day3(Vue组件)
1.组件定义
1.定义组件并引用
2.父组件向子组件传值
3.子组件向父组件传值
# 组件间传值:vuex (https://www.cnblogs.com/xiaonq/p/9697921.html
1.1什么是组件
- Html中有组件,是一段可以被复用的结构代码
- Css中有组件,是一段可以被复用的样式
- Js中有组件,是一段可以被复用的功能
- Vue中也有组件,指的就是一个模块,是一个独立的,完整的(包含html,css,js等),可以直接 拿来用
1.2组件特性
- 组件的实例化对象,跟vue实例化对象一样,因此,我们也可以将vue实例化对象看成组件
- 组件间是独立的,因此数据要独立存储,方法要独立定义, 彼此间不能共享 。
2.父组件向子组件传值
2.1 components/Child.vue定义子组件
<template>
<div style="color: red">
<h1>子组件内容</h1>
<p>{{data}}</p>
</div>
</template>
<script> export default {
// 子组件要使用父组件的数据,只需要一步,在 props中接收父组件的属性
props: ['data'], // 接收父组件给子组件定义的属性
}
</scrip>
2.2 components/Father.vue定义父组件
<template>
<div>
<h1>父组件内容</h1>
父组件显示:{{msg}}
<!--3.第三步:把父组件的某一个属性传递给子组件-->
<Child
:data='msg'
></Child>
</div>
</template>
<script>
// @指定的是src路径 import Child from '@/components/Child' // 1.第一步:在父组件中导入子组件
export default {
// 2.第二步:父组件中注册子组件
components: {
Child },
data() {
return {
msg: '父组件的信息'
}
}, methods: {
} } </script>
2.3 router/index.js中注册路由
import Father from '@/components/Father' // @修饰符指的是 src目录
export default new Router({
routes: [
{ path: '/component', name: 'Father', component: Father },]
})
2.4测试
- 子组件中可以通过定义props属性来接收父组件的数据

3.子组件向父组件传值
3.1 components/Child.vue子组件通过触发方法, 向父组件传值
<template>
<div>{{data}}
<button @click="emitfather">调用父组件方法</button>
</div>
</template>
<script> export default { props: ['data'], // 接收父组件给子组件定义的属性
methods: {
emitfather() { console.log('调用emitfather方法')
//1.子组件调用父组件方法,并传值
// $emit 触发当前实例上的事件,也可以简单的理解为触发父组件上的事件(向上冒泡)
this.$emit('changeMsg', '子组件信息修改后的data信息,传递给父组件')
}
}
} </script>
3.2 components/Father.vue给子组件添加事件及事件处理方法
<template>
<div>
父组件显示:{{msg}} <!--4.把父组件的一个方法传递给子组件-->
<Child
:data='msg'
@changeMsg='change'
></Child>
</div>
</template>
<script>
//1.导入
import Child from '@/components/Child'
export default {
//2.注册
components: {
Child,
},
data() {
return {
msg: '父组件的信息'
}
},
methods: {
//3.在父组件中定义一个change方法,可以在子组件中触发并传值给父组件
change(data) {
// data接收是子组件中传递的数据
// debugger
alert('调用了父组件的方法, 接收到信息:'+data)
this.msg = data // 更新父组件的内容
}
}
}
</script>
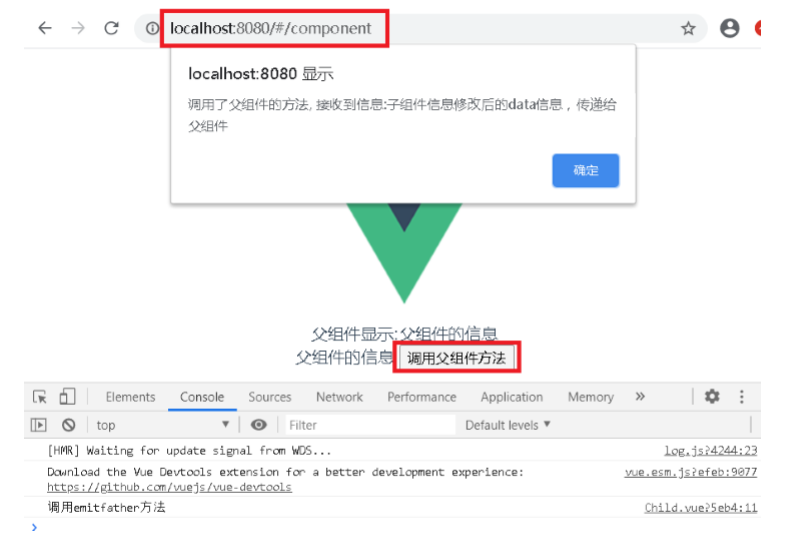
3.3测试
点击"调用父组件方法"就会调用

day3(Vue组件)的更多相关文章
- vue组件
分享出来让思路更成熟. 首先组件是 Vue.js 最强大的功能之一. 可以减少很多的工作量,提高工作效率. 编写一个可复用性的组件,虽然官网上也有.... 编写可复用性的vue组件 具备一下的几个要求 ...
- vue组件的配置属性
vue组件的声明语法: Vue.component('component-name',{ template:'<p>段落{{prop1}} {{prop2}}</p>', da ...
- vue组件,撸第一个
实现此例您可以学到: vue-cli的基本应用 父组件如何向子组件传递值 单文件组件如何引入scss v-on和v-for的基础应用 源码下载 一.搭建vue开发环境 更换镜像到cnpmnpm ins ...
- vue组件最佳实践
看了老外的一篇关于组件开发的建议(强烈建议阅读英文原版),感觉不错翻译一下加深理解. 这篇文章制定一个统一的规则来开发你的vue程序,以至于达到一下目的. 1.让开发者和开发团队更容易发现一些事情. ...
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- vue组件大集合 component
vue组件分为全局组件.局部组件和父子组件,其中局部组件只能在el定义的范围内使用, 全局组件可以在随意地方使用,父子组件之间的传值问题等. Vue.extend 创建一个组件构造器 template ...
- 【Vue】详解Vue组件系统
Vue渲染的两大基础方式 new 一个Vue的实例 这个我们一般会使用在挂载根节点这一初始化操作上: new Vue({ el: '#app' }) 注册组件并使用—— 全局注册 通过Vue.comp ...
- 关于vue组件的一个小结
用vue进行开发到目前为止也有将近一年的时间了,在项目技术选型的时候隔壁组选 react的时候我们坚持使用vue作为前端的开发框架.虽然两者思想上的差异不大,但是vue的语法在代码的可读性以及后期的维 ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
随机推荐
- JUC 包下工具类,它的名字叫 LockSupport !你造么?
前言 LockSupport 是 JUC 中常用的一个工具类,主要作用是挂起和唤醒线程.在阅读 JUC 源码中经常看到,所以很有必要了解一下. 公众号:liuzhihangs ,记录工作学习中的技术. ...
- Spring Boot API 统一返回格式封装
今天给大家带来的是Spring Boot API 统一返回格式封装,我们在做项目的时候API 接口返回是需要统一格式的,只有这样前端的同学才可对接口返回的数据做统一处理,也可以使前后端分离 模式的开发 ...
- 常用的Linux命令,日常收集记录
1.# yum install -y xxxx 解释:install代表往系统中安装一个或者多个软件包:-y 代表回答全部问题为是 2.# ps -ef | grep yum (根据进程名来查看进 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)增加工程视图导入、导出功能,及优化和修复,发布:v3.2.1版本
目 录 1. 概述... 2 2. 平台演示... 2 3. 导出组态工程文件... 2 4. 导入组态工程文件... 3 1. 概述 iNe ...
- ant-design-vue 快速避坑指南
ant-design-vue是蚂蚁金服 Ant Design 官方唯一推荐的Vue版UI组件库,它其实是Ant Design的Vue实现,组件的风格与Ant Design保持同步,组件的html结构和 ...
- 腾讯开源 APIJSON 连创五个第一
腾讯第一个码云推荐项目,// 其它最早创建的是 TencentOS-tiny(码云) 2019.8.23 腾讯第一个码云GVP项目,// 其它最早创建的是 TencentOS-tiny(码云) 201 ...
- 13、form组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- Pytest学习(六) - conftest.py结合接口自动化的举例使用
一.conftest.py作用 可以理解成存放fixture的配置文件 二.conftest.py配置fixture注意事项 pytest会默认读取conftest.py里面的所有fixture co ...
- Netlink 内核实现分析 3
Netlink IPC 数据结构 #define NETLINK_ROUTE 0 /* Routing/device hook */ #define NETLINK_UNUSED 1 /* Unuse ...
- openwrt——preinit.sh学习
boot_hook_init() { local hook="${1}_hook" export -n "PI_STACK_LIST=${PI_STACK_LIST:+$ ...
