Git详解和Github的使用
Git和Github的概念:
Git是分布式版本管理系统,简单说就是一个软件,用于记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的软件。
Github是一个为用户提供Git服务的网站,简单说就是一个可以放代码或文件的地方,Github除了提供管理Git的web界面外,还提供订阅,关注,讨论组,在线编辑器等丰富功能。
Git的下载和Github账号的注册:
1.Github的账号注册地址:https://github.com/join?ref_cta=Sign+up&ref_loc=header+logged+out&ref_page=%2F&source=header-home
2.Git的官方下载地址:https://git-scm.com/downloads 如果下载慢的可在:https://npm.taobao.org/mirrors/git-for-windows/下载(直接默认安装即可),桌面右键查看是否有 Git Bash Here和 Git GUI Here,则证明安装成功
Git的工作流程:

Git本地仓库操作:
1.首次使用需进行全局配置:
配置用户名:git config --global user.name "用户名";
配置用户邮箱:git config --global user.email "邮箱";(这里使用Github的用户名和邮箱)
2.创建目录命令:两种创建方式:①mkdir 文件名 ②windows下右键创建文件夹


3. ① cd flask_blog(进入项目目录)
② git init 初始化
进入目录flask_blog,勾选隐藏的项目,即可显示

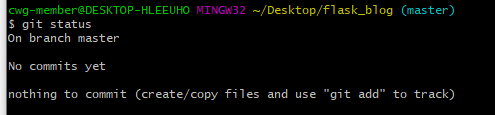
③git status,查询当前工作区所有文件的状态;

nothing to commit (create/copy files and use "git add" to track)当前没有进行任何提交,可以创建或者复制文件,并使用"git add"命令进行跟踪
④那么我们当前应该新建文件在所创建的flask_blog目录下,然后 git add指令可将文件添加到缓存区
提交的方式有三类:
语法1:git add 文件名
语法2:git add 文件1 文件名2 文件名3....
语法3:git add. 【添加当前目录到缓存区】

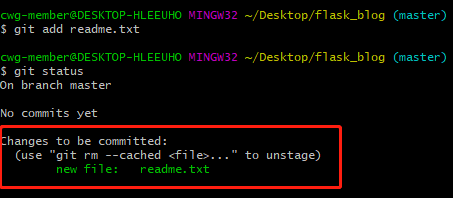
这里就使用git add readme.txt的方式添加到缓存区
⑤提交过后,使用git status 查看当前文件状态

这里提示我们可以利用git rm --cached <file>指令清除文件,但我们不需要这样做
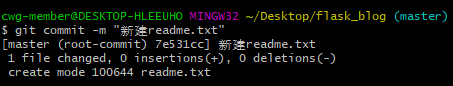
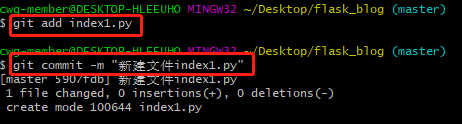
⑥接下来可以利用: git commit -m "注释内容" 指令将缓存区的文件提交至版本库

⑦下面我们可以进行版本回退的操作
我再新建一个文件提交到版本库,文件名为index1.py
重复上述操作 ⑴git add index1.py ⑵git commit -m "新建文件index1.py"


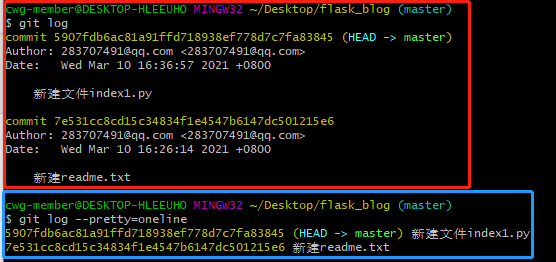
查看版本命令:⑴ git log ⑵git log --pretty=oneline

两种方式不同的显示日志的方式,一般使用第二种,清晰明了。

黄色部分为版本号,后面为注释内容
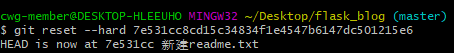
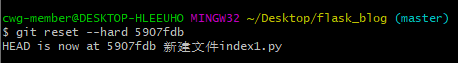
现在我们要回到第一个版本的状态,使用命令: git reset --hard 版本号

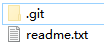
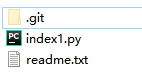
执行完毕后,本地仓库变为

⑧如果我们需要回到有index1.py这个文件时的状态,可以进行下列操作:
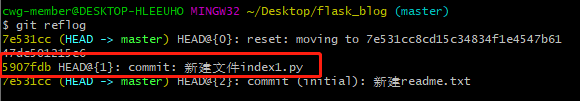
使用指令去查看历史操作:git reflog

然后进行回到此状态的操作:


总结:a.要想回到过去,必须先得到 commit id (版本号),然后通过git reset --hard 进行回退;
b.要想回到未来,需使用 git reflog 进行历史操作查看,得到最新的 commit id;
c.在写回退指令的时候 commit id 可以不用写全,git 自动识别,但是也不能写太少,至少需要写前四位字符
Github远程仓库的创建:
1.登录Github账号
2.点击Start a project

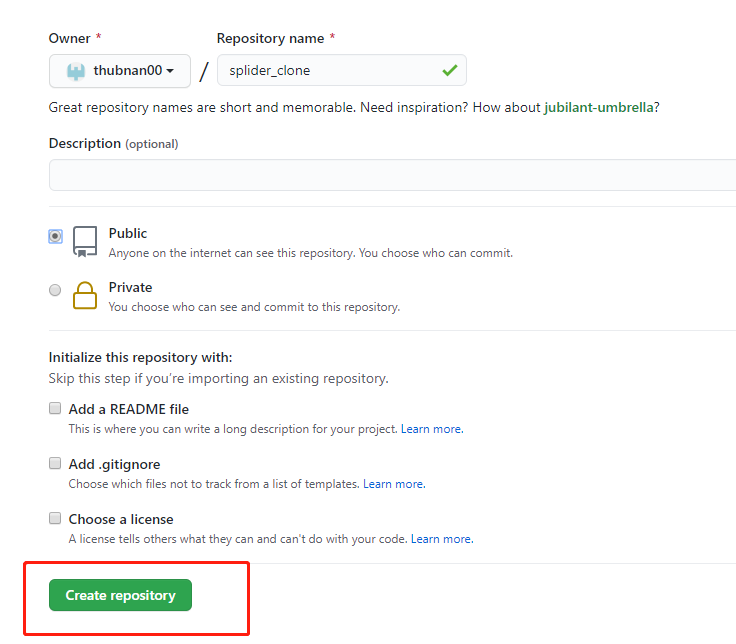
3.①Responsitory name为仓库名,必填
②Public互联网上任何一个人都可以看到此库,Private此库只可以授权的才能提交,一般选择Public,然后确认创建即可

Github远程仓库的使用:
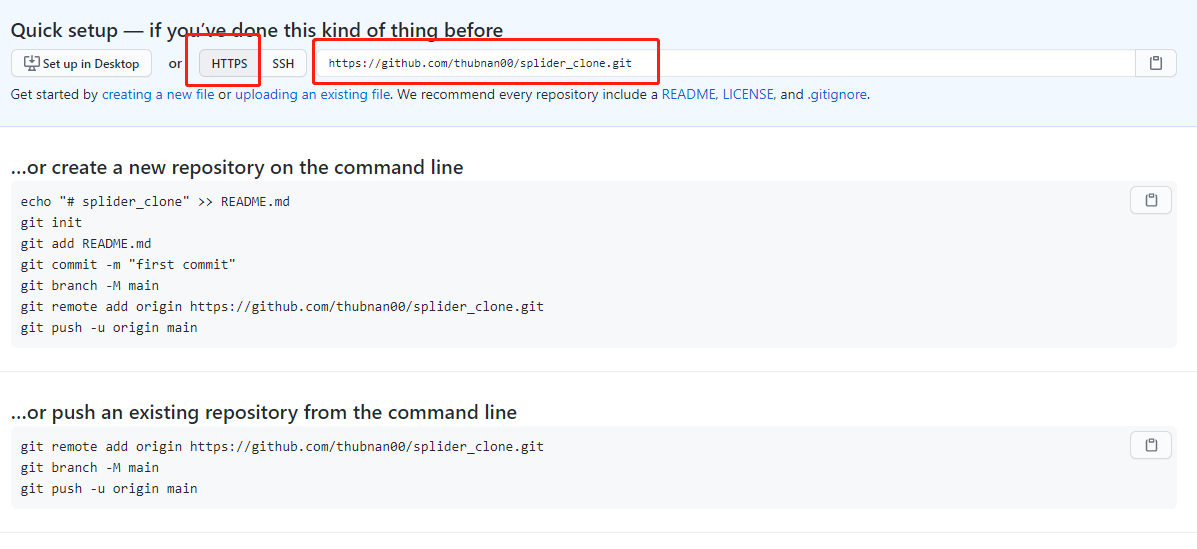
一.HTTPS协议
1.远程仓库的克隆操作

①cd .. 返回到上一层目录
②mkdir ./splider 创建目录
③使用 git clone 克隆线上仓库到本地
语法:git clone 线上仓库地址

cd splider 进入splider目录,进行克隆指令 ,这里会出现一个警告warning: You appear to have cloned an empty repository,
意思为你克隆了一个空仓库,不用去管。

克隆完成

然后进入克隆好的 splider_clone,里面存在一个".git"文件夹,如下:

2.将工作区的内容提交到github远程仓库
在仓库上对应的操作 (提交到暂存区、提交到本地仓库、提交到线上仓库、拉取线上仓库)
① 在splider_clone下创建 readme.txt文件

② 进入到splider_clone目录下

③ 使用命令 git add readme.txt 提交到缓存区,使用 git commit -m "新建文件readme.txt" 将暂存区的文件提交到本地仓库中:

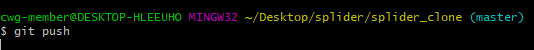
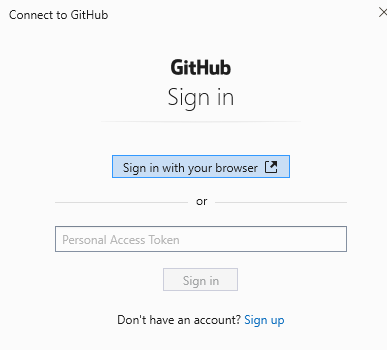
④ 使用命令 git push 将本地仓库的文件提交到线上仓库,会弹出一个 Personal Access Token 窗口


去Github获取自己的Personal Access Token
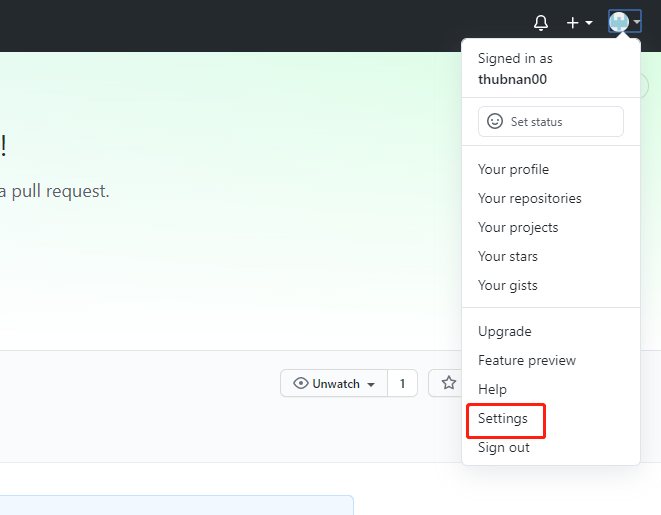
点击进入settings

点击进入Developer settings

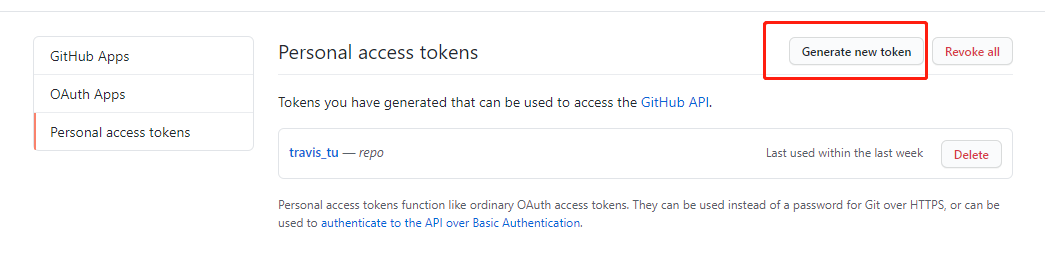
点击进入 Personal access tokens

点击进入 Generate new token

输入Github账号密码

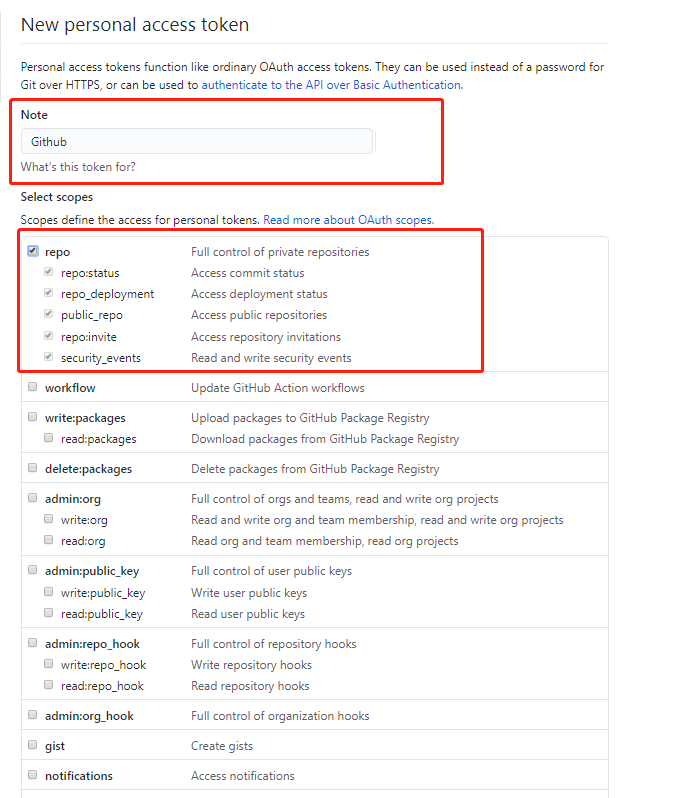
这里填 Note,repo勾选即可:

确认获取

这里就是获取到token

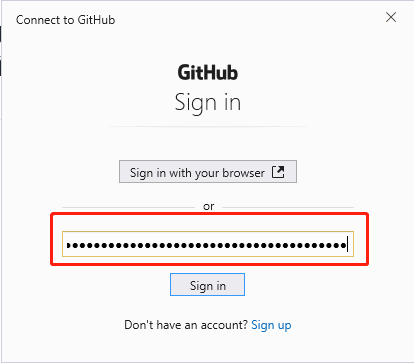
填入即可, 点击 Sign in :

成功提交到线上仓库成功:

检查线上仓库是否有readme.txt 文件:

3.拉取线上仓库文件操作 语法:git push
我们先在线上仓库创建文件

填上文件名和注释

创建


git pull 拉取线上仓库文件到本地


提醒:在每天工作的第一件事就是先 git pull 拉取线上最新的版本;每天下班前要做的是 git push,将本地代码提交到线上仓库
二、ssh协议
*该方式与前面https方式相比,只是影响github对于用户的身份鉴权方式,对于git的具体操作(如提交本地,添加注释,提交远程等操作)没有任何影响
①先安装OpenSSH,下载地址:https://openssh.en.softonic.com
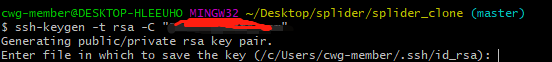
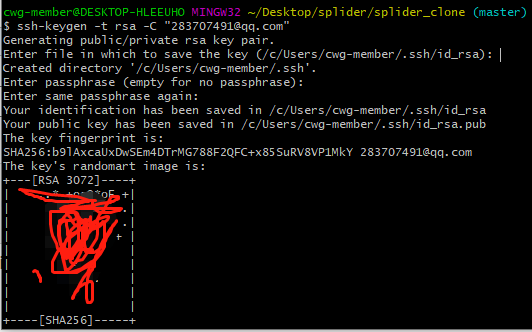
② 生成公私钥对指令: ssh-keygen -t rsa -C "注册邮箱"
Enter file in which to save the key (/c/Users/cwg-member/.ssh/id_rsa) 这句话询问我们把公私钥对放在那里,直接默认位置就行,敲回车

叫我们公私钥对保护密码,如果不需要密码直接回车就行

连续回车,得到这个,

去公私钥对的保存位置,用记事本打开 id_rsa.pub 文件,复制里面的内容


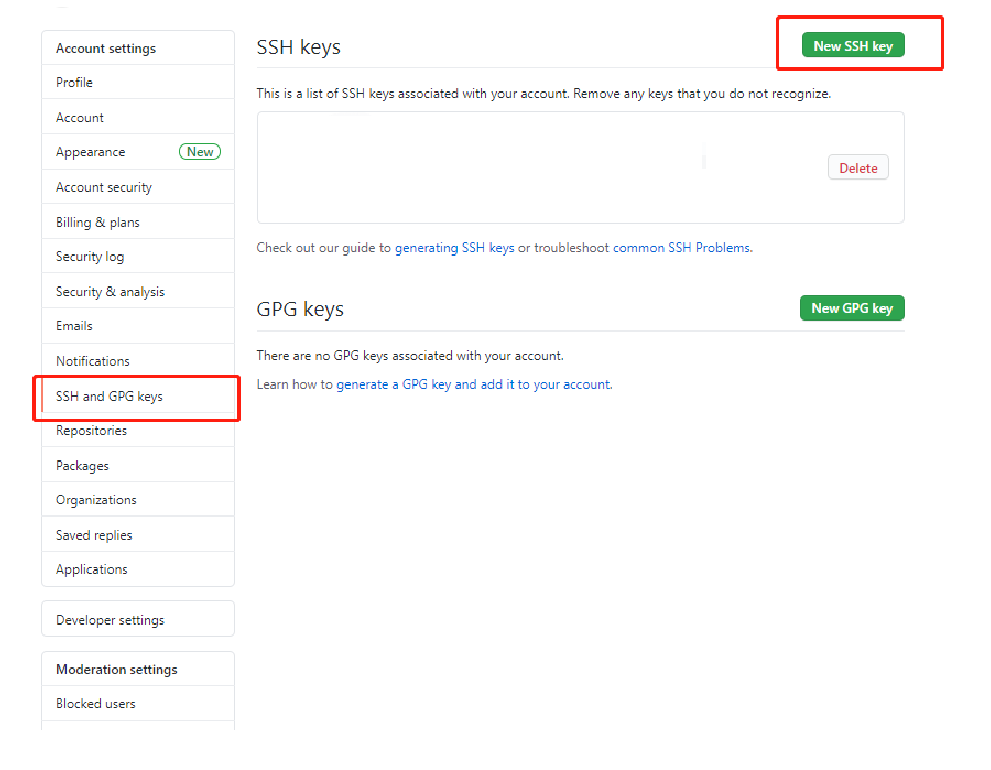
③在Github上设置公钥内容
点击 SSH and GPG keys,进入New SSH key 进行设置

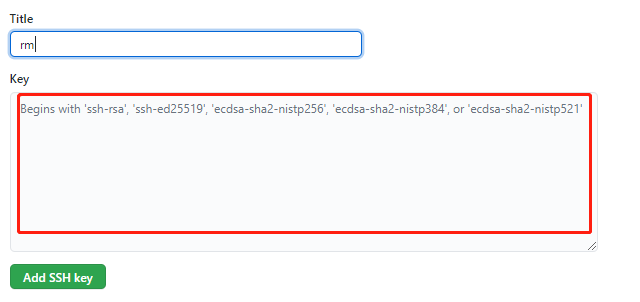
把刚刚复制的公钥内容复制到key里面,标题自取,Add SSH key即可

再次确认密码即可

Git 的分支操作:
在版本回退的中,每次提交都会有记录,Git把它们串成时间线,行程类似于时间轴的东西,这个时间轴就是一个分支,我们称之 master 分支。
在开发的时候往往是团队协作,多人进行开发,因此光有一个分支是无法满足多人同时开发的需求的,并且在分支上工作并不影响其他分支的正常使用,会更加安全。Git 鼓励开发者使用分 支去完成一些开发任务。
①分支相关指令:
查看分支:git branch
创建分支: git git branch 分支名
切换分支: git checkout 分支名
删除分支:git branch -d 分支名
合并分支: git merge 被合并的分支名
创建分支并切换到创建的分支: git checkout -b 分支名 (-b 表示创建并切换 相当于两个操作指令)
②分支指令操作如下:
查看分支:

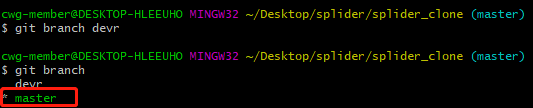
创建分支并查看分支:
绿色字体表示当前所在分支

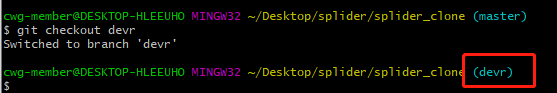
切换分支:
标红部分表示切换成功,分支名改变

合并分支:
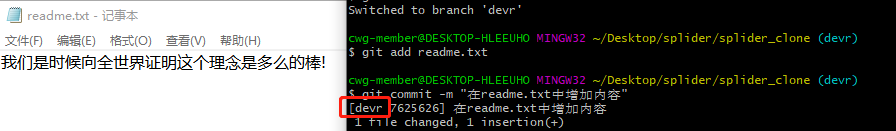
我们现在需要在devr分支下修改 readme.txt的文件内容并提交到本地,如下

然后我们进入到 master 分支,标红表示分支切换回来了

再去查看readme.txt文件发现并没有我们修改过的文件,说明这是在两个不同的分支进行的操作:

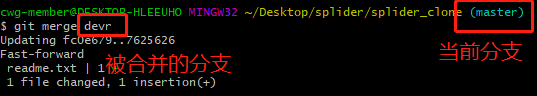
合并操作,将 devr 分支合并到master分支中

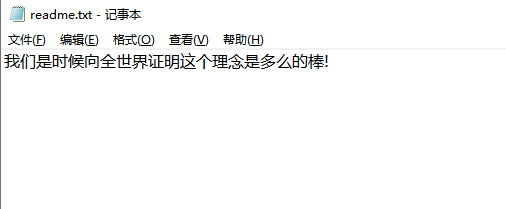
再去查看 master 分支下的 readme.txt的内容,说明合并成功

删除分支:
因为devr分支里面的文件已经合并到master分支中去了,我们可以删除devr分支,在用 git branch查看分支,发现 devr分支已经被删除

注意:在删除分支的时候,一定要先退出要删除的分支
③合并所有分支之后,需要将 master 分支提交线上远程仓库,提交命令 git push 。
Git 冲突的产生与解决:
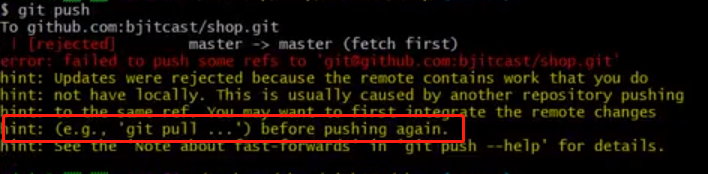
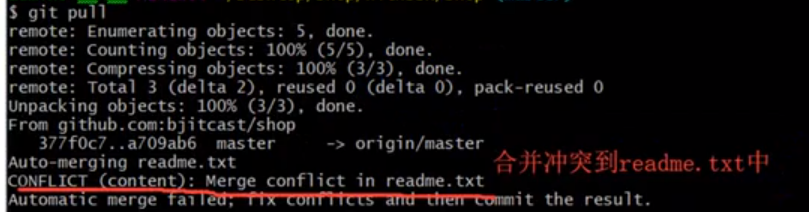
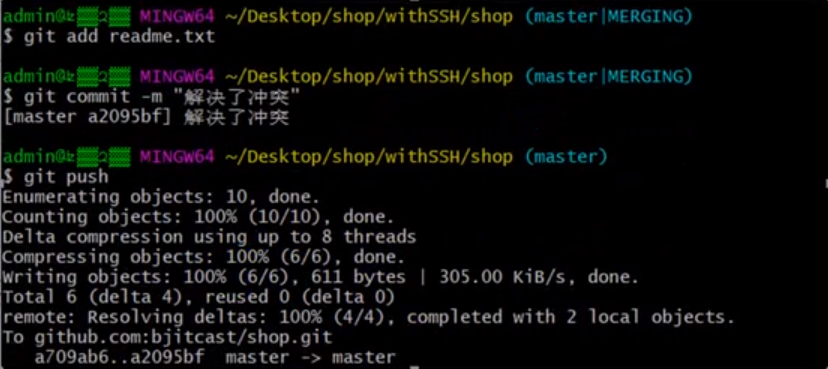
情景概述: 同事在线上仓库修改了某个文件,这个文件是交给小明完成的,结果第二天小明来上班并不知道文件已被修改,继续在本地完善代码,到下班时,小明和平时一样进行 git add 文件名 ,git commit -m "注释",git push操作时,发现向线上仓库提交时报错了。图中提示先 git pull操作,git pull操作后,此时git已经将线上与本地仓库的冲突合并到了对应的文件中。打开冲突文 件,解决冲突。解决方法:需要和同事进行商量,看代码如何保留,将改好的文件再次提交即可。



图形化管理工具:
①Github for Desktop
②Source tree
③TortoiseGit
⑤Git GUI
忽略文件操作:
一、应用场景:如果不想提交某些文件到线上仓库中去,可以使用此操作。
二、常见规则写法:
① /mtk/ 过滤整个文件夹
② *.zip 过滤所有.zip文件
③ /mtk/do.js 过滤某个具体文件
④ !index.php 不过滤具体某个文件
三、案例:
①先在本地仓库中新建一个js目录以及目录中 js 文件

②依次提交本地与线上

③ 新增 .gitignore 文件,用指令 touch .gitgnore 创建

④ 编写文件中的规则(根据自己的需要编写即可)
/js/ 就是忽略掉js目录

⑤ 然后再在js新建一个js文件

⑥然后再进行提交

⑦去线上仓库看,发现并没有 m.js 文件,说明此js目录被忽略

博客地址:https://www.cnblogs.com/gian-t87/p/14513056.html
作者:TUT
版权声明:原创作品,谢绝转载!否则将追究法律责任。
Git详解和Github的使用的更多相关文章
- Git详解及 github与gitlab使用
1.1 关于版本控制 1.1.1 本地版本控制 本地版本控制系统 许多人习惯用复制整个项目目录的方式来保存不同的版本,或许还会改名加上备份时间以示区别.这么做唯一的 好处就是简单,但是特别容易犯错.有 ...
- Git详解及github的使用
1.Devops介绍 1.Devops是什么 开发 development 运维 operations 2.Devops能干嘛 提高产品质量 1 自动化测试 2 持续集成 3 代码质量管理工具 4 程 ...
- Git详解及github与gitlab使用
第一章 关于版本控制 第二章 GIT简介 第三章 GIT安装 第四章 初次运行GIT前配置 第五章 初始化仓库 第六章 GIT命令操作 第七章 GIT分支结构
- 【转】Git详解之一:Git起步
原文网址:http://blog.jobbole.com/25775/ 原文:<Pro Git> 起步 本章介绍开始使用 Git 前的相关知识.我们会先了解一些版本控制工具的历史背景,然后 ...
- Git详解之一:Git起步
起步 本章介绍开始使用 Git 前的相关知识.我们会先了解一些版本控制工具的历史背景,然后试着让 Git 在你的系统上跑起来,直到最后配置好,可以正常开始开发工作.读完本章,你就会明白为什么 Git ...
- 一文详解Hexo+Github小白建站
作者:玩世不恭的Coder时间:2020-03-08说明:本文为原创文章,未经允许不可转载,转载前请联系作者 一文详解Hexo+Github小白建站 前言 GitHub是一个面向开源及私有软件项目的托 ...
- windows 安装Git详解
windows 安装Git详解 一.Git简介 Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理. Git 是 Linus Torvalds 为了帮助管理 Lin ...
- Git详解之一 Git实战
Git详解之一 Git实战 入门 本章介绍开始使用 Git 前的相关知识.我们会先了解一些版本控制工具的历史背景,然后试着让 Git 在你的系统上跑起来,直到最后配置好,可以正常开始开发工作.读完本章 ...
- git原理,git命令使用详解,github使用 --有此图文并茂原来如此简单
一.Git分布式控制系统原理:git有三个区,被管理的代码或文件是从:工作区-->暂存区-->本地版本库. 二.GitHub创建线上仓库GitHub是一个面向开源及私有软件项目的托管平台, ...
随机推荐
- 【原创】kubernetes之CNI理解
一.什么是CNI? CNI-容器网络接口,CNI(容器网络接口)是Cloud Native Computing Foundation项目,由一个规范和库(用于编写用于在Linux容器中配置网络接口的插 ...
- 计算机网络 part2
一.UDP协议 1.概述 UDP提供不可靠的服务,无连接(不存在建立连接的时延),首部开销相对TCP小,没有拥塞控制,提供最大努力交付,面向报文(无论多长的报文UDP也只加一个头部就往下发:TCP面向 ...
- HihoCoder1445 后缀自动机二·重复旋律5(后缀自动机 子串种数)
题意: 询问串的不同子串个数 思路: 后缀自动机每个节点表示以当前字符结尾的一系列后缀,个数为\(maxlen - minlen\),其中\(minlen = maxlen[father]\). 代码 ...
- mybatis(二)全局配置mybatis-config.xml
转载:https://www.cnblogs.com/wuzhenzhao/p/11092526.html 大部分时候,我们都是在Spring 里面去集成MyBatis.因为Spring 对MyBat ...
- 关于 TCP 三次握手和四次挥手,满分回答在此
尽人事,听天命.博主东南大学研究生在读,热爱健身和篮球,正在为两年后的秋招准备中,乐于分享技术相关的所见所得,关注公众号 @ 飞天小牛肉,第一时间获取文章更新,成长的路上我们一起进步 本文已收录于 C ...
- Windows 10 & git & bash
Windows 10 & git & bash If you are on Windows, we recommend downloading Git for Windows and ...
- website i18n and L10n all in one
website i18n and L10n all in one Localization & Internationalization 本地化 & 国际化 https://www.w ...
- Taro 版本
Taro 版本 https://taro-docs.jd.com/taro/versions.html 1.x 1.3.34 https://taro-docs.jd.com/taro/docs/1. ...
- QR code & auto login & OAuth 2.0
QR code & auto login & OAuth 2.0 扫码自动登录原理解析 https://www.ximalaya.com/shangye/14685881/958686 ...
- 解析js字符串
myEval export const evalExp = /[!\&\|\+\-\*\%=\/<\>\^\(\)\~\:\?\;]/g; export function myEv ...
