与图论的邂逅05:最近公共祖先LCA
什么是LCA?
祖先链
对于一棵树T,若它的根节点是r,对于任意一个树上的节点x,从r走到x的路径是唯一的(显然),那么这条路径上的点都是并且只有这些点是x的祖先。这些点组成的链(或者说路径)就是x的祖先链。
LCA
根据名字来说,最近公共祖先就是两个点最近的相同祖先。实际上也可以理解为:两个点的祖先链深度最大的那个交点。极端的情况下,LCA可以就是两个点之一,或者就是根节点root。
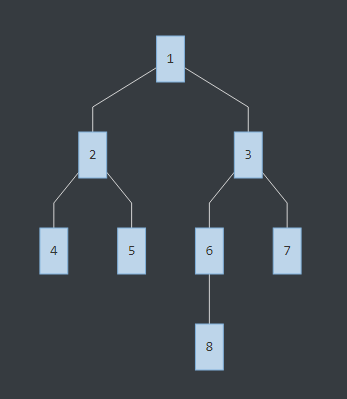
顺便贴下eg:

树中节点8和7的LCA为3,节点4和7的LCA为1,节点5和2的LCA为2。
*可以写成LCA(u,v)=w的形式
LCA的求法
问题:给出一棵有n(n≤500000)个节点的树,并给出m(m≤500000)个询问,每个询问给出两个点u,v,请你求出每个u,v的LCA。
1.向上标记法
首先根据定义来。LCA(u,v)是两个点的祖先链的第一个交点(从下往上第一个)。那么我们可以先从u开始往根节点走,那么走到的点都是u的祖先,走出的路径就是u的祖先链。那么我们在走的时候把祖先链上的点都标记一下,再从v开始往根节点走,走到的第一个被标记过的点就是LCA了。最坏的情况下时间复杂度为O(n),总共就是O(n*m)。显然不能满足题目的需要~
2.树上倍增法
一个一个地跳显然太慢,不如加加速?怎么加速呢?根据一贯套路,慢了就倍增~为什么这里不倍增呢?那就倍增一下咯~
树上倍增的思路不同于标记的思路,因为倍增的时候是无法标记的。反正跳得快,就干脆让u,v都跳一跳,跳到同一个点时就到了LCA了。不过不是一上来就一起跳的,树上倍增的预处理可是很浩大的。
首先预处理出倍增之后跳到的点是谁。设f(i,j)为节点i往上跳2^j步到达的节点,那么
f(i,j)=f(f(i,j-1),j-1)
初始化f(i,0)=fa(i),即i的父亲。(刚才那里真的是零......)
设d(i)为i的深度,顺便把这货也处理出来(这么简单就不讲了)。
弄了这么多之后还不能直接两个点倍增。首先需要将深度大的那个点(假设是v)往上倍增到和u深度相同为止。基于二进制转化的思想,任何树都可以用二进制表示出来,所以绝对是可以倍增到同一深度的。
接着,两个点同时倍增。经过若干次倍增之后,若fa(u)==fa(v),那么fa(u)就是LCA了。
放上预处理的代码:
xxxxxxxxxx
inline void bfs(){
q.push(s);
d[s] = 1;
while(!q.empty()){
int u = q.front(); q.pop();
for(int i = head[u]; ~i; i = e[i].next){
int v = e[i].to;
if(d[v]) continue;
d[v] = d[u] + 1,f[v][0] = u;
for(int j = 1; j <= t; j++) f[v][j] = f[f[v][j - 1]][j - 1];
q.push(v);
}
}
}
//在main函数中
t = (int)(log(n) / log(2)) + 1;
bfs();
以及倍增的代码:
xxxxxxxxxx
inline int lca(int &u, int &v){
if(d[u] > d[v]) swap(u, v);
for(int i = t; i >= 0; i--) if(d[f[v][i]] >= d[u]){
v = f[v][i];
}
if(u == v) return u;
for(int i = t; i >= 0; i--) if(f[u][i] != f[v][i]){
u = f[u][i];
v = f[v][i];
}
return f[u][0];
}
*一般数组会开成这样:
xxxxxxxxxx
int f[maxn][20];
这样一般就够用了。
预处理的复杂度为O(nlogn),每个询问的复杂度为O(logn),一共就是O((n+m)logn),可以跑过题目的数据。
3.Tarjan
不同于倍增,Tarjan是一种离线算法,并且很优秀很优秀(就是难写)。考虑到刚接触LCA的OIer可能难以理解Tarjan,这里我用几种不同的方式来讲。
本人的方式:你首先在心里构造出一棵树来......标记祖先链的方式其实可以多个询问一起进行。首先依照Tarjan的流程,遍历这棵树。假设现在遍历到了点u,并且开始回溯,那么你可以想象在回溯的过程中实际上是从节点u往上拉出了一条祖先链。当拉链子拉到了一处分叉,并且分叉的另一边还没去过时,就停止拉链,往下走。假设这个过程中走到了节点v并开始回溯,并且询问里有问u和v的LCA,那么在从v回溯的过程中相当于从v开始也拉上去了一条祖先链,会一直拉到之前的分叉处,此时u和v的祖先链便第一次相交,交于分叉处,这个分叉处便是LCA(u,v)。也就是说,当我们遍历到一个点v,发现询问里有LCA(u,v)这个询问,并且从u已经拉出了祖先链,那么LCA(u,v)就是此时u的祖先链的顶端。其实我们不该只局限于这一个询问,从宏观上看,在遍历的过程中我们其实从每个回溯过的点都拉出了一条祖先链来。如果你觉得拉的链子太多,我们可以剪掉一些:只留下询问里涉及的点的祖先链。那么这些祖先链的交点就是遍历过程中走到的那些分叉口,所以一次遍历就可以求出所有询问的LCA。
还是附个流程图吧......
#mermaidChart139 { color: rgba(184, 191, 198, 1); font: normal normal 400 normal 14.4px / 26px Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace }

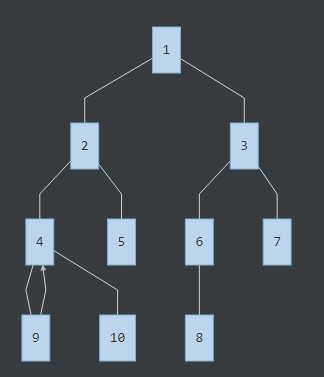
我们先在要求:LCA(9,10),LCA(9,5),LCA(8,7),LCA(9,8)。
然后我们从左到右遍历下去,遍历到了9号节点,便往回拉祖先链:
#mermaidChart140 { color: rgba(184, 191, 198, 1); font: normal normal 400 normal 14.4px / 26px Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace }

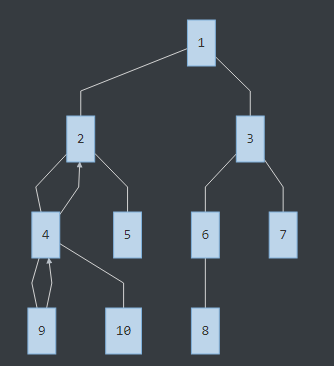
(箭头的边是祖先链)现在拉到了4号节点,发现有分叉,往下走到10号节点,发现询问里有LCA(9,10)这个询问,并且从9已经拉出了祖先链,那么LCA(9,10)就是此时9的祖先链的顶端:4号节点。(由于关于10的询问都处理完了,10的祖先链就不画了)此时继续往上拉链:

此时发现又有一个分叉,便往分叉走,走到5的位置,并发现询问里有LCA(9,5),那么LCA(9,5)就是此时9的祖先链的顶端:2号节点。(5的祖先链也不画了)继续往上拉链。

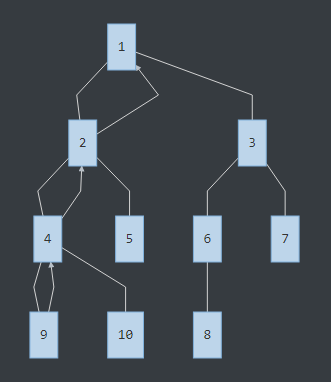
发现有分叉,往下走到8的位置,发现询问里有LCA(9,8),那么LCA(9,8)就是此时9的祖先链的顶端:1号节点。接着从8往上拉祖先链:

发现有分叉,往下走到7的位置,发现询问里有LCA(8,7),那么LCA(8,7)就是此时8的祖先链的顶端:3号节点。
这样应该就可以理解了......整个遍历的复杂度为O(n),加上回答询问的复杂度总共也才O(n+m)。像上面题目里的数据范围可以随便跑。
下面是教练的方式:拉祖先链的过程可以想象成灌水......当你往下灌到底部时,水就会慢慢往上涨,当涨到一个分岔口时就会往另一边流。其实也差不多啦~
附上存询问的代码(用邻接表来存,方便查询):
xxxxxxxxxx
struct edge{
int to, next, lca;
edge(){}
edge(register const int &_to, register const int &_next){
to = _to,next = _next;
}
}qe[maxm << 1];
int qhead[maxn], qk;
inline void qadd(register const int &u, register const int &v){
qe[qk] = edge(v, qhead[u]);
qhead[u] = qk++;
}
//main函数中
memset(qhead, -1, sizeof qhead);
for(register int i = 1; i <= m; i++){
scanf("%d%d", &u, &v);
qadd(u, v),qadd(v, u);
}
然后是Tarjan函数:
xxxxxxxxxx
inline int find(register const int &x){
if(fa[x] == x) return x;
return fa[x] = find(fa[x]);
}//用并查集的方式查找祖先链的顶端
void LCA_tarjan(int u, int pre){
vis[u] = true;
for(register int i = head[u]; ~i; i = e[i].next){
int v = e[i].to;
if(v != pre){
LCA_tarjan(v, u);
fa[v] = u;//拉祖先链
}
}
for(register int i = qhead[u]; ~i; i = qe[i].next){
v = qe[i].to;
//如果v已经拉出了祖先链,就回答询问
if(vis[v]) qe[i].lca = qe[i ^ 1].lca = find(v);
}
}
//main函数中
for(register int i = 1; i <= n; i++) fa[i] = i;
LCA_tarjan(s, 0);//s为根
以及回答询问:
xxxxxxxxxx
for(int i = 0; i < qk; i += 2) printf("%d\n", qe[i].lca);
考虑到并查集的存在,Tarjan的复杂度其实为:O(n+mlogn),只不过实际远远达不到这个程度而已。
只有倍增和Tarjan两种算法可以跑LCA?
4.树链剖分
*声明:如果你不会树链剖分你可以不看这一块。
树上倍增嫌慢?Tarjan嫌内存太大操作太麻烦?树链剖分求LCA,你值得拥有!类似于树上倍增的思想,只不过加快了往上跳的速度而已。树链剖分的方法是,一条链子一条链子地往上跳!当跳到两个点所在的链子为同一条时,浅的那个点就是LCA。
xxxxxxxxxx
#include <stdio.h>
#include <string.h>
#define maxn 500010
#define maxm 500010
struct graph{
struct edge{
int to, next;
edge(){}
edge(const int &_to, const int &_next){
to = _to;
next = _next;
}
}e[maxm << 1];
int head[maxn], k;
inline void init(){
memset(head, -1, sizeof head);
k = 0;
}
inline void add(const int &u, const int &v){
e[k] = edge(v, head[u]);
head[u] = k++;
}
}g;
int fa[maxn], son[maxn], size[maxn], dep[maxn];
int dfn[maxn], id[maxn], top[maxn], cnt[maxn], tot;
int n, m, s;
inline void swap(int &x, int &y){int t = x; x = y; y = t;}
inline void dfs_getson(int u){
size[u] = 1;
for(int i = g.head[u]; ~i; i = g.e[i].next){
int v = g.e[i].to;
if(v == fa[u]) continue;
dep[v] = dep[u] + 1;
fa[v] = u;
dfs_getson(v);
size[u] += size[v];
if(size[v] > size[son[u]]) son[u] = v;
}
}
inline void dfs_rewrite(int u, int tp){
top[u] = tp;
dfn[u] = ++tot;
id[tot] = u;
if(son[u]) dfs_rewrite(son[u], tp);
for(int i = g.head[u]; ~i; i = g.e[i].next){
int v = g.e[i].to;
if(v != son[u] && v != fa[u]) dfs_rewrite(v, v);
}
cnt[u] = tot;
}
inline int lca(int u, int v){
while(top[u] != top[v]){
if(dep[top[u]] > dep[top[v]]) swap(u, v);
v = fa[top[v]];
}
if(dep[u] > dep[v]) swap(u, v);
return u;
}
int main(){
g.init();
scanf("%d%d%d", &n, &m, &s);
for(int i = 1; i < n; i++){
int u, v;
scanf("%d%d", &u, &v);
g.add(u, v);
g.add(v, u);
}
dfs_getson(s);
dfs_rewrite(s, s);
for(int i = 1; i <= n; i++){
int u, v;
scanf("%d%d", &u, &v);
printf("%d\n", lca(u, v));
}
return 0;
}
#滑稽
经过亲测,放出三种算法的成绩:
树上倍增——用时2287ms,内存50.66MB
Tarjan——用时1272ms,内存29.76MB
树链剖分——用时1538ms,内存25.49MB
综合一下时间和内存的开销,Tarjan和树剖完爆树上倍增......不过树剖的过程中可以很容易得实现更复杂的操作:区间修改、子树修改之类的,个人认为树剖比Tarjan更优。
加上常数优化的树剖:用时1102ms,内存25.55MB
html { overflow-x: initial !important }
:root { --node-fill: #ECECFF; --node-border: #CCCCFF; --note-fill: #fff5ad; --note-border: #aaaa33; --cluster-fill: #ffffde !important; --cluster-border: #aaaa33 !important }
.mermaid .label { color: var(--text-color) }
.node rect, .node circle, .node ellipse, .node polygon { fill: var(--node-fill); stroke: var(--node-border); stroke-width: 1px }
.edgePath .path { stroke: var(--text-color) }
.edgeLabel { background-color: var(--bg-color) }
.cluster rect { fill: rgb(255, 255, 222) !important; rx: 4 !important; stroke: rgba(170, 170, 51, 1) !important; stroke-width: 1px !important }
.cluster text { fill: var(--text-color) }
.actor { stroke: var(--node-border); fill: var(--node-fill) }
text.actor { fill: var(--text-color); stroke: none }
.actor-line { stroke: rgba(128, 128, 128, 1) }
.messageLine0 { stroke-width: 1.5; stroke: var(--text-color) }
.messageLine1 { stroke-width: 1.5; stroke: var(--text-color) }
#arrowhead { fill: var(--text-color) }
#crosshead path { fill: var(--text-color) !important; stroke: var(--text-color) !important }
.messageText { fill: var(--text-color); stroke: none }
.labelBox { stroke: var(--node-border); fill: var(--node-fill) }
.labelText { fill: var(--text-color); stroke: none }
.loopText { fill: var(--text-color); stroke: none }
.loopLine { stroke-width: 2; stroke: var(--node-border) }
.note { stroke: var(--note-border); fill: var(--note-fill) }
.noteText { fill: var(--text-color); stroke: none; font-size: 14px }
.section { stroke: none; opacity: 0.2 }
.section0 { fill: rgba(102, 102, 255, 0.49) }
.section2 { fill: rgb(255, 244, 0) }
.section1, .section3 { fill: white; opacity: 0.2 }
.sectionTitle0 { fill: var(--text-color) }
.sectionTitle1 { fill: var(--text-color) }
.sectionTitle2 { fill: var(--text-color) }
.sectionTitle3 { fill: var(--text-color) }
.sectionTitle { text-anchor: start; font-size: 11px }
.grid .tick { stroke: rgba(211, 211, 211, 1); opacity: 0.3; shape-rendering: crispEdges }
.grid path { stroke-width: 0 }
.today { fill: none; stroke: rgba(255, 0, 0, 1); stroke-width: 2px }
.task { stroke-width: 2 }
.taskText { text-anchor: middle; font-size: 11px }
.taskTextOutsideRight { fill: black; text-anchor: start; font-size: 11px }
.taskTextOutsideLeft { fill: black; text-anchor: end; font-size: 11px }
.taskText0, .taskText1, .taskText2, .taskText3 { fill: white }
.task0, .task1, .task2, .task3 { fill: rgb(138, 144, 221); stroke: rgba(83, 79, 188, 1) }
.taskTextOutside0, .taskTextOutside2 { fill: var(--text-color) }
.taskTextOutside1, .taskTextOutside3 { fill: var(--text-color) }
.active0, .active1, .active2, .active3 { fill: rgb(191, 199, 255); stroke: rgba(83, 79, 188, 1) }
.activeText0, .activeText1, .activeText2, .activeText3 { fill: black !important }
.done0, .done1, .done2, .done3 { stroke: rgba(128, 128, 128, 1); fill: lightgrey; stroke-width: 2 }
.doneText0, .doneText1, .doneText2, .doneText3 { fill: black !important }
.crit0, .crit1, .crit2, .crit3 { stroke: rgba(255, 136, 136, 1); fill: red; stroke-width: 2 }
.activeCrit0, .activeCrit1, .activeCrit2, .activeCrit3 { stroke: rgba(255, 136, 136, 1); fill: rgb(191, 199, 255); stroke-width: 2 }
.doneCrit0, .doneCrit1, .doneCrit2, .doneCrit3 { stroke: rgba(255, 136, 136, 1); fill: lightgrey; stroke-width: 2; cursor: pointer; shape-rendering: crispEdges }
.doneCritText0, .doneCritText1, .doneCritText2, .doneCritText3 { fill: black !important }
.activeCritText0, .activeCritText1, .activeCritText2, .activeCritText3 { fill: black !important }
.titleText { text-anchor: middle; font-size: 18px; fill: black }
.node text { font-size: 14px }
div.mermaidTooltip { position: absolute; text-align: center; max-width: 200px; padding: 2px; font-size: 12px; background: rgba(255, 255, 222, 1); border: 1px solid rgba(170, 170, 51, 1); border-radius: 2px; pointer-events: none; z-index: 100 }
#write .md-diagram-panel .md-diagram-panel-preview div { width: initial }
:root { --bg-color: #ffffff; --text-color: #333333; --select-text-bg-color: #B5D6FC; --select-text-font-color: auto; --monospace: "Lucida Console",Consolas,"Courier",monospace }
html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased }
body { margin: 0; padding: 0; height: auto; bottom: 0; top: 0; left: 0; right: 0; font-size: 1rem; line-height: 1.42857; overflow-x: hidden; tab-size: 4 }
iframe { margin: auto }
a.url { word-break: break-all }
a:active, a:hover { outline: 0 }
.in-text-selection, ::selection { text-shadow: none; background: var(--select-text-bg-color); color: var(--select-text-font-color) }
#write { margin: 0 auto; height: auto; width: inherit; word-break: normal; word-wrap: break-word; position: relative; white-space: normal; overflow-x: visible; padding-top: 40px }
#write.first-line-indent p { text-indent: 2em }
#write.first-line-indent li p, #write.first-line-indent p * { text-indent: 0 }
#write.first-line-indent li { margin-left: 2em }
.for-image #write { padding-left: 8px; padding-right: 8px }
body.typora-export { padding-left: 30px; padding-right: 30px }
.typora-export .footnote-line, .typora-export li, .typora-export p { white-space: pre-wrap }
@media screen and (max-width: 500px) { body.typora-export { padding-left: 0; padding-right: 0 } #write { padding-left: 20px; padding-right: 20px } .CodeMirror-sizer { margin-left: 0 !important } .CodeMirror-gutters { display: none !important } }
#write li>figure:first-child { margin-top: -20px }
#write ol, #write ul { position: relative }
img { max-width: 100%; vertical-align: middle }
button, input, select, textarea { color: inherit; font: inherit inherit inherit inherit inherit / inherit inherit }
input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0 }
*, ::after, ::before { box-sizing: border-box }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative }
h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 2 }
p { orphans: 4 }
h1 { font-size: 2rem }
h2 { font-size: 1.8rem }
h3 { font-size: 1.6rem }
h4 { font-size: 1.4rem }
h5 { font-size: 1.2rem }
h6 { font-size: 1rem }
.md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem }
.hidden { display: none }
.md-blockmeta { color: rgba(204, 204, 204, 1); font-weight: 700; font-style: italic }
a { cursor: pointer }
sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgba(85, 85, 85, 1); border-radius: 4px; cursor: pointer }
sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit }
#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit }
figure { overflow-x: auto; margin: 1.2em 0; max-width: calc(100% + 16px); padding: 0 }
figure>table { margin: 0 !important }
tr { break-inside: avoid; break-after: auto }
thead { display: table-header-group }
table { border-collapse: collapse; border-spacing: 0; width: 100%; overflow: auto; break-inside: auto; text-align: left }
table.md-table td { min-width: 32px }
.CodeMirror-gutters { border-right: 0; background-color: inherit }
.CodeMirror-linenumber { user-select: none }
.CodeMirror { text-align: left }
.CodeMirror-placeholder { opacity: 0.3 }
.CodeMirror pre { padding: 0 4px }
.CodeMirror-lines { padding: 0 }
div.hr:focus { cursor: none }
#write pre { white-space: pre-wrap }
#write.fences-no-line-wrapping pre { white-space: pre }
#write pre.ty-contain-cm { white-space: normal }
.CodeMirror-gutters { margin-right: 4px }
.md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; position: relative !important }
.md-diagram-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0; padding-bottom: 8px; overflow-x: auto }
#write .md-fences.mock-cm { white-space: pre-wrap }
.md-fences.md-fences-with-lineno { padding-left: 0 }
#write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto }
.md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px }
.CodeMirror-line, twitterwidget { break-inside: avoid }
.footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em }
.footnotes+.footnotes { margin-top: 0 }
.md-reset { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: top; background: left top; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; -webkit-tap-highlight-color: transparent; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr }
li div { padding-top: 0 }
blockquote { margin: 1rem 0 }
li .mathjax-block, li p { margin: 0.5rem 0 }
li { margin: 0; position: relative }
blockquote>:last-child { margin-bottom: 0 }
blockquote>:first-child, li>:first-child { margin-top: 0 }
.footnotes-area { color: rgba(136, 136, 136, 1); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal }
#write .footnote-line { white-space: pre-wrap }
@media print { body, html { border: 1px solid rgba(0, 0, 0, 0); height: 99%; break-after: avoid; break-before: avoid } #write { margin-top: 0; padding-top: 0; border-color: rgba(0, 0, 0, 0) !important } .typora-export * { -webkit-print-color-adjust: exact } html.blink-to-pdf { font-size: 13px } .typora-export #write { padding-left: 32px; padding-right: 32px; padding-bottom: 0; break-after: avoid } .typora-export #write::after { height: 0 } @page { margin-top: 20mm margin-right: 0 margin-bottom: 20mm margin-left: 0 } }
.footnote-line { margin-top: 0.714em; font-size: 0.7em }
a img, img a { cursor: pointer }
pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background: rgba(204, 204, 204, 1); display: block; overflow-x: hidden }
p>.md-image:only-child:not(.md-img-error) img, p>img:only-child { display: block; margin: auto }
p>.md-image:only-child { display: inline-block; width: 100% }
#write .MathJax_Display { margin: 0.8em 0 0 }
.md-math-block { width: 100% }
.md-math-block:not(:empty)::after { display: none }
[contenteditable="true"]:active, [contenteditable="true"]:focus { outline: 0; box-shadow: none }
.md-task-list-item { position: relative; list-style-type: none }
.task-list-item.md-task-list-item { padding-left: 0 }
.md-task-list-item>input { position: absolute; top: 0; left: 0; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none }
.math { font-size: 1rem }
.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-radius: 10px }
.md-toc-content { position: relative; margin-left: 0 }
.md-toc-content::after, .md-toc::after { display: none }
.md-toc-item { display: block; color: rgba(65, 131, 196, 1) }
.md-toc-item a { text-decoration: none }
.md-toc-inner:hover { text-decoration: underline }
.md-toc-inner { display: inline-block; cursor: pointer }
.md-toc-h1 .md-toc-inner { margin-left: 0; font-weight: 700 }
.md-toc-h2 .md-toc-inner { margin-left: 2em }
.md-toc-h3 .md-toc-inner { margin-left: 4em }
.md-toc-h4 .md-toc-inner { margin-left: 6em }
.md-toc-h5 .md-toc-inner { margin-left: 8em }
.md-toc-h6 .md-toc-inner { margin-left: 10em }
@media screen and (max-width: 48em) { .md-toc-h3 .md-toc-inner { margin-left: 3.5em } .md-toc-h4 .md-toc-inner { margin-left: 5em } .md-toc-h5 .md-toc-inner { margin-left: 6.5em } .md-toc-h6 .md-toc-inner { margin-left: 8em } }
a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit }
.footnote-line a:not(.reversefootnote) { color: inherit }
.md-attr { display: none }
.md-fn-count::after { content: "." }
code, pre, samp, tt { font-family: var(--monospace) }
kbd { margin: 0 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgba(36, 39, 41, 1); background: rgba(255, 255, 255, 1); border: 1px solid rgba(173, 179, 185, 1); border-radius: 3px; box-shadow: 0 1px rgba(12, 13, 14, 0.2), inset 0 0 2px rgba(255, 255, 255, 1); white-space: nowrap; vertical-align: middle }
.md-comment { color: rgba(162, 127, 3, 1); opacity: 0.8; font-family: var(--monospace) }
code { text-align: left; vertical-align: initial }
a.md-print-anchor { white-space: pre !important; border-style: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0 !important; outline: 0 !important; background: left top !important; text-shadow: initial !important }
.md-inline-math .MathJax_SVG .noError { display: none !important }
.html-for-mac .inline-math-svg .MathJax_SVG { vertical-align: 0.2px }
.md-math-block .MathJax_SVG_Display { text-align: center; margin: 0; position: relative; text-indent: 0; max-width: none; max-height: none; min-height: 0; min-width: 100%; width: auto; overflow-y: hidden; display: block !important }
.MathJax_SVG_Display, .md-inline-math .MathJax_SVG_Display { width: auto; display: inline-block !important }
.MathJax_SVG .MJX-monospace { font-family: var(--monospace) }
.MathJax_SVG .MJX-sans-serif { font-family: sans-serif }
.MathJax_SVG { display: inline; font-style: normal; font-weight: 400; line-height: normal; zoom: 90%; text-indent: 0; text-align: left; text-transform: none; letter-spacing: normal; word-spacing: normal; word-wrap: normal; white-space: nowrap; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0; min-height: 0; border: 0; padding: 0; margin: 0 }
.MathJax_SVG * { }
.MathJax_SVG_Display svg { vertical-align: middle !important; margin-bottom: 0 !important }
.os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif }
.md-diagram-panel>svg { max-width: 100% }
[lang="mermaid"] svg, [lang="flow"] svg { max-width: 100% }
[lang="mermaid"] .node text { font-size: 1rem }
table tr th { border-bottom: 0 }
video { max-width: 100%; display: block; margin: 0 auto }
iframe { max-width: 100%; width: 100%; border: none }
.highlight td, .highlight tr { border: 0 }
.CodeMirror { height: auto }
.CodeMirror.cm-s-inner { }
.CodeMirror-scroll { overflow-y: hidden; overflow-x: auto; z-index: 3 }
.CodeMirror-gutter-filler, .CodeMirror-scrollbar-filler { background-color: rgba(255, 255, 255, 1) }
.CodeMirror-gutters { border-right: 1px solid rgba(221, 221, 221, 1); white-space: nowrap }
.CodeMirror-linenumber { padding: 0 3px 0 5px; text-align: right; color: rgba(153, 153, 153, 1) }
.cm-s-inner .cm-keyword { color: rgba(119, 0, 136, 1) }
.cm-s-inner .cm-atom, .cm-s-inner.cm-atom { color: rgba(34, 17, 153, 1) }
.cm-s-inner .cm-number { color: rgba(17, 102, 68, 1) }
.cm-s-inner .cm-def { color: rgba(0, 0, 255, 1) }
.cm-s-inner .cm-variable { color: rgba(0, 0, 0, 1) }
.cm-s-inner .cm-variable-2 { color: rgba(0, 85, 170, 1) }
.cm-s-inner .cm-variable-3 { color: rgba(0, 136, 85, 1) }
.cm-s-inner .cm-string { color: rgba(170, 17, 17, 1) }
.cm-s-inner .cm-property { color: rgba(0, 0, 0, 1) }
.cm-s-inner .cm-operator { color: rgba(152, 26, 26, 1) }
.cm-s-inner .cm-comment, .cm-s-inner.cm-comment { color: rgba(170, 85, 0, 1) }
.cm-s-inner .cm-string-2 { color: rgba(255, 85, 0, 1) }
.cm-s-inner .cm-meta { color: rgba(85, 85, 85, 1) }
.cm-s-inner .cm-qualifier { color: rgba(85, 85, 85, 1) }
.cm-s-inner .cm-builtin { color: rgba(51, 0, 170, 1) }
.cm-s-inner .cm-bracket { color: rgba(153, 153, 119, 1) }
.cm-s-inner .cm-tag { color: rgba(17, 119, 0, 1) }
.cm-s-inner .cm-attribute { color: rgba(0, 0, 204, 1) }
.cm-s-inner .cm-header, .cm-s-inner.cm-header { color: rgba(0, 0, 255, 1) }
.cm-s-inner .cm-quote, .cm-s-inner.cm-quote { color: rgba(0, 153, 0, 1) }
.cm-s-inner .cm-hr, .cm-s-inner.cm-hr { color: rgba(153, 153, 153, 1) }
.cm-s-inner .cm-link, .cm-s-inner.cm-link { color: rgba(0, 0, 204, 1) }
.cm-negative { color: rgba(221, 68, 68, 1) }
.cm-positive { color: rgba(34, 153, 34, 1) }
.cm-header, .cm-strong { font-weight: 700 }
.cm-del { text-decoration: line-through }
.cm-em { font-style: italic }
.cm-link { text-decoration: underline }
.cm-error { color: rgba(255, 0, 0, 1) }
.cm-invalidchar { color: rgba(255, 0, 0, 1) }
.cm-constant { color: rgba(38, 139, 210, 1) }
.cm-defined { color: rgba(181, 137, 0, 1) }
div.CodeMirror span.CodeMirror-matchingbracket { color: rgba(0, 255, 0, 1) }
div.CodeMirror span.CodeMirror-nonmatchingbracket { color: rgba(255, 34, 34, 1) }
.cm-s-inner .CodeMirror-activeline-background { }
.CodeMirror { position: relative; overflow: hidden }
.CodeMirror-scroll { height: 100%; outline: 0; position: relative; box-sizing: content-box }
.CodeMirror-sizer { position: relative }
.CodeMirror-gutter-filler, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-vscrollbar { position: absolute; z-index: 6; display: none }
.CodeMirror-vscrollbar { right: 0; top: 0; overflow: hidden }
.CodeMirror-hscrollbar { bottom: 0; left: 0; overflow: hidden }
.CodeMirror-scrollbar-filler { right: 0; bottom: 0 }
.CodeMirror-gutter-filler { left: 0; bottom: 0 }
.CodeMirror-gutters { position: absolute; left: 0; top: 0; padding-bottom: 30px; z-index: 3 }
.CodeMirror-gutter { white-space: normal; height: 100%; box-sizing: content-box; padding-bottom: 30px; margin-bottom: -32px; display: inline-block }
.CodeMirror-gutter-wrapper { position: absolute; z-index: 4; background: left top !important; border: none !important }
.CodeMirror-gutter-background { position: absolute; top: 0; bottom: 0; z-index: 4 }
.CodeMirror-gutter-elt { position: absolute; cursor: default; z-index: 4 }
.CodeMirror-lines { cursor: text }
.CodeMirror pre { border-radius: 0; border-width: 0; background: left top; font-family: inherit; font-size: inherit; margin: 0; white-space: pre; word-wrap: normal; color: inherit; z-index: 2; position: relative; overflow: visible }
.CodeMirror-wrap pre { word-wrap: break-word; white-space: pre-wrap; word-break: normal }
.CodeMirror-code pre { border-right: 30px solid rgba(0, 0, 0, 0) }
.CodeMirror-wrap .CodeMirror-code pre { border-right: none; width: auto }
.CodeMirror-linebackground { position: absolute; left: 0; right: 0; top: 0; bottom: 0; z-index: 0 }
.CodeMirror-linewidget { position: relative; z-index: 2; overflow: auto }
.CodeMirror-wrap .CodeMirror-scroll { overflow-x: hidden }
.CodeMirror-measure { position: absolute; width: 100%; height: 0; overflow: hidden; visibility: hidden }
.CodeMirror-measure pre { position: static }
.CodeMirror div.CodeMirror-cursor { position: absolute; visibility: hidden; border-right: none; width: 0 }
.CodeMirror div.CodeMirror-cursor { visibility: hidden }
.CodeMirror-focused div.CodeMirror-cursor { visibility: inherit }
.cm-searching { background: rgba(255, 255, 0, 0.4) }
@media print { .CodeMirror div.CodeMirror-cursor { visibility: hidden } }
.mermaid .label { color: rgba(50, 61, 71, 1) }
g.label { color: rgba(51, 51, 51, 1) }
.node rect, .node circle, .node ellipse, .node polygon { fill: rgb(189, 213, 234); stroke: rgba(129, 177, 219, 1); stroke-width: 1px }
.edgePath .path { stroke: rgba(211, 211, 211, 1) }
.edgeLabel { background-color: rgba(232, 232, 232, 1) }
.cluster rect { fill: rgb(109, 109, 101) !important; rx: 4 !important; stroke: rgba(255, 255, 255, 0.25) !important; stroke-width: 1px !important }
.cluster text { fill: rgb(249, 255, 254) }
.actor { stroke: rgba(129, 177, 219, 1); fill: rgb(189, 213, 234) }
text.actor { fill: black; stroke: none }
.actor-line { stroke: rgba(211, 211, 211, 1) }
.messageLine0 { stroke-width: 1.5; stroke: rgba(211, 211, 211, 1) }
.messageLine1 { stroke-width: 1.5; stroke: rgba(211, 211, 211, 1) }
#arrowhead { fill: lightgrey !important }
#crosshead path { fill: lightgrey !important; stroke: rgba(211, 211, 211, 1) !important }
.messageText { fill: lightgrey; stroke: none }
.labelBox { stroke: rgba(129, 177, 219, 1); fill: rgb(189, 213, 234) }
.labelText { fill: rgb(50, 61, 71); stroke: none }
.loopText { fill: lightgrey; stroke: none }
text>tspan { fill: inherit }
.loopLine { stroke-width: 2; stroke: rgba(129, 177, 219, 1) }
.note { stroke: rgba(255, 255, 255, 0.25); fill: rgb(255, 245, 173) }
.noteText { fill: black; stroke: none; font-family: "trebuchet ms", verdana, arial; font-size: 14px }
.section { stroke: none; opacity: 0.2 }
.section0 { fill: rgba(255, 255, 255, 0.3) }
.section2 { fill: rgb(234, 232, 185) }
.section1, .section3 { fill: white; opacity: 0.2 }
.sectionTitle0 { fill: rgb(249, 255, 254) }
.sectionTitle1 { fill: rgb(249, 255, 254) }
.sectionTitle2 { fill: rgb(249, 255, 254) }
.sectionTitle3 { fill: rgb(249, 255, 254) }
.sectionTitle { text-anchor: start; font-size: 11px }
.grid .tick { stroke: rgba(255, 255, 255, 0.3); opacity: 0.3; shape-rendering: crispEdges }
.grid .tick text { fill: lightgrey; opacity: 0.5 }
.grid path { stroke-width: 0 }
.today { fill: none; stroke: rgba(219, 87, 87, 1); stroke-width: 2px }
.task { stroke-width: 1 }
.taskText { text-anchor: middle; font-size: 11px }
.taskTextOutsideRight { fill: rgb(50, 61, 71); text-anchor: start; font-size: 11px }
.taskTextOutsideLeft { fill: rgb(50, 61, 71); text-anchor: end; font-size: 11px }
.taskText0, .taskText1, .taskText2, .taskText3 { fill: rgb(50, 61, 71) }
.task0, .task1, .task2, .task3 { fill: rgb(189, 213, 234); stroke: rgba(255, 255, 255, 0.5) }
.taskTextOutside0, .taskTextOutside2 { fill: lightgrey }
.taskTextOutside1, .taskTextOutside3 { fill: lightgrey }
.active0, .active1, .active2, .active3 { fill: rgb(129, 177, 219); stroke: rgba(255, 255, 255, 0.5) }
.activeText0, .activeText1, .activeText2, .activeText3 { fill: rgb(50, 61, 71) !important }
.done0, .done1, .done2, .done3 { fill: lightgrey }
.doneText0, .doneText1, .doneText2, .doneText3 { fill: rgb(50, 61, 71) !important }
.crit0, .crit1, .crit2, .crit3 { stroke: rgba(232, 55, 55, 1); fill: rgb(232, 55, 55); stroke-width: 2 }
.activeCrit0, .activeCrit1, .activeCrit2, .activeCrit3 { stroke: rgba(232, 55, 55, 1); fill: rgb(129, 177, 219); stroke-width: 2 }
.doneCrit0, .doneCrit1, .doneCrit2, .doneCrit3 { stroke: rgba(232, 55, 55, 1); fill: lightgrey; stroke-width: 1; cursor: pointer; shape-rendering: crispEdges }
.doneCritText0, .doneCritText1, .doneCritText2, .doneCritText3 { fill: lightgrey !important }
.activeCritText0, .activeCritText1, .activeCritText2, .activeCritText3 { fill: rgb(50, 61, 71) !important }
.titleText { text-anchor: middle; font-size: 18px; fill: lightgrey }
.node text { font-family: "trebuchet ms", verdana, arial; font-size: 14px }
div.mermaidTooltip { position: absolute; text-align: center; max-width: 200px; padding: 2px; font-family: "trebuchet ms", verdana, arial; font-size: 12px; background: rgba(109, 109, 101, 1); border: 1px solid rgba(255, 255, 255, 0.25); border-radius: 2px; pointer-events: none; z-index: 100 }
.cm-s-inner .cm-variable, .cm-s-inner .cm-operator, .cm-s-inner .cm-property { color: rgba(184, 191, 198, 1) }
.cm-s-inner .cm-keyword { color: rgba(200, 143, 208, 1) }
.cm-s-inner .cm-tag { color: rgba(125, 244, 106, 1) }
.cm-s-inner .cm-attribute { color: rgba(117, 117, 228, 1) }
.CodeMirror div.CodeMirror-cursor { border-left: 1px solid rgba(184, 191, 198, 1); z-index: 3 }
.cm-s-inner .cm-string { color: rgba(210, 107, 107, 1) }
.cm-s-inner .cm-comment, .cm-s-inner.cm-comment { color: rgba(218, 146, 74, 1) }
.cm-s-inner .cm-header, .cm-s-inner .cm-def, .cm-s-inner.cm-header, .cm-s-inner.cm-def { color: rgba(141, 141, 240, 1) }
.cm-s-inner .cm-quote, .cm-s-inner.cm-quote { color: rgba(87, 172, 87, 1) }
.cm-s-inner .cm-hr { color: rgba(216, 213, 213, 1) }
.cm-s-inner .cm-link { color: rgba(211, 211, 239, 1) }
.cm-s-inner .cm-negative { color: rgba(217, 80, 80, 1) }
.cm-s-inner .cm-positive { color: rgba(80, 230, 80, 1) }
.cm-s-inner .cm-string-2 { color: rgba(255, 85, 0, 1) }
.cm-s-inner .cm-meta, .cm-s-inner .cm-qualifier { color: rgba(183, 179, 179, 1) }
.cm-s-inner .cm-builtin { color: rgba(243, 179, 248, 1) }
.cm-s-inner .cm-bracket { color: rgba(153, 153, 119, 1) }
.cm-s-inner .cm-atom, .cm-s-inner.cm-atom { color: rgba(132, 182, 203, 1) }
.cm-s-inner .cm-number { color: rgba(100, 171, 143, 1) }
.cm-s-inner .cm-variable { color: rgba(184, 191, 198, 1) }
.cm-s-inner .cm-variable-2 { color: rgba(159, 186, 213, 1) }
.cm-s-inner .cm-variable-3 { color: rgba(28, 198, 133, 1) }
.CodeMirror-selectedtext, .CodeMirror-selected { background: rgba(74, 137, 220, 1); text-shadow: none; color: rgba(255, 255, 255, 1) !important }
.CodeMirror-gutters { border-right: none }
:root { --bg-color: #363B40; --side-bar-bg-color: #2E3033; --text-color: #b8bfc6; --select-text-bg-color: #4a89dc; --control-text-color: #b7b7b7; --control-text-hover-color: #eee; --window-border: 1px solid #555; --active-file-bg-color: rgb(34, 34, 34); --active-file-border-color: #8d8df0; --active-file-text-color: white; --item-hover-bg-color: #70717d; --item-hover-text-color: white; --primary-color: #6dc1e7; --rawblock-edit-panel-bd: #4B535A }
html { font-size: 16px }
html, body { text-size-adjust: 100%; background: var(--bg-color); fill: currentcolor }
#write { max-width: 914px }
html, body, button, input, select, textarea, div.code-tooltip-content { color: rgba(184, 191, 198, 1); border-color: rgba(0, 0, 0, 0) }
div.code-tooltip, .md-hover-tip .md-arrow::after { background: rgba(75, 83, 90, 1) }
.popover.bottom>.arrow::after { border-bottom-color: rgba(75, 83, 90, 1) }
html, body, button, input, select, textarea { font-style: normal; line-height: 1.625rem; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif }
hr { height: 2px; border: 0; margin: 24px 0 !important }
h1, h2, h3, h4, h5, h6 { font-family: "Lucida Grande", Corbel, sans-serif; font-weight: normal; clear: both; word-wrap: break-word; margin: 0; padding: 0; color: rgba(222, 222, 222, 1) }
h1 { font-size: 2.5rem; line-height: 2.75rem; margin-bottom: 1.5rem; letter-spacing: -1.5px }
h2 { font-size: 1.63rem; line-height: 1.875rem; margin-bottom: 1.5rem; letter-spacing: -1px; font-weight: bold }
h3 { font-size: 1.17rem; line-height: 1.5rem; margin-bottom: 1.5rem; letter-spacing: -1px; font-weight: bold }
h4 { font-size: 1.12rem; line-height: 1.375rem; margin-bottom: 1.5rem; color: rgba(255, 255, 255, 1) }
h5 { font-size: 0.97rem; line-height: 1.25rem; margin-bottom: 1.5rem; font-weight: bold }
h6 { font-size: 0.93rem; line-height: 1rem; margin-bottom: 0.75rem; color: rgba(255, 255, 255, 1) }
@media (min-width: 980px) { h3.md-focus::before, h4.md-focus::before, h5.md-focus::before, h6.md-focus::before { color: rgba(221, 221, 221, 1); border: 1px solid rgba(221, 221, 221, 1); border-radius: 3px; position: absolute; left: -1.64286rem; top: 0.357143rem; float: left; font-size: 9px; padding-left: 2px; padding-right: 2px; vertical-align: bottom; font-weight: normal; line-height: normal } h3.md-focus::before { content: "h3" } h4.md-focus::before { content: "h4" } h5.md-focus::before { content: "h5"; top: 0 } h6.md-focus::before { content: "h6"; top: 0 } }
a { text-decoration: none; outline: 0 }
a:hover { outline: 0 }
a:focus { outline: 1px dotted }
sup.md-footnote { background-color: rgba(85, 85, 85, 1); color: rgba(221, 221, 221, 1) }
p { word-wrap: break-word }
p, ul, dd, ol, hr, address, pre, table, iframe, .wp-caption, .wp-audio-shortcode, .wp-video-shortcode { margin-top: 0; margin-bottom: 1.5rem }
li>blockquote { margin-bottom: 0 }
audio:not([controls]) { display: none }
[hidden] { display: none }
.in-text-selection, ::selection { background: rgba(74, 137, 220, 1); color: rgba(255, 255, 255, 1); text-shadow: none }
ul, ol { padding: 0 0 0 1.875rem }
ul { list-style: square }
ol { list-style: decimal }
ul ul, ol ol, ul ol, ol ul { margin: 0 }
b, th, dt, strong { font-weight: bold }
i, em, dfn, cite { font-style: italic }
blockquote { margin: 35px 0 1.875rem 1.875rem; border-left: 2px solid rgba(71, 77, 84, 1); padding-left: 30px }
pre, code, kbd, tt, var { background: rgba(0, 0, 0, 0.05); font-size: 0.875rem; font-family: Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace }
kbd { padding: 2px 4px; font-size: 90%; color: rgba(255, 255, 255, 1); background-color: rgba(51, 51, 51, 1); border-radius: 3px; box-shadow: inset 0 -1px rgba(0, 0, 0, 0.25) }
pre.md-fences { padding: 10px 30px; margin-bottom: 20px; border: 1px solid }
.md-fences .code-tooltip { bottom: -3.2em }
.enable-diagrams pre.md-fences[lang="sequence"] .code-tooltip, .enable-diagrams pre.md-fences[lang="flow"] .code-tooltip, .enable-diagrams pre.md-fences[lang="mermaid"] .code-tooltip { bottom: -2.2em; right: 4px }
code, kbd, tt, var { padding: 2px 5px }
table { max-width: 100%; width: 100%; border-collapse: collapse; border-spacing: 0 }
th, td { padding: 5px 10px; vertical-align: top }
a { transition: all 0.2s ease-in-out }
hr { background: rgba(71, 77, 84, 1) }
h1 { margin-top: 2em }
a { color: rgba(224, 224, 224, 1); text-decoration: underline }
a:hover { color: rgba(255, 255, 255, 1) }
.md-inline-math script { color: rgba(129, 177, 219, 1) }
b, th, dt, strong { color: rgba(222, 222, 222, 1) }
mark { background: rgba(211, 212, 14, 1) }
blockquote { color: rgba(157, 162, 166, 1) }
table a { color: rgba(222, 222, 222, 1) }
th, td { border: 1px solid rgba(71, 77, 84, 1) }
.task-list { padding-left: 0 }
.md-task-list-item { padding-left: 1.25rem }
.md-task-list-item>input { top: auto }
.md-task-list-item>input::before { content: ""; display: inline-block; width: 0.875rem; height: 0.875rem; vertical-align: middle; text-align: center; border: 1px solid rgba(184, 191, 198, 1); background-color: rgba(54, 59, 64, 1); margin-top: -0.4rem }
.md-task-list-item>input:checked::before, .md-task-list-item>input[checked]::before { content: "√"; font-size: 0.625rem; line-height: 0.625rem; color: rgba(222, 222, 222, 1) }
.CodeMirror-gutters { background: var(--bg-color); border-right: 1px solid rgba(0, 0, 0, 0) }
.auto-suggest-container { border: 0; background-color: rgba(82, 92, 101, 1) }
#typora-quick-open { background-color: rgba(82, 92, 101, 1) }
#typora-quick-open input { background-color: rgba(82, 92, 101, 1); border-top: 0; border-right: 0; border-bottom: 1px solid rgba(128, 128, 128, 1); border-left: 0 }
.typora-quick-open-item { background-color: inherit; color: inherit }
.typora-quick-open-item.active, .typora-quick-open-item:hover { background-color: rgba(77, 139, 219, 1); color: rgba(255, 255, 255, 1) }
.typora-quick-open-item:hover { background-color: rgba(77, 139, 219, 0.8) }
.typora-search-spinner>div { background-color: rgba(255, 255, 255, 1) }
#write pre.md-meta-block { border-bottom: 1px dashed rgba(204, 204, 204, 1); background: rgba(0, 0, 0, 0); padding-bottom: 0.6em; line-height: 1.6em }
.btn, .btn .btn-default { background: rgba(0, 0, 0, 0); color: rgba(184, 191, 198, 1) }
.ty-table-edit { border-top: 1px solid rgba(128, 128, 128, 1); background-color: rgba(54, 59, 64, 1) }
.popover-title { background: rgba(0, 0, 0, 0) }
.md-image>.md-meta { color: rgba(187, 187, 187, 1); background: rgba(0, 0, 0, 0) }
.md-expand.md-image>.md-meta { color: rgba(221, 221, 221, 1) }
#write>h3::before, #write>h4::before, #write>h5::before, #write>h6::before { border: none; border-radius: 0; color: rgba(136, 136, 136, 1); text-decoration: underline; left: -1.4rem; top: 0.2rem }
#write>h3.md-focus::before { top: 2px }
#write>h4.md-focus::before { top: 2px }
.md-toc-item { color: rgba(168, 194, 220, 1) }
#write div.md-toc-tooltip { background-color: rgba(54, 59, 64, 1) }
.dropdown-menu .btn:hover, .dropdown-menu .btn:focus, .md-toc .btn:hover, .md-toc .btn:focus { color: rgba(255, 255, 255, 1); background: rgba(0, 0, 0, 1) }
#toc-dropmenu { background: rgba(50, 54, 59, 0.93); border: 1px solid rgba(253, 253, 253, 0.15) }
#toc-dropmenu .divider { background-color: rgba(155, 155, 155, 1) }
.outline-expander::before { top: 2px }
#typora-sidebar { box-shadow: none; border-right: none }
.sidebar-tabs { border-bottom: 0 }
#typora-sidebar:hover .outline-title-wrapper { border-left: 1px dashed }
.outline-title-wrapper .btn { color: inherit }
.outline-item:hover { border-color: rgba(54, 59, 64, 1); background-color: rgba(54, 59, 64, 1); color: rgba(255, 255, 255, 1) }
h1.md-focus .md-attr, h2.md-focus .md-attr, h3.md-focus .md-attr, h4.md-focus .md-attr, h5.md-focus .md-attr, h6.md-focus .md-attr, .md-header-span .md-attr { color: rgba(140, 142, 146, 1); display: inline }
.md-comment { color: rgba(90, 149, 227, 1); opacity: 1 }
.md-inline-math g, .md-inline-math svg { stroke: rgba(184, 191, 198, 1) !important; fill: rgb(184, 191, 198) !important }
[md-inline="inline_math"] { color: rgba(156, 178, 233, 1) }
#math-inline-preview .md-arrow::after { background: rgba(0, 0, 0, 1) }
.modal-content { background: var(--bg-color); border: 0 }
.modal-title { font-size: 1.5em }
.modal-content input { background-color: rgba(26, 21, 21, 0.51); color: rgba(255, 255, 255, 1) }
.modal-content .input-group-addon { background-color: rgba(0, 0, 0, 0.17); color: rgba(255, 255, 255, 1) }
.modal-backdrop { background-color: rgba(174, 174, 174, 0.7) }
.modal-content .btn-primary { border-color: var(--primary-color) }
.md-table-resize-popover { background-color: rgba(75, 83, 90, 1) }
.form-inline .input-group .input-group-addon { color: rgba(255, 255, 255, 1) }
#md-searchpanel { border-bottom: 1px dashed rgba(128, 128, 128, 1) }
.context-menu, #spell-check-panel, #footer-word-count-info { background-color: rgba(66, 70, 74, 1) }
.context-menu.dropdown-menu .divider, .dropdown-menu .divider { background-color: rgba(119, 119, 119, 1) }
footer { color: inherit }
@media (max-width: 1000px) { footer { border-top: none } footer:hover { color: inherit } }
#file-info-file-path .file-info-field-value:hover { background-color: rgba(85, 85, 85, 1); color: rgba(222, 222, 222, 1) }
.megamenu-content, .megamenu-opened header { background: var(--bg-color) }
.megamenu-menu-panel h2, .megamenu-menu-panel h1, .long-btn { color: inherit }
.megamenu-menu-panel input[type="text"] { border-width: 0 0 1px; border-style: initial initial solid }
#recent-file-panel-action-btn { border: 1px solid rgba(128, 128, 128, 1) }
.megamenu-menu-panel .dropdown-menu>li>a { color: inherit; background-color: rgba(47, 53, 58, 1); text-decoration: none }
.megamenu-menu-panel table td:nth-child(0n+1) { color: inherit; font-weight: bold }
.megamenu-menu-panel tbody tr:hover td:nth-child(0n+1) { color: rgba(255, 255, 255, 1) }
.modal-footer .btn-default, .modal-footer .btn-primary, .modal-footer .btn-default:not(:hover) { border: 1px solid rgba(0, 0, 0, 0) }
.btn-default:hover, .btn-default:focus, .btn-default.focus, .btn-default:active, .btn-default.active, .open>.dropdown-toggle.btn-default { color: rgba(255, 255, 255, 1); border: 1px solid rgba(221, 221, 221, 1); background-color: inherit }
.modal-header { border-bottom: 0 }
.modal-footer { border-top: 0 }
#recent-file-panel tbody tr:nth-child(2n-1) { background-color: rgba(0, 0, 0, 0) !important }
.megamenu-menu-panel tbody tr:hover td:nth-child(0n+2) { color: inherit }
.megamenu-menu-panel .btn { border: 1px solid rgba(238, 238, 238, 1); background: rgba(0, 0, 0, 0) }
.mouse-hover .toolbar-icon.btn:hover, #w-full.mouse-hover, #w-pin.mouse-hover { background-color: inherit }
{ width: 5px }
{ background: rgba(250, 250, 250, 0.3) }
{ background: rgba(250, 250, 250, 0.5) }
#w-unpin { background-color: rgba(65, 130, 196, 1) }
#top-titlebar, #top-titlebar * { color: var(--item-hover-text-color) }
.typora-sourceview-on #toggle-sourceview-btn, #footer-word-count:hover, .ty-show-word-count #footer-word-count { background: rgba(51, 51, 51, 1) }
#toggle-sourceview-btn:hover { color: rgba(238, 238, 238, 1); background: rgba(51, 51, 51, 1) }
.on-focus-mode .md-end-block:not(.md-focus):not(.md-focus-container) * { color: rgba(104, 104, 104, 1) !important }
.on-focus-mode .md-end-block:not(.md-focus) img, .on-focus-mode .md-task-list-item:not(.md-focus-container)>input { }
.on-focus-mode li[cid]:not(.md-focus-container) { color: rgba(104, 104, 104, 1) }
.on-focus-mode .md-fences.md-focus .CodeMirror-code>:not(.CodeMirror-activeline) *, .on-focus-mode .CodeMirror.cm-s-inner:not(.CodeMirror-focused) * { color: rgba(104, 104, 104, 1) !important }
.on-focus-mode .md-focus, .on-focus-mode .md-focus-container { color: rgba(255, 255, 255, 1) }
.on-focus-mode #typora-source .CodeMirror-code>:not(.CodeMirror-activeline) * { color: rgba(104, 104, 104, 1) !important }
#write .md-focus .md-diagram-panel { border: 1px solid rgba(221, 221, 221, 1); margin-left: -1px; width: calc(100% + 2px) }
#write .md-focus.md-fences-with-lineno .md-diagram-panel { margin-left: auto }
.md-diagram-panel-error { color: rgba(241, 144, 142, 1) }
.active-tab-files #info-panel-tab-file, .active-tab-files #info-panel-tab-file:hover, .active-tab-outline #info-panel-tab-outline, .active-tab-outline #info-panel-tab-outline:hover { color: rgba(238, 238, 238, 1) }
.sidebar-footer-item:hover, .footer-item:hover { color: rgba(255, 255, 255, 1) }
.ty-side-sort-btn.active, .ty-side-sort-btn:hover, .selected-folder-menu-item a::after { color: rgba(255, 255, 255, 1) }
#sidebar-files-menu { border: 1px solid; box-shadow: 4px 4px 20px rgba(0, 0, 0, 0.79); background-color: var(--bg-color) }
.file-list-item { border-bottom: none }
.file-list-item-summary { opacity: 1 }
.file-list-item.active:first-child { border-top: none }
.file-node-background { height: 32px }
.file-library-node.active>.file-node-content, .file-list-item.active { color: var(--active-file-text-color) }
.file-library-node.active>.file-node-background { background-color: var(--active-file-bg-color) }
.file-list-item.active { background-color: var(--active-file-bg-color) }
#ty-tooltip { background-color: rgba(0, 0, 0, 1); color: rgba(238, 238, 238, 1) }
.md-task-list-item>input { margin-left: -1.3em; margin-top: 0.3rem; -webkit-appearance: none }
.md-mathjax-midline { background-color: rgba(87, 97, 107, 1); border-bottom: none }
footer.ty-footer { border-color: rgba(101, 101, 101, 1) }
.typora-export li, .typora-export p, .typora-export, .footnote-line { white-space: normal }
#mermaidChart141 { color: rgba(184, 191, 198, 1); font: normal normal 400 normal 14.4px / 26px Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace }
#mermaidChart142 { color: rgba(184, 191, 198, 1); font: normal normal 400 normal 14.4px / 26px Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace }
#mermaidChart143 { color: rgba(184, 191, 198, 1); font: normal normal 400 normal 14.4px / 26px Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace }
#mermaidChart138 { color: rgba(184, 191, 198, 1); font: normal normal 400 normal 14.4px / 26px Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace }
与图论的邂逅05:最近公共祖先LCA的更多相关文章
- Luogu 2245 星际导航(最小生成树,最近公共祖先LCA,并查集)
Luogu 2245 星际导航(最小生成树,最近公共祖先LCA,并查集) Description sideman做好了回到Gliese 星球的硬件准备,但是sideman的导航系统还没有完全设计好.为 ...
- POJ 1470 Closest Common Ancestors(最近公共祖先 LCA)
POJ 1470 Closest Common Ancestors(最近公共祖先 LCA) Description Write a program that takes as input a root ...
- POJ 1330 Nearest Common Ancestors / UVALive 2525 Nearest Common Ancestors (最近公共祖先LCA)
POJ 1330 Nearest Common Ancestors / UVALive 2525 Nearest Common Ancestors (最近公共祖先LCA) Description A ...
- [模板] 最近公共祖先/lca
简介 最近公共祖先 \(lca(a,b)\) 指的是a到根的路径和b到n的路径的深度最大的公共点. 定理. 以 \(r\) 为根的树上的路径 \((a,b) = (r,a) + (r,b) - 2 * ...
- 【lhyaaa】最近公共祖先LCA——倍增!!!
高级的算法——倍增!!! 根据LCA的定义,我们可以知道假如有两个节点x和y,则LCA(x,y)是 x 到根的路 径与 y 到根的路径的交汇点,同时也是 x 和 y 之间所有路径中深度最小的节 点,所 ...
- 图论2 最近公共祖先LCA
模板 吸取洛谷P3379的教训,我决定换板子(其实本质都是倍增是一样的),把vector换成了边表 输入格式: 第一行包含三个正整数N.M.S,分别表示树的结点个数.询问的个数和树根结点的序号. 接下 ...
- 最近公共祖先 lca (施工ing)
声明 咳咳,进入重难点的图论算法之一(敲黑板): 题目: 洛谷 P3379 先放标程,施工ing,以后补坑!!!(实在太难,一个模板这么长 [ 不过好像还是没有 AC自动机 长哎 ],注释都打半天,思 ...
- POJ 1470 Closest Common Ancestors (最近公共祖先LCA 的离线算法Tarjan)
Tarjan算法的详细介绍,请戳: http://www.cnblogs.com/chenxiwenruo/p/3529533.html #include <iostream> #incl ...
- 【Leetcode】查找二叉树中任意结点的最近公共祖先(LCA问题)
寻找最近公共祖先,示例如下: 1 / \ 2 3 / \ / \ 4 5 6 7 / \ ...
随机推荐
- Spark内核-部署模式
Master URL Meaning local 在本地运行,只有一个工作进程,无并行计算能力. local[K] 在本地运行,有K个工作进程,通常设置K为机器的CPU核心数量. local[*] 在 ...
- 在wildfly中使用SAML协议连接keycloak
目录 简介 OpenID Connect和SAML SAML的工作流程 在keycloak中使用SAML 准备wildfy和应用程序 简介 我们知道SSO的两个常用的协议分别是SAML和OpenID ...
- 第一天——编程语言与python
------------恢复内容开始------------ what's the python? python是一门编程语言,编程语言就是人用来和计算机沟通的语言,语言就是人与人,人与事物进行沟通的 ...
- js中获取监听键盘事件
<script type="text/javascript" language=JavaScript charset="UTF-8"> docume ...
- C#中获取DataTable某一列的值转换为集合
直接使用 //Linqvar l1 = (from d in dt.AsEnumerable() select d.Field<int>("ID")).ToList() ...
- java中文上传下载功能实现(自己测试项目)
1.新建maven项目打war包 2.搭建springMVC框架 web.xml文件配置 <?xml version="1.0" encoding="UTF-8&q ...
- 微信网页授权多次回调code请求
最近在做微信网页授权的时候遇到一个问题如果直接从后台把微信授权的url参数什么的拼装好,然后直接redirect 这个url 会导致时不时的多次请求回调的url .网上说是因为网络原因,如果10s没有 ...
- 使用Android Studio来阅读Android源码
在编译android系统后,执行下面命令来生成索引. mmm development/tools/idegen/mv ./out/target/product/tiny4412/obj/GYP/sha ...
- 算法图解第一章_二分查找_python
什么是二分查找? 我们先玩一个游戏. 在1至100之间我写下一个数,由你来猜测这个数是多少.我会告诉你高了还是低了. 最简单的办法就是每次取一半. 例如 "50""低了& ...
- PowerCLI从模版批量新建虚拟机
有一个需求,新建200个虚拟机,这要是一个一个去建那我可就疯了.想起之前听vmware原厂工程师说过的这个powercli,就着手研究了一下. 将以下文件存储为 *.ps1 #在使用时应使用VMwar ...
