js日志输出还是只会console.log么,那你就out了

几乎所有的javascript开发者最常使用的日志打印调试api都是console.log(),其实还有很多的选项供我们选择,笔者下面就为大家一一介绍.
一、console.table()
console.table()是我非常建议大家去使用的方法,它可以接受JSON或数组并以表格格式打印,在对json对象和数组进行可视化打印的时候简单易用,结果直观。
比如下面的json数据对象使用console.table()打印
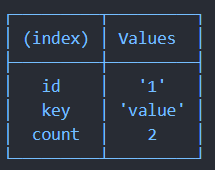
console.table({"id":"1","key":"value","count":2});
控制台的输出结果如下:

又比如对下面代码中的数组进行打印:
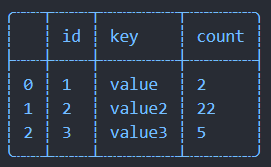
console.table([{id: "1",key: "value",count: 2,},{id: "2",key: "value2",count: 22,},{id: "3",key: "value3",count: 5,},]);
控制台的输出结果如下:

二、console.error()
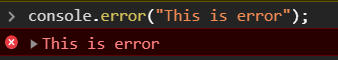
console.error()相对于console.log()更有助于在调试时从输出日志中区分错误信息

从上图中可以看到,它的输出打印结果是红色的。
三、Time(time,timeLog,timeEnd)
console.time()、console.timeLog()、console.timeEnd() 这三个方法当我们对程序运行时间进行计时的时候特别有用。
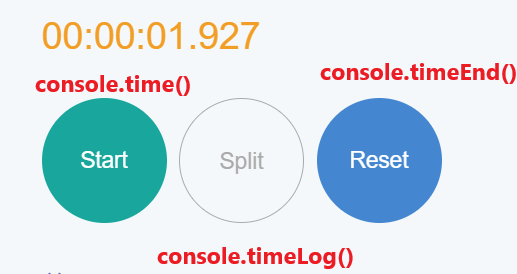
参考下图理解这三个方法

- console.time()相当于秒表中的开始按钮
- console.timeLog()相当于秒表中的按圈计时/按点计时
- console.timeEnd()相当于计时结束
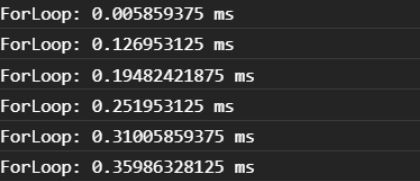
console.time("ForLoop");// "ForLoop" is label herefor (let i = 0; i < 5; i++) {console.timeLog('ForLoop');}console.timeEnd("ForLoop");
控制台打印输出结果

四、console.warn()
用黄色字体输出日志,更直观的方便的查看警告类日志信息。

五、console.assert()
console.assert(assert_statement,message)用来设定断言,如果为false则显示message消息
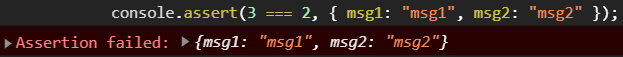
if(3!=2){console.error({ msg1: "msg1", msg2: "msg2" });}//上面的日志判断语句,可以简写为下面的断言console.assert(3 === 2, { msg1: "msg1", msg2: "msg2" });

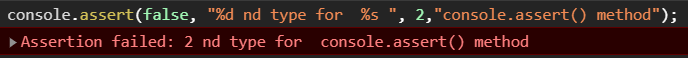
另一种可以用来格式化输出的断言方式console.assert(assert_statement,message,args)
console.assert(false, "%d nd type for %s ",2,"console.assert() method");

六、console.count()
console.count()特别适合用来计数,可以传递参数,可以根据根据参数标签统计次数。代码如下:
for (let i = 0; i < 3; i++) {console.count("label");console.count();console.count(i);}
控制台打印输出的结果,类似于下面这样
console.count() console.count("label") console.count(i)default: 1 label: 1 0: 1default: 2 label: 2 1: 1default: 3 label: 3 2: 1
console.count()如果不传递参数,则使用默认的default标签。console.countReset(标签参数)可以将指定标签的计数重置为0
欢迎关注我的博客,里面有很多精品合集
- 本文转载注明出处(必须带连接,不能只转文字):字母哥博客。
觉得对您有帮助的话,帮我点赞、分享!您的支持是我不竭的创作动力! 。另外,笔者最近一段时间输出了如下的精品内容,期待您的关注。
- 《手摸手教你学Spring Boot2.0》
- 《Spring Security-JWT-OAuth2一本通》
- 《实战前后端分离RBAC权限管理系统》
- 《实战SpringCloud微服务从青铜到王者》
- 《VUE深入浅出系列》
js日志输出还是只会console.log么,那你就out了的更多相关文章
- 控制台:控制台艺术字 & 为控制台输出增加样式(console.log( ))
控制台/代码文档LOGO 除了知乎的控制台,大部分的代码文档都有这样的字符logo. 下面这个网站可以自动生成符号艺术字: Text to ASCII Art Generator (TAAG) 控制台 ...
- 还是只使用console.log()进行调试?好吧,其实还有更多。
在浏览器控制台中打印消息无疑可以拯救所有开发人员. console.log()消息就像您的大多数疾病的药,同时调试了代码中的一些有线问题. 那里的大多数开发人员都喜欢— 让我们在浏览器中打印消息以了解 ...
- 【调试】js调试console.log使用总结图解(重要)
0.介绍 先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息: 今天要给大家介绍的就是是Web前端调试工具中的Console面板,应该说只要是个浏览器就会 ...
- JS之console.log详解以及兄弟姐们邻居方法扩展
console.log() 基本用法 console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数 ...
- js调试console.log使用总结图解
一 实例 打印字符串和对象: 可展开对象查看内部情况: 看一下console对象本身的定义情况: 输出对象情况: utag对象所在文件: 输出对象: 二 Console.log 总结 1 如果你j ...
- IE6789浏览器使用console.log类似的方法输出调试内容但又不影响页面正常运行
问题来源:外网IE下,触发js报错.经检测,未清除console造成.清除console后,解决. 问题原因:console.log 原先是 Firefox 的“专利”,严格说是安装了 Firebug ...
- Js调试中不得不知的Console
在js调试中,大部分的前端人员都是采用console.log()方法来打印出调试的数据,但是很多人都不知道console这个对象有很多很实在的方法,本文就来介绍一下这些方法的使用. 一.console ...
- Django 日志输出及打印--logging
Django使用python自带的logging作为日志打印工具. logging是线程安全的,主要分为4部分: Logger 用户使用的直接接口,将日志传递给Handler Handler 控制日志 ...
- console.log()方法中%s的作用
一.console.log("log信息"); 二.console.log("%s","first","second") ...
随机推荐
- 【python】我OUT了,原来函数中的冒号和箭头是这么回事
翻了翻httprunner的源代码,越看越不对劲,感觉有点看不懂语法了. 这都什么鬼?感觉心好慌,顿时感到惭愧万分,还好意思说自己了解Python呢. 赶紧了解一下,原来这叫 type hints,是 ...
- Currency Exchange(SPFA判负环)
Several currency exchange points are working in our city. Let us suppose that each point specializes ...
- 手写mybatis框架-增加缓存&事务功能
前言 在学习mybatis源码之余,自己完成了一个简单的ORM框架.已完成基本SQL的执行和对象关系映射.本周在此基础上,又加入了缓存和事务功能.所有代码都没有copy,如果也对此感兴趣,请赏个Sta ...
- linux下禁止root和匿名用户登录ftp
1.ftp通过root或其他用户进入可视化界面权限过大,容易导致系统文件误删 windows下输入ftp://IP去访问,不需要账号密码就可以访问到ftp文件夹 刚进去pub是空的,在linux上新增 ...
- [LeetCode]198. 打家劫舍(DP)
题目 你是一个专业的小偷,计划偷窃沿街的房屋.每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警. 给定一个 ...
- WeihanLi.Npoi 1.10.0 更新日志
WeihanLi.Npoi 1.10.0 更新日志 Intro 上周有个网友希望能够导入Excel时提供一个 EndRowIndex 来自己控制结束行和根据字段过滤的,周末找时间做了一下这个 feat ...
- Spring boot中配置HikariCP连接池
# jdbc_config datasourcespring.datasource.driver-class-name=com.mysql.cj.jdbc.Driverspring.datasourc ...
- h5页面在浏览器上好好的,到手机上熄火了又看不到报错信息怎么办?
背景 最近小编接了一个新需求,用h5开发页面,通过webview嵌入原生APP中,自己在浏览器上开发爽歪歪,什么信息都能看到,可是一嵌入原生app中,瞬间就熄火了,啥也看不到了,不知道为什么,反正就是 ...
- maximo开发小结
maximo的后台开发 从0开始的 就把自己写的一些代码放者 1. setWhere 的效果是在原有的sql上添加一个and 以及这个条件mboSetRemote.setWhere("EN ...
- (转)CrudRepository JpaRepository PagingAndSortingRepository之间的区别
1. 简介 本文介绍三种不同的Spring Data repository和它们的功能,包含以下三种: CrudRepository PagingAndSortingRepository JpaRep ...
