学习jQuery(1)
学习jQuery
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行“操作”(actions)。
jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
美元符号定义 jQuery $
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
实例
$(this).hide()
演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()
演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()
演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()
演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
提示:jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在接下来的学习文章中,您将学习到更多有关选择器的语法和实验案例。
实验一:利用jquery选择器更改页面元素,html代码如下,要求点击按钮后,页面上的文字标题顺序从上到下递增。


|
<!doctype html> <html> <head> <meta charset="utf-8"> <title>实验一</title> <script src="https://s1.pstatp.com/cdn/expire-1-M/jquery/1.10.2/jquery.min.js"></script> </head> <body> <h1>这是标题1</h1> <h2 id="text1">这是标题1</h2> <h3 class="text2">这是标题1</h3> <p>这是标题1</p> <button>click</button> <script type="text/javascript"> $(document).ready(function(){ $(":button").click(function(){ $("#text1").text("这是标题2"); $(".text2").text("这是标题3"); $("p").text("这是标题4"); }) }) </script> </body> </html> |
当该方法用于设置值时,它会覆盖被选元素的所有内容。
$(selector).text(content)
实验二:利用jquery选择器更改页面元素,html代码如下,要求点击按钮后,该诗词的最后一句“这次第,怎一个愁字了得!”加到原来的网页后,如图。

|
<!doctype html> <html> <head> <meta charset="utf-8"> <title>实验2</title> <!--适应移动端--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--引用jquery库--> <script src="https://s1.pstatp.com/cdn/expire-1-M/jquery/1.10.2/jquery.min.js"></script> </head> <body> <div> <h5>声声慢,寻寻觅觅,</h5> 冷冷清清,凄凄惨惨戚戚。<br> 乍暖还寒时候,最难将息。<br> 三杯两盏淡酒,怎敌他、晚来风急?<br> 雁过也,正伤心,却是旧时相识。<br> 满地黄花堆积。憔悴损,如今有谁堪摘?<br> 守著窗儿, 独自怎生得黑?<br> 梧桐更兼细雨,到黄昏、点点滴滴。<br> <p id="show"></p> </div> <input type="button" value="添加"> <script type="text/javascript"> $(function () { $(":button").on("click",function () { $("#show").text("这次第,怎一个愁字了得!") }) }) </script> </body> </html> |
.show()可以通過設置全局關閉 所有jQuery效果
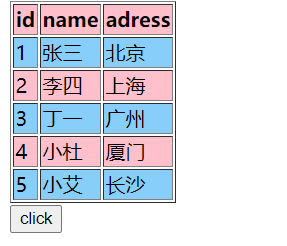
实验三:利用jquery选择器更改页面元素,html代码如下,要求点击按钮后,隔行变色表单。

|
<!doctype html> <html> <head> <meta charset="utf-8"> <title>实验3</title> <!--适应移动端--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--引用jquery库--> <script src="https://s1.pstatp.com/cdn/expire-1-M/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript">$(function () { $(document).ready(function () { $("button").click(function () { $("table tr:even").css("background","#FFC0CB"); $("table tr:odd").css("background","#87CEFA"); }); }); }); </script> </head> <body> <table border="1"> <tr> <th>id</th> <th>name</th> <th>adress</th> </tr> <tr> <td>1</td> <td>张三</td> <td>北京</td> </tr> <tr> <td>2</td> <td>李四</td> <td>上海</td> </tr> <tr> <td>3</td> <td>丁一</td> <td>广州</td> </tr> <tr> <td>4</td> <td>小杜</td> <td>厦门</td> </tr> <tr> <td>5</td> <td>小艾</td> <td>长沙</td> </tr> </table> <button>click</button> </body> </html> |
想学jquery的可以跟着进度来,会持续更新实验案例!!
学习jQuery(1)的更多相关文章
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 【菜鸟学习jquery源码】数据缓存与data()
前言 最近比较烦,深圳的工作还没着落,论文不想弄,烦.....今天看了下jquery的数据缓存的代码,参考着Aaron的源码分析,自己有点理解了,和大家分享下.以后也打算把自己的jquery的学习心得 ...
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- 学习jQuery的on事件
开发asp.net mvc程序,多少是离不开jQuery客户程序.今天Insus.NET学习jQuery的一个on事件驱动. 先在网页视图放一个图片铵钮,用户可以使用mouse对这图片时行over,o ...
- 学习Jquery
早就听说了Jquery的大名,一直没有细心的学习一下,通过阅读收集的一些资料,感觉Jquery真的很强大.决定开始自己的学习Jquery之旅.在这里不是为大家讲解Jquery(深知水平有限),只是将自 ...
- 学习jQuery之旅
早就听说了Jquery的大名,一直没有细心的学习一下,通过阅读收集的一些资料,感觉Jquery真的很强大.决定开始自己的学习Jquery之旅.在这里不是为大家讲解Jquery(深知水平有限),只是将自 ...
- 从零开始学习jQuery(转)
本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery ( ...
随机推荐
- tensorflow加载ckpt出错
Issue链接 问题: tensorflow加载ckpt出错 此处原因: 该ckpt文件对应的tensorflow版本过老, 其中的部分内置变量名发生了改变. 提示: Key lstm_o/bidir ...
- free open music API all in one
free open music API all in one music API SoundCloud xgqfrms · free https://w.soundcloud.com/player/? ...
- js 实现各种数据结构 APP
js 实现各种数据结构 APP 常见数据结构: 数组,队列,栈,堆,链表,集合,字典,散列表,树, 图 Array, Queue, Link, Collection, Set,Map, HashMap ...
- HTML5 image rotate effect
HTML5 image rotate effect HTML5 实现旋转拨号键盘 简单的html中js实现图片中心旋转 https://download.csdn.net/download/q3168 ...
- how to recursively all files in a folder with sudo permissions in macOS
how to recursively all files in a folder with sudo permissions in macOS write bug OK sudo chmod 777 ...
- 手写一个webpack,看看AST怎么用
本文开始我会围绕webpack和babel写一系列的工程化文章,这两个工具我虽然天天用,但是对他们的原理理解的其实不是很深入,写这些文章的过程其实也是我深入学习的过程.由于webpack和babel的 ...
- 云原生系列6 基于springcloud架构风格的本地debug实现
debug是程序员在日常开发中最常使用的操作, 那么,你是如何快速在微服务架构风格下快速debug后端服务呢? 开发现状 开发的理想状态 本地调测的使用步骤 登录智能网关 如果集成开发环境是在本地局域 ...
- 鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.Grid简介2.使用Grid布局实现的效果3.grid-row-gap和grid-colunm-gap属性4.< ...
- 看完了进程同步与互斥机制,我终于彻底理解了 PV 操作
尽人事,听天命.博主东南大学硕士在读,热爱健身和篮球,乐于分享技术相关的所见所得,关注公众号 @ 飞天小牛肉,第一时间获取文章更新,成长的路上我们一起进步 本文已收录于 CS-Wiki(Gitee 官 ...
- 后端程序员之路 28、一个轻量级HTTP Server的实现
提到http server,一般用到的都是Apache和nginx这样的成熟软件,但是,有的情况下,我们也许也会用一些非常轻量级的http server.http server的c++轻量级实现里,M ...
