javascript正则用法
一、元字符
. 匹配除了换行符以外的字符。
\w 匹配字母或者数字或者下划线
\W 匹配不是字母、数字、下划线
\d 匹配数字,相当于[0-9]
\D 匹配不是数字的字符
\s 匹配任意不可见字符,如空格、制表符,换行符等
\S 匹配任意可见字符
^ 匹配字符串开始位置
$ 匹配字符串结束的位置
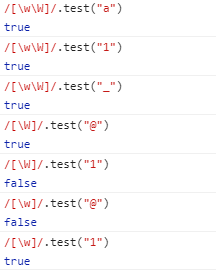
/[\W\w]/ 全集
/[\d\D]/ 全集
/[\s\S]/ 全集
举个栗子:

^和$
举个栗子:

二、量词
* 重复任意次 ,相当于{0,}
? 重复0次或者1次 ,相当于{0,1}
+ 重复一次或者更多次,相当于{1,}
{n} 重复n次
{n,} 重复n次或者大于n次
{n,m} 重复n到m次
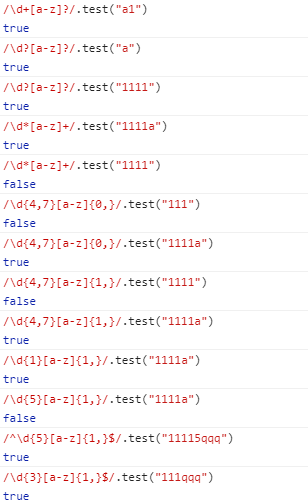
举个栗子:

三、分支与字符集
(a|b|c) 匹配a或者b或者c字符
[abc]==[a-c] 匹配abc字符
[^abc]==[^a-c] 匹配不是abc字符
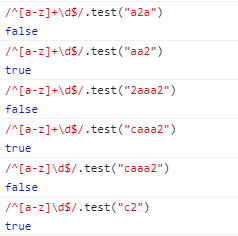
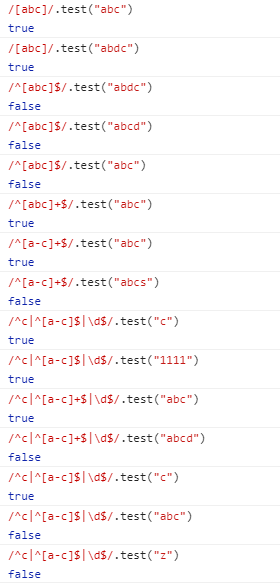
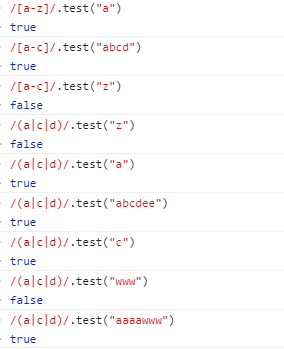
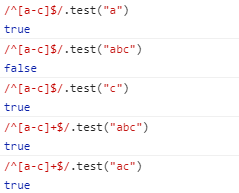
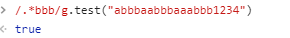
举个栗子:

/[a-c]/==(a|b|c) (不加量词的情况)至少有一个字符匹配1次或者多次

/[a-c]/ 加量词和不加量词对比的情况 开头和结尾必须是a开头,c结尾 这个不用多说
不加量词满足条件就是只能匹配a或者b或者c一次,加了量词就可以多匹配

/(a|c|d)/ 同 /[a-c]/ 一样的用法
解释:前提是以a或者c或者d开头 , 以a或者c或者d结尾 ,无量词只匹配a或者c或者d中的一个一次。有量词就可以多次匹配

四、分组和引用
分组:
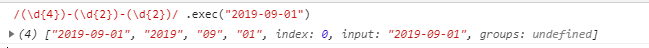
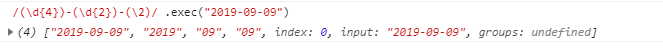
/(\d{4})-(\d{2})-(\d{2})/

/(?:\d{4})-(\d{2})-(\d{2})/ 分组不捕获 内存占用小 也就是不用把年存起来啦

下面是es2018新增的,低版本浏览器可能不兼容:
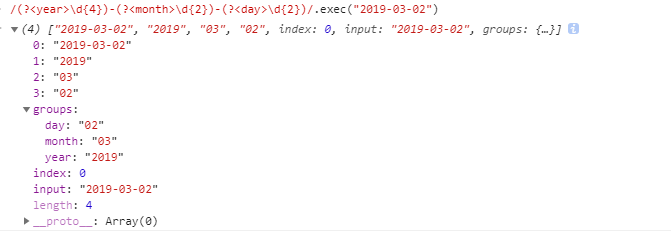
命名分组:


引用:引用就是引用谁就是和谁是一样的
\1 对前面的引用 因为下面的第一个加了?:意思就是第一个不存在了 所以第二个变成了第一个 多以\1就是对前面的引用

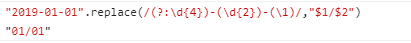
去掉?:

下面这个:$1代表的就是(\d{2}) $2代码(\1)

RegExp.$[_1-9]
这个和上面的\1,\2,\3一个意思,少见了
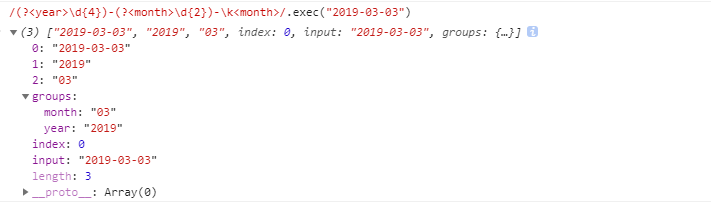
/(?<year>\d{4})-(?<month>\d{2})-\k<month>/ \k<month>对月份的引用

五,转义字符
\转义字符 有特殊含义的字符如 . ? + { } ( ) 等有特殊含义的 /\./匹配点 /\+/匹配加号等
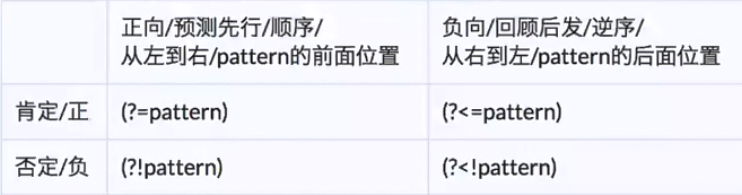
六、零宽断言

需要注意一下几点:
①ab↑cdefm 基于箭头处的位置向后匹配是负向,向前匹配是正向
②肯定是直接按照这pattern进行匹配,否定是按照pattern进行匹配然后取反
③零宽意思是(?=pattern)(?!pattern)(?<=pattern)(?<!pattern) 是不占位置的
④零宽对言意思是根据 (?=pattern)(?!pattern)(?<=pattern)(?<!pattern)里面的表达式对要匹配的字符串进行全局扫描,如果满足就进行匹配,不满足就不匹配,这样的好处是性能高。
举个栗子:

七、惰性和贪婪
贪婪模式:在匹配成功的前提下,尽可能多的去匹配
惰性模式:在匹配成功的前提下,尽可能少的去匹配
贪婪模式用于匹配优先量词修饰的子表达式 像:+,*,{n,m},{n,}
惰性模式用于匹配忽略优先量词修饰的子表达式 ,就是尽量少的。
贪婪模式:
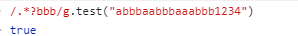
举个栗子:

贪婪模式尽可能多的去匹配,.*把要匹配的都能匹配了,之后剩下bbb,那么久开始回溯,这样再回来匹配bbb,这种匹配方式特别损耗性能。
惰性模式:
举个栗子:

惰性模式尽可能少的去匹配,这样.*?,?就是0个或者1个,也就是可以匹配也可以不匹配,但是第一个是a,,所以.*可以匹配一个a,之后就可以匹配bbb了,这种方式相对于贪婪模式性能要好很多。
八,修饰符和标志
g 全局
i 忽略大小写
m 多行
es2018 新增:
y sticky
u unicode
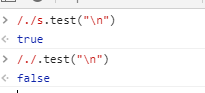
s dotAll 就是点 这点包含\n
举个栗子:

九、正则方法

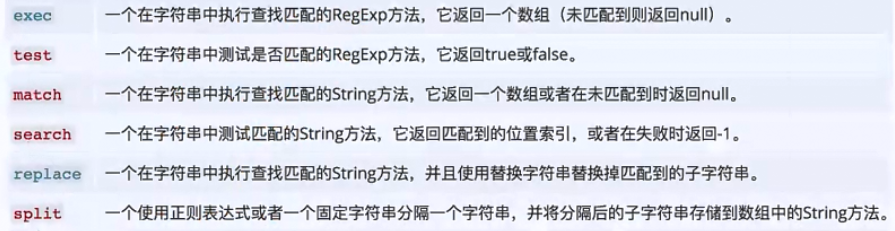
介绍如下:
①pattern.test("字符串") 返回true|false
②pattern.exec("字符串") 返回数组|null
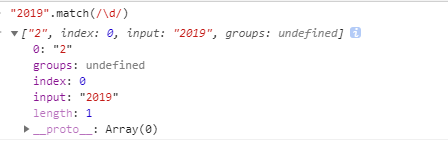
③string.match(pattern) 返回数组|null

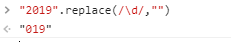
④string.replace(pattern,string) 根据正则找到匹配,用第二个参数替换

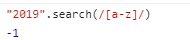
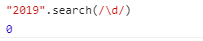
⑤string.search(pattern) 反回匹配到的字符的索引 没有匹配到反回-1


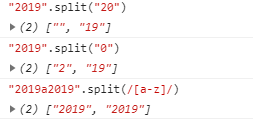
⑥string.split(pattern|string) 使用正则或者字符串分割一个字符串,将分割后的字符串存储到数组里面返回

加油!!O(∩_∩)O哈哈~
javascript正则用法的更多相关文章
- JavaScript 字符串匹配 | JS 的正则用法 | 从后边匹配
// 字符串匹配命令是 match,不是 replace var text = "http://123.com/456.html" ; window.alert(text.matc ...
- JavaScript正则实战
*:first-child { margin-top: 0 !important; } .markdown-body>*:last-child { margin-bottom: 0 !impor ...
- 我也谈javascript正则匹配
一.javascript 正则全局匹配 g 慎用test()方法 来个例子: var a = /^[a-z]+/gi; a.test('bb123'); //true a.lastIndex ; // ...
- JavaScript正则式入门
正则式 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念.正则表通常被用来检索.替换那些符合某个模式(规 ...
- JavaScript 正则
元字符 预定义类 边界 ^在中括号中时,匹配非hello的 str = 'hello world' str.match(/[^hello]/g) //[" ", "w&q ...
- javascript webstorm用法
javascript webstorm用法 一.什么是webstorm? WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为“We ...
- JavaScript正则中\1\2的作用
一.示例 1. 验证6个相同的数字 var reg = new RegExp(/^(\d)\1{5}/g); var a = '333333'; if(reg.test(a)) { alert('ri ...
- JavaScript 正则表达收集整理
JavaScript 正则表达收集整理 //可为空 /^\s*$/ //密码验证,必须且只含有数字和字母,可以拥有英文符号,6-17位 /(?=.{,})(?=.*\d)(?=.*[a-z])[\x2 ...
- JavaScript正则常用知识总结
一.JavaScript正则相关方法 str.match(regexp)与regexp.exec(str)功能类似. str.search(regexp)与regexp.test(str)功能类似. ...
随机推荐
- Python程序设计pdf|网盘下载内附提取码
点击此处下载提取码:5o7z 本书提出了以理解和运用计算生态为目标的Python语言教学思想,不仅系统讲解了Python语言语法,同时介绍了从数据理解到图像处理的14个Python函数库,向初学Pyt ...
- C/C++编程笔记:一张思维导图,带你总结C语言全部知识点!
很多小伙伴想要好好地学习一下C语言的知识,但是又不知道怎么学,应该学哪一些C语言的知识,笔者在网上看到了这一张C语言的比较完善的C语言的学习路线图,有兴趣的小伙伴可以保存起来哈! C语言是面向过程的, ...
- luogu P4516 [JSOI2018]潜入行动
LINK:潜入行动 初看题感觉很不可做 但是树形dp的状态过于明显. 容易设\(f_{x,j,l,r}\)表示x为根子树内放了j个设备且子树内都被覆盖l表示x是否被覆盖r表示x是否放设备的方案数. 初 ...
- 代码扫描Sonar使用教程
Sonar是一个用于代码质量管理的开源平台,用于管理源代码的质量,可以从多个维度检测代码质量: 可靠性 安全性 可维护性 覆盖率 重复率 通过插件形式,可以支持包括Java,C#,C/C++,PL/S ...
- JVM系列之:JIT中的Virtual Call
目录 简介 Virtual Call和它的本质 Virtual Call和classic call Virtual Call优化单实现方法的例子 Virtual Call优化多实现方法的例子 总结 简 ...
- LeetCode 89,因为题目晦涩而被点了1500+反对的搜索问题
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode专题第55篇文章,我们一起来看看LeetCode中的第89题 Gray Code(格雷码). 这题的官方难度是Medi ...
- JS解密入门——有道翻译
JS解密入门——有道翻译 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这 ...
- CentOS7安装MinIO教程,并在C#客户端WPF中实现监控上传进度
MinIO的详细介绍可以参考官网(https://min.io/product/overview). 简单来说它是一个实现了AWS S3标准的100%开源的,可商用的( Apache V2 licen ...
- week4:周测错题
4.如何在类外,给对象动态添加绑定方法 import types def qingtianzhu(obj,name): print("请我叫我一柱擎天,简称{},颜色是{}".fo ...
- C#设计模式之5-单例模式
单例模式(Singleton Pattern) 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/397 访问. 单例模式属 ...
