「HTML+CSS」--自定义加载动画【005】
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<span class="loader-1"></span>
</section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
.loader-1 {
width : 96px;
height: 96px;
background: orange;
border: 10px solid #FFF;
border-bottom-color: #FF3D00;
border-radius: 50%;
display: inline-block;
animation: rotation 1s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
原理解释
步骤1:生成一个边长为96px的正方形
css代码
width : 96px;
height: 96px;
background: orange;
效果图如下


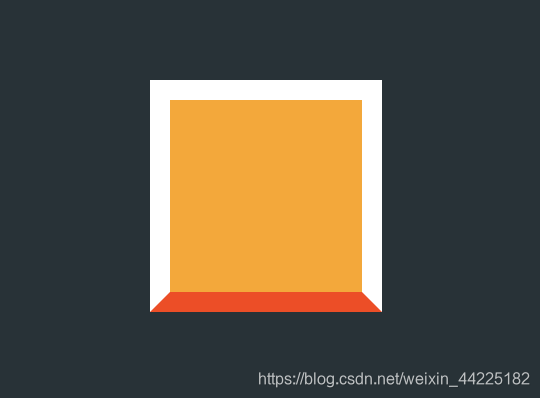
步骤2:设置该正方形的border
css代码
border: 10px solid #FFF;
效果图如下


注
- 橙色部分还是96px️96px,因为border宽度为10px,所以使得span实际大小为116️116px
步骤3:设置下边框为红色(重点!)
css代码
border-bottom-color: #FF3D00;//设置下边框颜色
效果图如下

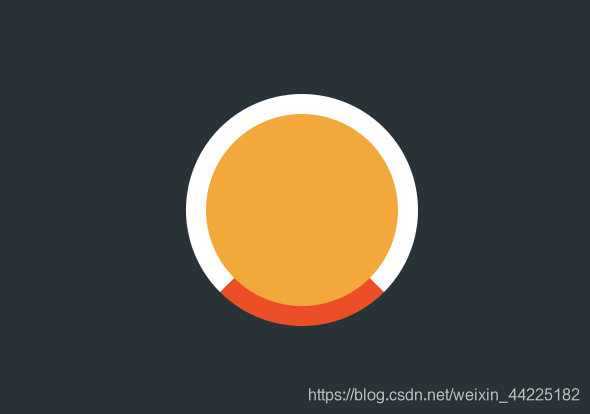
步骤4:设置border-radious=50%,将正方形变成圆形

步骤5:设置动画,绕中心一直旋转
css代码
animation: rotation 1s linear infinite;
// 动画实现
@keyframes rotation {
0% {
transform: rotate(0deg)
}
100% {
transform: rotate(360deg)
}
}
效果图如下

结语
学习来源:
css只会一点点,学习之余从喜欢看一些大神级别的css效果展示,根据源码一点一点学习知识点,文中有不对的地方,欢迎指出~

「HTML+CSS」--自定义加载动画【005】的更多相关文章
- 「HTML+CSS」--自定义加载动画【008】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【007】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【009】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【010】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【011】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【014】【疑问未解决】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【015】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【016】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【017】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【026】
效果展示 Demo代码 HTML <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- SQL Tutorials & MySQL & SQL Server
SQL Tutorials SQL MySQL https://www.mysql.com/ $ mysql --version # mysql Ver 8.0.21 for osx10.15 on ...
- Rollup & Webpack & Parcel
Rollup & Webpack & Parcel package bundler https://x-team.com/blog/rollup-webpack-parcel-comp ...
- script async / defer
script async / defer preload / prefetch https://abc.xgqfrms.xyz/ https://javascript.info/script-asyn ...
- 比特币大涨之际,VAST空投火爆来袭!
昨天特斯拉宣布投资了15亿美元的比特币,消息一出,币圈沸腾,比特币瞬间拉升,突破4万美元关口,现价46000美元!大涨20%,又刷新历史新高! 另外NGK项目热度最高的BGV也是不断刷新历史新高,数据 ...
- NGK Global英国路演落下帷幕,区块链赋能大数据取得新突破
NGK全球巡回路演于7月25日在英国圆满举行,此次路演是由NGK英国社区主办,旨在探讨当前大数据爆炸的形式下,区块链如何赋能,解决行业痛点.会上,行业精英.区块链爱好者.各实体产业代表以及科技人员纷纷 ...
- Union international inc引进微信线下支付,开启消费无现金时代
长期以来,Union international inc娱乐集团(公司编号:20151533091)因其客户来自全球各国,特别是除了美国之外的中国用户居多,因此公司一直和中国领先的社交软件微信保持着良 ...
- 链表、栈、队列、KMP相关知识点
链表.栈与队列.kmp; 数组模拟单链表: 用的最多的是邻接表--就是多个单链表: 作用:存储树与图 需要明确相关定义: 为什么需要使用数组模拟链表 比使用结构体 或者类来说 速度更快 代码简洁 算法 ...
- C# 使用 Index 和 Range 简化集合操作
C# 使用 Index 和 Range 简化集合操作 Intro 有的语言数组的索引值是支持负数的,表示从后向前索引,比如:arr[-1] 从 C# 8 开始,C# 支持了数组的反向 Index,和 ...
- css中a元素放长英文字母或者数字自动换行的解决
在做链接分享页面的时候遇到a元素中的下载链接长英文溢出不换行的问题 在给他以及他父元素设置宽度依然没有解决这个问题 最后解决办法给元素加上word-wrap:break-word 解释:使用break ...
- javaMail (java代码发送邮件)
第一在邮件账户设置开启以下两个 需要发送短信获取 授权码. 代码如下: package com.hjb.javaMail; import javax.mail.*; import javax.mai ...
