day03---Vue(04)
一、组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
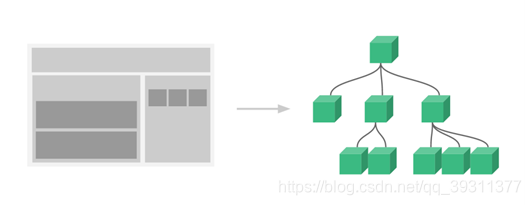
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

1、局部组件
创建 01-1-局部组件.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>var app = new Vue({el: '#app',// 定义局部组件,这里可以定义多个局部组件components: {//组件的名字'Navbar': {//组件的内容template: '<ul><li>首页</li><li>学员管理</li></ul>'}}})</script><div id="app"><Navbar></Navbar></div></body></html>
2、全局组件
定义全局组件:components/Navbar.js
// 定义全局组件Vue.component('Navbar', {template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'})
创建 01-2-全局组件.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- <script>// 定义全局组件Vue.component('Navbar', {template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'})</script> --><div id="app"><Navbar></Navbar></div><script src="vue.min.js"></script><script src="components/Navbar.js"></script><script>var app = new Vue({el: '#app'})</script></body></html>
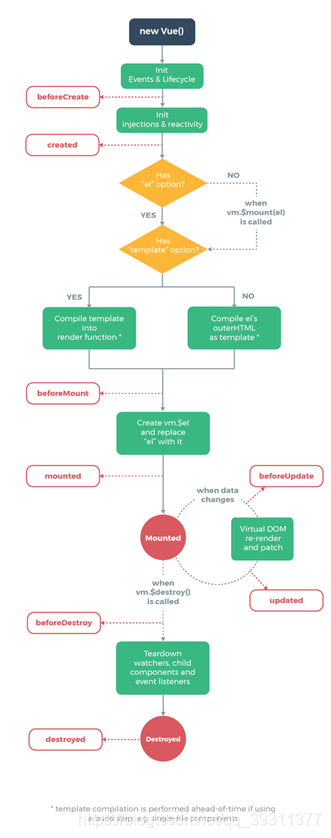
二、实例生命周期

创建 03-vue实例的生命周期.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"><button @click="update">update</button><h3 id="h3">{{ message }}</h3></div><script src="vue.min.js"></script><script>// 创建一个vue对象let app = new Vue({el: '#app',//绑定vue作用的范围data: {message: '床前明月光'},methods: {show() {console.log('执行show方法')},update() {this.message = '玻璃好上霜'}},//===创建时的四个事件beforeCreate () { // 第一个被执行的钩子方法:实例被创建出来之前执行console.log(this.message) //undefinedthis.show() //TypeError: this.show is not a function// beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化},created () { // 第二个被执行的钩子方法console.log(this.message) //床前明月光this.show () //执行show方法// created执行时,data 和 methods 都已经被初始化好了!// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作},beforeMount () { // 第三个被执行的钩子方法console.log(document.getElementById('h3').innerText) //{{ message }}// beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中},mounted () { // 第四个被执行的钩子方法console.log(document.getElementById('h3').innerText) //床前明月光// 内存中的模板已经渲染到页面,用户已经可以看见内容},//===运行中的两个事件beforeUpdate () { // 数据更新的前一刻console.log('界面显示的内容:' + document.getElementById('h3').innerText)console.log('data 中的 message 数据是:' + this.message)// beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染},updated () {console.log('界面显示的内容:' + document.getElementById('h3').innerText)console.log('data 中的 message 数据是:' + this.message)// updated执行时,内存中的数据已更新,并且页面已经被渲染}})</script></body></html>
四、路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库。
创建 04-路由.html
1、引入js
<script src="vue.min.js"></script><script src="vue-router.min.js"></script>
2、编写html
<div id="app"><h1>Hello App!</h1><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/">首页</router-link><router-link to="/student">会员管理</router-link><router-link to="/teacher">讲师管理</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div>
3、编写js
<script>// 1. 定义(路由)组件。// 可以从其他文件 import 进来const Welcome = { template: '<div>欢迎</div>' }const Student = { template: '<div>student list</div>' }const Teacher = { template: '<div>teacher list</div>' }// 2. 定义路由// 每个路由应该映射一个组件。const routes = [{ path: '/', redirect: '/welcome' }, //设置默认指向的路径{ path: '/welcome', component: Welcome },{ path: '/student', component: Student },{ path: '/teacher', component: Teacher }]// 3. 创建 router 实例,然后传 `routes` 配置const router = new VueRouter({routes // (缩写)相当于 routes: routes})// 4. 创建和挂载根实例。// 从而让整个应用都有路由功能const app = new Vue({el: '#app',router})// 现在,应用已经启动了!</script>
4、04-路由.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="vue.min.js"></script><script src="vue-router.min.js"></script><div id="app"><h1>Hello App!</h1><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/">首页</router-link><router-link to="/student">会员管理</router-link><router-link to="/teacher">讲师管理</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view><script>// 1. 定义(路由)组件。// 可以从其他文件 import 进来const Welcome = { template: '<div>欢迎</div>' }const Student = { template: '<div>student list</div>' }const Teacher = { template: '<div>teacher list</div>' }// 2. 定义路由// 每个路由应该映射一个组件。const routes = [{ path: '/', redirect: '/welcome' }, //设置默认指向的路径{ path: '/welcome', component: Welcome },{ path: '/student', component: Student },{ path: '/teacher', component: Teacher }]// 3. 创建 router 实例,然后传 `routes` 配置const router = new VueRouter({routes // (缩写)相当于 routes: routes})// 4. 创建和挂载根实例。// 从而让整个应用都有路由功能const app = new Vue({el: '#app',router})// 现在,应用已经启动了!</script></div></body></html>
五、axios
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端。
在浏览器中可以帮助我们完成 ajax请求的发送。
在node.js中可以向远程接口发送请求。
1、编写数据data.json文件
{"success":true,"code":20000,"message":"成功","data":{"items":[{"id":"1","name":"zhang3","age":33},{"id":"2","name":"li4","age":44},{"id":"3","name":"wang5","age":55}]}}
2、获取数据
<script src="vue.min.js"></script><script src="axios.min.js"></script>
注意:测试时需要开启后端服务器,并且后端开启跨域访问权限
编写05-axios.html文件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"><div v-for="user in userList">{{user.name}}-----{{user.age}}</div></div><script src="vue.min.js"></script><script src="axios.min.js"></script><script>let app = new Vue({el:'#app',data:{userList:[]},created () {this. getData()},methods: {getData(){//$.get(‘url’,data=>{})axios.get('data.json').then(response=>{console.log(response)this.userList = response.data.data.items}).catch(error=>{console.log(error)})}}})</script></body></html>
3、查看输出

六、element-ui
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
官网: http://element-cn.eleme.io/#/zh-CN
创建 06-element-ui.html
将element-ui引入到项目

1、引入css
<!-- import CSS --><link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
2、引入js
<!-- import Vue before Element --><script src="vue.min.js"></script><!-- import JavaScript --><script src="element-ui/lib/index.js"></script>
3、编写html
<div id="app"><el-button @click="visible = true">Button</el-button><el-dialog :visible.sync="visible" title="Hello world"><p>Try Element</p></el-dialog></div>
关于.sync的扩展阅读
https://www.jianshu.com/p/d42c508ea9de
4、编写js
<script>new Vue({el: '#app',data: function () {//定义Vue中data的另一种方式return { visible: false }}})</script>
06-element-ui.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- import CSS --><link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"><!-- import Vue before Element --><script src="vue.min.js"></script><!-- import JavaScript --><script src="element-ui/lib/index.js"></script></head><body><div id="app"><el-button @click="visible = true">Button</el-button><el-dialog :visible.sync="visible" title="Hello world"><p>Try Element</p></el-dialog></div><script>new Vue({el: '#app',data: function () {//定义Vue中data的另一种方式return { visible: false }}})</script></body></html>
day03---Vue(04)的更多相关文章
- Vue 04
目录 创建Vue项目 Vue项目环境搭建 Vue项目创建 pycharm配置并启动vue项目 vue项目目录结构分析 项目生命周期 添加组件-路由映射关系 文件式组件结构 配置全局css样式 子组件的 ...
- 黑马eesy_15 Vue:04.综合案例(前端Vue实现)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- vue学习04 v-on指令
vue学习04 v-on指令 v-on的作用是为元素绑定事件,比如click单击,dbclick双击 v-on指令可简写为@ 代码测试 <!DOCTYPE html> <html l ...
- vue视频学习笔记04
video 4 手动配置自己:webpack+vue-loader webpack加载模块-------------------------------------如何运行此项目?1. npm ins ...
- 大白话Vue源码系列(04):生成render函数
阅读目录 优化 AST 生成 render 函数 小结 本来以为 Vue 的编译器模块比较好欺负,结果发现并没有那么简单.每一种语法指令都要考虑到,处理起来相当复杂.上篇已经生成了 AST,本篇依然对 ...
- ubuntu16.04上vue环境搭建
$ sudo apt-get install python-software-properties $ curl -sL https://deb.nodesource.com/setup_8.x | ...
- React对比Vue(04 父子组件的通信 )
跟vue差不多 都是props,但是react里面不仅可以给子组件传值,还可以传方法,MD尽然还可以把自己传给子组件,(卧槽vue可没有这个啊 ) vue的传递值差不多,传方法就不用了,子组件可以掉 ...
- 04: vue生命周期和实例属性和方法
1.4 组件的生命周期 1.说明 1. Vue将组件看成是一个有生命的个体,跟人一样,定义了各个阶段, 2. 组件的生命周期:组件的创建过程 3. 组件生命周期钩子函数:当组件处在某个阶段,要执行某个 ...
- vue总结 04过渡--进入/离开 列表过渡
进入/离开 & 列表过渡 概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CS ...
随机推荐
- 正则表达式: javascript Unicode 中文字符 编码区间:\u4e00-\u9fa5
正则表达式: javascript Unicode 中文字符 编码区间:\u4e00-\u9fa5 RegExp 对象 javascript Unicode 中文字符的 编码区间: \u4e00-\ ...
- CSS Grid Layout In Action
CSS Grid Layout In Action CSS 异形网格布局实战 refs https://static-nginx-online.fbcontent.cn/tutor/tutor-ybc ...
- OOP & 模块化, 多态, 封装
OOP 面向对象编程 (OOP) 是用抽象方式创建基于现实世界模型的一种编程模式.它使用先前建立的范例,包括模块化,多态和封装几种技术. 在 OOP 中,每个对象能够接收消息,处理数据和发送消息给其他 ...
- ESLint All In One
ESLint All In One ESLint $ yarn add -D eslint .eslintrc.{js,yml,json} 优先级 .eslintrc .eslintrc.js .es ...
- Regular Expression & rgb2hex
Regular Expression & rgb2hex regex // 颜色字符串转换 function rgb2hex(sRGB = 'rgb(255, 255, 255)') { co ...
- leetcode & vscode
leetcode & vscode vscode-leetcode https://marketplace.visualstudio.com/items?itemName=LeetCode.v ...
- NGK公链:在规则明确的环境下运行超级节点机制
首先要跟大家明确的一点是,21个超级节点是投票选举出来的,并不是系统在创立之初就已经确定好了的.那么相信大家也一定很好奇,这21个超级节点是通过什么方式产生? NGK.IO对分布式超级节点使用了一个自 ...
- 实用Macbook软件系列
Macbook Software 实用Macbook软件系列 我的Mac都装了哪些软件 鉴于很多小伙伴刚刚由win系统转换到mac,一开始会有很多不适应的地方,所以本期文章准备给大家介绍下mac上一些 ...
- 为什么Linux需要虚拟内存
本文转载自为什么 Linux 需要虚拟内存 导语 操作系统中的 CPU 和主内存(Main memory)都是稀缺资源,所有运行在当前操作系统的进程会共享系统中的 CPU 和内存资源,操作系统会使用 ...
- 执行Python程序时模块报错
1. 在执行python程序时遇到 'ModuleNotFoundError: No module named 'xxxxx'' : 例如: 图片中以导入第三方的 'requests' 模块为例,此报 ...
