Vue 网站首页加载优化
Vue 网站首页加载优化
本篇主要讲解 Vue项目打包后 vendor.js 文件很大 如何对它进行优化 以及开启Vue的压缩 和 nginx gzip 压缩的使用,
其他就是对接口优化等
1. vendor.js 优化
由于Vue项目随着功能变多 依赖也会随之变多,减少vendor.js的主要方法就是将其 不打包依赖!!
1.1 第一步、cdn引入各种包
index.html中cdn的方式引入vue、vuex、axios、iview、等包,如下图:

1.2 第二步、在使用vue等包的地方,注释掉import引入
打开main.js文件 注释掉需要排除的依赖import ,并且注释掉 Vue.use

//Vue.prototype.$axios = axios;
//Vue.use(iView)
1.3 第三步、打包忽视掉vue等包
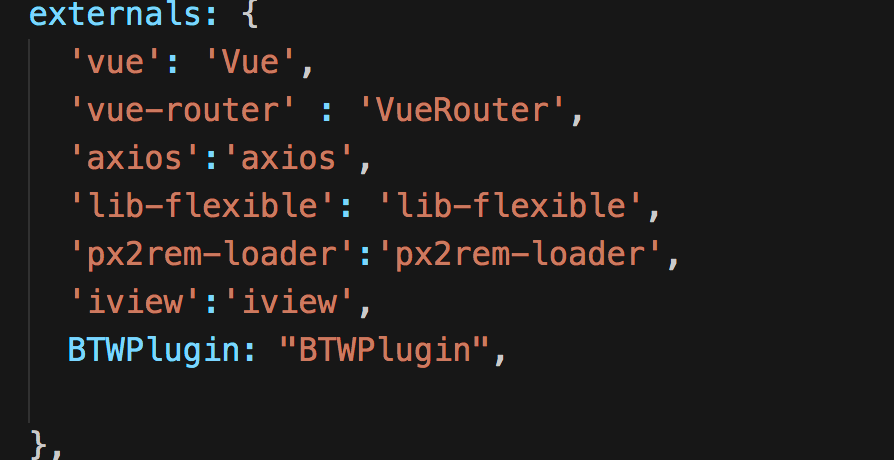
在webpack.base.conf.js , 把需要从cdn方式引入的依赖,都排除掉,包括 iview vue axios 等等 如下图

1.4 最终重新打包 npm run build
可以发现 Vue 的vendor.js文件确实变小了很多,这样在加载首页的时候 浏览器请求它的时候不会过大
可见vendor.js从 1M多已经减少到 400k了

2.Vue开启Gzip压缩
2.1 config/index.js 开启productionGzip
将其productionGzip 配置成true

2.2 配置Gzip的 插件配置
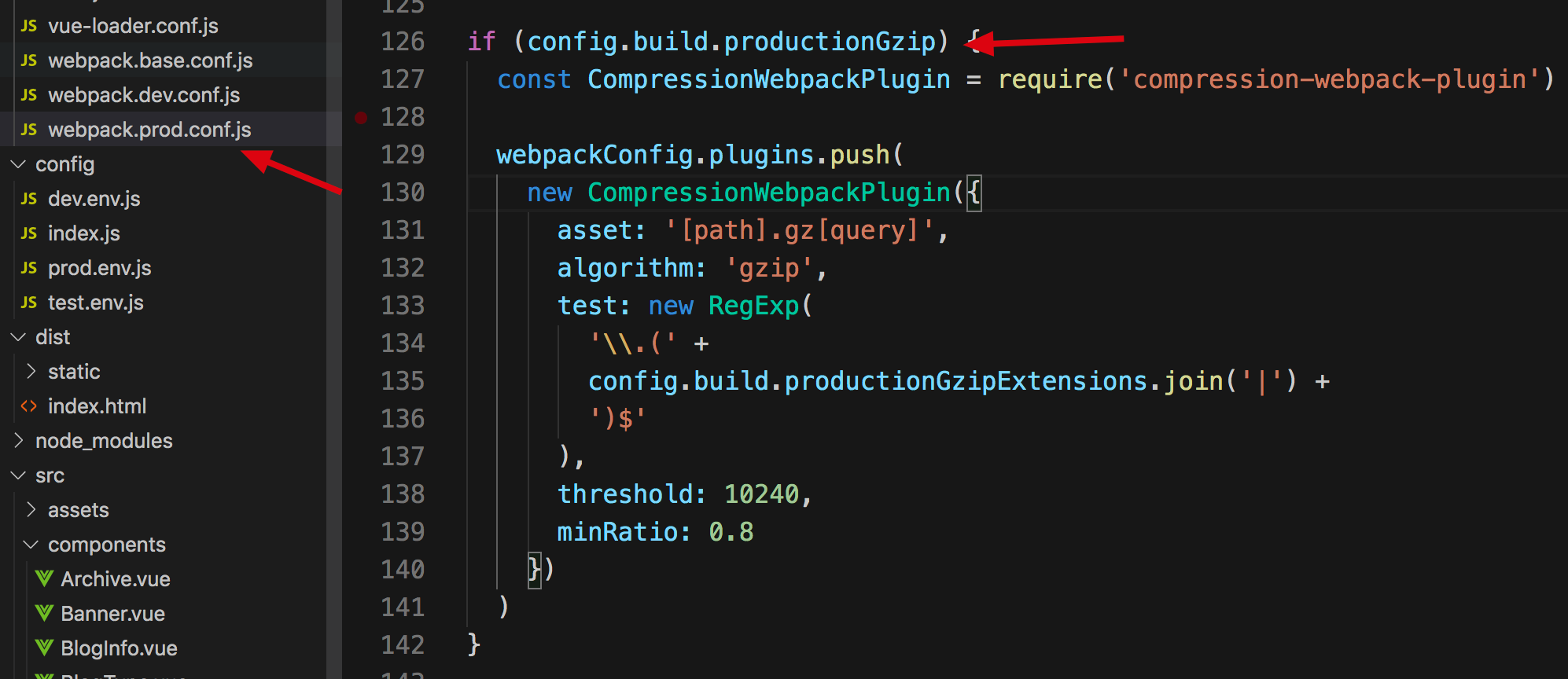
打开webpack.prod.config.js 配置一下这段代码

代码如下
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
2.3 配置打包report 查看详细打包信息
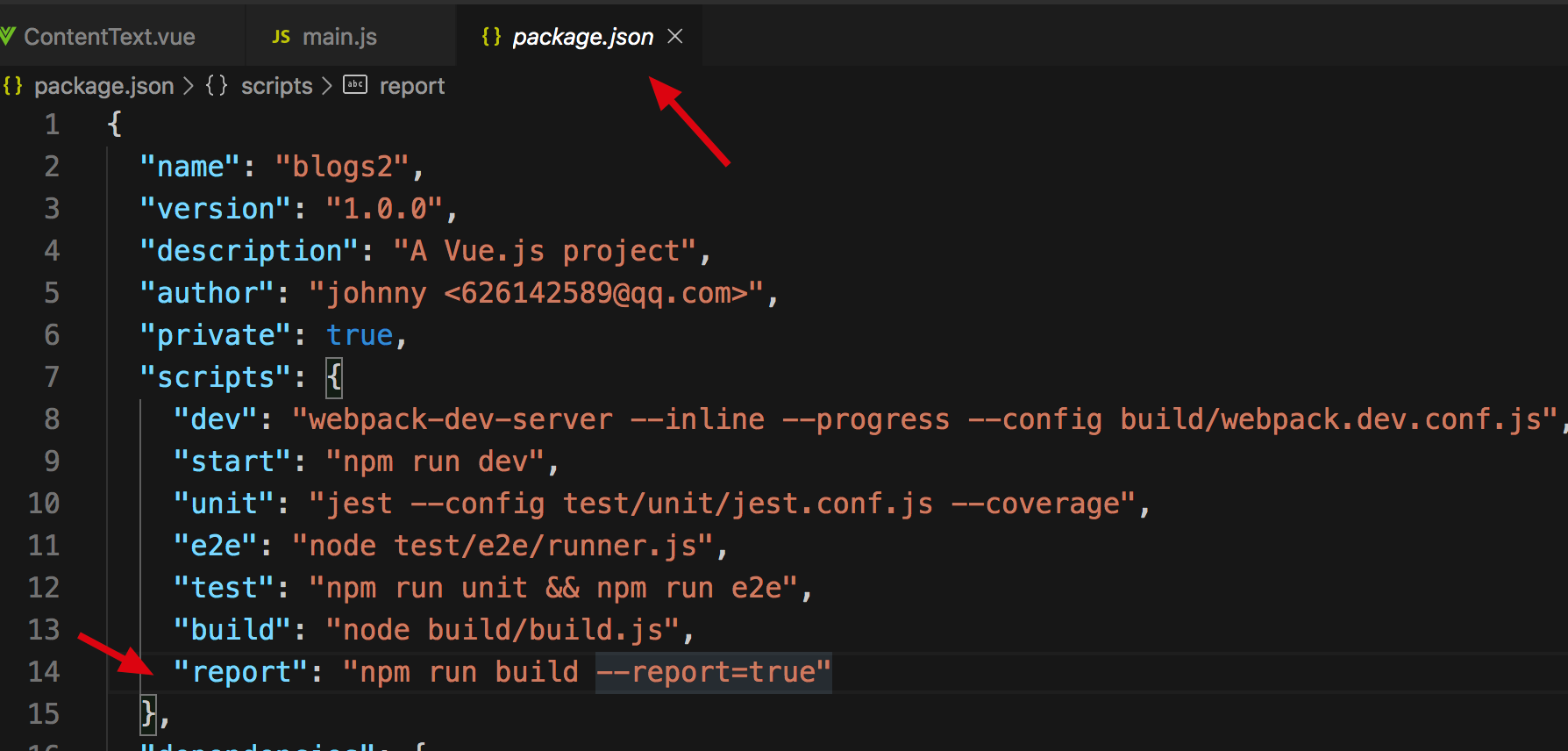
打开package.json ,配置
"report": "npm run build --report=true"

2.4 重新打包查看Gzip压缩情况
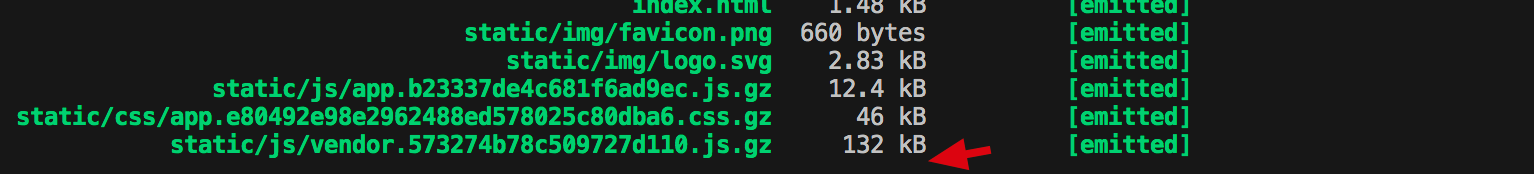
重新 npm run build 可以看到提供的 gz 压缩包 vendor.js.gz 已经小到了100k左右了, 从刚开始1M已经优化到现在的100k了

3.开启Nginx Gzip功能
3.1 gzip的概念
gzip 是 Web 世界最广泛的文件压缩算法,已经得到了绝大多数的服务端和客户端软件(例如我们使用的浏览器)的支持。gzip 最为擅长的是压缩纯文本文件,其效果非常明显,大约可以减少70%以上的文件大小,所以 Web 项目中开启 gzip 十分必要
3.2 nginx gzip如何配合vue使用
事先用Vue生成的 gzip 压缩好文件(.gz)让 nginx 根据请求来自己选择 .gz 文件输出,利用 nginx 中的模块 http_gzip_static_module,不消耗 CPU 资源,nginx配置只需要在上述里面加入一行即可,如下:
gzip_static on;
3.3 主要要添加 http_gzip_static_module 模块
nginx 中的模块 http_gzip_static_module 默认是不在的
所以我们要记得在 nginx 里面添加上 http_gzip_static_module 模块,参见:yum安装下的nginx,如何添加模块,和添加第三方模块
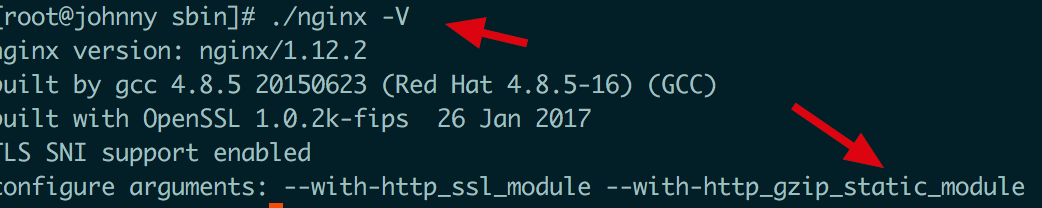
安装完http_gzip_static_module模块后,使用 nginx -V 命令查看是否模块加载成功

3.4 nginx gzip 详细配置
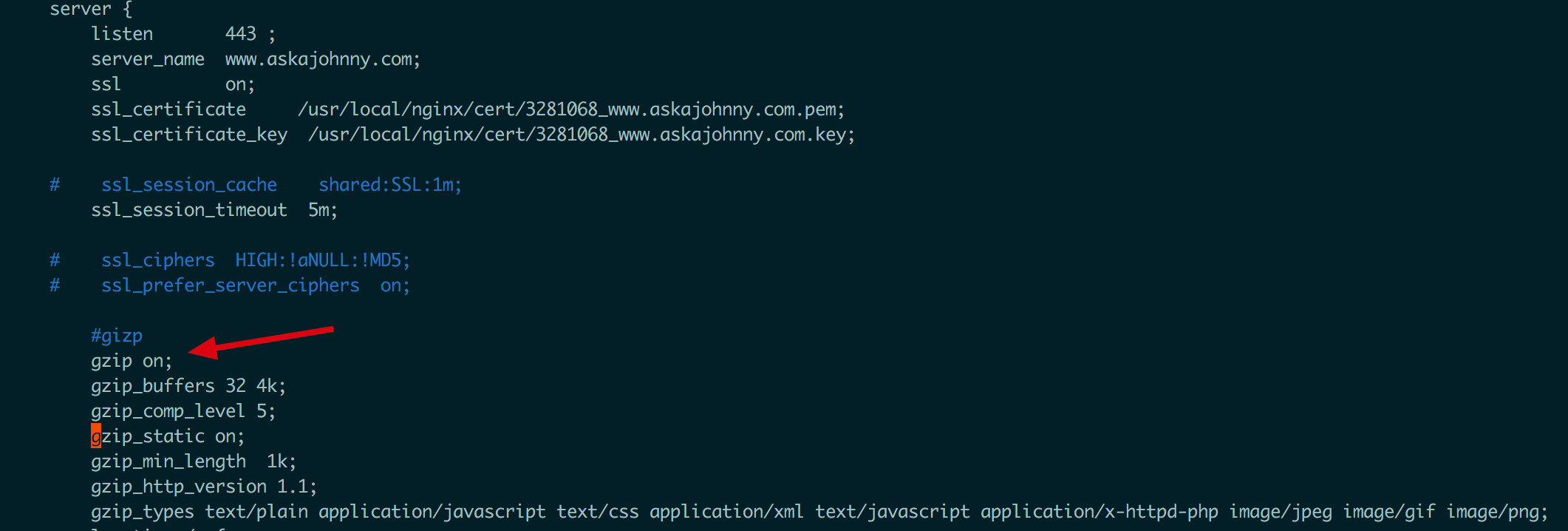
打开nginx的nginx.conf文件 在server部分配置上gzip的配置

gzip on; 开启或关闭gzip on off
gzip_buffers 32 4k;
gzip_comp_level 5; 压缩等级,字数越大压缩越好,时间也长
gzip_static on; 重要!表示使用已经压缩好的gz文件,根据请求 配合vue生成的gz文件
gzip_min_length 1k;
gzip_http_version 1.1;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
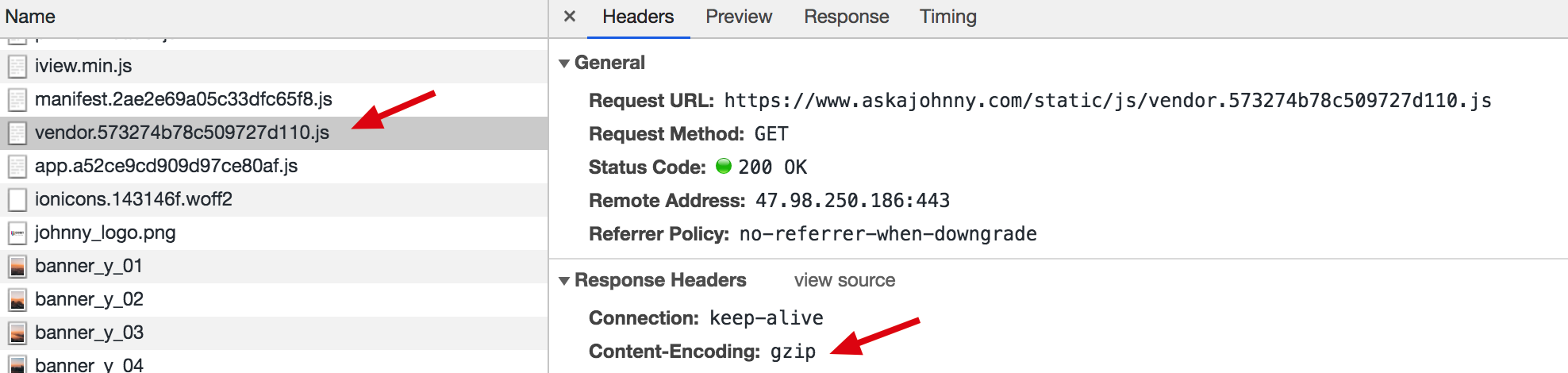
3.5 查看是否生效
可以看到相应头中存在 Content-Encoding:gzip 表示已经配置成功

4.首页接口优化
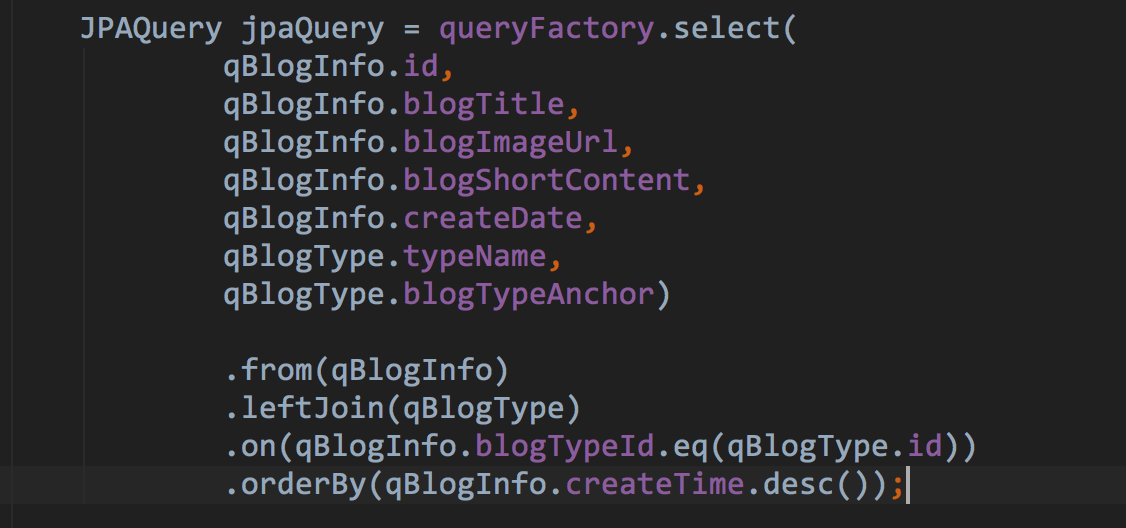
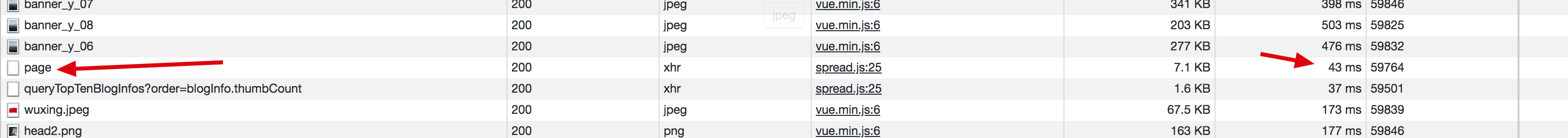
对首页接口page 进行优化,主要是针对不需要的字段不返回,减少报文,一开始包括了markdown的报文和markdown生成的html报文 导致报文很大,请求接口耗时很长

可以看到优化后的接口只有43ms 即可

5.Banner图切分,图片上CDN
将首页Banner图进行拆分压缩 8份,并且放到CDN上

将其他图片也全部放到CDN上,本人使用七牛云CDN
6.七牛云CDN上传工具类
/**
* 七牛云 访问工具
*
* @author johnny
* @create 2019-12-03 下午2:17
**/
public class QiniuAccessUtils {
/**
* 七牛AK 自己去七牛云申请
*/
public static final String accessKey = "e1C2jGSQsaTBN******************";
/**
* 七牛SK 自己去七牛云申请
*/
public static final String secretKey = "23pb5PmhN9j4*******************";
/**
* 七牛存储空间名
*/
public static final String bucket = "johnny-blogs";
/**
* 七牛默认域名 -> 切换为了 正式域名 http://cdn.askajohnny.com/
*/
public static final String domain = "http://cdn.askajohnny.com/";
//设置好账号的ACCESS_KEY和SECRET_KEY
private static String ACCESS_KEY = accessKey;
private static String SECRET_KEY = secretKey;
//要上传的空间 //对应要上传到七牛上 你的那个路径(自己建文件夹 注意设置公开)
private static String bucketname = bucket;
//密钥配置
private static Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
private static Configuration cfg = new Configuration(Zone.huanan());
//创建上传对象
private static UploadManager uploadManager = new UploadManager(cfg);
//简单上传,使用默认策略,只需要设置上传的空间名就可以了
public static String getUpToken() {
return auth.uploadToken(bucketname);
}
public static String UploadPic(String FilePath, String FileName) {
Configuration cfg = new Configuration(Zone.huanan());
UploadManager uploadManager = new UploadManager(cfg);
//AccessKey的值
String accessKey = ACCESS_KEY;
//SecretKey的值
String secretKey = SECRET_KEY;
//存储空间名
String bucket = bucketname;
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(FilePath, FileName, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
return domain + FileName;
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
return null;
}
}
7.总结
本篇主要讲解 Vue项目打包后 vendor.js 文件很大 如何对它进行优化 以及开启Vue的压缩 和 nginx gzip 压缩的使用,
其他就是对接口优化等。实践出真理!!!
本文由博客一文多发平台 OpenWrite 发布!
Vue 网站首页加载优化的更多相关文章
- vue-router中,require代替import解决vue项目首页加载时间过久的问题
vue的路由配置文件(routers.js),一般使用import引入的写法,当项目打包时路由里的所有component都会打包在一个js中,在项目刚进入首页的时候,就会加载所有的组件,所以导致首页加 ...
- vue首屏加载优化
库使用情况 vue vue-router axios muse-ui material-icons vue-baidu-map 未优化前 首先我们在正常情况下build 优化 1. 按需加载 当前流行 ...
- vue cli3.0 首次加载优化
项目经理要求做首页加载优化,打包后从十几兆优化到两兆多,记下来怕下次忘记 运行report脚本 可看到都加载了那些内容,在从dist文件中index.html 查看首次加载都加载了那些东西,如下图:然 ...
- 如何对vue项目进行优化,加快首页加载速度
上个月上线了一个vue小项目,刚做完项目,打包上线之后,传到服务器上发现首页加载巨慢. 由于开发时间比较紧,我想着怎么快怎么来,因而在开发过程中没考虑过优化性能问题,酿成最后在带宽5M的情况下页面加载 ...
- vue 路由懒加载 使用,优化对比
vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运 ...
- vue项目首屏加载优化实战
问题 单页面应用的一个问题就是首页加载东西过多,加载时间过长.特别在移动端,单页面应用的首屏加载优化更是绕不开的话题.下面我会写出我在项目中做的一些优化,希望大家能够相互讨论,共同进步. 我的项目vu ...
- vue-cli3项目优化首页加载过慢的一些心得
博主最近发现vue-cli3项目做完后,点击首页加载时间好久啊,一般都要3-5s.这样的加载时间博主自己都受不了,所以就有了这个随笔,将自己的一些研究心得分享给大家. 首先推荐大家下载一个webpac ...
- vue-cli3项目首页加载速度优化(cdn加速,路由懒加载,gzip压缩)
今天打算上线vue的单页面项目,上线后,首页加载速度巨慢! 原因是项目上线后,网速不够快,加载js,css等资源很慢, 打开打包好的文件发现chunk-vendors.xxxxxxx.js的包很大,达 ...
- vue加载优化策略
vue.js是一个比较流行的前端框架,与react.js.angular.js相比来说,vue.js入手曲线更加流畅,不管掌握多少都可以快速上手.但是单页面应用也都有其弊病,有时候首屏加载慢的让人捏舌 ...
随机推荐
- [U3D + GAD]Egametang开源服务器框架资源管理系统
Egametang开源服务器框架资源管理系统详解 http://m.gad.qq.com/article/detail/36409 ET GitHub https://github.com/egame ...
- 初级知识六——C#事件通知系统实现(观察者模式运用)
观察者模式,绝对是游戏中十分重要的一种模式,运用这种模式,可以让游戏模块间的通信变得简单,耦合度也会大大降低,下面讲解如何利用C#实现事件通知系统. 补充,首先说下这个系统的实现原理,不然一头扎进去就 ...
- 设计模式(多个if的处理)
使用场景 如果在代码中出现大量if判断,再执行一些比较复杂的业务操作,类似于以下情况. @Test void test() { String str = "A"; if (str. ...
- 关于`ClawHub的技术分享`公众号
生命不息,折腾不止! 该公众号的内容大部分为平时学习积累所整理的笔记,包括但不限于源码.原理.经验等. 如果感兴趣,也可以访问clawhub的博客主站https://clawhub.club
- 14_Web服务器-并发服务器
1.服务器概述 1.硬件服务器(IBM,HP): 主机 集群 2.软件服务器(HTTPserver Django flask): 网络服务器,在后端提供网络功能逻辑处理数据处理的程序或者架构等 3.服 ...
- [Oracle/SQL]找出id为0的科目考试成绩及格的学生名单的四种等效SQL语句
本文是受网文 <一次非常有意思的SQL优化经历:从30248.271s到0.001s>启发而产生的. 网文没讲创建表的数据过程,我帮他给出. 创建科目表及数据: CREATE TABLE ...
- Eclipse获取工作空间跟运行空间
System.out.println(System.getProperty("user.dir"));//当前工作空间 System.out.println(Platform.ge ...
- LC算法技巧总结(二):双指针和滑动窗口技巧
我把双指针技巧再分为两类,一类是「快慢指针」,一类是「左右指针」.前者解决主要解决链表中的问题,比如典型的判定链表中是否包含环:后者主要解决数组(或者字符串)中的问题,比如二分查找. 一.快慢指针的常 ...
- 感知生命周期的数据 -- LiveData
感知生命周期的数据 -- LiveData 零. 前言 上篇文章<万物基于Lifecycle> 介绍了整个Lifecycle体系的基石,今天这篇文章咱们来看看Jetpack给我们带来的活着 ...
- synchronized底层是怎么实现的?
前言 面试的时候有被问到,synchronized底层是怎么实现的,回答的比较浅,面试官也不是太满意,所以觉得要好好总结一下,啃啃这个硬骨头. synchronized使用场景 我们在使用synchr ...
