javascript 克隆对象/数组的方法 clone()
1
11
javascript 克隆对象/数组的方法 clone()
1
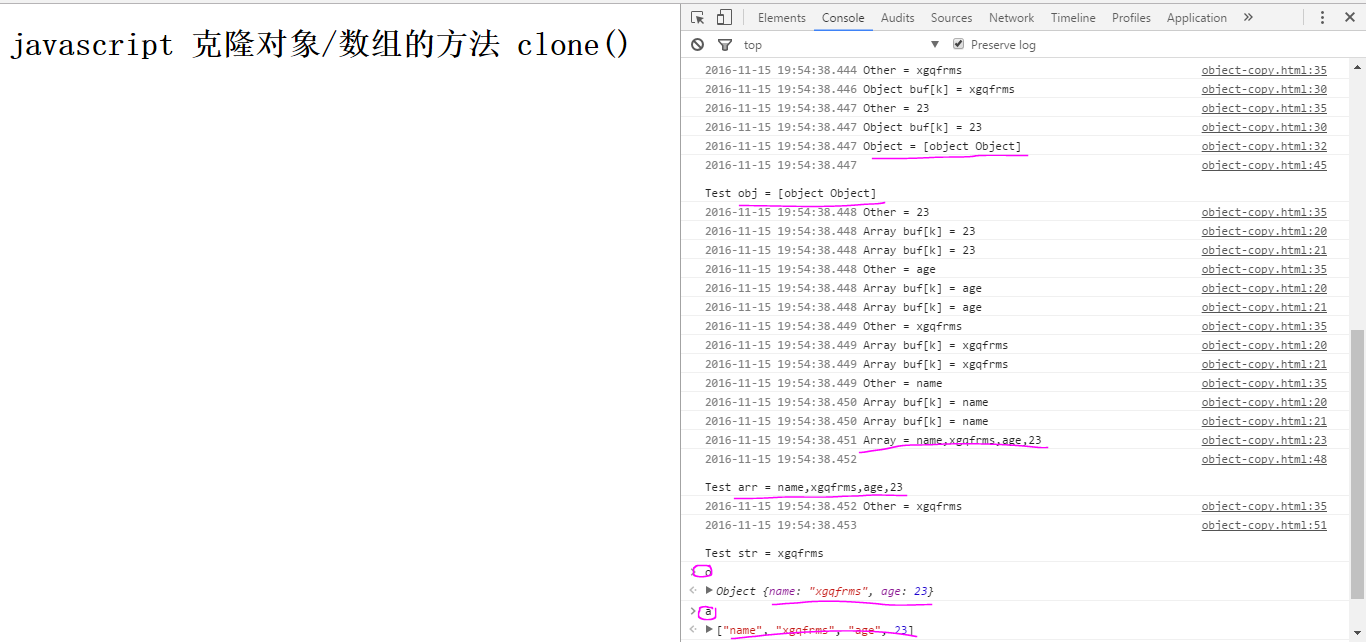
demo:
code:
1 var Obj;
2 let clone = (Obj) => {
3 var buf;
4 if (Obj instanceof Array) {
5 buf = [];
6 var i = Obj.length;
7 while (i--) {
8 buf[i] = clone(Obj[i]);
9 console.log(`Array buf[k] = ${buf[i]}`);
10 console.log(`Array buf[k] = ${buf[i]}`);
11 }
12 console.log(`Array = ${buf}`);
13 return buf;
14 }else if(Obj instanceof Object){
15 buf = {};
16 for (var k in Obj) {
17 buf[k] = clone(Obj[k]);
18 console.log(`Object buf[k] = ${buf[k]}`);
19 }
20 console.log(`Object = ${buf}`);
21 return buf;
22 }else {
23 console.log(`Other = ${Obj}`);
24 return Obj;
25 }
26 }
27 let obj = {name: "xgqfrms", age: 23}
28 // let arr = [{name: "xgqfrms"},{age: 23}];
29 let arr = ["name", "xgqfrms", "age", 23];
30 let str = `xgqfrms`;
31
32 let o = clone(obj);
33 console.log(`\n\nTest obj = ${o}`);
34
35 let a = clone(arr);
36 console.log(`\n\nTest arr = ${a}`);
37
38 let s = clone(str);
39 console.log(`\n\nTest str = ${s}`);
1
1
1
1
1
1
1
1
javascript 克隆对象/数组的方法 clone()的更多相关文章
- JavaScript中对象数组去重方法
在一次对后端返回的对象数组的操作时想通过indexOf()或者includes()的方法来实现对对象数组的去重但是行不通,因为用indexOf()返回的都是-1,一下记录两种对象数组(更具指定属性)去 ...
- JavaScript RegExp对象的exec()方法
JavaScript RegExp对象的exec()方法用来匹配字符串,它的行为与match()有些不同. 对于RegExpObject.exec(),w3school上面是这样介绍的: exec() ...
- JavaScript 访问对象属性和方法及区别
这篇文章主要介绍了浅析JavaScript访问对象属性和方法及区别的相关资料,仅供参考 属性是一个变量,用来表示一个对象的特征,如颜色.大小.重量等:方法是一个函数,用来表示对象的操作,如奔跑.呼吸. ...
- JavaScript遍历对象4种方法和遍历数组的3种方式 代码
//遍历对象 4种方法 //Object.keys(obj).forEach() console.log("keys...遍历</br>") var obj1 = { ...
- JavaScript原生对象属性和方法详解——Array对象
http://www.feeldesignstudio.com/2013/09/native-javascript-object-properties-and-methods-array/ lengt ...
- 转: JavaScript 获取对象属性和方法
一.获取对象属性和方法 Object.keys()for in 返回对象的可枚举属性和方法的名称数组. Object.getOwnPropertyNames() 返回的数组的所有属性(可枚举或不可枚举 ...
- JavaScript 获取对象属性和方法
ShineJaie 原创整理,转载请注明出处. 一.获取对象属性和方法 Object.keys() 返回对象的可枚举属性和方法的名称数组. Object.getOwnPropertyNames() 返 ...
- JavaScript中操作数组的方法
JavaScript Array 对象 对数组操作的方法分为两种 一种是会改变原始数组的变异方法,还有一种是不会改变原始数组的非变异方法. 总结 巧记 Push() 尾部添加 pop() 尾部删除 U ...
- JavaScript中对象数组 作业
var BaiduUsers = [], WechatUsers = []; var User = function(id, name, phone, gender, age, salary) { t ...
随机推荐
- Ajax编程基础
目录 Ajax编程基础 传统网站中存在的问题 Ajax概述 Ajax的应用场景 Ajax的运行环境 Ajax运行原理及实现 Ajax运行原理 Ajax的实现步骤 1.创建Ajax对象 2.告诉Ajax ...
- python基础之 列表、元组操作 字符串操作 字典操作 集合操作 文件操作 字符编码与转码
本节内容 列表.元组操作 字符串操作 字典操作 集合操作 文件操作 字符编码与转码 1. 列表.元组操作 列表是我们最以后最常用的数据类型之一,通过列表可以对数据实现最方便的存储.修改等操作 定义列表 ...
- 纯手工撸一个vue框架
前言 vue create 真的很方便,但是很多人欠缺的是手动撸一遍.有些人离开脚手架都不会开发了. Vue最简单的结构 步骤 搭建最基本的结构 打开空文件夹,通过 npm init 命令生成pack ...
- protoc-gen-validate (PGV)
https://github.com/envoyproxy/protoc-gen-validate This project is currently in alpha. The API should ...
- java-数据类型复习
java中共有8种基本的数据类型,分别为 字节型byte(8字节,32位),短整型short(16字节),整型int(32字节),长整型long(64字节), 字符型char(16字节),浮点型flo ...
- HBase的Write Ahead Log (WAL)
HBase的Write Ahead Log (WAL) 一.预写日志WAL(Write-Ahead-Log) HLog HLogKey LogFlusher LogRoller Replay 问题 二 ...
- Spark JDBC方式连接MySQL数据库
Spark JDBC方式连接MySQL数据库 一.JDBC connection properties(属性名称和含义) 二.spark jdbc read MySQL 三.jdbc(url: Str ...
- Centos7 安装RabbitMQ 3.6.1
如果你看过前两章对RabbitMQ已经有了一定了解,现在已经摩拳擦掌,来吧动手吧! 用什么系统 本文使用的是Centos7,为了保证对linux不太熟悉的伙伴也能轻松上手(避免折在安装的路上),下面是 ...
- linux系统命令(调试命令)(nmtui,ip a、ss、ps、uptime、top、lsof、grep,iotop、iftop)
本章命令 0 1 2 3 4 5 6 7 8 9 10 nmtui ip a ss ps uptime top lsof grep iotop iftop tsar nmtui 图形化管理网卡命令 依 ...
- 关于base64编码Encode和Decode编码的几种方式--Java
Base64是一种能将任意Binary资料用64种字元组合成字串的方法,而这个Binary资料和字串资料彼此之间是可以互相转换的,十分方便.在实际应用上,Base64除了能将Binary资料可视化之外 ...