11. webpack配置Vue
一. 在webpack中配置vue
了解了webpack的原理和用法以后, 我们来引入Vue
webpack原理和用法详解链接: cnblogs.com/ITPower/p/14467745.html
第一步: 需要在webpack中引入vue.js
如何引入呢?
npm install vue --save
我们之前下载模块的时候, 都是使用--save-dev. 表示开发模式.
现在我们使用的是--save, 表示的是运行模式. 因为我们最终需要在线上使用vue, 所以 这里下载的时候指定为运行时模式
这样就在webpack中安装了vue, 在node_modules中就会增加一个文件夹vue

第二步: 使用import引入vue
import Vue from 'vue'
第三步: 构建vue对象并调用
const app = new Vue({
el: "#app",
data: {
message: "hello world!"
}
})
然后在页面调用message
<body>
<div id="app">
<p>{{message}}</p>
</div>
<script src="./dist/bundle.js" ></script>
</body>
第四步: 运行看效果
发现报异常.
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
这里提示说: 现在使用的runtime-only 构建template是无效的.
这句话是什么意思呢?
vue在发布的时候, 构建了两个版本
- 一个是: runtime-only: 使用这个版本, 代码里面不可以有template模板, 因为没有对应的编译器
- 另一个是: runtime-compiler: 代码中可以有template模板, 因为有对应的编译器来编译tempalte模板
解决这个问题, 我们需要修改webpack.config.js配置,增加
resolve:{
alias: {
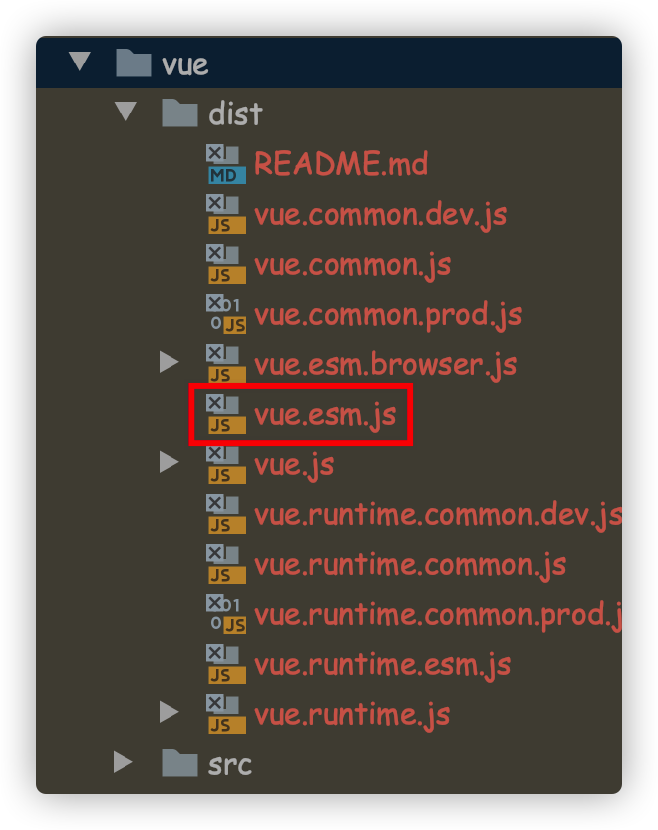
// 这段代表表示: 给vue指定了一个别名. 如果在代码中使用到了vue, 那么会去找node_module/vue/dist/vue.esm.js文件进行编译
'vue$': 'vue/dist/vue.esm.js'
}
}
这段代表表示: 给vue指定了一个别名. 如果在代码中使用到了vue, 那么会去找node_module/vue/dist/vue.esm.js文件进行编译

当我们使用vue/dist/vue.esm.js文件的时候, 就表示使用的是runtime-compiler的方式进行编译, 这样就可以有tempalte了
然后再来看效果:

二. vue模板的写法
1. el和template的关系
我们之前写代码的时候都是怎么写的呢? 来看看
首先有一个main.js文件
import Vue from 'vue'const app = new Vue({
el: "#app",
data: {
message: "hello world!",
week:"今天是3月第一周"
}
})
这里指定了el, 表示当前vue作用于id=app的dom元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body>
<div id="app">
<p>{{message}}</p>
</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
然后我们就可以在页面上获取data的的变量了
但通常实际中, 我们不会这么写, 因为这样不方便扩展. 我们只会在index.html中写一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body>
<div id="app">
</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
然后将页面要渲染的内容写到main.js中
const app = new Vue({
el: "#app",
template: `
<div>
<h2>{{message}}</h2>
<h2>{{name}}</h2>
</div>
`,
data: {
message: "hello world!",
week:"今天是3月第一周"
}
})
如上, 使用template标签来接收模板的内容. 这样, 我们重新npm run build, 这时可以看到, template中的内容覆盖了el元素的内容
来看看页面渲染的效果

我们发现, 之前id="app"的div元素没有了, 而是被template中的内容替换了.
总结:
el和template的关系是: template中的内容会替换el中的内容
2. 优化
当然了, 如果页面有很多东西, 把template放在new Vue()对象里就有些不合适了. 我们可以像之前一样, 把他提取出来
import Vue from 'vue' let comp1 = `
<div>
<h2>{{message}}</h2>
<h2>{{week}}</h2>
</div>
` const app = new Vue({
el: "#app",
template: comp1,
data: {
message: "hello world!",
week:"今天是3月第一周"
}
})
把template单独提取出来, 如上写法. 这样在app中就没有大段的代码块了. 看这清晰了很多.
2.再优化
继续来优化, 模板中的变量, 是不是也可以提取到模板里面呢? 这样, 让vue对象直接引用这个模板就可以了
let comp1 = Vue.component("comp1", {
template: `
<div>
<h2>{{message}}</h2>
<h2>{{week}}</h2>
</div>
`,
data() {
return {
message: "hello world!",
week:"今天是3月第一周"
}
}
})
const app = new Vue({
el: "#app",
template: '<comp1/>',
components: {
comp1
}
})
这里就是将html和data整合成一个组件了,然后我们在vue中直接引入组件就可以了.
template: '<comp1/>',
这句话的含义是, 用comp1组件的内容替换id="app"的div的内容
4. 终极写法
继续将上面的内容进行优化. 我们将模板, 数据进行分离. 创建vue模板.
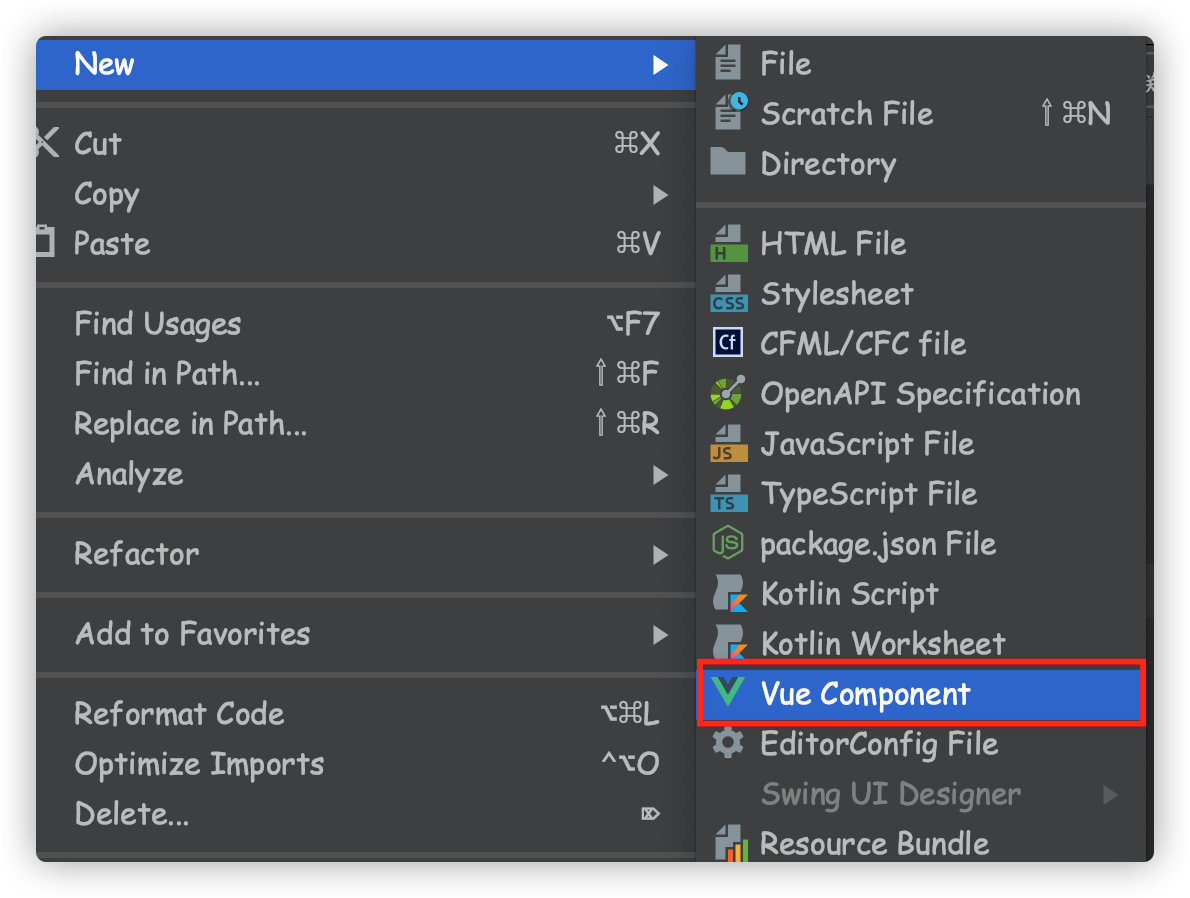
第一步: 创建一个vue component文件. 命名为app.vue

<template> </template> <script>
export default { }
</script> <style scoped></style>
我们看到vue模板包含三个部分, template, script和style
- template: 用来放模板部分的内容
- script: 用来存放脚本数据
- style: 用来存放样式
这就是一个模板了.
<template>
<div class="background">
<h2>{{message}}</h2>
<h2>{{week}}</h2>
</div>
</template> <script>
export default {
name: "app",
data() {
return {
message: "hello world!",
week: "今天是3月第一周"
}
}
}
</script> <style scoped>
.background {
background-color: #085e7d;
}
</style>
模板写好了, 接下来我们导入模板
第二步:导入模板
import app from "./vue/app.vue"
const comp1 = new Vue({
el: "#app",
template: '<comp1/>',
components: {
comp1
}
})
第三步: 构建
npm run build
构建的时候报错了

因为我们引入了vue格式的文件, 所以需要安装vue类型的loader
第四步: 安装vue类型的loader
安装vue-loader和vue-template-compiler
npm install --save-dev vue-loader vue-template-compiler
第五步: 配置webpack.config.js
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
}
]
},
然后在执行npm run build
依然报错

这是因为vue-loader的版本过高引起的. vue13以后的版本都会要求安装一个plugin.
我们可以修改vue-loader的版本, 将其降低一点
"devDependencies": {
"css-loader": "^2.1.1",
"file-loader": "^2.0.0",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"style-loader": "^2.0.0",
"url-loader": "^2.3.0",
"vue-loader": "^13.0.0",
"vue-template-compiler": "^2.6.12",
"webpack": "^3.6.0"
},
然后重新安装一下
npm install
安装完成以后, 再去执行npm run build, 就成功了

5. 在组件中引入其他组件
现在的目标, 我们在定义一个新的组件comp2, 然后在app.vue中引入comp2组件. 看看如何实现
第一步: 定义一个comp2.vue
<template>
<div class="bg">
<h2>我是第二个组件</h2>
</div>
</template> <script>
export default {
name: "Comp2",
data() {
return {
message: "大家好, 欢迎来到第二组件区"
}
}
}
</script> <style scoped>
.bg {
background: deeppink;
}
</style>
第二步: 在app.vue中引入comp2.vue
import comp2 from './Comp2.vue'
第三步: 将组件注册到new Vue()实例中
export default {
name: "app",
data() {
return {
message: "hello world!",
week: "今天是3月第一周"
}
},
components: {
comp2
}
}
第四步: 调用comp2组件
<template>
<div class="background">
<h2>{{message}}</h2>
<h2>{{week}}</h2>
<div>
<comp2></comp2>
</div>
</div>
</template>
第五步: 重新编译
npm run build
第六步: 查看效果

11. webpack配置Vue的更多相关文章
- webpack 配置 Vue 多页应用 —— 从入门到放弃
webpack 配置 Vue 多页应用 -- 从入门到放弃 一直以来,前端享有无需配置,一个浏览器足矣的优势,直到一大堆构建工具的出现,其中 webpack 就是其中最复杂的一个,因此出现了一个新兴职 ...
- 使用webpack配置vue项目代理 (超简单)
我们都知道,前端开发跨域是一个很常见的问题,当然跨域的方法也有很多,现在我就给大家分享一个在vue项目中如何使用webpack做代理,步骤简单,操作方便,本人亲测,巨好使
- webpack配置vue项目
npm init 安装webpack,webpack-cli 新建src目录,在src目录下新建main.js
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- webpack构建vue项目(再谈配置)
webpack配置起来确实麻烦,这不,之前用刚配好了vue1+的版本,结果在(部分)安卓机上测试,发现存在开启热加载(dev-server)的情况下不能识别vue语法的问题,试了很多方法,都没能很好的 ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
随机推荐
- Codeforces Round #613 (Div. 2) A. Mezo Playing Zoma(逻辑)
题意: 给出一个移动序列,可以无效化一些指令,问可以移动到多少不同位置. 思路: 第一印象是统计左右指令数目,后来发现左右指令数目和即字符串长度. #include <bits/stdc++.h ...
- HDU5286 wyh2000 and sequence【分块 均摊复杂度】
HDU5286 wyh2000 and sequence 题意: 给出长为\(N\)的序列\(A_1,A_2,A_3,\cdots,A_n\),\(q\)次询问,每次询问给出区间\([L,R]\),假 ...
- C. Table Decorations
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- 前、中、后序遍历随意两种是否能确定一个二叉树?理由? && 栈和队列的特点和区别
前序和后序不能确定二叉树理由:前序和后序在本质上都是将父节点与子结点进行分离,但并没有指明左子树和右子树的能力,因此得到这两个序列只能明确父子关系,而不能确定一个二叉树. 由二叉树的中序和前序遍历序列 ...
- Codeforces Round #295 (Div. 2) B. Two Buttons (DP)
题意:有两个正整数\(n\)和\(m\),每次操作可以使\(n*=2\)或者\(n-=1\),问最少操作多少次使得\(n=m\). 题解:首先,若\(n\ge m\),直接输出\(n-m\),若\(2 ...
- 单源最短路问题 Dijkstra 算法(朴素+堆)
选择某一个点开始,每次去找这个点的最短边,然后再从这个开始不断迭代,更新距离. 代码: 朴素(vector存图) #include <iostream> #include <cstd ...
- java调用http接口的几种方式总结
本文参考: https://blog.csdn.net/fightingXia/article/details/71775516 https://www.cnblogs.com/jeffen/p/69 ...
- leetcode5 最长回文字符串 动态规划 Manacher法
dp 注意没有声明S不空,处理一下 o(n^2) class Solution { public: string longestPalindrome(string s) { if (s.empty() ...
- Leetcode(20)-有效的括号
给定一个只包括 '(',')','{','}','[',']' 的字符串,判断字符串是否有效. 有效字符串需满足: 左括号必须用相同类型的右括号闭合. 左括号必须以正确的顺序闭合. 注意空字符串可被认 ...
- 问题记录 java.lang.NoClassDefFoundError: org/dom4j/DocumentException
客户端调webservice服务产生以下错误 AxisFault faultCode: {http://schemas.xmlsoap.org/soap/envelope/}Server.genera ...
