Qt开发技术:QCharts(三)QCharts样条曲线图介绍、Demo以及代码详解
若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/108022984
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
上一篇:《Qt开发技术:QCharts(二)QCharts折线图介绍、Demo以及代码详解》
下一篇: 敬请期待…
前言
红胖子,来也!
按照顺序,本章为样条曲线图。
补充
QCharts所有的图表都依赖《Qt开发技术:QCharts(一)QCharts基本介绍以及图表框架详解》中的QChart、QChartView、QLegend、QValueAxis。
Demo


Demo下载地址
CSDN:https://download.csdn.net/download/qq21497936/12685603
QQ群:1047134658(点击“文件”搜索“qChartsTools”,群内与博文同步更新)
样条曲线图
概述
折线图和样条曲线图将数据表示为一系列由直线连接的数据点。在折线图中,数据点由直线连接,而在样条曲线图中,数据点由样条曲线连接。样条曲线是使用QPainterPath绘制的。
样条曲线图是通过使用继承QLineSeries的QSplineSeries类或继承LineSeries的SplineSeries类型实现的。

QSplineSeries(样条曲线图)
概述
QSplineSeries类将数据显示为样条曲线图。
样条曲线系列存储QPainterPath绘制样条曲线所需的数据点和段控制点。当数据发生变化时,自动计算控制点。该算法计算点以便绘制法向样条曲线。
创建基本折线图:
// 方式一:逐一添加,大批量数据较慢QSplineSeries* pSeries = new QSplineSeries();pSeries->append(0, 6);pSeries->append(2, 4);...chart->addSeries(pSeries);
效率更高的方式为:
// 方式二:逐一添加,大批量数据插入_pSplineSeries = new QSplineSeries;_pSplineSeries2 = new QSplineSeries;_pSplineSeries3 = new QSplineSeries;_pSplineSeries4 = new QSplineSeries;QList<QSplineSeries *> listLine;listLine.append(_pSplineSeries);listLine.append(_pSplineSeries2);listLine.append(_pSplineSeries3);listLine.append(_pSplineSeries4);for(int index = 1; index < 4; index++){QList<QPointF> listPointF;for(int index = 0; index < 11; index++){listPointF << QPointF(index, qrand()%11);}listLine.at(index)->append(listPointF);listLine.at(index)->setName(QString("通道%1").arg(index+1));listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));// 通用:将数据插入到图表中_pChart->addSeries(listLine.at(index));}
注意:样条曲线图的QLineSeries类的使用请参考QXYSeries的使用。
QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。
QXYSeries(折线图、样条曲线图、散点图的基类)
概述
QXYSeries类是折线图、样条曲线图、散点图的基类,QSplineSeries、QLineSeries、QScatterSeries都参照该类使用。
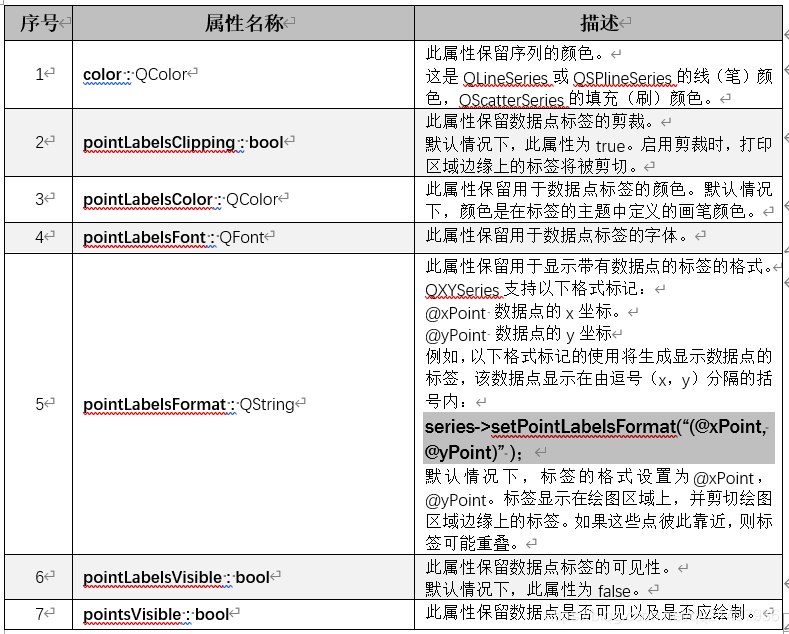
属性

Demo核心代码解析
建立QChart的显示框架
SplineChartWidget::SplineChartWidget(QWidget *parent) :QWidget(parent),_pChartView(0),_pChart(0),_pXValueAxis(0),_pYValueAxis(0),_pLegend(0),_pLineSeries(0),_pLineSeries2(0),_pLineSeries3(0),_pLineSeries4(0){_pChartView = new QChartView(this);_pChart = new QChart();initData();}void SplineChartWidget::resizeEvent(QResizeEvent *event){if(_pChartView){_pChartView->setGeometry(rect());}}
初始化数据
void SplineChartWidget::initData(){_pSplineSeries = new QSplineSeries;_pSplineSeries2 = new QSplineSeries;_pSplineSeries3 = new QSplineSeries;_pSplineSeries4 = new QSplineSeries;// 方式一:逐一添加,大批量数据较慢_pSplineSeries->append(0, qrand()%11);_pSplineSeries->append(1, qrand()%11);_pSplineSeries->append(2, qrand()%11);_pSplineSeries->append(3, qrand()%11);_pSplineSeries->append(4, qrand()%11);_pSplineSeries->append(5, qrand()%11);_pSplineSeries->append(6, qrand()%11);_pSplineSeries->append(7, qrand()%11);_pSplineSeries->append(8, qrand()%11);_pSplineSeries->append(9, qrand()%11);_pSplineSeries->append(10, qrand()%11);_pSplineSeries->setName("通道1");_pSplineSeries->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));// 通用:将数据插入到图表中_pChart->addSeries(_pSplineSeries);// 方式二:逐一添加,大批量数据较慢QList<QSplineSeries *> listLine;listLine.append(_pSplineSeries);listLine.append(_pSplineSeries2);listLine.append(_pSplineSeries3);listLine.append(_pSplineSeries4);for(int index = 1; index < 4; index++){QList<QPointF> listPointF;for(int index = 0; index < 11; index++){listPointF << QPointF(index, qrand()%11);}listLine.at(index)->append(listPointF);listLine.at(index)->setName(QString("通道%1").arg(index+1));listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));// 通用:将数据插入到图表中_pChart->addSeries(listLine.at(index));}// 通用:X轴和Y轴的处理(先插入数据再处理轴,否则不会有轴)_pChart->createDefaultAxes();_pYValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisY());// _pYValueAxis = new QValueAxis(_pChart);_pYValueAxis->setRange(0, 10);_pYValueAxis->setLinePen(QPen(Qt::black, 1));// tick_pYValueAxis->setTickCount(5);_pYValueAxis->setGridLinePen(QPen(Qt::gray, 1));_pYValueAxis->setGridLineVisible(true);// subTick_pYValueAxis->setMinorTickCount(4);_pYValueAxis->setMinorGridLineVisible(true);_pYValueAxis->setLabelFormat("%d");// _pChart->addAxis(_pYValueAxis, Qt::AlignLeft);_pXValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisX());// _pXValueAxis = new QValueAxis(_pChart);_pXValueAxis->setRange(0, 10);_pXValueAxis->setLinePen(QPen(Qt::black, 1));// tick_pXValueAxis->setTickCount(5);_pXValueAxis->setGridLinePen(QPen(Qt::gray, 1));_pXValueAxis->setGridLineVisible(true);// subTick_pXValueAxis->setMinorTickCount(4); // 相反_pXValueAxis->setMinorGridLineVisible(true);_pXValueAxis->setLabelFormat("%d s");// _pChart->addAxis(_pXValueAxis, Qt::AlignBottom);// 通用:视图显示设置为图表_pChartView->setRubberBand(QChartView::NoRubberBand); // 不缩放_pChartView->setDragMode(QChartView::NoDrag); // 拽拖:需要自己重写QCharView_pChartView->setChart(_pChart);// 标识_pLegend = _pChart->legend();_pLegend->setAlignment(Qt::AlignRight);// 平滑_pChartView->setRenderHint(QPainter::Antialiasing, true);// 阴影_pChart->setDropShadowEnabled(true);}
设置数据线是否显示(标签显示会同步)
void SplineChartWidget::setDataVisible(int index, bool visible){if(index < 0 || index > 3){return;}QList<QSplineSeries *> listLine;listLine.append(_pSplineSeries);listLine.append(_pSplineSeries2);listLine.append(_pSplineSeries3);listLine.append(_pSplineSeries4);listLine.at(index)->setVisible(visible);}
设置主题样式
void SplineChartWidget::setTheme(QChart::ChartTheme theme){_pChart->setTheme(theme);}
设置动画模式
void SplineChartWidget::setAnimationOptions(QChart::AnimationOption option){_pChart->setAnimationOptions(option);}
设置标签显示位置
void SplineChartWidget::setAlignment(Qt::Alignment align){_pLegend->setAlignment(align);}
设置标签是否可见
void SplineChartWidget::setLegendVisible(bool visible){_pLegend->setVisible(visible);_pChartView->setRenderHint(QPainter::Antialiasing);}
设置是否绘制平滑
void SplineChartWidget::setAntialiasing(bool antialiasing){_pChartView->setRenderHint(QPainter::Antialiasing, antialiasing);}
设置是否有阴影
void SplineChartWidget::setShadow(bool shadow){_pChart->setDropShadowEnabled(shadow);}
重置随机数据
void SplineChartWidget::resetData(){_pChart->removeAllSeries();_pSplineSeries = new QSplineSeries;_pSplineSeries2 = new QSplineSeries;_pSplineSeries3 = new QSplineSeries;_pSplineSeries4 = new QSplineSeries;QList<QSplineSeries *> listLine;listLine.append(_pSplineSeries);listLine.append(_pSplineSeries2);listLine.append(_pSplineSeries3);listLine.append(_pSplineSeries4);for(int index = 0; index < 4; index++){QList<QPointF> listPointF;for(int index = 0; index < 11; index++){listPointF << QPointF(index, qrand()%11);}listLine.at(index)->append(listPointF);listLine.at(index)->setName(QString("通道%1").arg(index+1));listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));_pChart->addSeries(listLine.at(index));}resetColor();}
重置随机颜色
void SplineChartWidget::resetColor(){QList<QLineSeries *> listLine;listLine.append(_pSplineSeries);listLine.append(_pSplineSeries2);listLine.append(_pSplineSeries3);listLine.append(_pSplineSeries4);for(int index = 0; index < listLine.size(); index++){listLine.at(index)->setColor(QColor(qrand()%256, qrand()%256, qrand()%256));}}
工程模板:对应版本号v1.0.0
对应版本号v1.0.0
上一篇:《Qt开发技术:QCharts(二)QCharts折线图介绍、Demo以及代码详解》
下一篇: 敬请期待…
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/108022984
Qt开发技术:QCharts(三)QCharts样条曲线图介绍、Demo以及代码详解的更多相关文章
- Qt开发技术:图形视图框架(二)场景QGraphicsScene、QGraphicsItem与QGraphicsView详解
前话 Qt的图形视图框架,最核心的三个类为:QGraphicsScene.QGraphicsItem与QGraphicsView. 基于图形框架的高级白板软件Demo QGraphicsSce ...
- FFmpeg开发笔记(四):ffmpeg解码的基本流程详解
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- FFmpeg开发笔记(五):ffmpeg解码的基本流程详解(ffmpeg3新解码api)
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- ARM Cortex-M底层技术(2)—启动代码详解
杂谈 工作了一天,脑袋比较乱.一直想把底层的知识写成一个系列,希望可以坚持下去.为什么要写底层的东西呢?首先,工作用到了这部分内容,最近和内部Flash打交道比较多,自然而然会接触到一些底层的东西:第 ...
- “全栈2019”Java多线程第三十章:尝试获取锁tryLock()方法详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- QT开发之旅三串口设备调试工具
这里首先说明一下,这个为什么叫串口设备调试工具而不是串口调试工具,是因为这个工具比网络上的串口调试工具多出了一些真实需要的用来调试设备的功能,首先一点就是大部分的串口调试工具收到数据都是立即返回,这样 ...
- web标准 浏览器介绍 开发工具介绍 HTML介绍 HTML颜色介绍 规范 HTML结构详解 {前端之前端初识}
前端之前端初识 前端初识 本节目录 一 web标准 二 浏览器介绍 三 开发工具介绍 四 HTML介绍 五 HTML颜色介绍 六 规范 七 HTML结构详解 一 web标准 web准备介绍: 1. ...
- 第15.28节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QTableWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 表格部件为应用程序提供标准的表格显示工具,在表格内可以管理基于行和列的数据项,表格中的最大 ...
- 第15.26节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QListWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 列表部件(List Widget)对应类QListWidget,是从QListView派生 ...
随机推荐
- C++语法小记---类型转换
类型转换 C++类型转换主要包含两种: 隐式类型转换 小类型向大类型转换 char -> int short ->int int -> unsigned int int -> ...
- Docker 入门教程(1)——安装
docker大名听说了很久,一直没有去研究过,但现在面试动不动要求docker,还是研究下吧.由于我的电脑是win10系统(穷,买不起mac),安装过程各种坑爹问题不断,一度都想放弃,所以说垃圾win ...
- DJANGO-天天生鲜项目从0到1-003-用户模块-登录
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- 2020 年百度之星·程序设计大赛 - 初赛三
2020 年百度之星·程序设计大赛 - 初赛三解题思路及代码(Discount.Game.Permutation) 1.Discount Problem Description学皇来到了一个餐馆吃饭. ...
- 爬虫(三)-之Urllib库的基本使用
什么是Urllib Urllib是python内置的HTTP请求库 包括以下模块 urllib.request 请求模块 urllib.error 异常处理模块 urllib.parse url解 ...
- Elasticsearch及相关插件的安装
Elasticsearch及相关插件的安装 1.安装Elasticsearch并启动服务 2.安装第三方插件 2.1.Head插件 是Elasticsearch的一个集群管理工具,可以通过它来查看和搜 ...
- phpcms视频模块实现列表页打开内容页直接播放视频
摘自phpcms论坛 原链接地址:http://bbs.phpcms.cn/thread-557691-1-1.html 之前下载研究过“化蝶自在飞”开发的视频模型,发现功能不错,但唯一的缺憾是,我想 ...
- PHP date_create() 函数
------------恢复内容开始------------ 实例 返回一个新的 DateTime 对象,然后格式化日期: <?php$date=date_create("2013-0 ...
- PHP highlight_string() 函数
实例 对字符串进行 PHP 语法高亮显示: <html><body><?phphighlight_string("Hello world! <?php p ...
- PHP money_format() 函数
实例 en_US 国际格式: <?php高佣联盟 www.cgewang.com$number = 1234.56;setlocale(LC_MONETARY,"en_US" ...
