Tableau如何嵌入HTML
原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011
说明
作为领先的数据可视化工具,Tableau具有许多理想的和独特的功能。其强大的数据发现和探索应用程序允许您在几秒钟内回答重要的问题。您可以使用Tableau的拖放界面可视化任何数据,探索不同的视图,甚至可以轻松地将多个数据库组合在一起。它不需要任何复杂的脚本。任何理解业务问题的人都可以通过相关数据的可视化来解决。 分析完成后,与其他人共享就像发布到Tableau Server一样简单。
网上很少tableau中文对接资料,本人研究以后,写下此文与大家共同学习。Tableau对接有多种方式,包括restAPi ,js_api。本文主要介绍TableAu网页嵌入流程。
TableAu相关资料
Tableau教程
https://www.w3cschool.cn/tableau/tableau_overview.html
对接资料
RESTAPI:https://onlinehelp.tableau.com/current/api/rest_api/en-us/help.htm#REST/rest_api_samples.htm%3FTocPath%3D_____5
JavascriptApi:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api.htm
js_api sample:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api_samples.htm
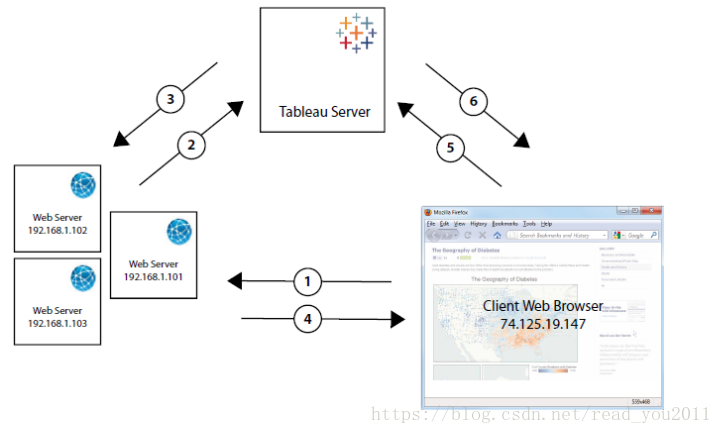
嵌入原理

1)用户访问web服务器
2) web服务器请求tableau 服务器获取ticket 地址(TableAu需添加可信任站点,见下文)
3)tableau 返回ticket (24位字符串) ,失败返回-1
4) web服务器将ticket返回到客户端
5) 客户端用ticket取请求tableau服务器视图
6) tableau 返回视图显示
添加可信任站点(注:tableau版本不同添加方式不同)
在嵌入原理步骤②中,需在TableAu服务器中添加可信任站点才能成功返回ticket。
1.tableau10.1添加方式
tableau服务器中添加web服务器ip地址
切换到tableau安装目录/bin 文件夹下
cd /d C:\Program Files\Tableau\Tableau Server\10.1\bin
停止服务 tabadmin stop
添加可信任站点 tabadmin set wgserver.trusted_hosts "<trusted IP addresses or host names>"
例:tabadmin set wgserver.trusted_hosts "192.168.1.101, 192.168.1.102, 192.168.1.103"
注:多个ip或主机之前必须用逗号+空格分开
保存配置 tabadmin config
启动tableau服务 tabadmin start
2.tableau2018.2 添加方式
在tableau2018.2中添加了TSM管理器可以方便对tableau进行维护工作,具体功能本文不做介绍。
通过TSM管理器添加可信任站点
登录TSM管理器,地址:https://tableauserver:8850 ,其中tableauserver 为tableau服务器ip或域名,用户名密码为安装时设置的TSM用户密码
前端代码部分
<html>
<head>
<meta charset="utf-8">
<title>JavaScript API Tutorial</title>
<link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/smoothness/jquery-ui-1.10.0.custom.css">
<link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/Modern.css">
<link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/tutorial.css">
<script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-1.9.1.js"></script>
<script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-ui-1.10.0.custom.js"></script>
<script type="text/javascript" src="https://public.tableau.com/javascripts/api/tableau-2.0.0.min.js"></script>
<script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/tutorial.js"></script>
<script type="text/javascript"> </script>
</head>
<body> <div id="tableauViz" class="ui-widget-content ui-corner-all" style="display: block;width:100%;height:100%;">
<p style="margin-left: 12px">The view will load here after you click <b>Run this code</b>, below.</p>
</div>
<script type='text/javascript'>
var userName='administrator';//tableAu用户
$.ajax({
url: "/tableau/getTableauTrustedUrl.do",
data: {
username: userName //userName为tableAu用户
},
type: "POST",
dataType: "json",
cache: false,
success: function(data) {
if(data.status == 'y') {
//加载tableau页面,data.data为服务器返回trustedUrl,即为http://<tableAu服务器域名>/trusted/<ticket>
initializeViz(data.data);
} else {
alert("验证失败");
}
}
}); //trustedUrl 为http://<tableAu服务器域名>/trusted/<ticket>
function initializeViz(trustedUrl){
//view 为tableau视图地址,
//若tableau地址为http://tableau.by.com/#/views/KA_0/sheet0?:iid=3,则tableau的视图地址为KA_0/sheet0,
var view = '${model.VIEW_NAME}';
var placeholderDiv = document.getElementById("tableauViz");
var url = trustedUrl+'views/'+view+'?:embed=yes&:toolbar=true'
var options = {
width: placeholderDiv.offsetWidth,
height: placeholderDiv.offsetHeight,
hideTabs: true,
hideToolbar: true,
onFirstInteractive: function() {
workbook = viz.getWorkbook();
activeSheet = workbook.getActiveSheet();
}
};
viz = new tableau.Viz(placeholderDiv, url, options);
}
</script>
</body>
</html>
服务端代码
@RequestMapping("/getTableauTrustedUrl.do")
@ResponseBody
public Object getTableauTrustedUrl(HttpServletRequest request,String username){
//tableau服务器地址,例 http://tableau.ceshi.com
final String wgserver = configPropertiesConfiguration.getString("tableau.server.location");
String ticket = null;
try {
ticket = getTrustedTicket(wgserver, username, request.getRemoteAddr());
} catch (ServletException e) {
logger.error("获取tableau ticket 失败。 ",e);
}
if ( !ticket.equals("-1") ) {
String url = request.getRequestURL().toString();
url = url.substring(0,url.indexOf(request.getRequestURI()));
return new AjaxInfo(url + "/trusted/" + ticket + "/");
}
return new AjaxInfo(AjaxInfo.STATUS_NO,"");
}
/**
*请求tableau服务器获取ticket
*/
private String getTrustedTicket(String wgserver, String user, String remoteAddr)
throws ServletException
{
OutputStreamWriter out = null;
BufferedReader in = null;
try {
// Encode the parameters
StringBuffer data = new StringBuffer();
data.append(URLEncoder.encode("username", "UTF-8"));
data.append("=");
data.append(URLEncoder.encode(user, "UTF-8"));
data.append("&");
data.append(URLEncoder.encode("client_ip", "UTF-8"));
data.append("=");
data.append(URLEncoder.encode(remoteAddr, "UTF-8"));
// Send the request
URL url = new URL("http://" + wgserver + "/trusted");
URLConnection conn = url.openConnection();
conn.setDoOutput(true);
out = new OutputStreamWriter(conn.getOutputStream());
out.write(data.toString());
out.flush();
// Read the response
StringBuffer rsp = new StringBuffer();
in = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line;
while ( (line = in.readLine()) != null) {
rsp.append(line);
}
return rsp.toString();
} catch (Exception e) {
throw new ServletException(e);
}
finally {
try {
if (in != null) in.close();
if (out != null) out.close();
}
catch (IOException e) {}
}
}
原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011
原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011
说明作为领先的数据可视化工具,Tableau具有许多理想的和独特的功能。其强大的数据发现和探索应用程序允许您在几秒钟内回答重要的问题。您可以使用Tableau的拖放界面可视化任何数据,探索不同的视图,甚至可以轻松地将多个数据库组合在一起。它不需要任何复杂的脚本。任何理解业务问题的人都可以通过相关数据的可视化来解决。 分析完成后,与其他人共享就像发布到Tableau Server一样简单。
网上很少tableau中文对接资料,本人研究以后,写下此文与大家共同学习。Tableau对接有多种方式,包括restAPi ,js_api。本文主要介绍TableAu网页嵌入流程。
TableAu相关资料Tableau教程
https://www.w3cschool.cn/tableau/tableau_overview.html
对接资料
RESTAPI:https://onlinehelp.tableau.com/current/api/rest_api/en-us/help.htm#REST/rest_api_samples.htm%3FTocPath%3D_____5
JavascriptApi:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api.htm
js_api sample:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api_samples.htm
嵌入原理
1)用户访问web服务器
2) web服务器请求tableau 服务器获取ticket 地址(TableAu需添加可信任站点,见下文)
3)tableau 返回ticket (24位字符串) ,失败返回-1
4) web服务器将ticket返回到客户端
5) 客户端用ticket取请求tableau服务器视图
6) tableau 返回视图显示
添加可信任站点(注:tableau版本不同添加方式不同)在嵌入原理步骤②中,需在TableAu服务器中添加可信任站点才能成功返回ticket。
1.tableau10.1添加方式
tableau服务器中添加web服务器ip地址
切换到tableau安装目录/bin 文件夹下
cd /d C:\Program Files\Tableau\Tableau Server\10.1\bin
停止服务 tabadmin stop
添加可信任站点 tabadmin set wgserver.trusted_hosts "<trusted IP addresses or host names>"
例:tabadmin set wgserver.trusted_hosts "192.168.1.101, 192.168.1.102, 192.168.1.103"
注:多个ip或主机之前必须用逗号+空格分开
保存配置 tabadmin config
启动tableau服务 tabadmin start
2.tableau2018.2 添加方式
在tableau2018.2中添加了TSM管理器可以方便对tableau进行维护工作,具体功能本文不做介绍。
通过TSM管理器添加可信任站点
登录TSM管理器,地址:https://tableauserver:8850 ,其中tableauserver 为tableau服务器ip或域名,用户名密码为安装时设置的TSM用户密码
点击 【配置】->【用户身份和访问】->【受信任的身份和验证】添加可信任站点如下图
应用更改并重启服务器,(大约需要等待5-8分钟)
前端页面代码<html><head> <meta charset="utf-8"> <title>JavaScript API Tutorial</title> <link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/smoothness/jquery-ui-1.10.0.custom.css"> <link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/Modern.css"> <link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/tutorial.css"> <script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-1.9.1.js"></script> <script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-ui-1.10.0.custom.js"></script> <script type="text/javascript" src="https://public.tableau.com/javascripts/api/tableau-2.0.0.min.js"></script> <script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/tutorial.js"></script> <script type="text/javascript"> </script></head><body> <div id="tableauViz" class="ui-widget-content ui-corner-all" style="display: block;width:100%;height:100%;"> <p style="margin-left: 12px">The view will load here after you click <b>Run this code</b>, below.</p></div><script type='text/javascript'> var userName='administrator';//tableAu用户$.ajax({url: "/tableau/getTableauTrustedUrl.do",data: {username: userName //userName为tableAu用户},type: "POST",dataType: "json",cache: false,success: function(data) {if(data.status == 'y') {//加载tableau页面,data.data为服务器返回trustedUrl,即为http://<tableAu服务器域名>/trusted/<ticket>initializeViz(data.data);} else {alert("验证失败");}}});//trustedUrl 为http://<tableAu服务器域名>/trusted/<ticket>function initializeViz(trustedUrl){//view 为tableau视图地址,//若tableau地址为http://tableau.by.com/#/views/KA_0/sheet0?:iid=3,则tableau的视图地址为KA_0/sheet0,var view = '${model.VIEW_NAME}';var placeholderDiv = document.getElementById("tableauViz");var url = trustedUrl+'views/'+view+'?:embed=yes&:toolbar=true'var options = {width: placeholderDiv.offsetWidth,height: placeholderDiv.offsetHeight,hideTabs: true,hideToolbar: true,onFirstInteractive: function() {workbook = viz.getWorkbook();activeSheet = workbook.getActiveSheet();}};viz = new tableau.Viz(placeholderDiv, url, options);}</script></body></html>
服务器端部分代码 @RequestMapping("/getTableauTrustedUrl.do") @ResponseBody public Object getTableauTrustedUrl(HttpServletRequest request,String username){ //tableau服务器地址,例 http://tableau.ceshi.com final String wgserver = configPropertiesConfiguration.getString("tableau.server.location"); String ticket = null; try { ticket = getTrustedTicket(wgserver, username, request.getRemoteAddr()); } catch (ServletException e) { logger.error("获取tableau ticket 失败。 ",e); } if ( !ticket.equals("-1") ) { String url = request.getRequestURL().toString(); url = url.substring(0,url.indexOf(request.getRequestURI())); return new AjaxInfo(url + "/trusted/" + ticket + "/"); } return new AjaxInfo(AjaxInfo.STATUS_NO,""); } /** *请求tableau服务器获取ticket */ private String getTrustedTicket(String wgserver, String user, String remoteAddr) throws ServletException { OutputStreamWriter out = null; BufferedReader in = null; try { // Encode the parameters StringBuffer data = new StringBuffer(); data.append(URLEncoder.encode("username", "UTF-8")); data.append("="); data.append(URLEncoder.encode(user, "UTF-8")); data.append("&"); data.append(URLEncoder.encode("client_ip", "UTF-8")); data.append("="); data.append(URLEncoder.encode(remoteAddr, "UTF-8")); // Send the request URL url = new URL("http://" + wgserver + "/trusted"); URLConnection conn = url.openConnection(); conn.setDoOutput(true); out = new OutputStreamWriter(conn.getOutputStream()); out.write(data.toString()); out.flush(); // Read the response StringBuffer rsp = new StringBuffer(); in = new BufferedReader(new InputStreamReader(conn.getInputStream())); String line; while ( (line = in.readLine()) != null) { rsp.append(line); } return rsp.toString(); } catch (Exception e) { throw new ServletException(e); } finally { try { if (in != null) in.close(); if (out != null) out.close(); } catch (IOException e) {} } }原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011————————————————版权声明:本文为CSDN博主「read_you2011」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/read_you2011/article/details/81476108
Tableau如何嵌入HTML的更多相关文章
- 能无缝嵌入Excel的报表工具,报表轻松做!
现在很多人做数据分析会被推荐选择去用编程R和Python.PowerBI.Tableau.Qlik.Smartbi... 从目前数据分析的行业来说,Excel是世界上使用人数最多的报表分析工具,没有之 ...
- Fis3的前端工程化之路[三大特性篇之内容嵌入]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
- ABP文档 - 嵌入的资源文件
文档目录 本节内容: 简介 创建嵌入的文件 暴露嵌入的文件 使用嵌入的文件 简介 一个web应用里,客户端包含javascript,css,xml等文件,这此文件被添加到一个web项目后,发布成独立的 ...
- Tableau未必最佳,国内BI也能突破重围!
如今,百度一下商业智能或BI工具,总能看到Tableau的身影.并不是Tableau的营销做得好,而是国内对于商业智能工具的认知和选择似乎都落在了Tableau身上.导致不管业内业外都对商业智能的概念 ...
- 【Win 10应用开发】把文件嵌入到XML文档
把文件内容嵌入(或存入)到XML文档中,相信很多朋友会想到把字节数组转化为Base64字符串,再作为XML文档的节点.不过,有人会说了,转化后的base64字符串中含有像“+”这样的符号,写入到XML ...
- 网站实现微信登录之嵌入二维码——基于yii2开发的描述
之前写了一篇yii2获取登录前的页面url地址的文章,然后发现自己对于网站实现微信扫码登录功能的实现不是很熟悉,所以,我会写2-3篇的文章来描述下一个站点如何实现微信扫码登录的功能,来复习下微信扫码登 ...
- 商业智能软件对比评测:FineBI和Tableau
FineBI和Tableau是比较好的自助式商业智能软件,功能都很强大,是企业数据可视化不可或缺的利器,但两款产品还是有非常大的区别的,例如Tableau的功能全面且深入,更适合专业的数据分析人员,而 ...
- 移动端嵌入pdf.js远程请求pdf出现(206)
最近在做移动端的开发,需要嵌入pdf进行预览.看了很多的js组件后选择了pdf.js:使用起来还是比较方便的,至于使用网上有很多的教程. 但在使用过程中出现了如下一个问题(我做的是IOS系统): 问题 ...
随机推荐
- Chrome启动选项
1. Chrome Options 这是一个Chrome的参数对象,在此对象中使用add_argument()方法可以添加启动参数,添加完毕后可以在初始化Webdriver对象时将此Options对象 ...
- 如何使用 Shell 脚本来查看多个服务器的端口是否打开?
我们在进行服务器配置的时候,经常要查看服务器的某个端口是否已经开放.如果服务器只有一两台的话,那很好办,只需要使用 nc 命令一个个查看即可. 但是,如果你的服务器是个集群,有很多台呢?那如果还一个个 ...
- Jmeter基础001----jmeter的安装与配置
一.Java环境安装 1.下载jdk----oracal官网 2.JDK版本要求: JMeter2.x- jdk1.6 ...
- vc++如何知道cppdlg所关联的对话框?
vc++ 6.0如何知道cppdlg所关联的对话框? 找a.cpp对应的a.h头文件里面找. https://blog.csdn.net/txwtech/article/details/1020824 ...
- 3D 立体动态图 代码:
CSS样式: <style>*{ margin:0; padding:0;}body{ max-width: 100%; min-width: 100%; height: 100%; ba ...
- JavaWeb网上图书商城完整项目--12.项目所需jquery函数介绍之ajax
jquery中使用ajax发送异步请求 下面的一个案例在input输入框失去焦点的时候发送一个异步的请求: 我们来看程序的案例: 这里要强调的是返回值最好选择是json,json对应的就是对象,Jav ...
- 学习oracle的SQL语句 练习
--1.查询emp表,显示薪水大于2000,且工作类别是MANAGER的雇员信息 select * from emp where sal > 2000and job = 'MANAGER'; - ...
- postman写测试用例
接口测试引用聚合数据(手机号码归属地)接口 1,点击postman左上角红框+New Collection来创建文件,用来存放测试用例 文件名为号码归属地查询(随意) 2,右击文件选择Add Req ...
- linux环境搭建单机kafka
准备工作: jdk-8u191-linux-x64.rpm | zookeeper-3.4.6.tar.gz | kafka_2.11-2.2.0.tgz 对应的地址 zookeeper: ...
- Python实用笔记 (3)条件判断
可以执行多条语句,靠的是缩进原则,看起来也更板扎(注意冒号) age = 3 if age >= 18: print('adult') elif age >= 6: print('teen ...
