style element & web components
style element & web components
style.textContent

style.setContent bug
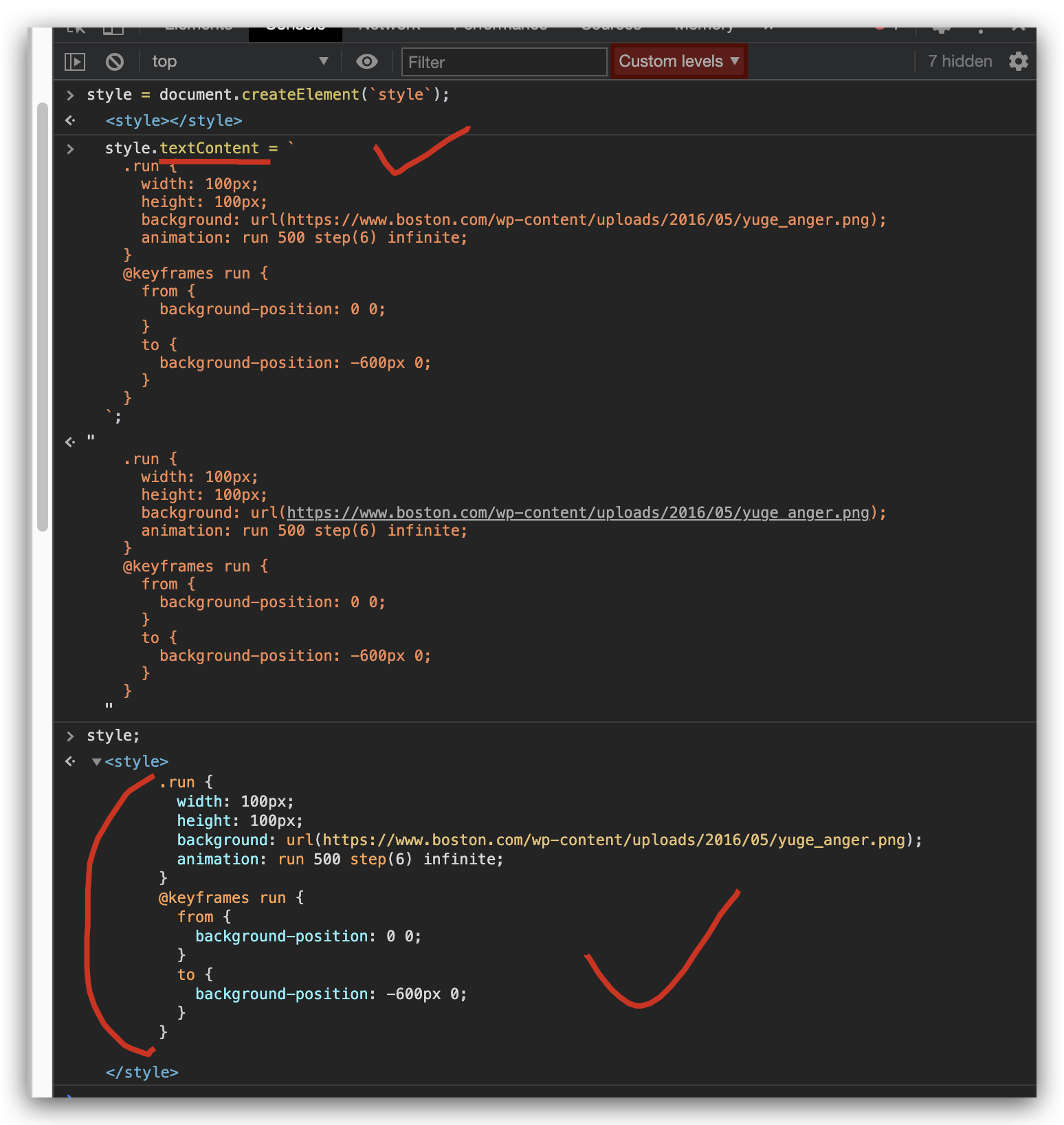
style.textContent
const style = document.createElement(`style`);
// this.shadowRoot.appendChild(this.templateContent);
// log(`this.shadowRoot`, this.shadowRoot);
// style.setContent not exist
style.textContent = `
.run {
width: 100px;
height: 100px;
background: url(https://www.boston.com/wp-content/uploads/2016/05/yuge_anger.png) 0 0;
animation: run 500 step(6) infinite;
}
@keyframes run {
from {
background-position: 0 0;
}
to {
background-position: -600px 0;
}
}
`;
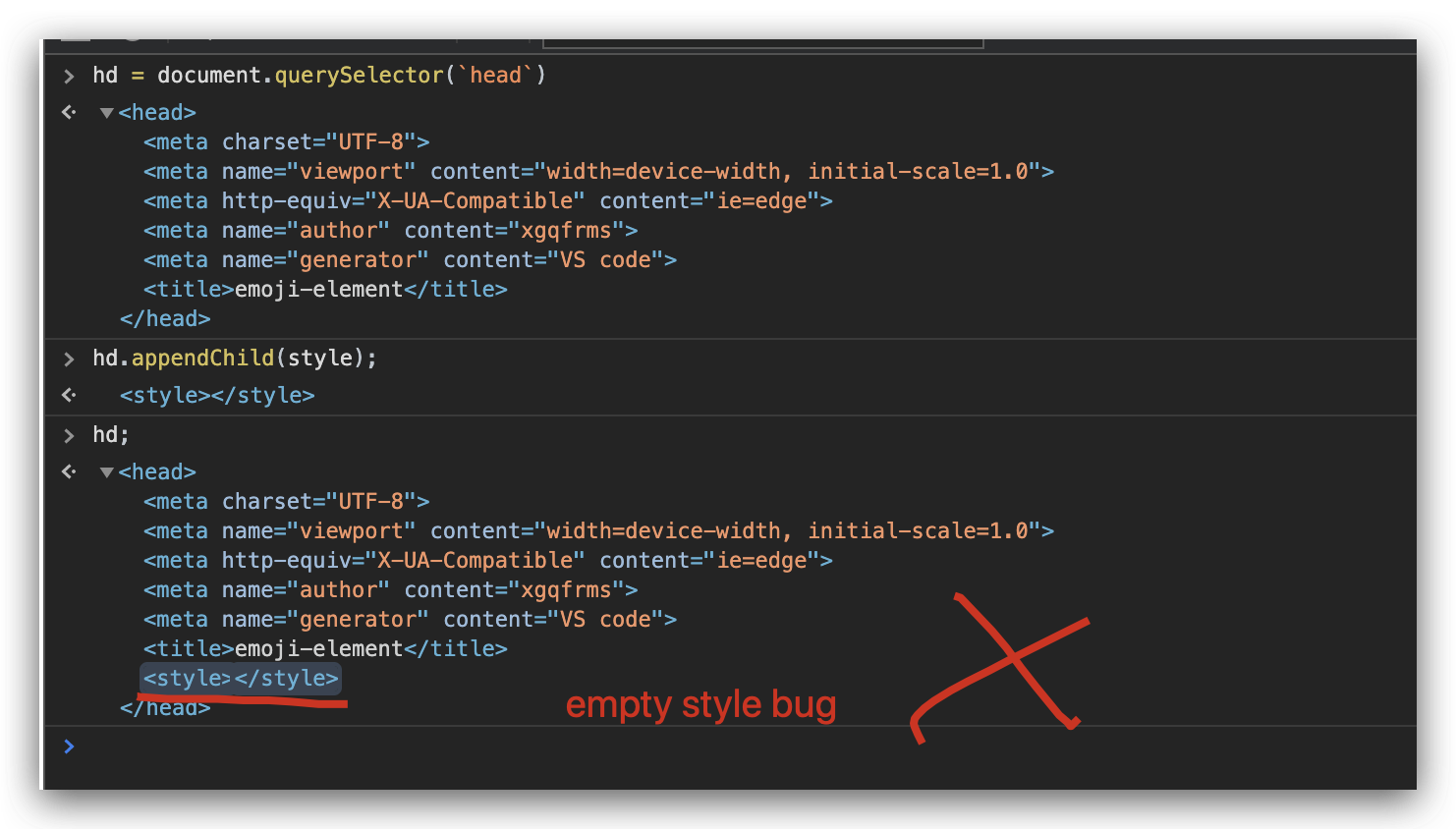
// empty style bug
test OK
const head = document.querySelector(`head`);
const style = document.createElement(`style`);
style.textContent = `
.run {
width: 100px;
height: 100px;
background: url(https://www.boston.com/wp-content/uploads/2016/05/yuge_anger.png);
animation: run 500 step(6) infinite;
}
@keyframes run {
from {
background-position: 0 0;
}
to {
background-position: -600px 0;
}
}
`;
head.appendChild(style);

live demo
See the Pen web components(trump component) by xgqfrms
(@xgqfrms) on CodePen.
style.textContent !== style.setContent
style.textContent
style.cssText
style.innerHTML
style.innerText
https://youtu.be/0QLHEOVnYtY?t=3333
style element
https://developer.mozilla.org/en/docs/Web/HTML/Element/style
refs
https://codepen.io/xgqfrms/pen/ZEWXrVz?editors=1111
style.textContent
https://developer.mozilla.org/en-US/docs/Web/API/Node/textContent
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
style element & web components的更多相关文章
- how to create a style element in js (many ways)
how to create a style element in js (many ways) create style in js Constructed StyleSheets CSSStyleS ...
- 在angular项目中使用web-component ----How to use Web Components with Angular
原文: https://medium.com/@jorgecasar/how-to-use-web-components-with-angular-41412f0bced8 ------------- ...
- web components & publish custom element & npm
web components & publish custom element & npm https://www.webcomponents.org/publish Polymer ...
- 【转】Facebook React 和 Web Components(Polymer)对比优势和劣势
原文转自:http://segmentfault.com/blog/nightire/1190000000753400 译者前言 这是一篇来自 StackOverflow 的问答,提问的人认为 Rea ...
- The state of Web Components
Web Components have been on developers’ radars for quite some time now. They were first introduced b ...
- Web Components
Web Components是不是Web的未来 今天 ,Web 组件已经从本质上改变了HTML.初次接触时,它看起来像一个全新的技术.Web组件最初的目的是使开发人员拥有扩展浏览器标签的能力,可以 ...
- 前端应该知道的Web Components
前端组件化的痛点 在前端组件化横行的今天,确实极大的提升了开发效率.不过有一个问题不得不被重视,拟引入的这些html.css.js代码有可能对你的其他代码造成影响. 虽然我们可以通过命名空间.闭包等一 ...
- 一个使用 Web Components 的音乐播放器: MelodyPlayer
先上效果预览: Web Components 首先,什么是 Web Components ? MDN 给出的定义是: Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的 ...
- web Components 学习之路
就目前而言,纯粹的Web Components在兼容性方面还有着较为长远的路,这里做个记录总结,以纪念自己最近关于Web Components的学习道路. 参考教材 JavaScript 标准参考教程 ...
随机推荐
- 【python刷题】LRU
什么是LRU? LRU是Least Recently Used的缩写,即最近最少使用,是一种常用的页面置换算法,选择最近最久未使用的页面予以淘汰.该算法赋予每个页面一个访问字段,用来记录一个页面自上次 ...
- 页面切换提速30%!京东商城APP首屏耗时监控及优化实践
https://mp.weixin.qq.com/s/vIG_x1MWC33HKV1GxalVHg 原创 平台研发朱跃棕等 京东零售技术 2020-12-09 网络接口请求可以从接口结构合理性及多接口 ...
- Group by 优化
一个标准的 Group by 语句包含排序.分组.聚合函数,比如 select a,count(*) from t group by a ; 这个语句默认使用 a 进行排序.如果 a 列没有索引,那 ...
- linux系统资源限制———ulimit命令
简介 Linux ulimit命令用于控制shell程序的资源. ulimit为shell内建指令,可用来控制shell执行程序的资源 推荐:https://blog.csdn.net/skiwnc/ ...
- java--Aop--记录日志
package com.pt.modules.log; import java.util.Map; import java.util.concurrent.ConcurrentHashMap; imp ...
- VS CODE远程办公篇一
作者:良知犹存 转载授权以及围观:欢迎添加微信:becom_me 总述 因为疫情的来临,让远程办公变得原来越火.这次我也是盯上了这个功能,实现在家里远程配置电脑. 嵌入式Linux开发的程序员 ...
- Word 脚本 (自用)
打开开发工具 右击功能区->自定义功能区 勾选开发工具->确定 导入代码 开发工具选项卡->Visual Basic 右击Normal->插入->模块 粘贴代码-> ...
- 二进制方法-部署k8s集群部署1.18版本
二进制方法-部署k8s集群部署1.18版本 1. 前置知识点 1.1 生产环境可部署kubernetes集群的两种方式 目前生产部署Kubernetes集群主要有两种方式 kuberadm Kubea ...
- 2019牛客暑期多校训练营(第七场)F-Energy stones(思维+树状数组)
>传送门< 题意:有n块能量石,每秒钟会增加Li的能量,但是一旦增长到了Ci它就不会增长了,它初始的能量为Ei. 现在有若干个时刻ti,会选择下标在[Si,Ti]的能量石吸取它们的能量,这 ...
- windows10上下载远程控制软件之后导致windows10亮度调节功能不能使用
出现了通用即插即用监视器就可以了
