vue+vant 上传图片需要注意的事项
- <van-uploader v-model="fileList" multiple :after-read="afterRead" :max-count="" />
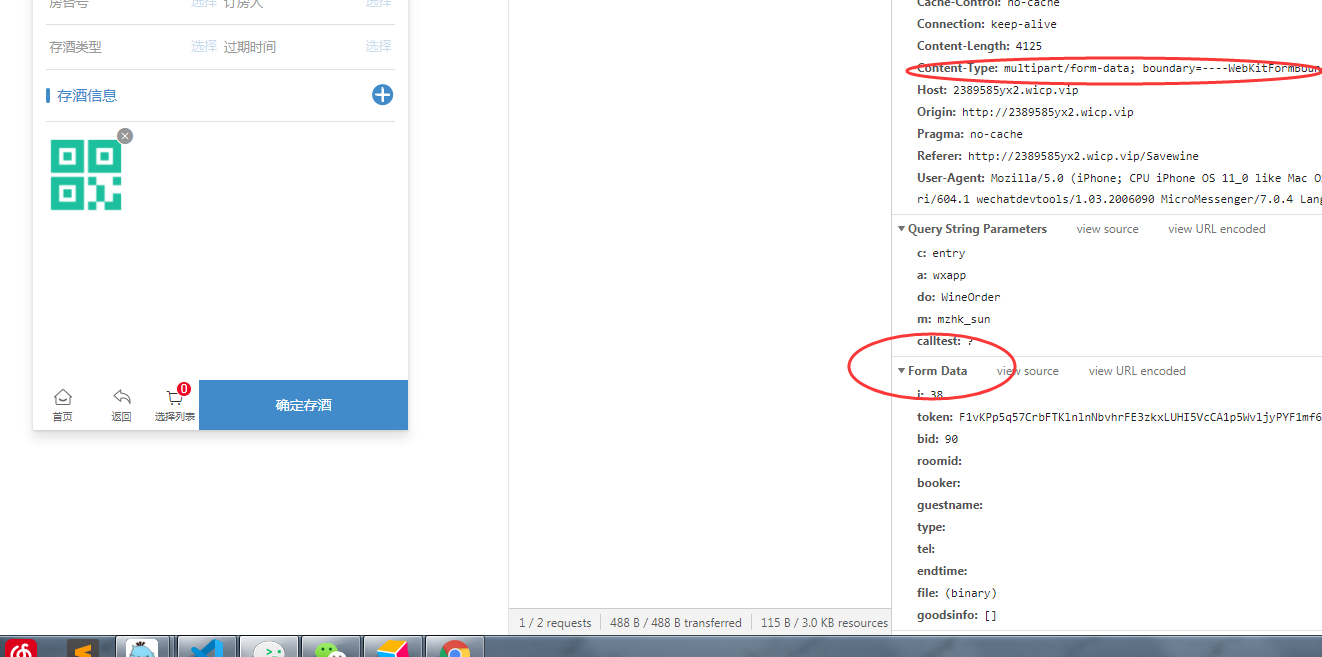
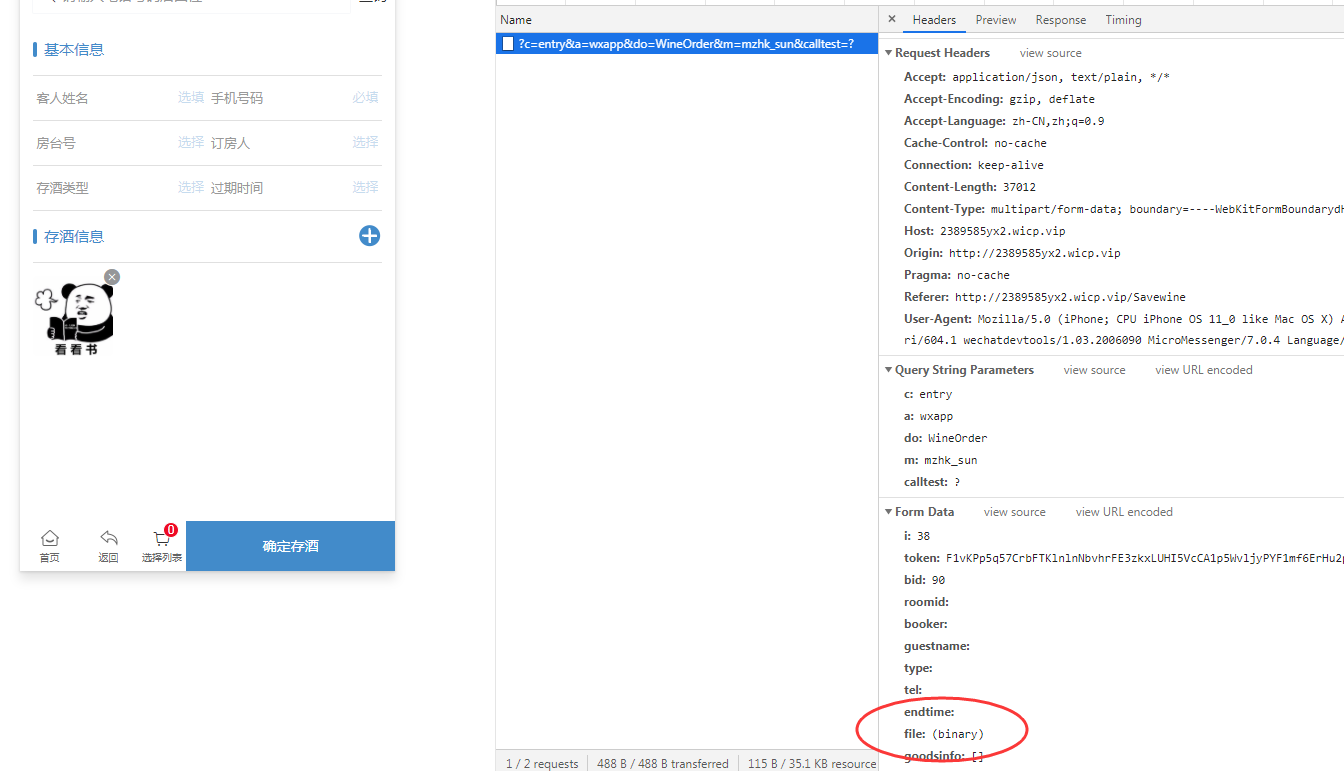
1:上传文件流,提交的模式 肯定得 form-data模式

2:上传的文件file 做出处理我这里做的只能选择一张
- afterRead(file){
- console.log(file); //控制台可以看见图片信息
- if(this.fileList.length > ){
- this.fileList.splice();
- this.$msg({
- text:'只能选择这么多!',
- type:'info'
- })
- return false;
- }
- let Files = this.Files;
- Files.push(file.file);
- },
3:vue 里面axios 拦截处理 因为上传模式必须是from-data 所以就要设置 config.headers['Content-Type'] = 'multipart/form-data';
3:就是上次图片前端做的处理需要用到 new FormData() 做出处理,因为是文件流,直接打印是看不出来的详情去看官网new FormData()。
- WineOrder(){
- console.log(this.Files)
- this.disabled = true;
- const data = new FormData();
- const USER = JSON.parse(sessionStorage.getItem('USER'));
- data.append('i',USER.uniacid);
- data.append('token',USER.token);
- data.append('bid',USER.bid);
- data.append('roomid',this.roomid);
- data.append('booker',this.dingName);
- data.append('guestname',this.userName);
- data.append('type',this.type);
- data.append('tel',this.phone);
- data.append('endtime',this.date);
- data.append('file',this.Files[]);
- data.append('goodsinfo',JSON.stringify(this.savewineList));
- WineOrder(data).then((e)=>{
- if( e.code == ){
- this.disabled = false;
- e.totalmoney = '';
- var c ={
- Topic:"",
- data:e,
- type:'Savewine'
- }
- return;
- setTimeout(() => {
- window.location.href="setterOrder?c="+JSON.stringify(c);
- }, );
- }else{
- this.disabled = false;
- this.$msg({
- text:e.msg,
- type:'info'
- })
- }
- })
- },
效果图

剩下的就交给后端处理就行了,到这里就完全可以了
vue+vant 上传图片需要注意的事项的更多相关文章
- vue + vant 上传图片之压缩图片
<van-uploader v-model="fileList" multiple :after-read="afterRead" :max-count= ...
- 全栈前端入门必看 koa2+mysql+vue+vant 构建简单版移动端博客
koa2+mysql+vue+vant 构建简单版移动端博客 具体内容展示 开始正文 github地址 <br/> 觉得对你有帮助的话,可以star一下^_^必须安装:<br/> ...
- Vue实现上传图片功能
前言: 用vue实现上传图片功能,效果图如下: 先说文件上传控件样式美化怎么做,我有两种方法. 1.先上代码 html部分: <div class="pics-wrapper" ...
- Vue响应式原理以及注意事项
响应基于 set 和 get(Object.defineProperty) 类型: 单向绑定 双向绑定 简单例子(基于Object.defineProperty) <!DOCTYPE html& ...
- vue 项目 使用sass以及注意事项
vue 项目 使用sass以及注意事项 1,安装依赖: npm install node-sass --save-dev npm install sass-loader --save-dev 注: 通 ...
- vue+vant实现购物车的全选和反选业务,带你研究购物车的那些细节!
前言 喜欢购物的小伙伴看过来,你们期待已久的购物车来啦!相信小伙伴逛淘宝时最擅长的就是加入购物车了,那购物车是如何实现商品全选反选的呢?今天就带你们研究购物车的源码,以vue+vant为例. 正文 首 ...
- 使用.Net Core+IView+Vue集成上传图片功能
最近的项目里有上传图片的功能,当然这个功能在项目里是必须要有的,那么目前这个项目是使用完全的前后端分离,在选择文件上传的组件中还是选择了全面支持Vue的IView,任何上传图片都是通过HTTP请求,服 ...
- vue阿里上传图片报400错误
首先我用vue上传阿里图片用的是分片上传,分片上传由于一片是以100kb为起始的,所以当图片大小小于100kb的时候不分片,可以正常上传,当大于100kb的时候,会报400错误如下 One or mo ...
- vue 拍照上传图片 demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 题解 CF786B 【Legacy】
本题要求我们支持三种操作: ① 点向点连边. ② 点向区间连边. ③ 区间向点连边. 然后跑最短路得出答案. 考虑使用线段树优化建图. 建两颗线段树,入树和出树,每个节点为一段区间的原节点集合.入树内 ...
- Docker 入门教程(3)——Dockerfile
Dockerfile Dockerfile是一个文本文件,用来定制镜像. 镜像是分层存储的,前一层会是下一层的基础.而镜像的定制就是定制每一层镜像在上一层做了什么改变. Dockerfile其内包含一 ...
- Zookeeper ----- 系统模型
数据模型 Zookeeper的数据模型与文件系统非常相似,唯一不同的它的每个节点(ZNode)都可以存放数据,无论父节点还是子节点. 事务ID 即前面提到的ZXID.对每个事务请求,Zookeeper ...
- Git日常操作指南
git status git add . git commit -m "注释" git stash # 每次 push 前 git pull --rebase // 如果有冲突,解 ...
- 基于jqgrid + ashx + nhibernate的分页
因为我目前运维的是一个webform项目,项目中未用到分页的功能,我百度了很多文章也没有一篇是结合jqgrid + ashx + nhibernate的分页,可能是因为后台要请求ashx的原因,不像m ...
- 爬虫(三)-之Urllib库的基本使用
什么是Urllib Urllib是python内置的HTTP请求库 包括以下模块 urllib.request 请求模块 urllib.error 异常处理模块 urllib.parse url解 ...
- LRU cache缓存简单实现
LRU cache LRU(最近最少使用)是一种常用的缓存淘汰机制.当缓存大小容量到达最大分配容量的时候,就会将缓存中最近访问最少的对象删除掉,以腾出空间给新来的数据. 实现 (1)单线程简单版本 ( ...
- PHP htmlspecialchars_decode() 函数
实例 把预定义的 HTML 实体 "<"(小于)和 ">"(大于)转换为字符:高佣联盟 www.cgewang.com <?php $str ...
- 如果你大学上过编程课,一定被老师提醒过:不要使用 goto 语句!
如果你上过编程课,一定被老师提醒过:不要使用goto语句! 因为goto语句不仅让代码的可读性很差,随意的跳出还会给程序带来安全隐患. 但是这种几乎被现代编程明令禁止的语句,在计算机诞生之初却司空见惯 ...
- Redis好文章推荐
文章来源:掘金 作者:敖丙 Redis-避免缓存穿透的利器之BloomFilter <我们一起进大厂>系列- Redis基础 <我们一起进大厂>系列-缓存雪崩.击穿.穿透 ...
