Hexo + Github Pages搭建个人网站主页
1、GitHub创建个人仓库
登录GitHub创建账号,同时拥有一个自己设定的用户名(username)。点击New Repositories创建仓库。仓库名必须为username.github.io的形式。建议使用公有(Public)仓库,私有(Private)仓库创建的个人主页推送时会收费。点击Creat repository即创建完成。
2、安装Git
略。查看Git官网。
3、安装Node.js
查看Node官网,安装后,可以使用CMD或Git Bash命令(推荐使用Git Bash)
node -v
npm -v
查看node和npm的版本号。
4、安装Hexo
在Git Bash命令行中输入如下命令,安装Hexo。
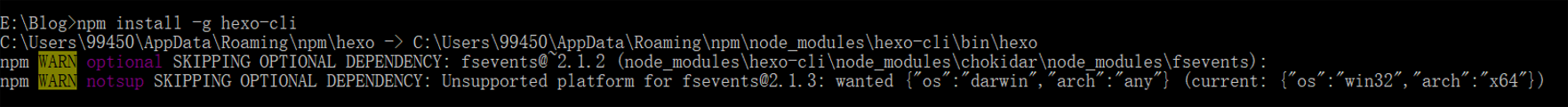
npm install -g hexo-cli
在Windows系统中,会出现以下警告,不影响使用,可忽略。

hexo -v
可以用来检查,Hexo是否安装成功。
5、搭建网站
新建一个Blog文件夹,用以存放所有博客的文件。在接下来的搭建过程中,如果出现任何问题,即删除该Blog文件夹即可重新开始。在此文件夹内,右键点击Git Bash Here.使用
hexo init
初始化一个博客。接着输入以下两条命令:
hexo g
hexo s
此时在浏览器输入网址http://localhost:4000即可看到部署在本地的网站。
6、推送网站
在Blog文件根目录里,找到_config.yml文件,打开翻到最后,修改为:
deploy:
type: git
repo: https://github.com/username/username.github.io.git
branch: master
其中username为GitHub的账户用户名,然后保存文件。
安装Git部署插件,输入命令:
npm install hexo-deployer-git --save
此时,再输入命令:
hexo d
接着,我们在浏览器输入:username.github.io即可进入自己的个人网站主页。
Hexo + Github Pages搭建个人网站主页的更多相关文章
- Hexo + Github Pages 搭建个人博客
之前一直想搭建自己的博客,由于自己的懒惰拖到现在.好了,废话不多说!直接上干货! 安装Node.js 安装Git Github Pages配置 安装Hexo及主题设置 进阶篇-高级定制 其它实用功能 ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
- Hexo + Github Pages搭建的个人博客
这个不算是新手的搭建流程,如果你恰巧看见这篇文章,希望你已经安装好node.git等软件,因为第一步的环境搭建准备并没有详写,默认都会了.希望能解决你的问题. 步骤: 一. 搭建环境准备 二.安装he ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 使用Hexo + Github Pages搭建个人独立博客
使用Hexo + Github Pages搭建个人独立博客 https://linghucong.js.org/2016/04/15/2016-04-15-hexo-github-pages-blog ...
- Hexo + GitHub Pages搭建博客
搭建 Node.js 环境 为什么要搭建 Node.js 环境? – 因为 Hexo 博客系统是基于 Node.js 编写的 Node.js 是一个基于 Chrome V8 引擎的 JavaScrip ...
随机推荐
- C#LeetCode刷题之#1-两数之和(Two Sum)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3762 访问. 给定一个整数数组和一个目标值,找出数组中和为目标值 ...
- 针对VM从挂机-启动后,docker相关服务的无法使用问题!
使用软件 :VMware WorkStation 使用系统:linux centOS 7 windows远程调用软件:xshell 挂机-启动状态后 先使用 service network re ...
- JS实例-全选练习
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8" ...
- 关于vector的自我补充
insert()函数,选择性插入. insert(v.begin()+i,x)意思就是把x插入vector数组v的第i位置上(也是迭代器的位置上),其后面的数字都会自动后移.注意i是从0开始的! er ...
- 【特别篇】不为人知的U盘秘密
U盘是我们代码爱好者的必要东西,方便于我们更好的拷文件,使用一些已经配置好的东西,比如说:小编经常会将linux系统放进去,平时就可以随时用了. But 你的U盘真的正常吗?你了解多少? 关于U盘 ...
- java自动拆装箱
介绍 Java 5增加了自动装箱与自动拆箱机制,方便基本类型与包装类型的相互转换操作.(关于基本类型与包装类型之前有记录过https://www.cnblogs.com/xiuzhublog/p/12 ...
- .Net Core中的诊断日志DiagnosticSource讲解
前言 近期由于需要进行分布式链路跟踪系统的技术选型,所以一直在研究链路跟踪相关的框架.作为能在.Net Core中使用的APM,SkyWalking自然成为了首选.SkyAPM-dotnet是 ...
- dpkg:处理 xxx (--configure)时出错解决办法
1.$ sudo mv /var/lib/dpkg/info /var/lib/dpkg/info_old //现将info文件夹更名2.$ sudo mkdir /var/lib/dpkg/info ...
- latex:在公式之中和公式之间插入说明文字和标点符号
在公式之中和公式之间插入说明文字和标点符号,主要使用 \intertext{文本} \shortintertext{文本} \text{文本} 这三个命令 代码: \begin{align*}x^{2 ...
- SpringBoot输出日志到文件
1 基本信息 SpringBoot版本2.2.5 日志框架SLF4J 日志框架的实现LockBack 2 输出文件的配置 2.1 logging.file.name 指定日志文件的位置. 2.1.1 ...
