京东阅读(web)体验优化
京东有电子书可以购买,可以多端阅读。比如PC客户端,移动端,以及本文提到的PC网站端。
先换个镜头,读书要记笔记(电子版本), 方便以后查阅。
镜头换回来,但是,我们为了方便肯定是想复制,下载啊,分享啊等,但是服务商一般是不允许你这么做的。
我了,在京东买了几本书,程序相关的,为了获取好的体验,在PC网站端阅读, 发现精彩之处,想去复制到笔记里面去。
结果,呵呵哒,结果连选中都不让。
更关键的是,这代码部分的显示是这样的。 辣眼睛啊。

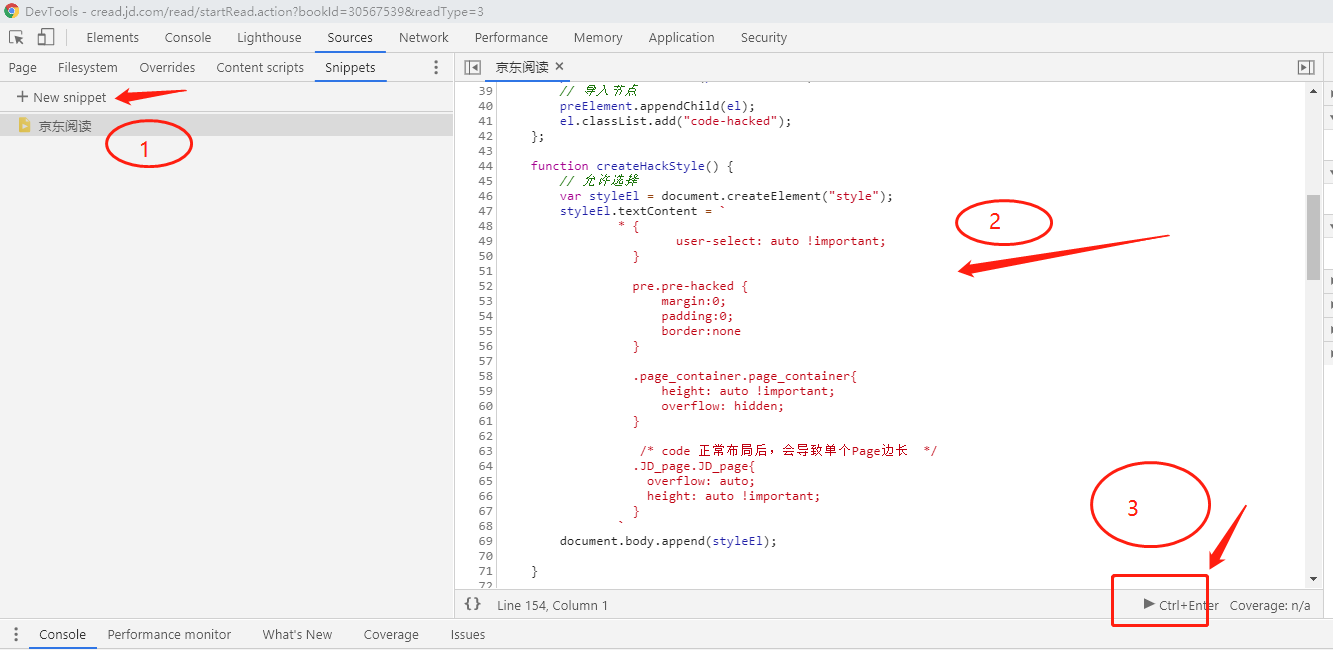
所以,我打算hack一些,提升阅读体验。
- 允许选中
- 允许快捷复制, Control + C
- 允许右键复制
- 美化代码
经过网页的内容和节点分析,京东电子书PC网站端,是采用普通的div, p ,code等html标签,而不是pdf的插件或者canvas等。
那么我就有信心把你搞得面目全非,错了,服服帖帖。
1. 允许选中
原理
是通过在div上的style user-select: none 来实现的
<div class="JD_page" style="width: 675px;overflow: hidden;height: 100%;float: left;background-color: rgb(240, 240, 240);margin-top: 5px;font-size: 16px;/* user-select: none; */z-index: 0;" ... >....</div>
方案
那么就好办了,音乐起。为了省去麻烦,来个暴力模式。
* {
user-select: auto !important;
}
之后,就是创建一个style的标签,写入样式,挂载到head或者body里面就ok拉。
2. 允许快捷复制
原理:
拦截keydown,让你的键盘事件失灵。
方案:
- F12手动删除注册keydown的事件
- 代码删除注册keydown的事件
这里采用2方案,问题来了,如何找到某个元素注册的事件。
chrome 控制台提供了一个 getEventListeners的方法,有那味了,战歌起:
// 删除监听事件
function cRemoveListener(el, option) {
if (!el || !option) {
return;
}
el.removeEventListener(option.type, option.listener, option.useCapture || false);
}
// 删除指定的监听事件
function cRemoveListeners(el, eventName) {
var allListeners = getEventListeners(document);
var listeners = allListeners[eventName];
if (listeners && listeners.length > 0) {
for (let i = listeners.length - 1; i >= 0; i--) {
const lsOption = listeners[i];
cRemoveListener(el, lsOption);
}
}
}
// 允许 ctl + c 复制
// document.body keydown 事件
cRemoveListeners(document, "keydown");
3. 允许右键复制
原理
邮件菜单一般都是通过contextmenu事件,所以同上
方案
同允许快捷复制
// 允许右键
// document.body contextmenu 事件
cRemoveListeners(document, "contextmenu");
4. 美化代码
原理
京东电子书,是对代码部分使用code标签来展示的。
方案
为了保持断行,只需要使用pre标签来包裹一下。
简单的包裹会产生两个问题
- 包裹一下后,代码占据的页面内容会变成,而京东电子书这块,限定了一个页面的高度为900px,超过部分隐藏。
所以,我们在使用pre包裹code节点的同事,还需要调整页面块这里的样式。 - 电子是采取的分页加载,在分页加载之后,我们需要对新生成的code标签进行包裹。
包裹code元素的思路
- 选择出所有带id的code节点(经过观察,code节点分两类,一类是有id标签,一类是没有,简单说就是对应markdown里面的 ``` 和 `)
- 找到每个code节点的父节点
- 创建pre节点
- 插入pre节点到code节点之前
- code节点 挂载到 pre下
- code添加code-hacked class,标签已经被hacked,避免重复被hacked
战歌起,上代码
// 创建节点
function createElement(tagName) {
const el = document.createElement(tagName);
return el;
}
// 包裹code节点
function adoptCodeNode(el) {
if (!el || el.tagName !== "CODE") return;
const parent = el.parentElement;
// 节点前插入
const preElement = createElement("pre");
preElement.classList.add("pre-hacked");
parent.insertBefore(preElement, el);
// 导入节点
preElement.appendChild(el);
el.classList.add("code-hacked");
};
function adoptAllCodes() {
const codesEls = Array.from(document.querySelectorAll("code[id]:not(.code-hacked)"));
for (let i = codesEls.length - 1; i >= 0; i--) {
adoptCodeNode(codesEls[i]);
}
}
adoptAllCodes();
分页加载后的想到的方案
- 可以起个定时器,几秒处理一下
- 监听document.scrollingElement(document.body)的高度变化
- 监听document.scrollingElement(document.body)的scroll事件
- 采用MutationObserver监听子节点是否有变化
- 拦截分页数据的HTTP请求
- 拦截执行滚动加载的事件
第一种方式简单粗暴,其实我很喜欢。
第二种方式不太好实现,分页加载后,window本身没有触发resize事件,window外的节点本身没有监听resize的能力(IE除外),当然可以通过 节点resize监听, 但是高度的变化依旧没法。
第三种方式,倒是可行,不过scroll事件触发频率很高,当然可以节流,也还不错。
第四种 ,可行性高,PC兼容性行也不错,性能也相对好一点。
第五种, 代码复杂度会高一些。
战歌起:
// 监听高度变化
// https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
function hackLoadmore() {
const targetNode = document.scrollingElement;
// 观察器的配置(需要观察什么变动)
const config = { childList: true, subtree: true };
let preScrollHeight = targetNode.scrollHeight;
// 当观察到变动时执行的回调函数
const callback = function (mutationsList, observer) {
// Use traditional 'for loops' for IE 11
console.log("MutationObserver");
for (let mutation of mutationsList) {
if (mutation.type !== 'childList') {
return;
}
const scollHeight = targetNode.scrollHeight
if (scollHeight == preScrollHeight) {
return;
}
preScrollHeight = scollHeight;
setTimeout(() => {
adoptAllCodes();
}, 2000)
}
};
// 创建一个观察器实例并传入回调函数
const observer = new MutationObserver(callback);
// 以上述配置开始观察目标节点
observer.observe(targetNode, config);
}
基本的问题都解决了,上图。

上图可以看到
- 代码已经格式化
- 可以右键选择
当然ctrl + c这种效果用截图是表达不出来的,得视频,但是木有。

上图,可以看到,因为代码被格式化,页面边长,但是内容都已经能完整显示。
最后,感谢大家的阅读,也希望能帮助到大家。
哦,忘了,怎么使用,还是截图。

京东阅读(web)体验优化的更多相关文章
- Web前端优化最佳实践及工具集锦
Web前端优化最佳实践及工具集锦 发表于2013-09-23 19:47| 21315次阅读| 来源Googe & Yahoo| 118 条评论| 作者王果 编译 Web优化Google雅虎P ...
- Web 性能优化:21 种优化 CSS 和加快网站速度的方法
这是 Web 性能优化的第 4 篇,上一篇在下面看点击查看: Web 性能优化:使用 Webpack 分离数据的正确方法 Web 性能优化:图片优化让网站大小减少 62% Web 性能优化:缓存 Re ...
- Web 性能优化: 图片优化让网站大小减少 62%
摘要: 压缩各种格式的图片. 原文:Web 性能优化: 图片优化让网站大小减少 62% 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是 Web 性能优化的第二篇,上一篇在下面看点 ...
- Web 性能优化: 使用 Webpack 分离数据的正确方法
摘要: Webpack骚操作. 原文:Web 性能优化: 使用 Webpack 分离数据的正确方法 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 制定向用户提供文件的最佳方式可能是一 ...
- Linux实战教学笔记38:企业级Nginx Web服务优化实战(下)
四,Nginx站点目录及文件URL访问控制 4.1 根据扩展名限制程序和文件访问 Web2.0时代,绝大多数网站都是以用户为中心多的,例如:bbs,blog,sns产品,这几个产品都有一个共同特点,就 ...
- 常见 Web 性能优化方式
这篇文章是我阅读 Web Performance 101 之后的进行的粗糙的翻译作为笔记,英语还行的童鞋可以直接看原文. 这篇文章主要介绍了现代 web 加载性能(注意不涉及代码算法等),学习为什么加 ...
- Kindle阅读产品体验报告-随时随地畅享阅读
产品入门-第一份产品体验报告Kindle阅读-随时随地畅享阅读时间:2018/11/18-11/22 Kindle阅读 一.产品概括 (1)体验环境 机型:荣耀8 系统:EMUI 8.0(Andr ...
- Web性能优化:图片优化
程序员都是懒孩子,想直接看自动优化的点:传送门 我自己的Blog:http://cabbit.me/web-image-optimization/ HTTP Archieve有个统计,图片内容已经占到 ...
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 关于WEB 性能优化 (摘抄)
压缩源代码和图片 JavaScript文件源代码可以采用混淆压缩的方式,CSS文件源代码进行普通压缩,JPG图片可以根据具体质量来压缩为50%到70%,PNG可以使用一些开源压缩软件来压缩,比如24色 ...
随机推荐
- python 模块 来了 (调包侠 修炼手册一)
模块 什么是模块 模块:就是一系列功能的结合体 ,也可以说 一个.py文件包含了 Python 对象定义和Python语 那么 他就 可以说是 一个模块 模块的三种来源: 1.内置的(python解释 ...
- Java 从入门到进阶之路(二十七)
在之前的文章我们介绍了一下 Java 中的 集合框架中的Collection,本章我们来看一下 Java 集合框架中的 Map. Map 接口定义的集合又称查找表,用于存储所谓“Key-Value” ...
- 三.接收并处理请求参数与QueryDict对象
一.get与post请求:重点看传参与接收参数 GET请求与传参 ---->url后面跟上?k1=v1&&k2=v2 POST请求与数据提交 (1)get请求:如直接在浏览 ...
- java面试知识迷你版
java基础JUC.AQSJVM类加载过程mybatisSpringspringboot设计模式数据库redis网络问题认证授权Nginxlinux其他lombok消息队列ES缓存分库分表设计高并发系 ...
- python数据结构-最全的六种排序
1.冒泡排序: 比较相邻的元素,如果第一个比第二个大,那就交换位置 让大的元素跟下一个相邻的元素作比较,如果大于交换位置 对所有元素重复以上步骤(除了最后一个),直到没有任何一个需要作对比 2.选择排 ...
- WIN10有线网络反复断开解决方法
最近家里台式机碰到一个奇怪的问题,开机之后有线网络就时断时续,右下角网络图标不停在小地球与小电脑之间切换.网上大概搜索了一下,貌似碰到这种问题的朋友不在少数,但大部分朋友碰到的都是无线网络居多.这里把 ...
- Vue动态修改class
#####对象方法-最简单的绑定(这里的active加不加单引号都可以,以下也一样都能渲染) :class="{ 'active': isActive }"1判断是否绑定一个act ...
- 使用LLDB和debugserver对ios程序进行调试
在没有WIFI的情况下,使用USB连接IOS设备,使用辅助插件usbmuxd来辅助调试.我其实也想用wifi调试,奈何公司的wifi绑定了mac地址,而我又使用的是黑苹果虚拟机,使用桥接的方式修改网段 ...
- WPF手机号码归属批量查询并导出到Excel
工具下载地址:https://download.csdn.net/download/m0_37137902/12589801 1WPF页面xaml代码 <Window x:Class=" ...
- for of
1. 遍历范围 for...of 循环可以使用的范围包括: 数组 Set Map 类数组对象,如 arguments 对象.DOM NodeList 对象 Generator 对象 字符串 2. 优势 ...
