javascript基础(三): 操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点

这是原生代码,之后我们尽量都使用jQuery();
更新节点

操作文本

操作css

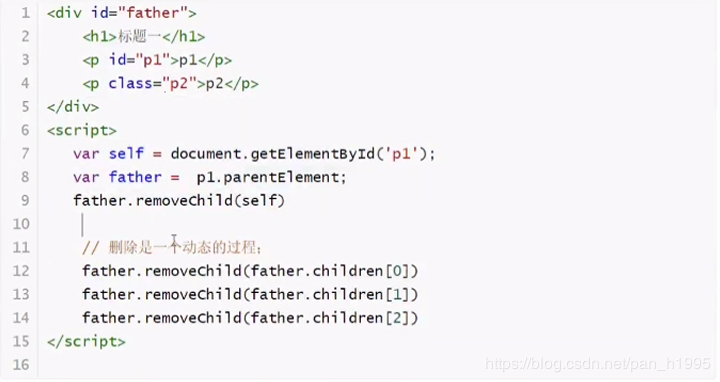
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己

注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
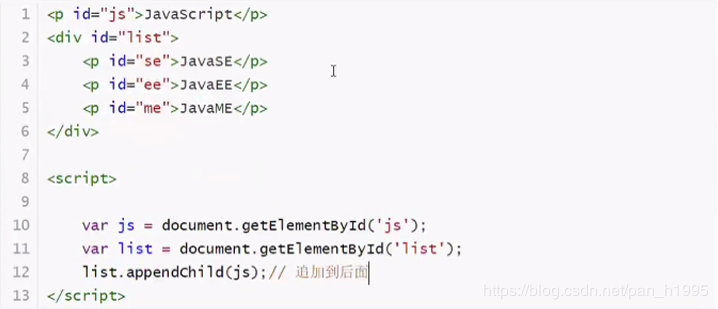
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加


创建一个新的标签
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS创建一个新的节点
var newP = document.creatElementById('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
//创建一个标签节点
var myScript = document.creatElementById('script');
myScript.setAttribute('type','text/javascript'); //可以创建一个style标签
var myStyle = document.creatElementById('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容 document.getElementByTagName('head')[0].appendChild(myStyle);
</script>
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
javascript基础(三): 操作DOM对象(重点)的更多相关文章
- JavaScript基础9——操作DOM树
appendChild()方法:添加子节点到末尾 类似于剪切粘贴的效果 insertBefore(newNode, oldNode)方法:在某个节点之前插入一个节点 newNode为要插入的节点, ...
- javaScript操作DOM对象(看三遍,敲三遍,写三遍! 不会你找我)!!
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API 使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTM ...
- JavaScript操作DOM对象
js的精华即是操作DOM对象 [1]先看代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- 操作DOM对象
操作DOM对象 目录 操作DOM对象 1. 核心 2. 获得Dom节点 3. 更新节点 1. 操作文本 2. 操作CSS 4. 删除节点 5. 插入节点 1. 追加(将已存在的节点移到后面) 2. 创 ...
- js操作DOM对象
js操作DOM对象 (Document Object Model)文档对象模型 nodeType返回值 1:元素节点 2:属性节点 3:文本节点 8:注释节点 9: 文档节点 nodeName 节点 ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- WebKit JavaScript Binding添加新DOM对象的三种方式
一.基础知识 首先WebKit IDL并非完全遵循Web IDL,只是借鉴使用.WebKit官网提供了一份说明(WebKitIDL),比如Web IDL称"operation”(操作), 而 ...
- JS操作DOM对象——JS基础知识(四)
一.JavaScript的三个重要组成部分 (1)ECMAScript(欧洲计算机制造商协会) 制定JS的规范 (2)DOM(文档对象模型)重点学习对象 处理网页内容的方法和接口 (3)BOM(浏览器 ...
- JavaScript 操作DOM对象
1)JavaScript 操作DOM對象 1.DOM:是Document Object Model 的缩写,及文档对象模型 2.DOM通常分为三类:DOM Core(核心).HTML-DOM 和 ...
随机推荐
- SpringBoot设置mysql的ssl连接
因工作需要,mysql连接需要开启ssl认证,本文主要讲述客户端如何配置ssl连接. 开发环境信息: SpringBoot: 2.0.5.RELEASE mysql-connector-java: 8 ...
- filebeat v6.3 如何增加ip 字段
我们知道filebeat获取数据之后是会自动获取主机名的,项目上有需要filebeat送数据的时候送一个ip字段出来 方法:配置filebeat配置文件 解释一下:field 是字段模块 在这个模块下 ...
- Numpy中的广播机制,数组的广播机制(Broadcasting)
这篇文章把numpy中的广播机制讲的十分透彻: https://jakevdp.github.io/PythonDataScienceHandbook/02.05-computation-on-arr ...
- cc40a_demo_Cpp_智能指针c++_txwtech
//40_21days_Cpp_智能指针c++_cc40a_demo.cpp_txwtech //智能指针.auto_ptr类//*常规指针-容易产生内存泄漏,内存被占满,程序就死机,或者系统死机// ...
- Redis - (Linux)安装与配置
Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: 1:Redis支持数据的持久化,可以将内存 ...
- 面试题64:求 1 + 2 + ... + n
这道题目条件限制严格,需要发散思维...但是作者是以 C++ 语言特性来做讲解的,对于 Java 狗只能说稍微有点参考意义吧!
- Java中的I/O流全汇总,所有的I/O就一张图
放大再看,注意视力!哈哈 一口吃不成胖子,一点一点的看: 大家都是文化人,拿图要指明出处!!! 头上↑那框,对,就是那 使用的是XMind软件画的,要源文件吗? 在这里:https://gith ...
- 第四模块 :微服务调用链监控CAT架构和实践
采样率:每一个请求为都进行记录,或者100次请求为记录50次 各个开源框架都满足opentracing的标准,只要使用opentracing标准埋点的客户端,可以使用不同的客户端去展示,opentra ...
- pikachu靶场-暴力破解(验证码、token)
甲.基于表单的破解 较为简单,直接BurpSuite爆破. 乙.验证码绕过(on server) 打开题目,比第一题多了一个验证码验证,很多初学者遇到验证码就会感觉不知所措.其实这题也较为简单,首先正 ...
- 代码块&&API(object、String、StringBuffer、StringBuilder)
day 07 代码块 局部代码块 定义在方法中,用户划分区域的 构造代码块 和成员方法并列,用{}包裹 每次创建对象的时候都会执行,优先于构造方法 静态代码块 构造代码块前面用static声明 在同类 ...
