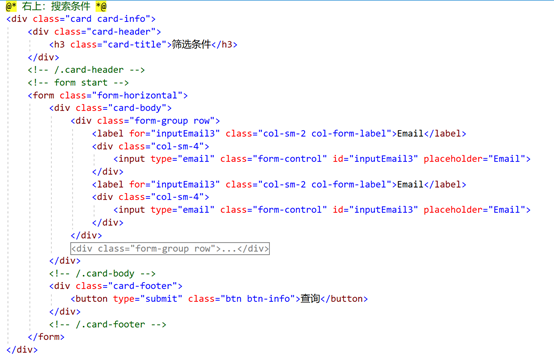
右上筛选条件:

右下是数据表格:

静态的html结构就完成了,下面我们来填充功能。
三、后台逻辑

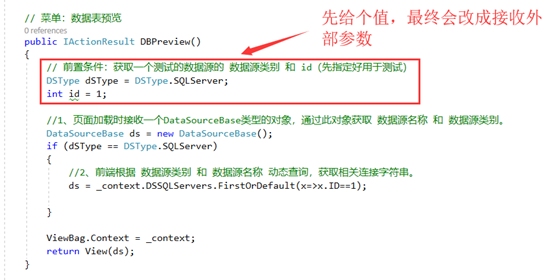
先来填充上图方框中的值。
步骤:
1、页面加载时接收一个DataSourceBase类型的对象,通过此对象获取 数据源名称 和 数据源类别。
2、前端根据 数据源类别 和 数据源名称 动态查询,获取相关连接字符串。
3、以SQL SERVER为例,根据连接字符串获取相应数据库下包含的表。
下面来依次完成。
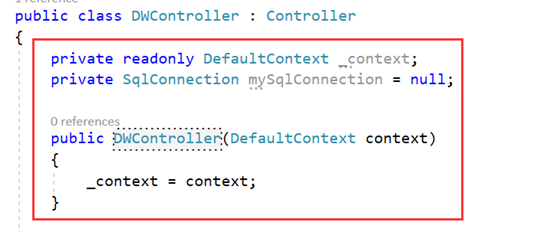
打开 controller, 添加数据库连接相关功能。

修改我们的action, 完成步骤1、2,传递一个DataSourceBase类型的Model到View

* 用DataSourceBase而不用DSSQLServer,因为可能会有其他类型的数据源,View不知道Action会传什么类型的数据源过去。
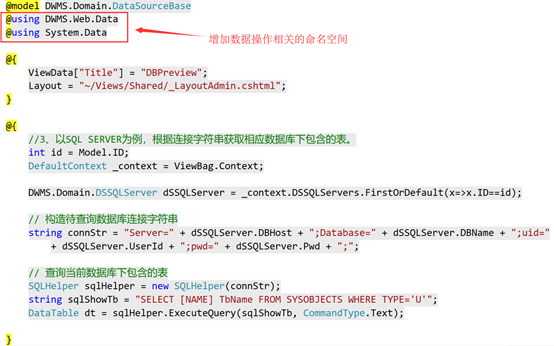
接着我们在View中增加第3步,取得目标数据库下包含的表。

说明一下,上图中多了一个SQLHelper,后面因为会有比较复杂的多表操作,因此我们新建个SQLHelper类,复杂的操作我们直接用原生SQL来完成。
我们简单复习下ADO.NET操作数据库的步骤。
1、用连接字符串初始化 SqlConnection 对象。
2、打开连接
3、执行语句,返回结果。
按操作类别分两类:
查询 返回个数据集合,我们这里用 DataTable;增删改 返回受影响的行数。
按执行载体的形式分两类:
执行文本SQL语句和执行存储过程。
另外,为了方便我们一般还会将语句或存储过程分为带参数和不带参数两种。
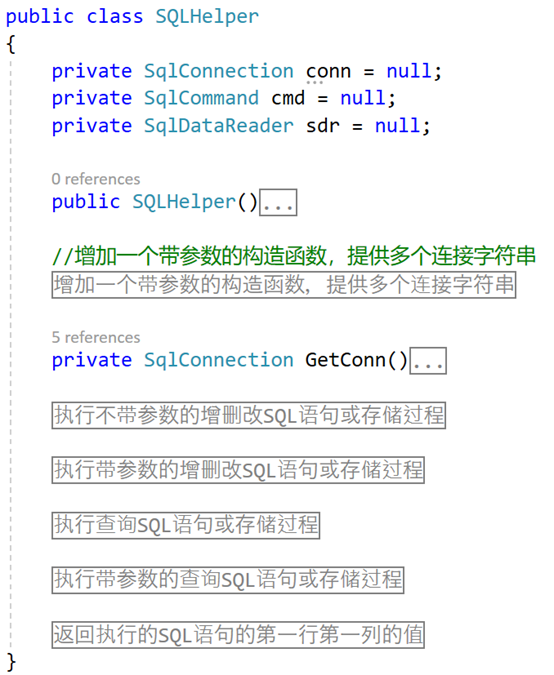
我们用SQLHelper将这几个步骤封装,限于篇幅就不展开了,大家可以去源码中自行查看,有疑问可以给我留言。下图给出SQLHelper的结构概况。

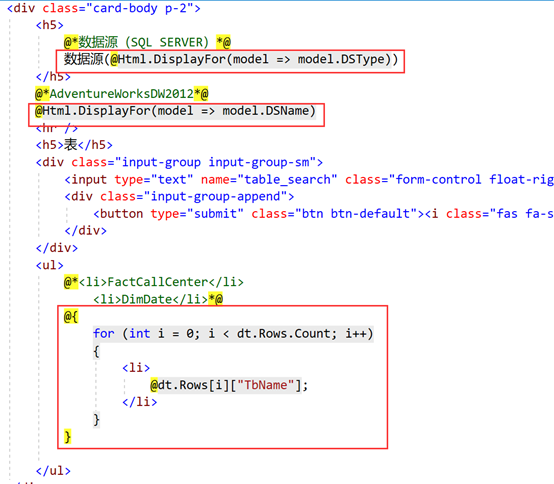
回到数据源展示部分的html结构,我们将原来的固定值替换。
下图中方框处为替换值,方框上面注释代码为原来的值。

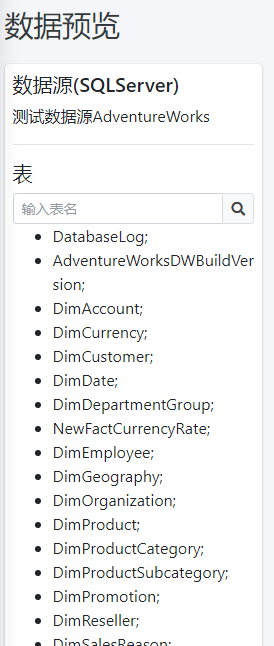
替换完后的展示效果:

总结
本次我们先完成了查看数据源信息及数据源包含的表。
另外,我们回顾了直接操作ADO.NET的基本步骤,并将步骤封装成了SQLHelper.
虽然EFCore 可以完成大部分数据库的操作,但SQLHelper是一个很好的补充,可以代替EFCore不擅长的部分。
限于篇幅,我们在下一篇中完成点击表名,预览表中数据。
预览表数据的主要问题是:表结构是动态的,我们需要根据不同表的结构动态展示表字段及包含的数据,具体做法且听下回分解。
欢迎在评论区留言打卡,happy coding :)
MVC + EFCore 项目实战 - 数仓管理系统8 - 数据源管理下--数据源预览的更多相关文章
- MVC+EFCore 项目实战-数仓管理系统1
项目背景及需求说明 这是一个数据管理"工具类"的系统,计划有三个核心功能: 1.通过界面配置相关连接字符串,查询数据库的表数据. 2.配置相关模板,生成数据库表. 可以界面填报或通 ...
- MVC + EFCore 项目实战 - 数仓管理系统9 - 数据源管理完结篇
我们完成数据源管理的剩余部分:点击表名,预览表中数据. 我们需要完成的是下图的方框部分. 考虑到这块以后可能复用,我们将她独立出来,做成 view component. 新建 view compone ...
- MVC + EFCore 项目实战 - 数仓管理系统4 – 需求分解
上次课程我们完成了项目基本的UI风格配置. 现在就开始进入我们的需求开发,我们先捋一下需求. 一.总体需求说明 项目背景第一篇文章已有介绍,我们回顾一下. 这是一个数据管理"工具类" ...
- MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分
上次课程我们完成了需求的梳理. 我们根据梳理的需求把菜单配好,另外我们把项目里程碑也配置在系统中,开发和管理都在系统中,形成无文档化管理. 一.菜单配置 根据我们的归纳图,我们先将菜单配置好. 我们遵 ...
- MVC + EFCore 项目实战 - 数仓管理系统7 - 数据源管理中--新增数据源
上篇我们完成了数据源列表展示功能(还未测试). 本篇我们来新增数据源,并查看列表展示功能. 接上篇: 二.数据源管理功能开发 2.新增数据源 我们用模态对话框来完成数据源的新增,效果如下图: 我们 ...
- MVC + EFCore 项目实战 - 数仓管理系统2- 搭建基本框架配置EFCore
本次课程就正式进入开发部分. 首先我们先搭建项目框架,还是和之前渐进式风格保持一致,除必备组件外,尽量使用原生功能以方便大家理解. 开发工具:vs 2019 或以上 数据库:SQL SERVER 20 ...
- MVC + EFCore 项目实战 - 数仓管理系统3 - 完成整体样式风格配置
上次课程我们新建了管理员的模板页. 本次我们就完善这个模板页,顺便加入样式和一些基本的组件,配置好整个项目的UI风格. 一.引入 共用的css和js文件 后端库用nuget, 前端库用libman ...
- MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
上次课程我们完成了菜单的配置和开发里程碑的划定. 按照计划,我们先来开发数据仓库管理中的数据源管理(对应菜单为:数据仓库管理 / 数据源),首批支持的数据源是SQL SERVER数据库. 一.数据源管 ...
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
随机推荐
- Java中Map的4种遍历方式
第一种方式:这是平常用的最多也最可取的一种遍历方式. for (Map.Entry<String, Object> entry : map.entrySet()) { System.out ...
- openstack cinder-backup流程与源码分析
在现在的云计算大数据环境下,备份容灾已经变成了一个炙手可热的话题,今天,和大家一起分享一下openstack是怎么做灾备的. [首先介绍快照] snapshot可以为volume创建快照,快照中保存了 ...
- LeetCode-Stack-Easy
简单题 1. 有效的括号(leetcode-20) 给定一个只包括 '(',')','{','}','[',']' 的字符串,判断字符串是否有效. 有效字符串需满足: 1. 左括号必须用相同类型的右括 ...
- 微信h5页面下拉露出网页来源的解决办法
微信h5页面下拉露出网页来源的解决办法:将document的touchmove事件禁止掉 //禁止页面拖动 document.addEventListener('touchmove', functio ...
- ansible 2.7 API
# coding:utf-8 # @Time : 2019-01-14 15:22 # @Author : 小贰 # @FileName: ansible_sync_hosts.py # @funct ...
- P3261 [JLOI2015]城池攻占 题解
题目 小铭铭最近获得了一副新的桌游,游戏中需要用 \(m\) 个骑士攻占 \(n\) 个城池.这 \(n\) 个城池用 \(1\) 到 \(n\) 的整数表示.除 \(1\) 号城池外,城池 \(i\ ...
- 31道Java核心面试题,一次性打包送给你
先看再点赞,给自己一点思考的时间,微信搜索[沉默王二]关注这个靠才华苟且的程序员.本文 GitHub github.com/itwanger 已收录,里面还有一线大厂整理的面试题,以及我的系列文章. ...
- 攻防世界-新手篇(Mise)~~~
Mise this_is_flag 签到题flag{th1s_!s_a_d4m0_4la9} pdf 打开图片,flag值在图片底下,wps将pdf转为word格式后,将图片拉开发现flag flag ...
- Python语法的使用和简介
前言 Python的语法和其它编程语言的语法有所不同,编写Paython程序之前需要对语法有所了解,才能编写规范的Python程序. 输入输出 print() # 打印显示input() # 输入内容 ...
- 【asp.net core 系列】15 自定义Identity
0. 前言 在之前的文章中简单介绍了一下asp.net core中的Identity,这篇文章将继续针对Identity进行进一步的展开. 1. 给Identity添加额外的信息 在<[asp. ...
