js创世纪--刨根问底原型和原型链
原型和原型链
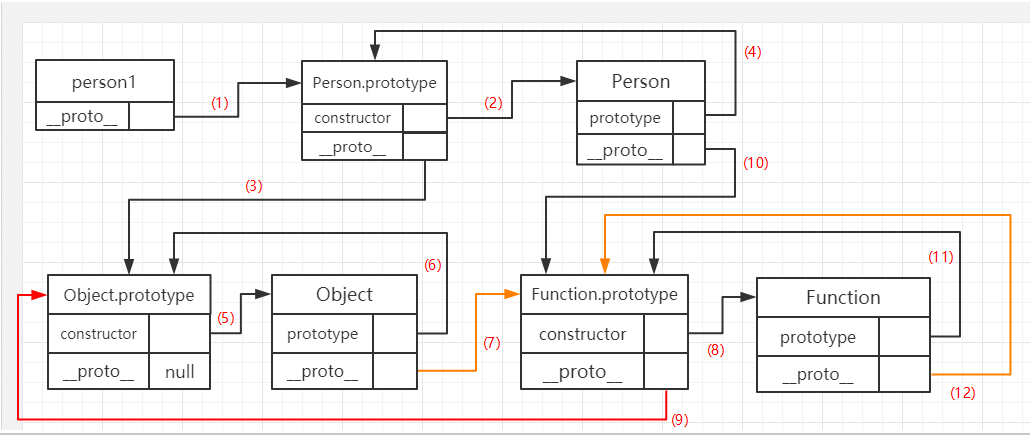
看图说话:

1、对象内部具有[[Prototype]]属性,该属性不可直接访问,浏览器通过__proto__(两条‘_’)可以让用户读写该内部属性,最重要的是,该属性指向创建本对象的原型对象。
2、每个原型对象内部都有一个独有属性constructor,指向该原型对象的构造函数。
3、原型对象也是对象,因此它也有自己的__proto__属性,最终会指向Object.prototype
线(9)Obect.prototype对象和Function.prototype对象都是浏览器创建的,它们并非谁的实例。通过__proto__属性将二者联系起来,从而使得函数也是对象。
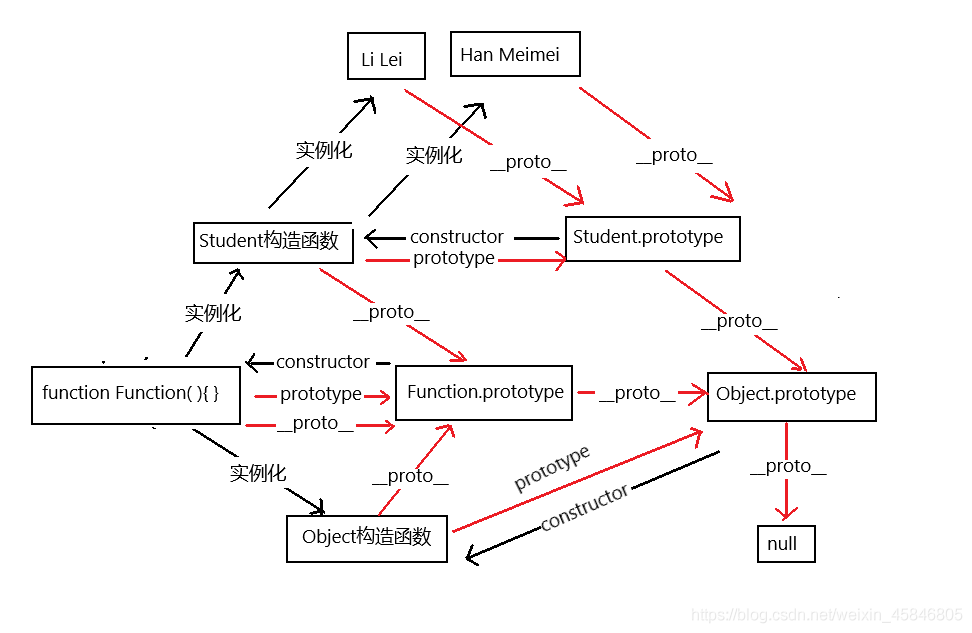
我的理解
首先浏览器给了两个对象 Functon.prototype和Object.prototype.以及两个函数Function()和Object()
因为Functon.prototype和Object.prototype这两家伙也是对象,既然是对象就有__proto__属性,但是他两个是浏览器给的,并不是构造函数构造出来的.
他两个不是谁的实例,可以看出来所有的实例都是对象,但对象并不一定是实例,人都是妈生的,但是第一对男女可能是女娲创造的
然后神(浏览器)指定他们的__proto__,让Object.prototype的__proto__为null,Function.prototype对象的__proto__属性指向Object.prototype对象.
再然后浏览器创建了个Function()函数,既然是函数那就有prototype,就让这个函数的prototype指向Functon.prototype,这样他构造出来的函数对象的__proto__就指向Function.prototype
根据万物皆对象的指导原则,这个Function()函数也是对象,浏览器就让这个Function()函数的__proto__也指向Functon.prototype,怎么理解呢?
因为Function()函数并不是哪个函数谁构造出来的,然后没有构造函数也就没有构造函数的prototype,这样也就无法设置他的__proto__属性
但是他毕竟也是一个函数对象就让他的__proto__指向了自己prototype
逻辑上就是自己生成自己,让自己的__proto__指向自己的prototype
==是蛋生鸡还是鸡生蛋?都不是,是浏览器这位上古大神创造的鸡和蛋.
接下来就是Object()这个函数了,他的__proto__指向Function.prototype,这好理解,因为这个函数是始祖函数Function创造的,他的__proto__就指向Function的prototype
又因为他是专门用来生成对象的,所以我让他的prototype指向Object.prototype,这样以后通过他构造的对象的__proto__就指向Object.prototype了.
原型对象并不是当前构造函数的实例,如果不指定,默认是Object()函数的实例也就是Object.prototype{注意Object.prototype虽然也是对象但不是谁的实例,浏览器创造的},如果指定了那就另当别论.

下面就是代码案例了
function Fn() {
this.x = 100;
this.y = 200;
this.getX = function () {
console.log(this.x);
}
}
Fn.prototype.getX = function () {
console.log(this.x);
};
Fn.prototype.getY = function () {
console.log(this.y);
};
let f1 = new Fn;
let f2 = new Fn;
console.log(f1.getX === f2.getX);//false
console.log(f1.getY === f2.getY);//true
console.log(f1.__proto__.getY === Fn.prototype.getY);//true
console.log(f1.__proto__.getX === f2.getX);//false
console.log(f1.getX === Fn.prototype.getX);//false
console.log(f1.constructor);//Fn
console.log(Fn.prototype.__proto__.constructor);//Object()
f1.getX();//100
f1.__proto__.getX();//undefine
f2.getY();//200
Fn.prototype.getY();//undefine
var F = function () {}
Object.prototype.a = function () {
console.log('a()')
}
Function.prototype.b = function () {
console.log('b()')
}
var f = new F()
F.a()//a
F.b()//b
f.a()//a
f.b()//报错
function Parent() {
this.a = 1;
this.b = [1, 2, this.a];
this.c = {
demo: 5
};
this.show = function () {
console.log(this.a, this.b, this.c.demo);
}
}
function Child() {
this.a = 2;
this.change = function () {
this.b.push(this.a);
this.a = this.b.length;
this.c.demo = this.a++;
}
}
Child.prototype = new Parent();
var parent = new Parent();
var child1 = new Child();
var child2 = new Child();
child1.a = 11;
child2.a = 12;
parent.show();//1,[1,2,1],5
child1.show();//11,[1,2,1],5
child2.show();//12,[1,2,1],5
child1.change();
child2.change();
parent.show();// 1,[1,2,1],5
child1.show();//5,[1,2,1,11,12],5
child2.show();//6,[1,2,1,11,12],5
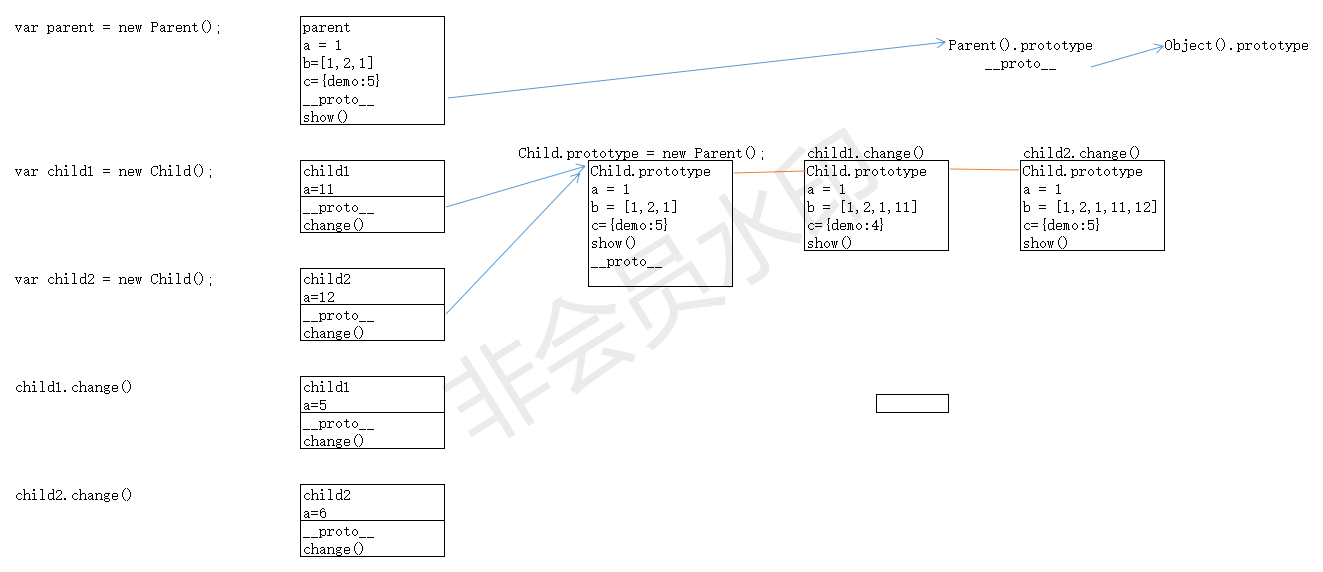
最后这个案例下图分析:


js创世纪--刨根问底原型和原型链的更多相关文章
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
- Js 原型和原型链
Js中通过原型和原型链实现了继承 Js对象属性的访问,首先会查找自身是否拥有这个属性 如果查到,则返回属性值,如果找不到,就会遍历原型链,一层一层的查找,如果找到就会返回属性值 直到遍历完Object ...
- 【repost】JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解(转)
JavaScript原型及原型链详解 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object,Function 是JS自带的函数对象. ...
- 总结一下js的原型和原型链
最近学习了js的面向对象编程,原型和原型链这块是个难点,理解的不是很透彻,这里搜集了一些这方面的资料,以备复习所用 一. 原型与构造函数 Js所有的函数都有一个prototype属性,这个属性引用了一 ...
- JS原型和原型链
1 var decimalDigits = 2, 2 tax = 5; 3 4 function add(x, y) { 5 return x + y; 6 } 7 8 function su ...
- 深入JS原型与原型链
要了解原型和原型链,首先要理解普通对象和函数对象. 一.普通对象和函数对象的区别 在Javascript的世界里,全都是对象,而对象之间也是存在区别,我们首先区分一下普通对象和函数对象,如下代码: f ...
- JS 原型与原型链
图解: 一.普通对象 跟 函数对象 JavaScript 中,一切皆对象.但对象也有区别,分为 普通对象 跟 函数对象,Object 和 Function 是 JavaScript 自带的函数对象. ...
随机推荐
- Azure DevOps 扩展之 Hub 插件的菜单权限控制配置
这是 Hub 插件的描述配置代码片段: { "contributions": [ { "id": "feature-hidden-fields-man ...
- c++11-17 模板核心知识(三)—— 非类型模板参数 Nontype Template Parameters
类模板的非类型模板参数 函数模板的非类型模板参数 限制 使用auto推断非类型模板参数 模板参数不一定非得是类型,它们还可以是普通的数值.我们仍然使用前面文章的Stack的例子. 类模板的非类型模板参 ...
- Doctrine\ORM\QueryBuilder 源码解析之 where
背景 最近有需求实现类似于 QueryBuilder 的谓词语句,就去翻看了它的源码.先看两个例子 例子1 $qb = $em->createQueryBuilder(); $qb->se ...
- ohmyzsh的安装过程中失败拒绝连接问题的解决
1.打开官网https://ohmyz.sh/ 在官网能看到下面的界面 有这两种自动安装的方式 个人本次选择的是: wget https://raw.github.com/ohmyzsh/ohmyzs ...
- Oracle数据库操作相关
1. 导出dmp 文件 (1)导出数据库所有的用户数据: exp system/manage@ORCL file=D:\oracle_dmp\data1.dmp full=y (2)导出指定的用户数据 ...
- vmlinux, Image ,zImage,uImage
kernel 源码编译生成 vmlinx,vmlinux 是 elf 文件,对 vmlinux 使用 objcopy 得到 Image,Image 是纯粹的二进制文件,vmlinux 只能在OS环境下 ...
- Linxu (centos6.8)常见目录及文件解析
/etc/sysconfig/networ-scripts/ifcfg-eth0 第一块网卡配置 BOOTPROTO="dhcp" #启用地址协议,static静态协议,bo ...
- MFC读写文件详解
1.CFile类提供了对文件进行打开,关闭,读,写,删除,重命名以及获取文件信息等文件操作的基本功能,足以处理任意类型的文件操作. 虽然使用CArchive类内建的序列化功能是保存和加载持久性数据的便 ...
- 从维基百科等网站复制公式到MathType中
在写论文的时候你会想要一些比书本上更好的实例,所以你会在网上寻找资源.当你发现一个你想要的公式时,发现网页公式复制粘贴后太模糊而不适合打印或者投影.这种问题在MathType中如何解决呢? 你可以将网 ...
- 【flask-migrate】:ERROR [root] Error: Target database is not up to date.
问题:flask-migrate数据迁移添加新的表,执行python manager.py db migrate 出现Target database is not up to date 原因: 1. ...
