.NET使用DinkToPdf将HTML转成PDF
0.介绍
C# .NET Core wrapper for wkhtmltopdf library that uses Webkit engine to convert HTML pages to PDF.
最近浏览文章的时候发现DinkToPdf框架,可以利用HTML转换成PDF,与我早期使用ITextSharp 框架构建PDF的方式不太一样。DinkToPdf直接将HTML转成PDF,HTML的构造直观且简单。这种方式可能可以成为不错的选择!
下面为大家简单介绍DinkToPdf的使用方式。
1. 参考资料
2.核心内容
构造HtmlToPdfDocument对象
Html文本形式
string html = @"<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>W3Cschool</title>
</head>
<body>
<h4>Html文本</h4>
</body>
</html>";
var doc = new HtmlToPdfDocument()
{
GlobalSettings = {
ColorMode = ColorMode.Color,
Orientation = Orientation.Landscape,
PaperSize = PaperKind.A4,
},
Objects = {
new ObjectSettings() {
PagesCount = true,
HtmlContent = htmlContent,
WebSettings = { DefaultEncoding = "utf-8" },
HeaderSettings = { FontSize = 9, Right = "Page [page] of [toPage]", Line = true },
FooterSettings = { FontSize = 9, Right = "Page [page] of [toPage]" }
}
}
};
URL方式
string url = ""https://www.baidu.com/";
var doc = new HtmlToPdfDocument()
{
GlobalSettings = {
PaperSize = PaperKind.A4Small
},
Objects = {
new ObjectSettings()
{
Page = url,
}
}
};
HtmlToPdfDocument 转成 PDF
var converter = new BasicConverter(new PdfTools());
byte[] pdf = converter.Convert(doc);
生成PDF
if (!Directory.Exists("Files"))
{
Directory.CreateDirectory("Files");
}
using (FileStream stream = new FileStream(@"Files\" + DateTime.UtcNow.Ticks.ToString() + ".pdf", FileMode.Create))
{
stream.Write(pdf, 0, pdf.Length);
}
注意点
框架依赖于wkhtmltopdf,在自己部署的时候如果提示缺少dll,记得去官方Git上下载(样例源码已经复制了64位的dll)
3.效果图展示
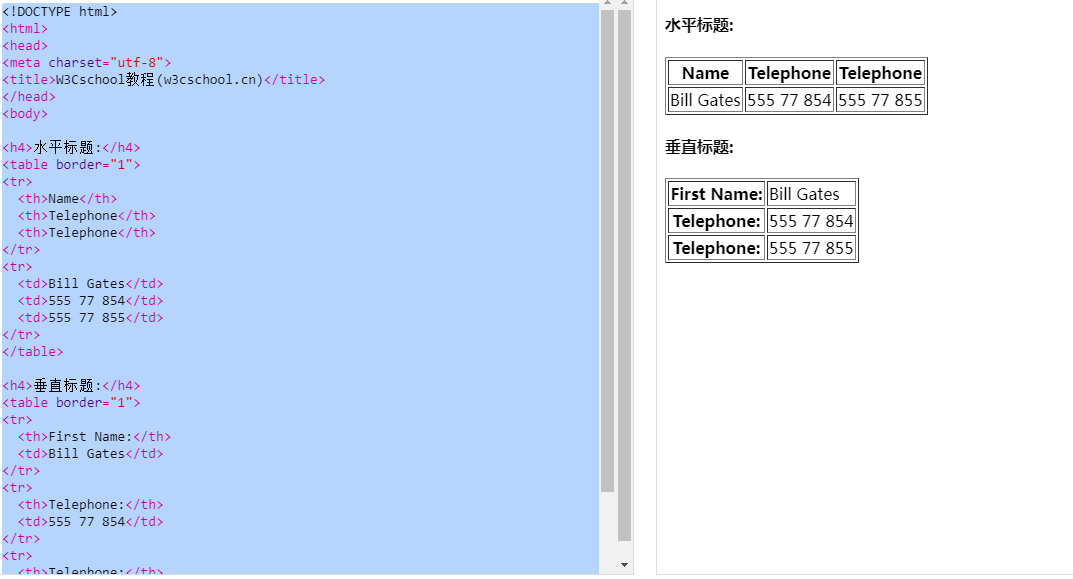
Html文本形式
w3c表格截图

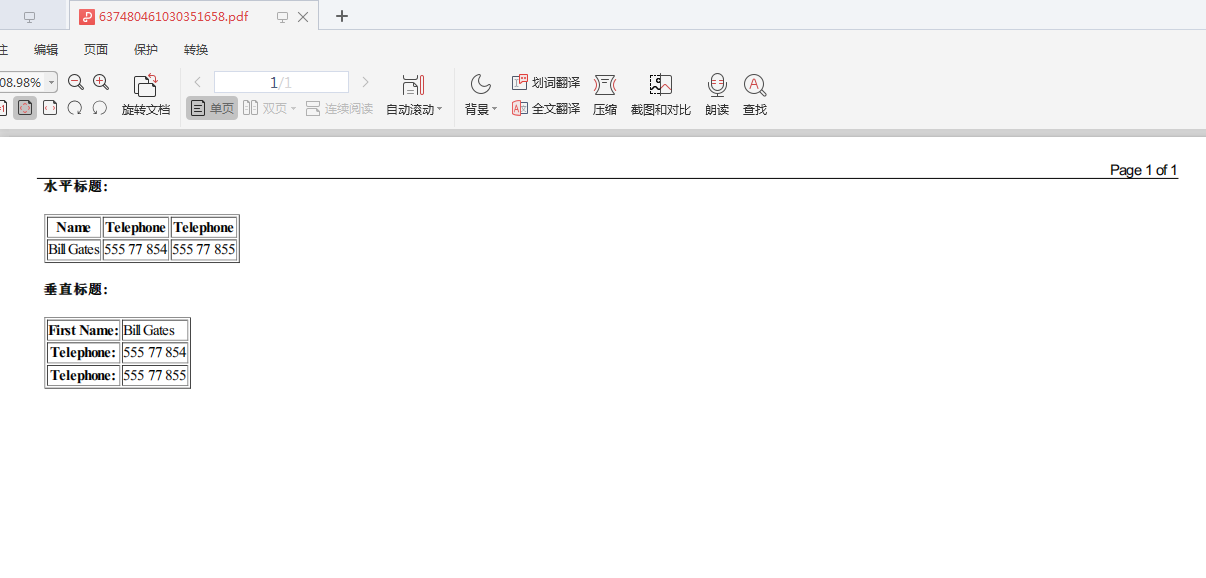
pdf生成结果图

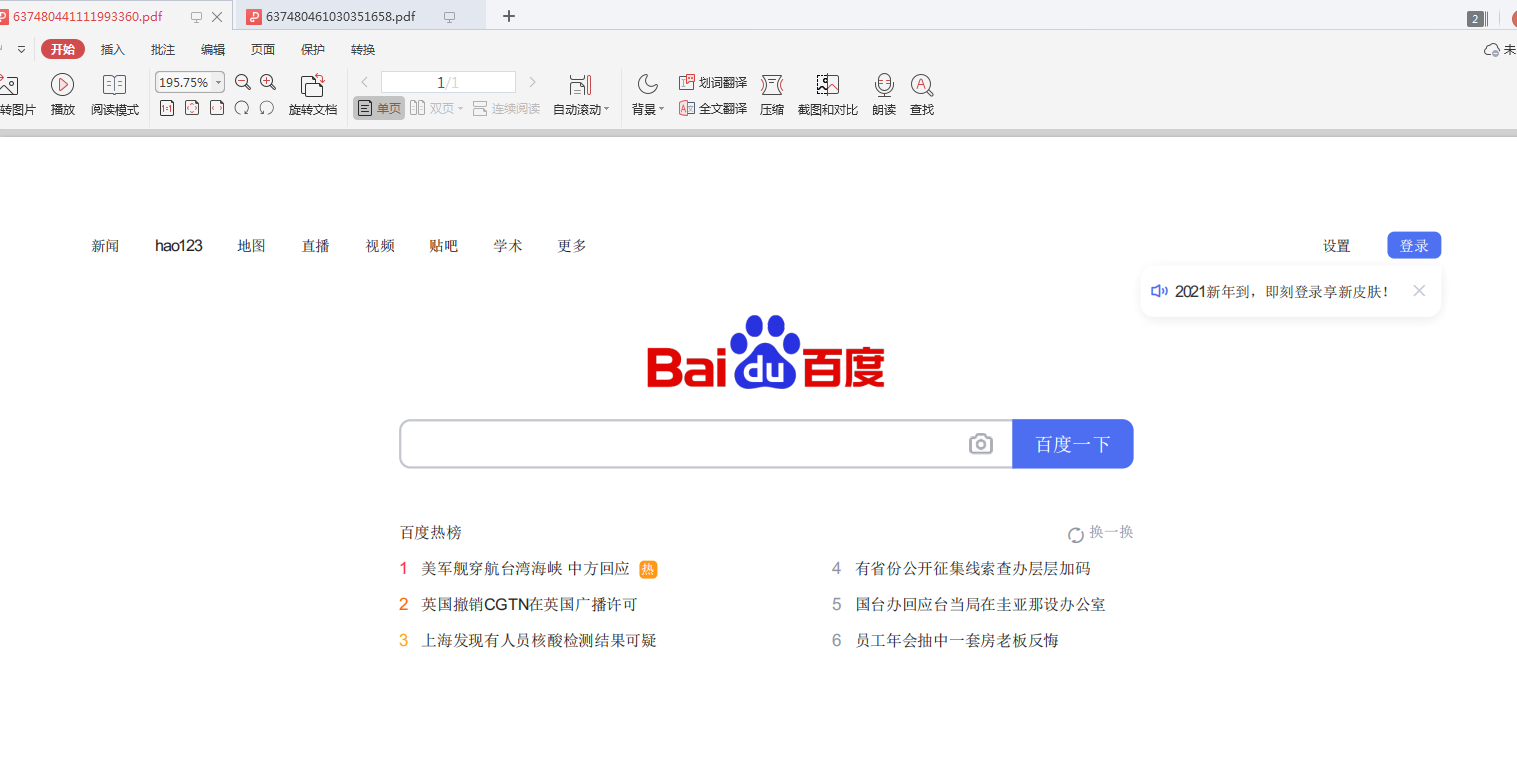
URL方式
百度网址生成pdf效果图

4.样例源码地址
.NET使用DinkToPdf将HTML转成PDF的更多相关文章
- C#将Word转换成PDF方法总结(基于Office和WPS两种方案)
有时候,我们需要在线上预览word文档,当然我们可以用NPOI抽出Word中的文字和表格,然后显示到网页上面,但是这样会丢失掉Word中原有的格式和图片.一个比较好的办法就是将word转换成pdf,然 ...
- ASP.Net中实现上传过程中将文本文件转换成PDF的方法
iTextSharp是一个常用的PDF库,我们可以使用它来创建.修改PDF文件或对PDF文件进行一些其他额外的操作.本文讲述了如何在上传过程中将文本文件转换成PDF的方法. 基本工作 在开始之前,我们 ...
- C# 将PowerPoint文件转换成PDF文件
PowerPoint的优势在于对演示文档的操作上,而用PPT查看资料,反而会很麻烦.这时候,把PPT转换成PDF格式保存,再浏览,不失为一个好办法.在日常编程中和开发软件时,我们也有这样的需要.本文旨 ...
- Microsoft.Office.Interop.Excel的用法以及利用Microsoft.Office.Interop.Excel将web页面转成PDF
1.常见用法 using Microsoft.Office.Interop.Excel; 1)新建一个Excel ApplicationClass ExcelApp = New A ...
- 将excel文件批量转成pdf
防止数据编辑.改动带来的不一致性,常常要将excel文件转成pdf文件再共享.发送给对方.有时excel文件还挺多,手头上保存实在是太慢了.就考虑用VBA批量转置. 掌握几个东西,就比较容易了: 1. ...
- [ASP.net MVC] 将HTML转成PDF档案,使用iTextSharp套件的XMLWorkerHelper (附上解决显示中文问题)
原文:[ASP.net MVC] 将HTML转成PDF档案,使用iTextSharp套件的XMLWorkerHelper (附上解决显示中文问题) [ASP.net MVC] 将HTML转成PDF档案 ...
- 利用Microsoft.Office.Interop.Excel 将web页面转成PDF
网上有很多将Web页面转成PDF的方法,还有许多收费的第三方插件.其实利用Office 自带的将EXCEL发布成PDF的功能就可以实现,如果你的需求没有多复杂,可以采用笔者的方法. 首先将web页面h ...
- ABBYY如何把图片转换成pdf格式
在制作工作文件的时候,有时候会遇到需要进行文件格式转换的情况,比较常见的文件格式转换就包含了Office与pdf格式之间的转换.但除此之外,图片与pdf格式也是可以进行转换的,那么图片要怎么操作,才能 ...
- ASP.NET将word文档转换成pdf的代码
一.添加引用 using Microsoft.Office.Interop.Word; 二.转换方法 1.方法 C# 代码 /// <summary> /// 把Word文件转换成pdf文 ...
随机推荐
- Unraid修改docker镜像地址&默认启动
起源 由于Unraid系统每次启动都会清空Docker的镜像地址配置,故需要默认配置镜像地址 方法 添加修改镜像脚本到开机文件中实现 先找一个镜像加速地址,我使用的是阿里云的容器镜像服务 形如 :ht ...
- Mirai qq机器人 c++版sdk(即用c++写mirai)
Mirai机器人c++版 前言 类似教程 本文git,gitee地址 c++开发mirai 原理 大概流程 实现 如何使用 注意事项 常见错误 前言 改分支版本以及过时,暂时不再维护 请看最新版kot ...
- java对象
原文链接http://zhhll.icu/2020/04/26/java%E5%9F%BA%E7%A1%80/%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1/java%E5% ...
- ssh信任 sftp用法 scp用法【转】
为了进行批量关机工作,前提要配置好ssh的双机信任. A机192.168.1.241 B机192.168.1.212 在A机上获取一个pub密钥,即为公共密钥. 执行这个命令后:ssh-keygen ...
- 一个上传图片,预览图片的小demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 初学java进制转换方面补充学习
进制转换: 基础: 二进制用的数为:0/1 八进制用的数为:0/1/2/3/4/5/6/7 十进制用的数为:0/1/2/3/4/5/6/7/8/9 十六进制用的数为:0/1/2/3/4 ...
- nginx: [emerg] bind() to 0.0.0.0:80 failed (10013:
问题出现 今天在win10安装nginx时候,启动nginx.exe时在dos窗口出现了这个错误,特此记录一下. 解决方法 上面报错信息的意思大概是:0.0.0:80地址访问不被允许.可能是80端口号 ...
- Tengine 四层代理:
Tengine 四层代理: 1 ) 安装tengine ( nginx1.9 以上版本 编译以后要支持stream 模块) 1.1 ) tengine(nginx) 一定要是nginx-1.9.X 以 ...
- 在 WPF 中使用 MahApps.Metro.IconPacks 提供的大量图标
MahApps.Metro.IconPacks https://github.com/MahApps/MahApps.Metro.IconPacks 提供了大量的高质量的图标供WPF使用,极其方便. ...
- 诸葛 VS 庞统,拿下 Paxos 共识算法
前言 分布式确实是一个有趣的话题,只要你留心观察,分布式在生活中无处不在. 悟空哥最开始学习分布式是从一篇非常用心写的技术征文开始的,而且这篇文章获得了征文第一名,在此感谢掘金社区提供的平台.想学习的 ...
